
webサイト分析29|Boba Ice Cream
まとめ
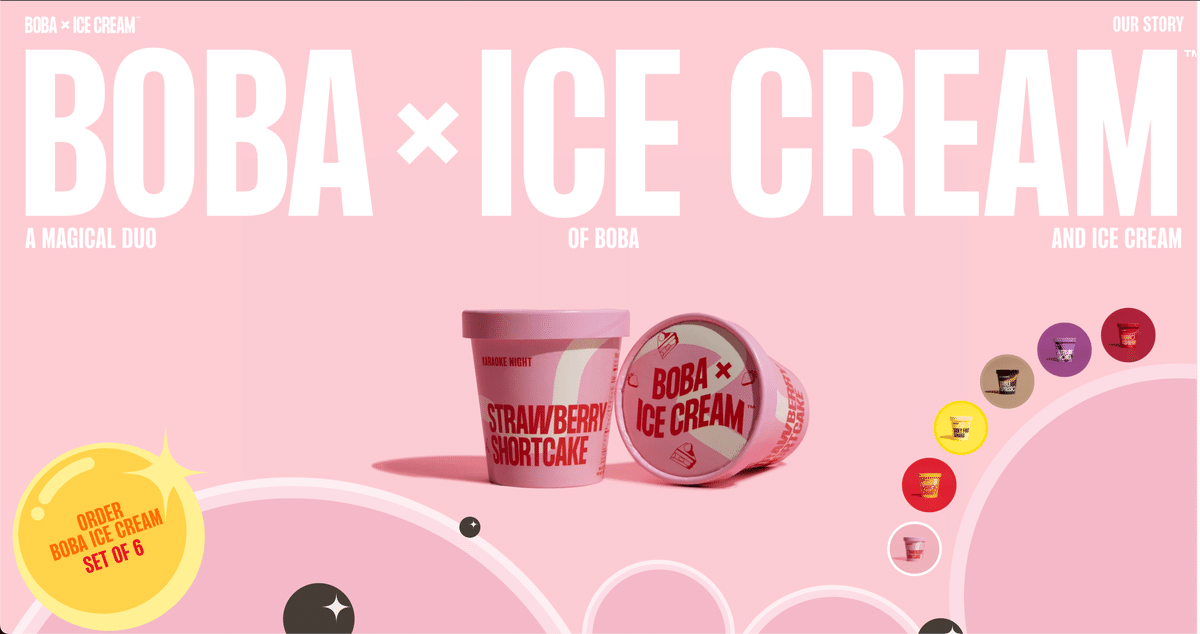
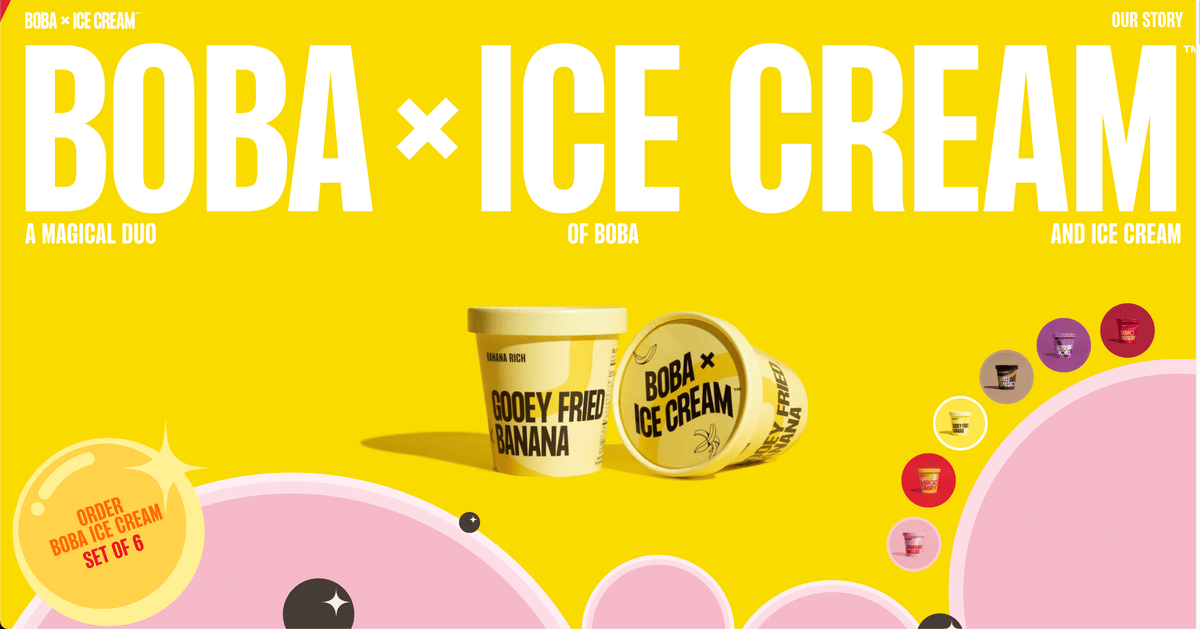
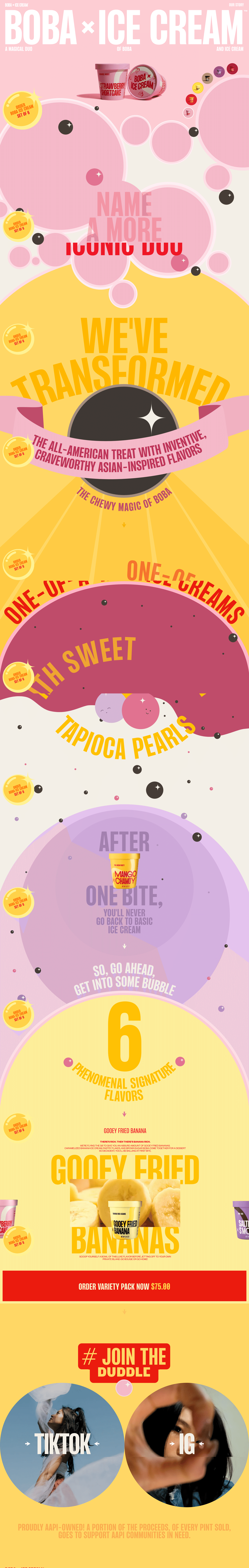
・全て大文字の英語でジャンプ率も大きく、インパクトがありつつ、あしらいとしても動きが出ていて良い。
散らばる丸と、ところどころ黒丸(タピオカ)も相まって、さらに動きがあってポップな印象。
※海外のサイトを分析してみた。
カテゴリー
食品
概要
タピオカ(Boba)とコラボしたアイスクリーム
ターゲット
変わり種アイスに興味がある人
目的
商品の購入
コンバージョンまでの動線
注文ボタンが常に左下に固定される
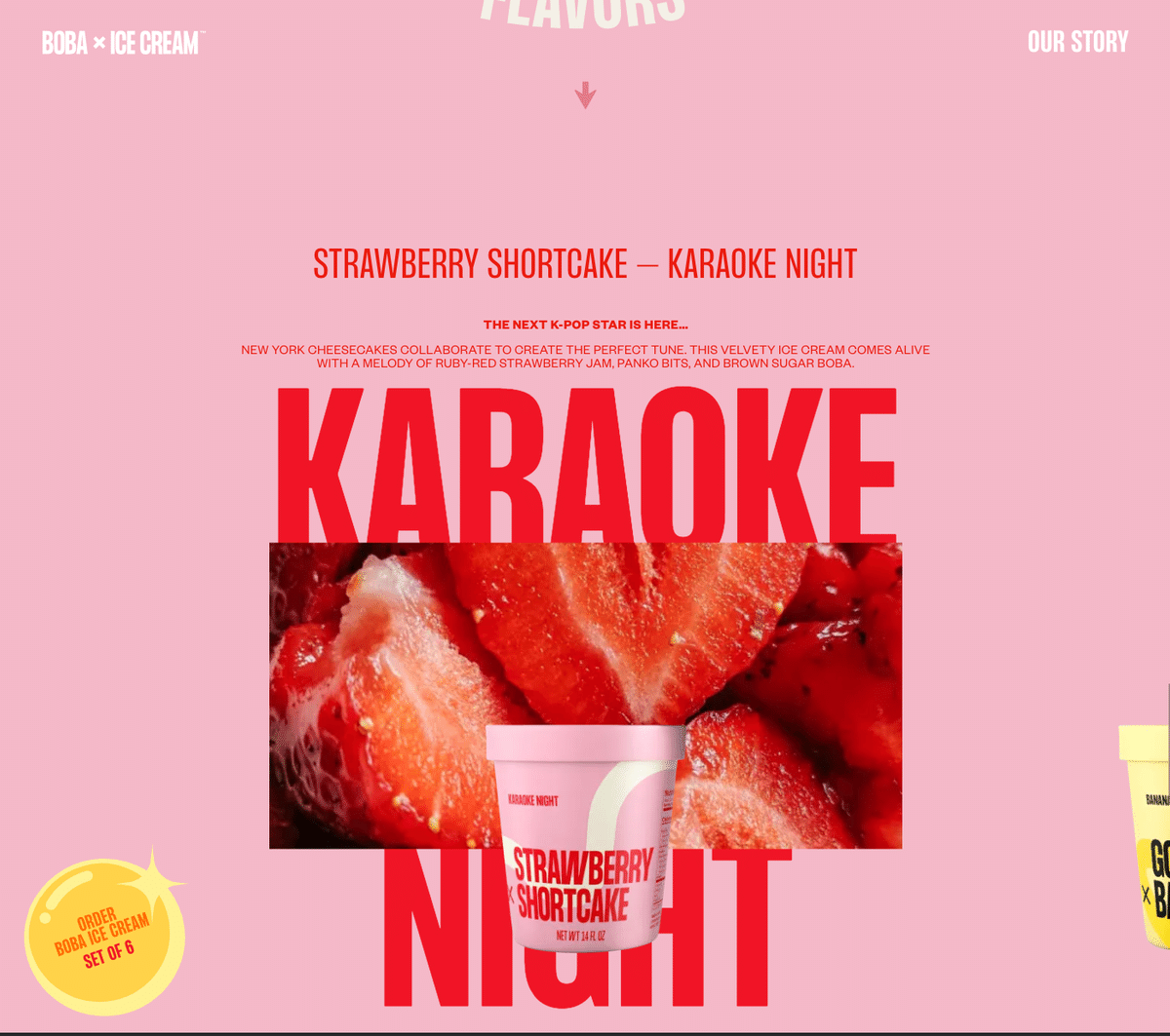
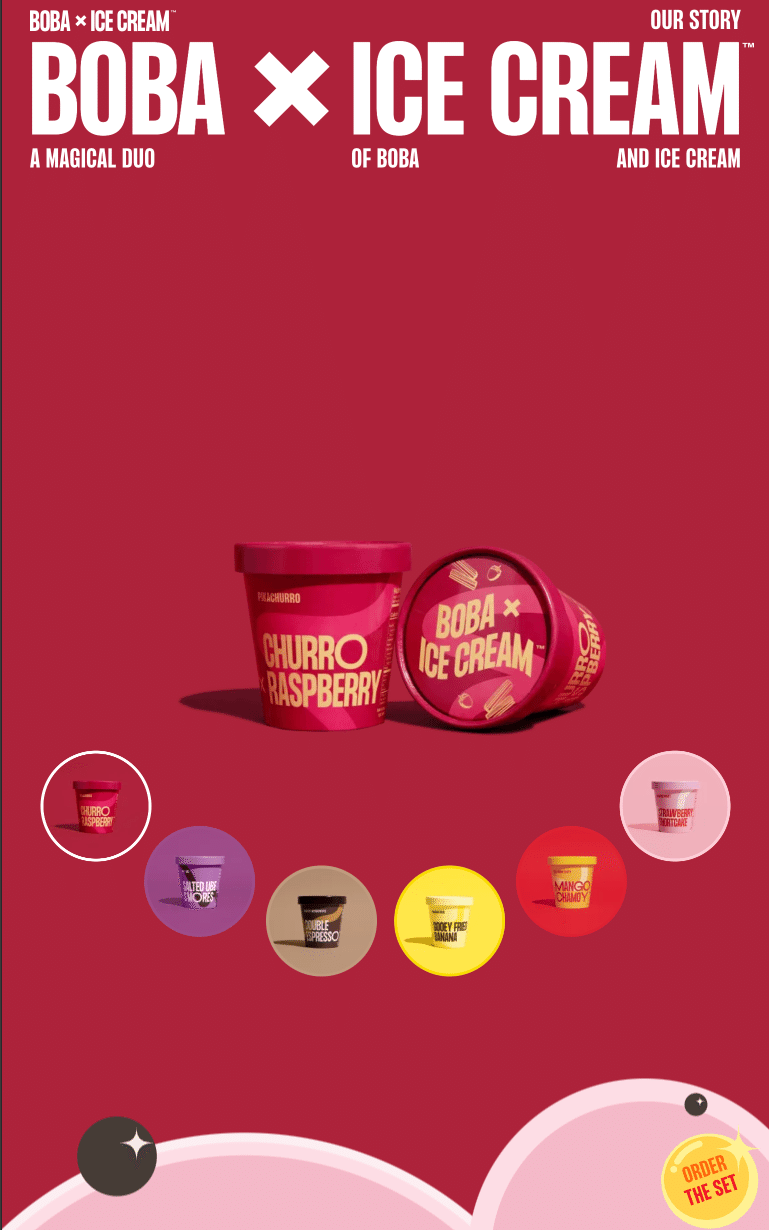
メインビジュアル
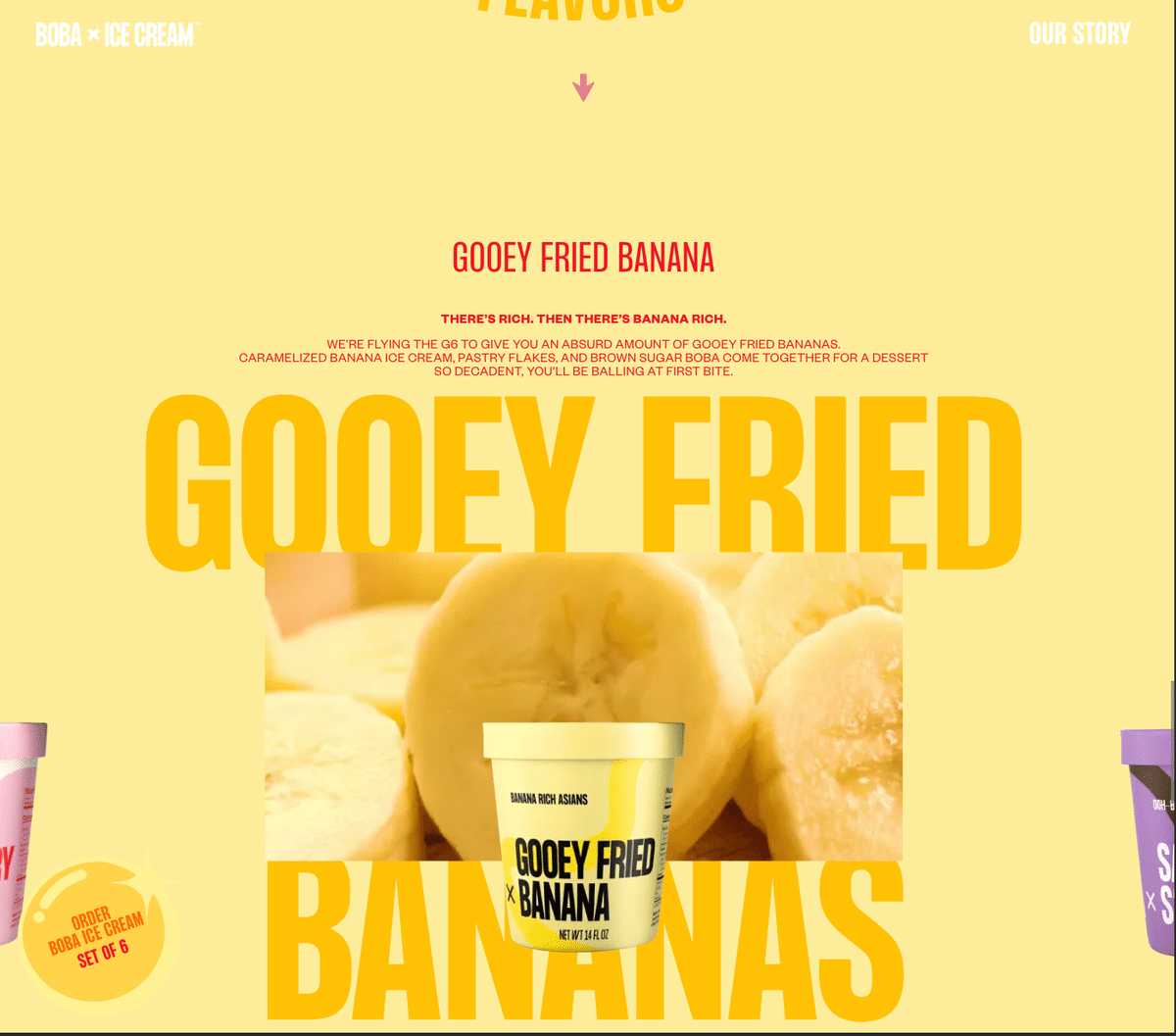
大きく英語の見出しと、真ん中に商品パッケージ。
約5秒ごとに商品画像が変わる。
左下のボタンから注文に進むことができる。注文ボタンは常に固定。


背景色とパッケージが変わる。




文章ごとに配置が分かれており、読み飽きない。




タイトルで挟んだ素材画像が前面に出ており、インパクトがある。


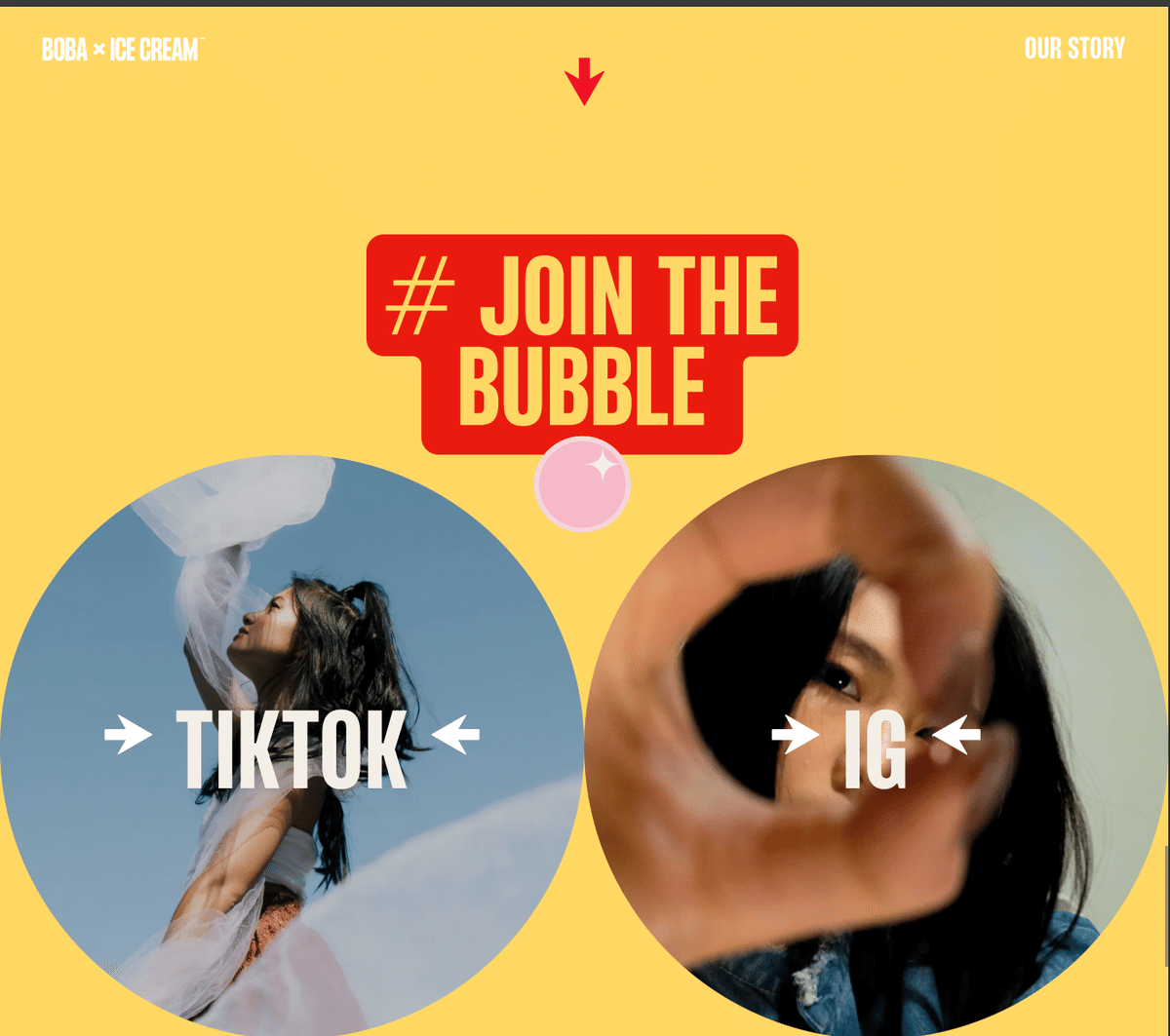
ここから左下のボタンは消えた。


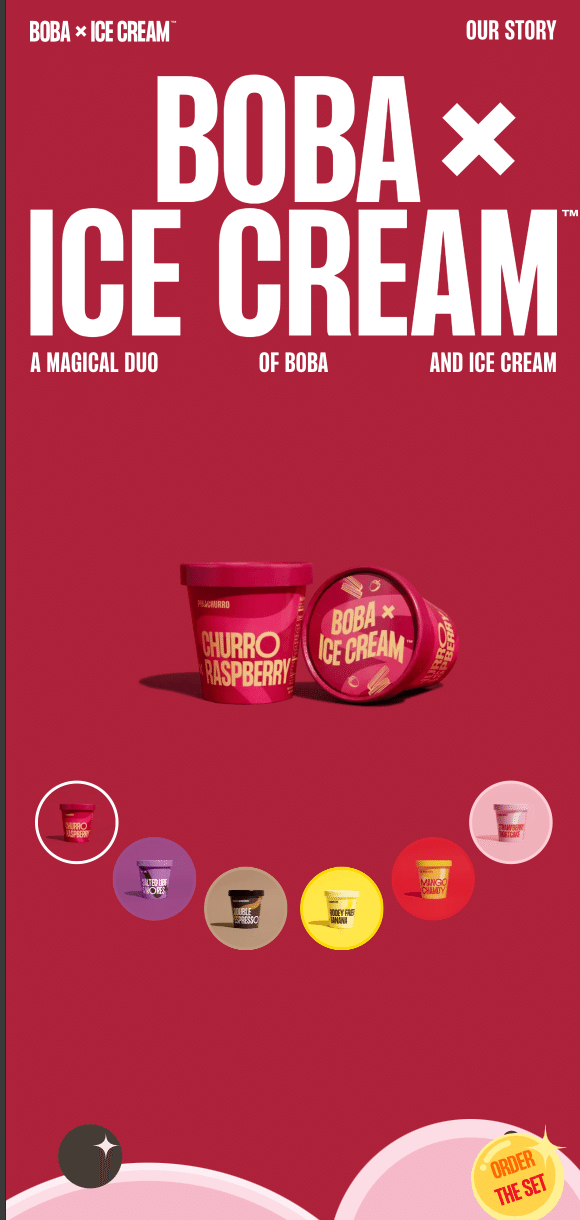
レスポンシブ
767px以下より、商品一覧が下、注文ボタンは右下に変更。

575px以下から、窮屈にならないようタイトルが2行に。


インパクトがある。
配色

フォント
FoundersGrotesk-Regular
PPFormula-CondensedBold 注文ボタン
白黒トレース


発見と感想
・全て大文字の英語でジャンプ率も大きく、インパクトを感じた。散らばる丸と、ところどころ黒丸(タピオカ)も相まってポップな印象。
・文字のジャンプ率により、あしらいとしても動きが出ていて良い。
・中心揃えの文字が多いが、変に余白を感じるコンテンツもなく自然。
・パッケージのあしらいや色味を踏襲してそう。
・矢印は読み進めるだけでなく、あしらいとしてもSNSなどにうまく活用していた。
この記事が気に入ったらサポートをしてみませんか?
