
webサイト分析20|幻冬舎
まとめ
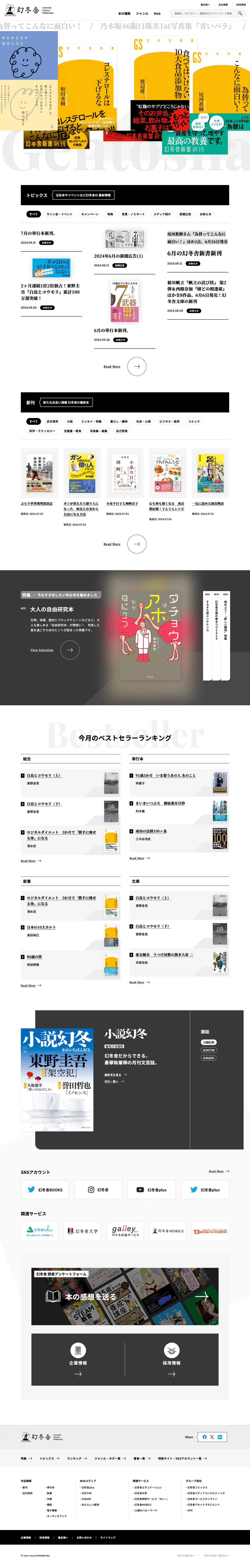
新刊やランキング、今おすすめの本を、ギャラリーのようにみることができる。
横向きに開いた本のような矢印のあしらいが、統一されて印象的。
あしらいやワンポイントに有彩色がなく、どんな本が並んでも馴染みやすく、落ち着いた印象を受ける。
カテゴリー
出版社
概要
文庫・新書・雑誌・電子書籍の発行と販売業務を行う。
ターゲット
読書がしたい人
新着書籍やランキングを知りたい人
おすすめ本を知りたい人
目的
書籍の購入
コンバージョンまでの動線
表紙画像をクリックすることで、amazonや楽天への導線が設置されている。
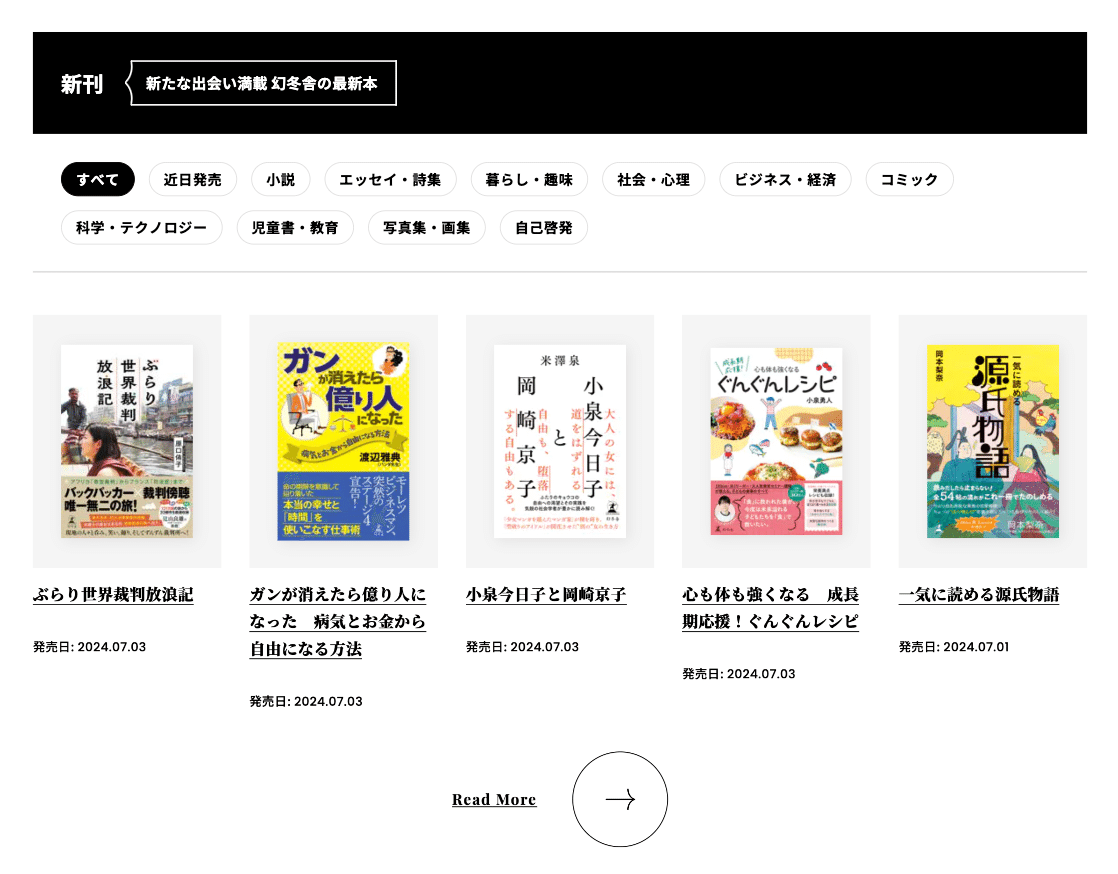
新着本は発売日が記載されている。
メインビジュアル
書籍の表紙画像と、タイトルが上に表示。
左方向にゆっくり流れるアニメーションがある。


ここまでがメインビジュアル、と目印にもなる。
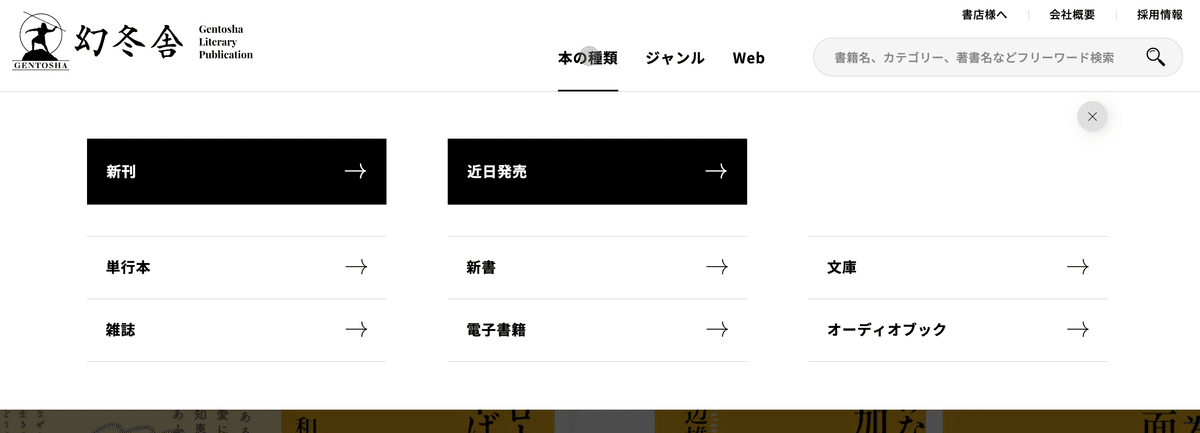
グローバルナビ
本の種類
ジャンル
Web
スクロールしてもヘッダーに常に固定される。
書籍検索に特化したナビ。
ホバーすると、より詳細なメニューが出現。

コンテンツ
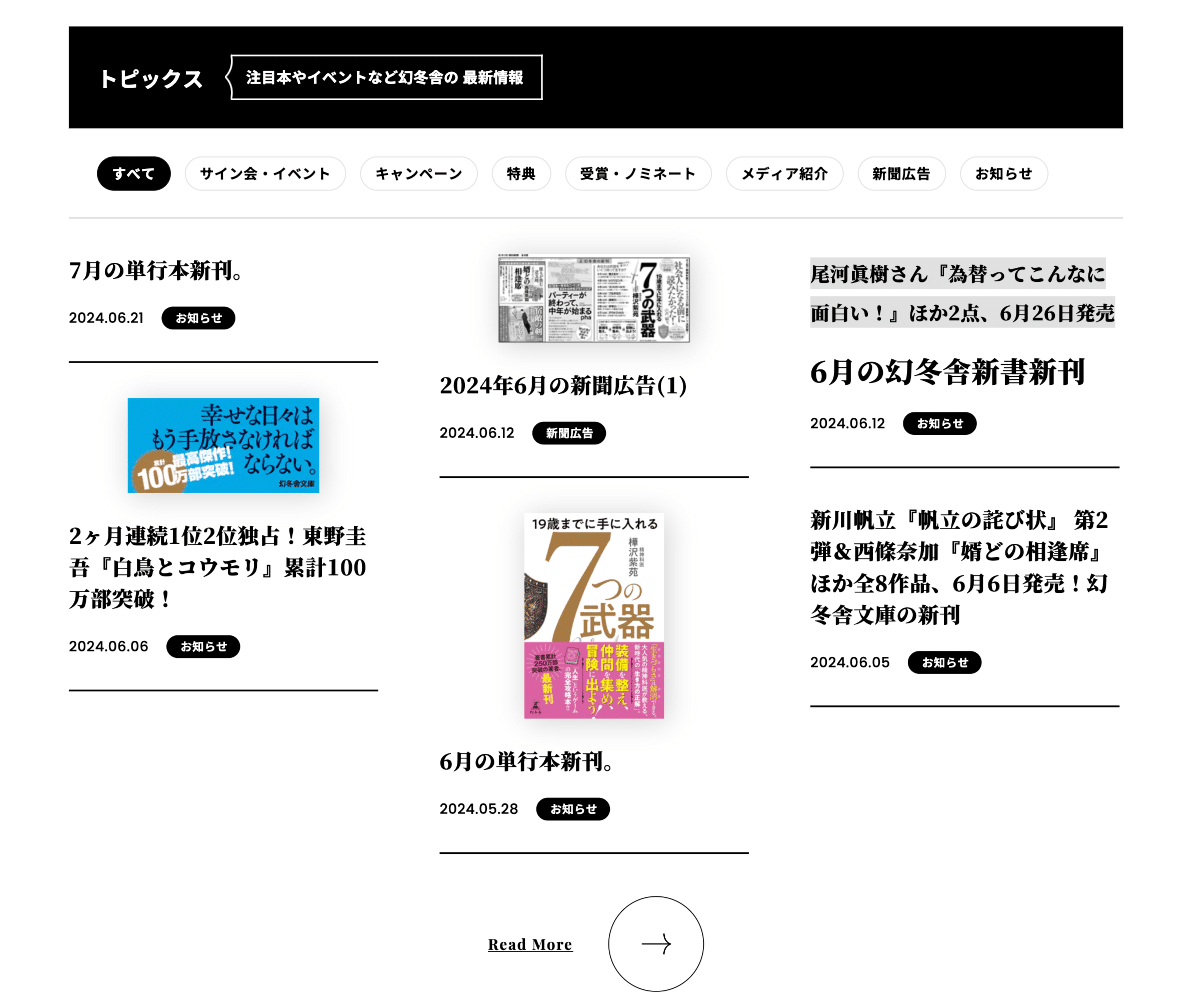
トピックス
新刊
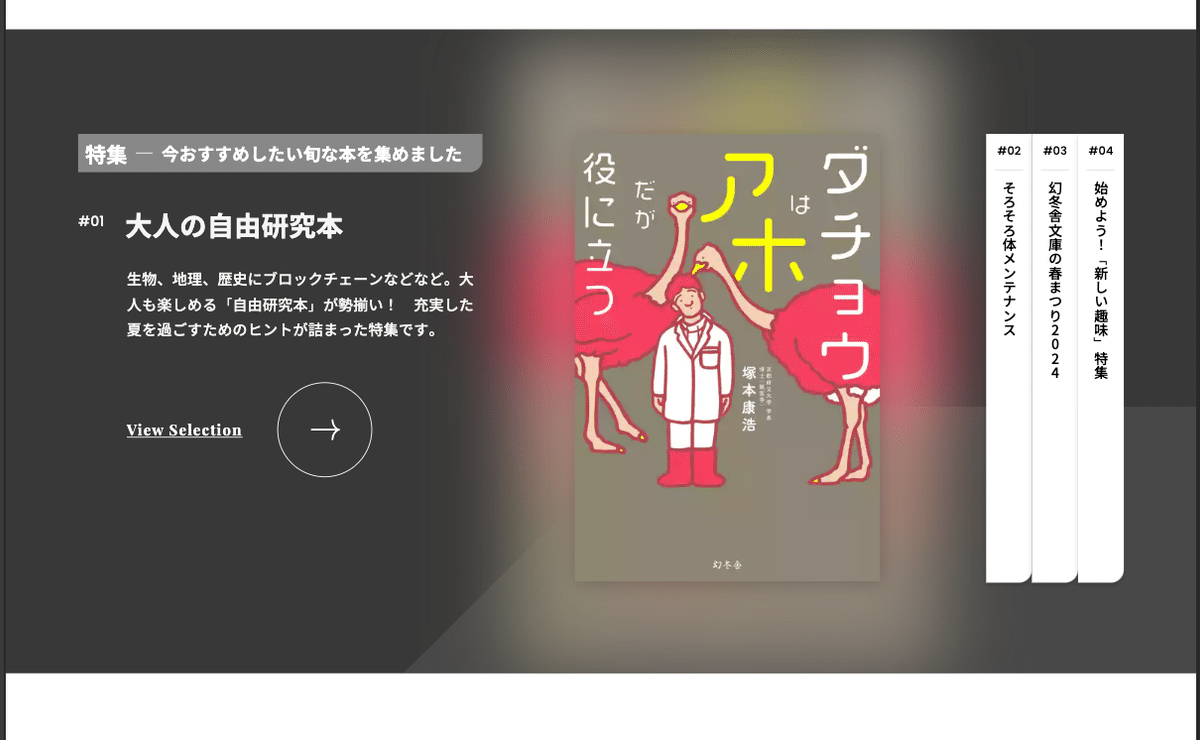
特集
ベストセラーランキング
雑誌
SNSアカウント/関連サービス
アンケートフォーム
企業情報/採用情報
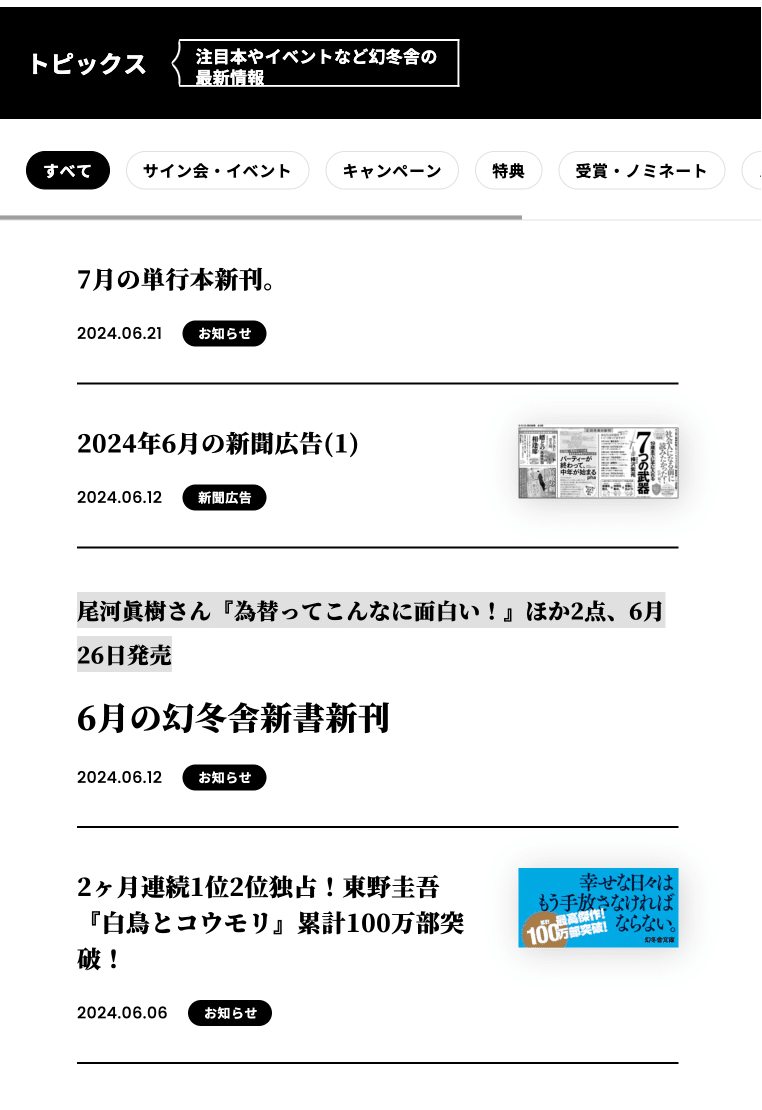
・トピックス

・新刊

クリックすると詳細な書籍紹介ページにリンクする。
ここでもカテゴリを絞っての検索ができる。
・特集

背景は黒っぽいが、書籍にライトが当たってるような効果がかけられており、目立つ。
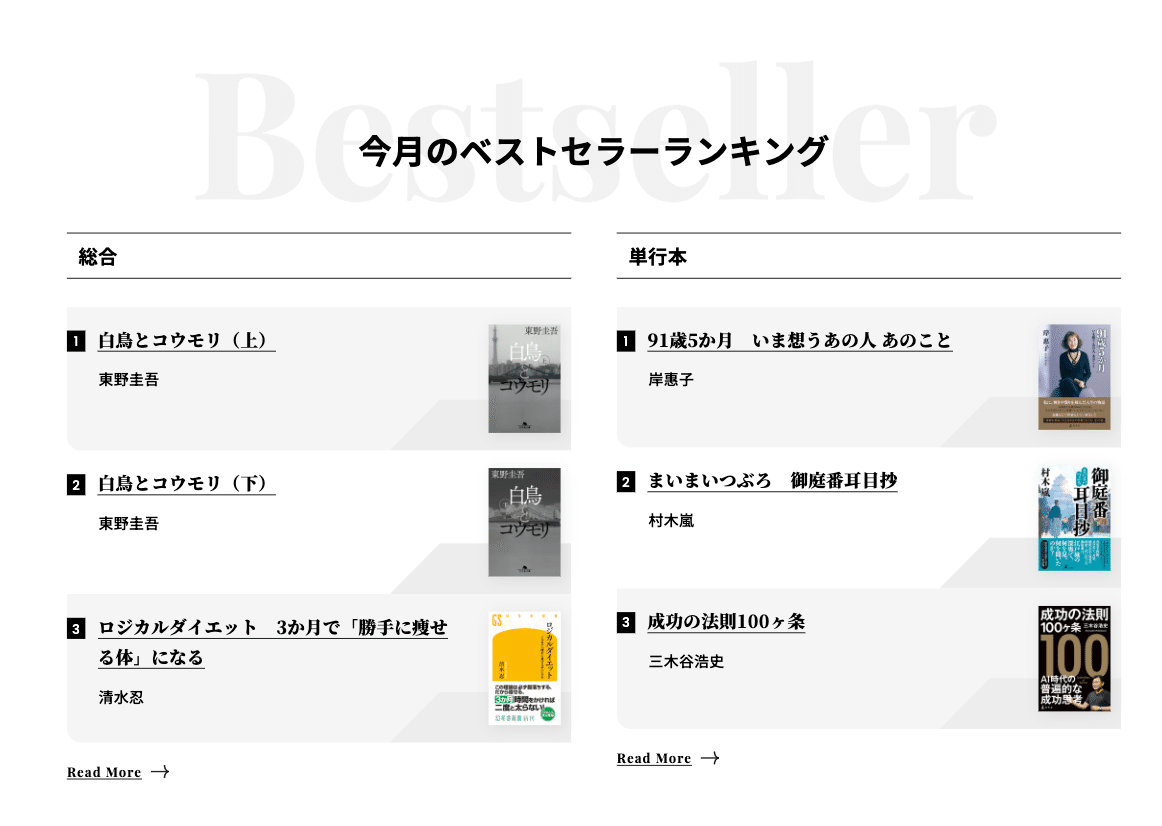
・今月のベストセラーランキング

メインビジュアル下にも使用された薄い英語の背景があしらいに。
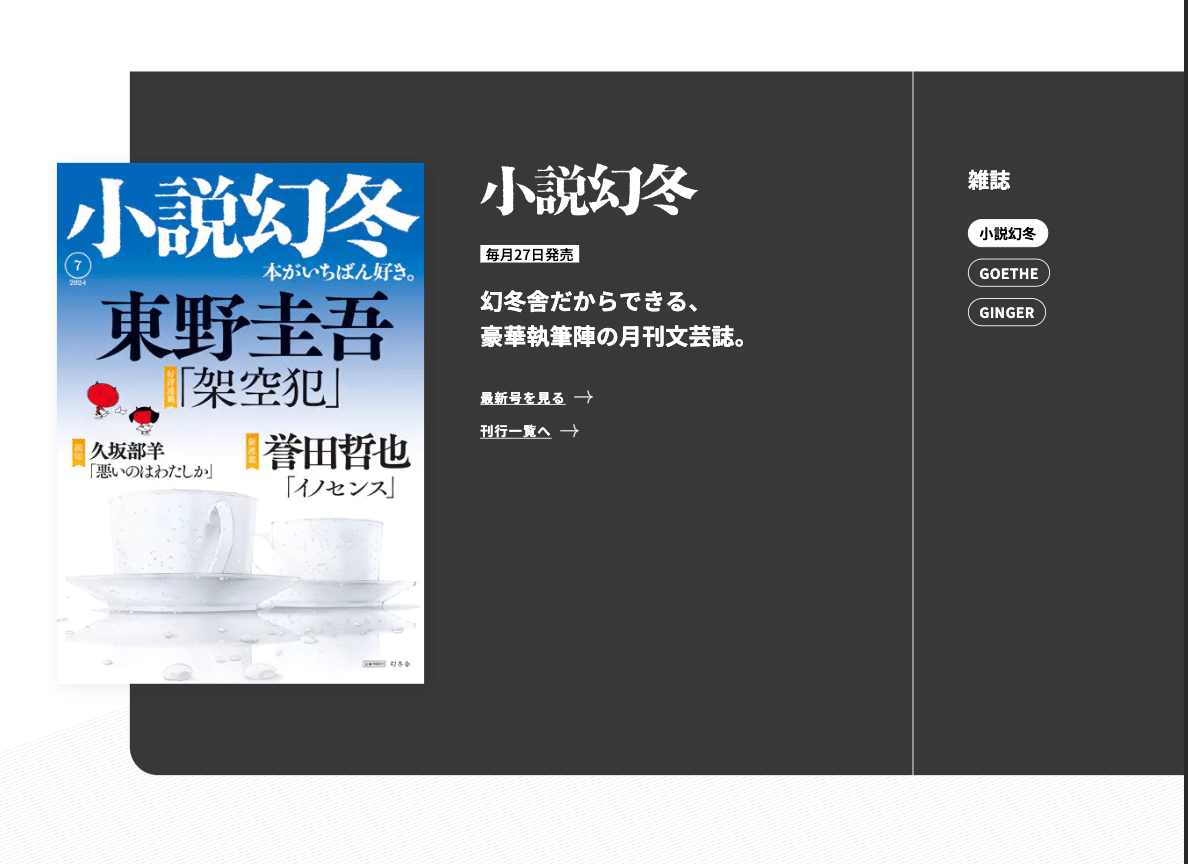
・雑誌

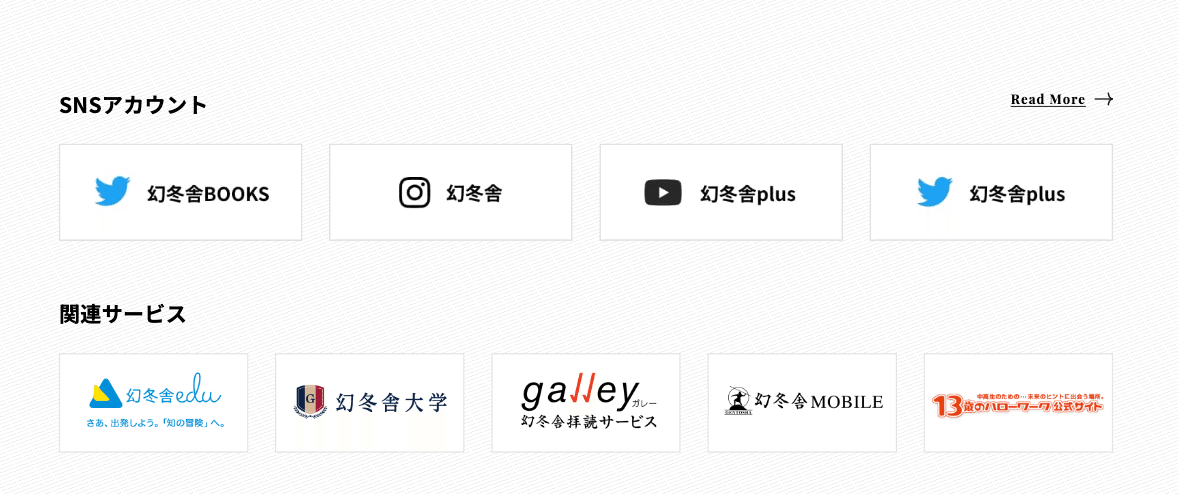
・SNSアカウント/関連サービス

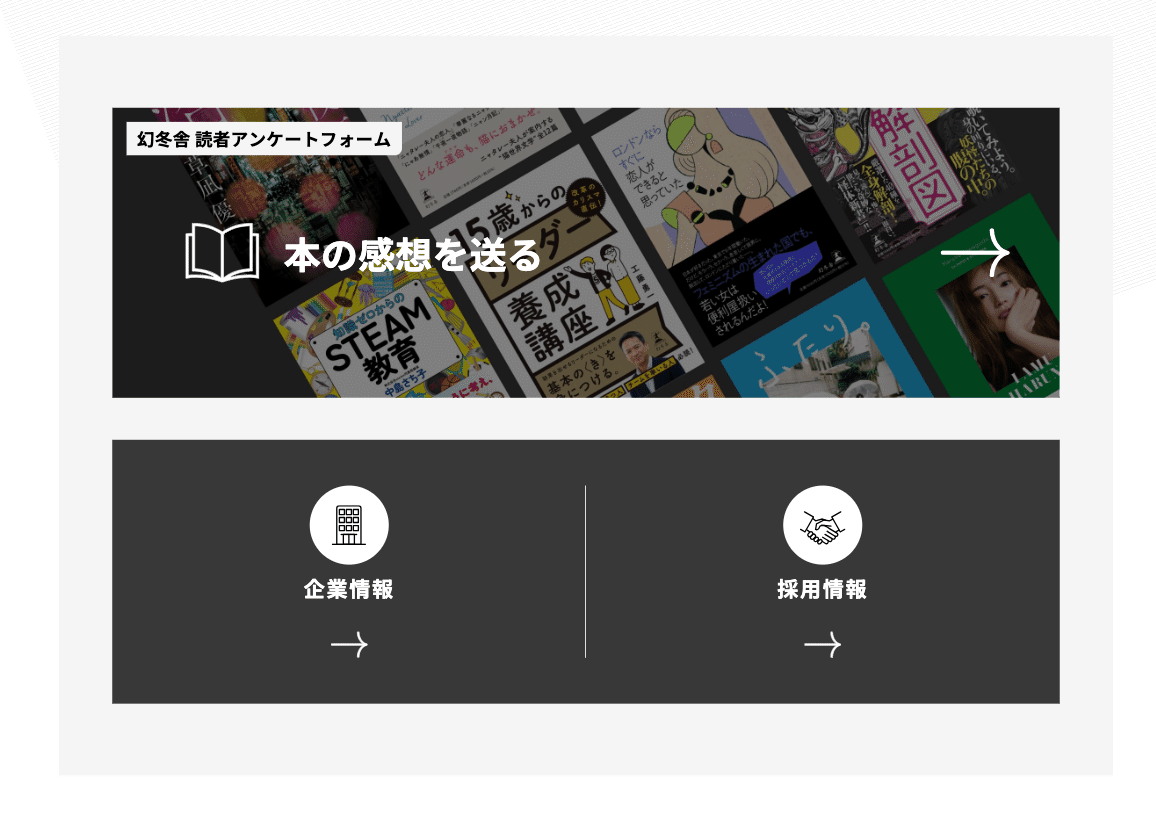
・アンケートフォーム
・企業情報/採用情報

・フッター

各カテゴリーごとに、縦線で区切られている。
企業に関するメニューは黒帯でコンテンツ分けされている。
レスポンシブ
767px以下よりハンバーガーメニューに。
PCと同様、フッターは常に上部に固定。

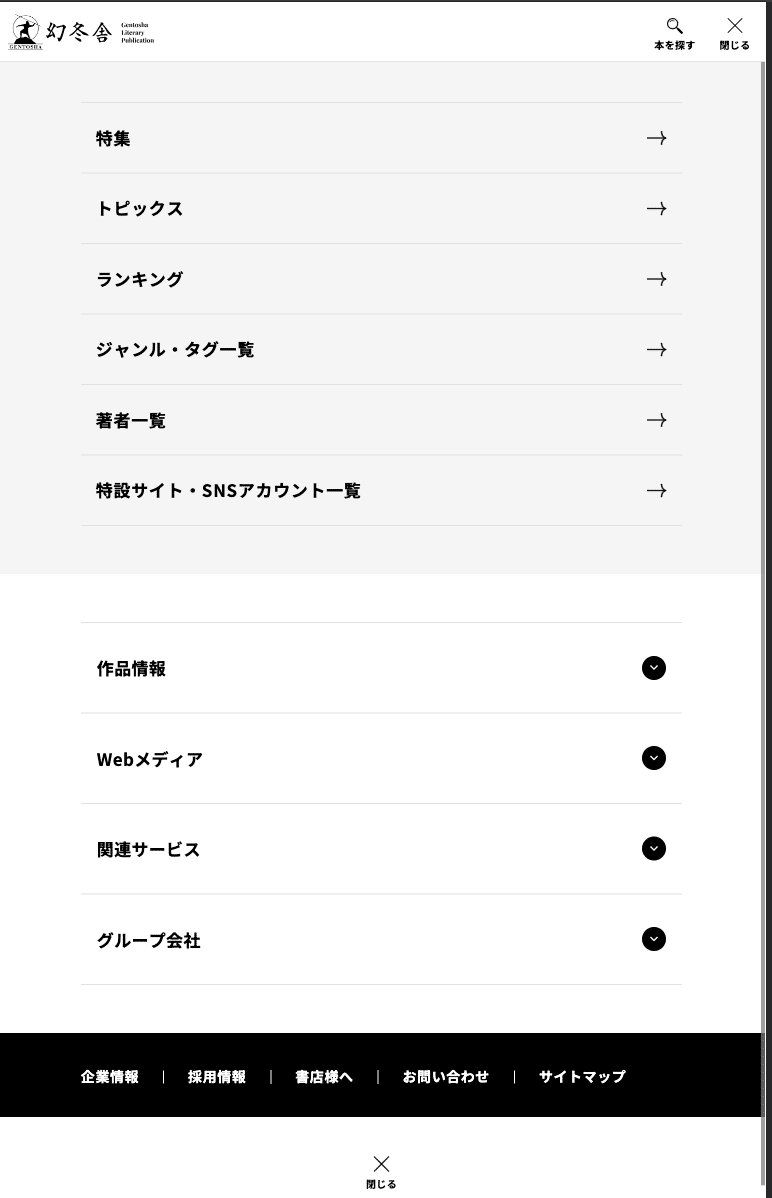
・ハンバーガーメニュー

PC版ではフッターに配置されてた企業情報が、同じあしらいでこのメニュー内に。


ハンバーガーメニューと表示がかなり似ている。
配色

フォント
Font-gothic-bold グローバルナビ、コンテンツタイトル
Font-mincho
Font-en Gentoushaのあしらい、コピーライト
白黒トレース


発見と感想
・本は基本的に、端が斜めの四角形(下図)の上に配置されることで、目立たせている。ほとんどのあしらいで共通。

・あしらいの文字と読ませる文字を、色味(黒とグレー)で使い分けている。
・あしらい全般で無彩色を使用。ワンポイントでも有彩色は使用していない。
・矢印の形が、本を開いた状態にも見え印象的。
この記事が気に入ったらサポートをしてみませんか?
