
webサイト分析21|mori-no-oto
まとめ
ユーザーの操作面を考え、スマホとPCでの操作性や、見た目に工夫を加えている。
配色や図形の使い方に、木の温もりや親しみを感じることができる。
カテゴリー
手作り楽器・玩具の製造・販売
概要
岡山で楽器と音の出るおもちゃの製造・販売
ターゲット
手作り玩具や楽器に興味がある人
手作り玩具や楽器のイベントに興味がある人
目的
商品の購入
イベント・ワークショップの問い合わせ
コンバージョンまでの動線
オンラインショップのボタンがヘッダーとハンバーガーメニュー内に配置。
OTOTABIコンテンツでワークショップの案内、CONTACT USで問い合わせ可能な案内がある。
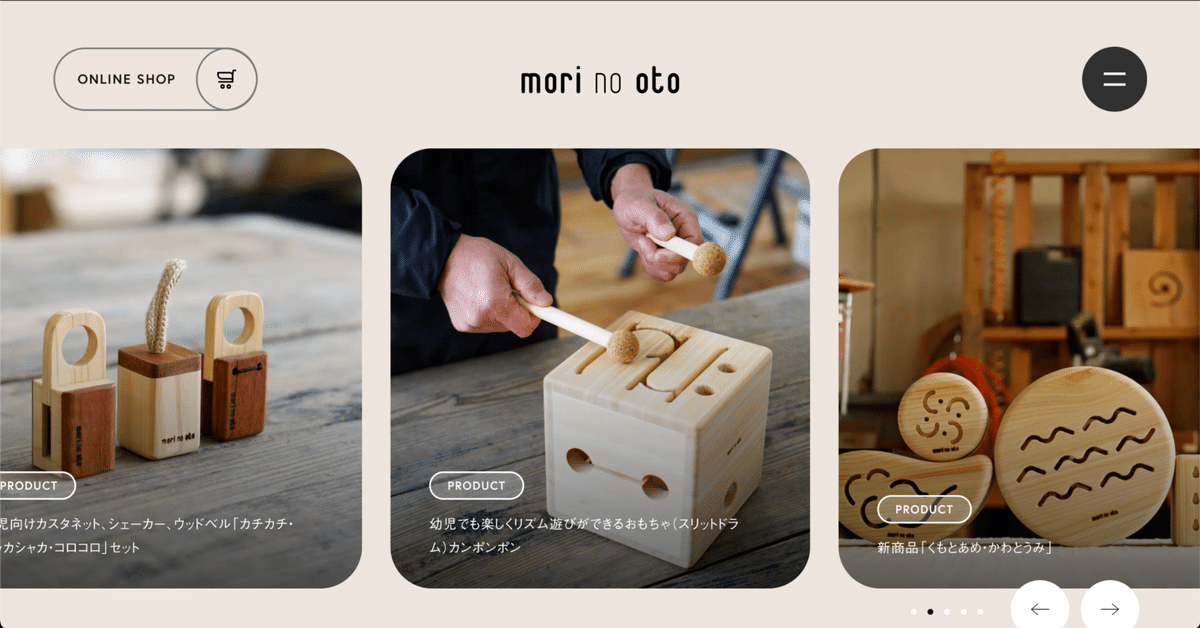
メインビジュアル
左上にはオンラインショップのボタン。
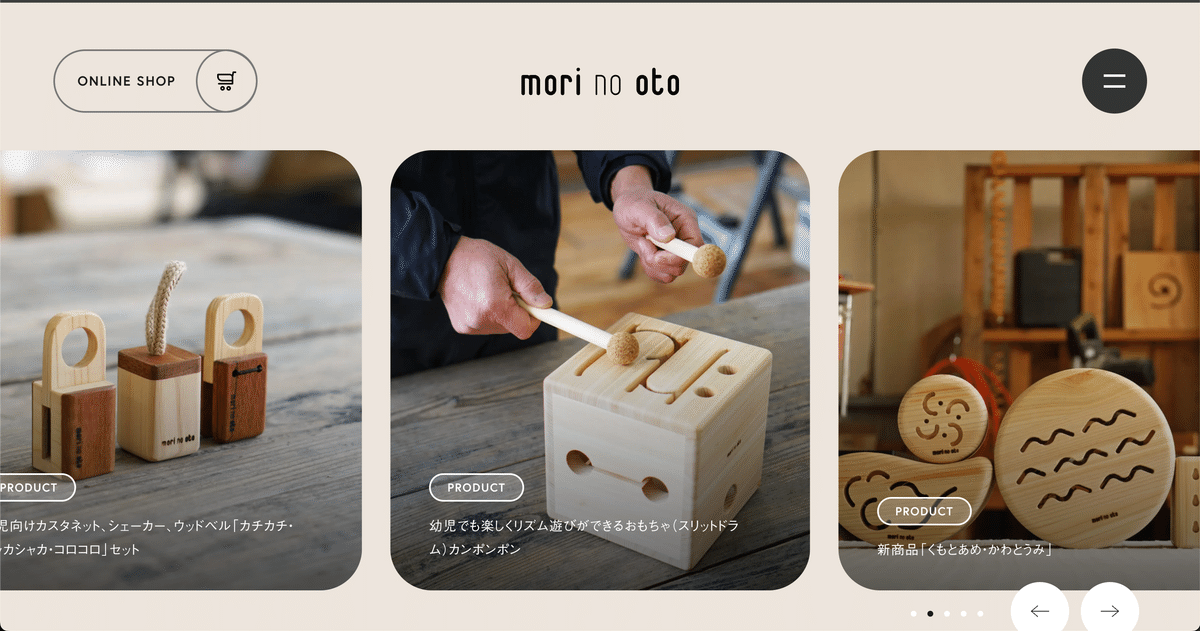
メインビジュアルは商品の紹介やイベント情報が、写真と並ぶ。
約5秒ごとに、左方向へスライド。

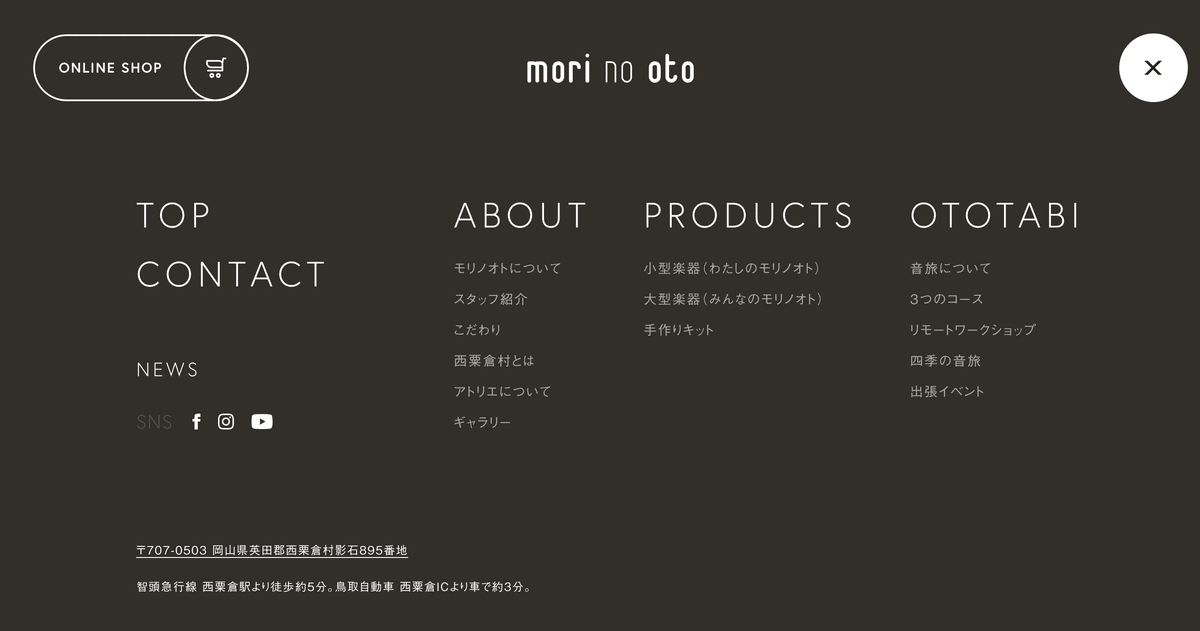
ハンバーガーメニュー

詳細なコンテンツやオンラインショップのボタン、住所まで幅広く網羅。
コンテンツ
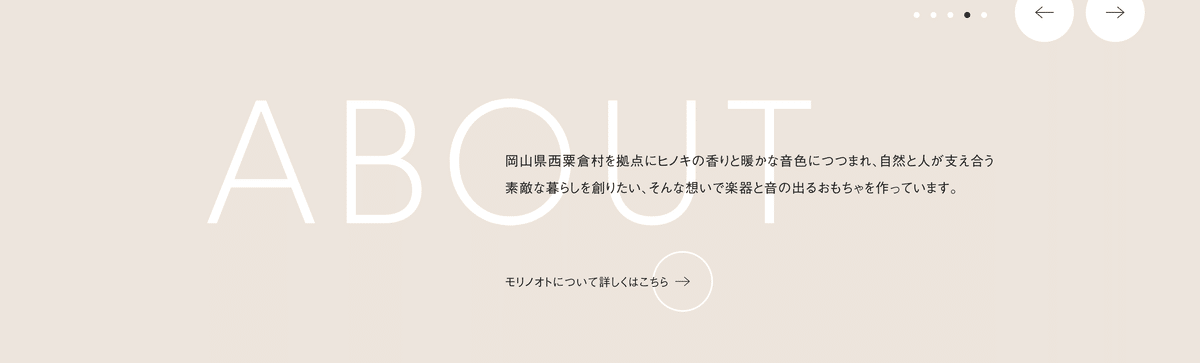
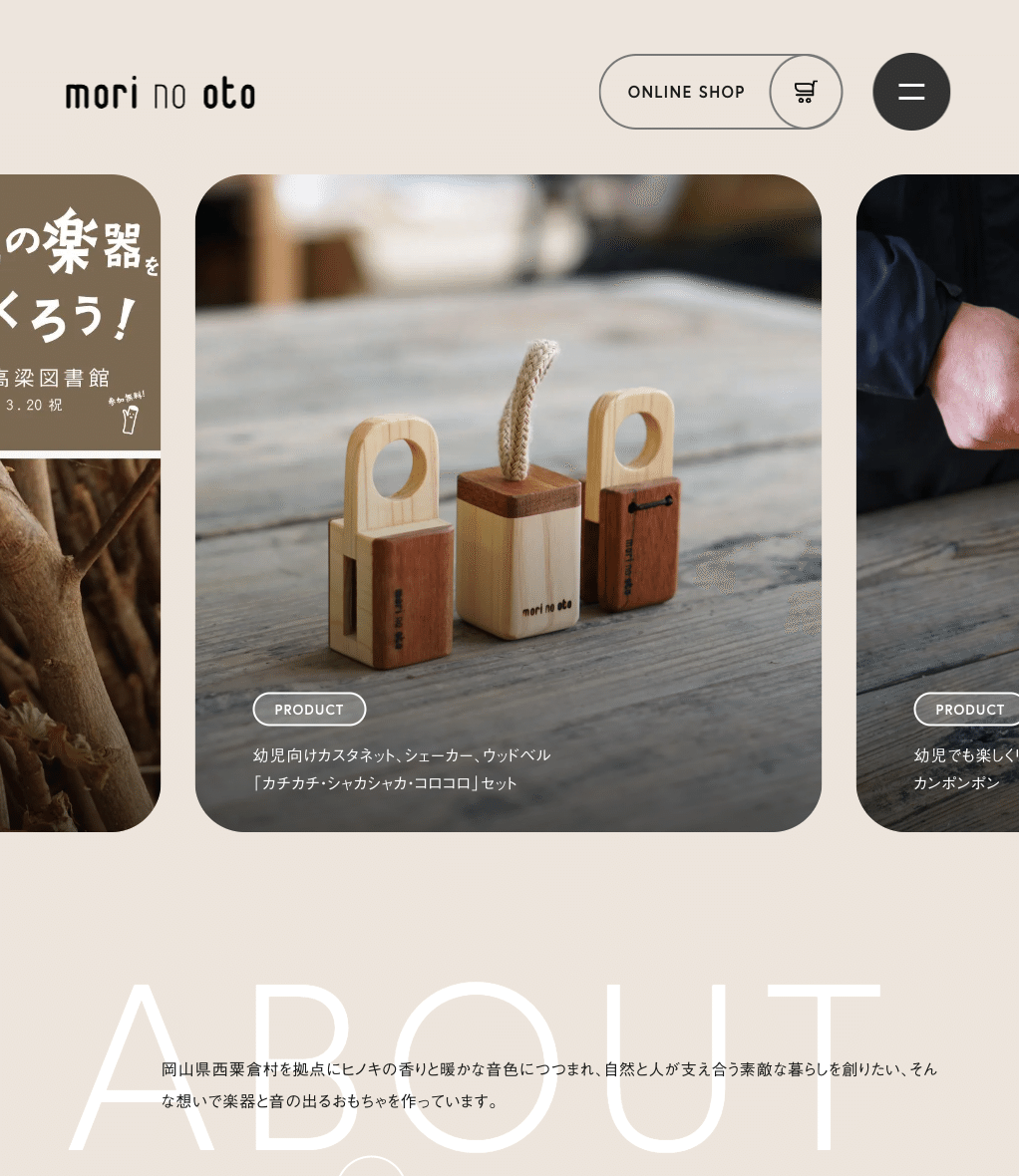
ABOUT
PRODUCTS
OTOTABI
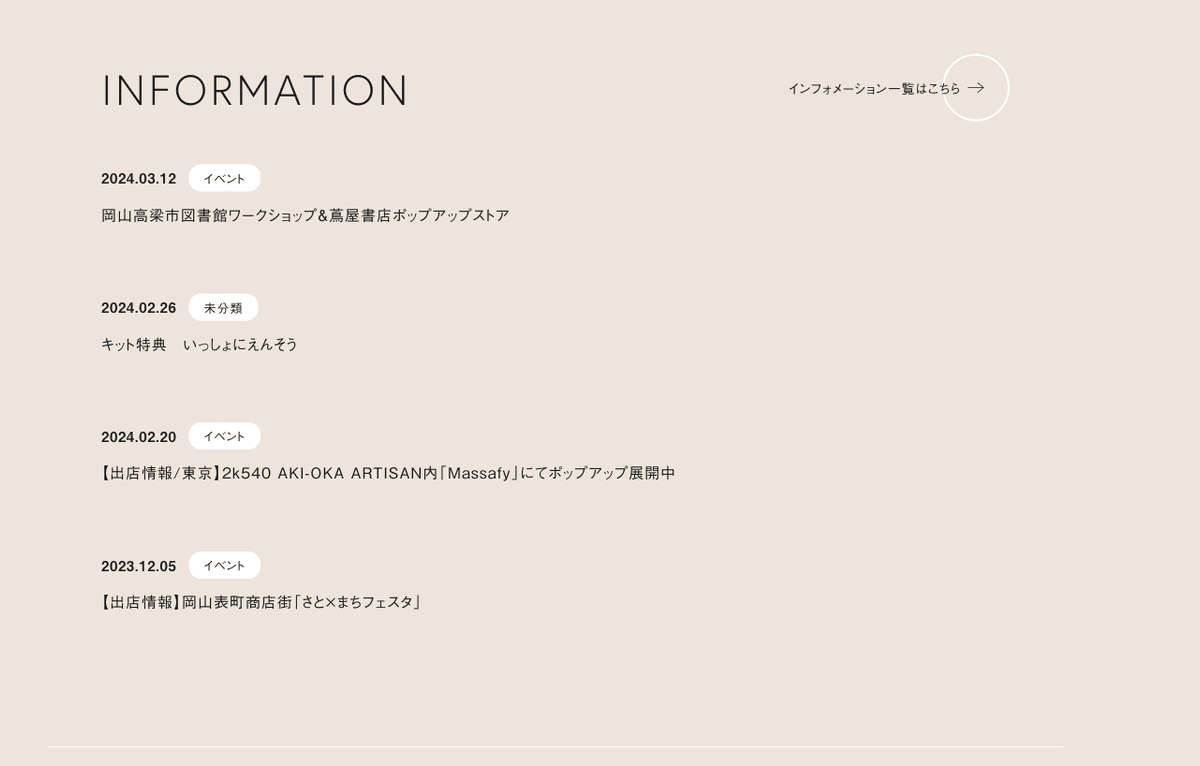
INFORMATION
ONLINE SHOP
CONTACT US
・ABOUT

・PRODUCTS
小型楽器

どんな楽器かわかるよう、楽器の一般名称も下に記載。
フォントサイズでメリハリがついている。
大型楽器
手作りkit

手作りKitの背景には、HAND MADEの英語があしらわれている。
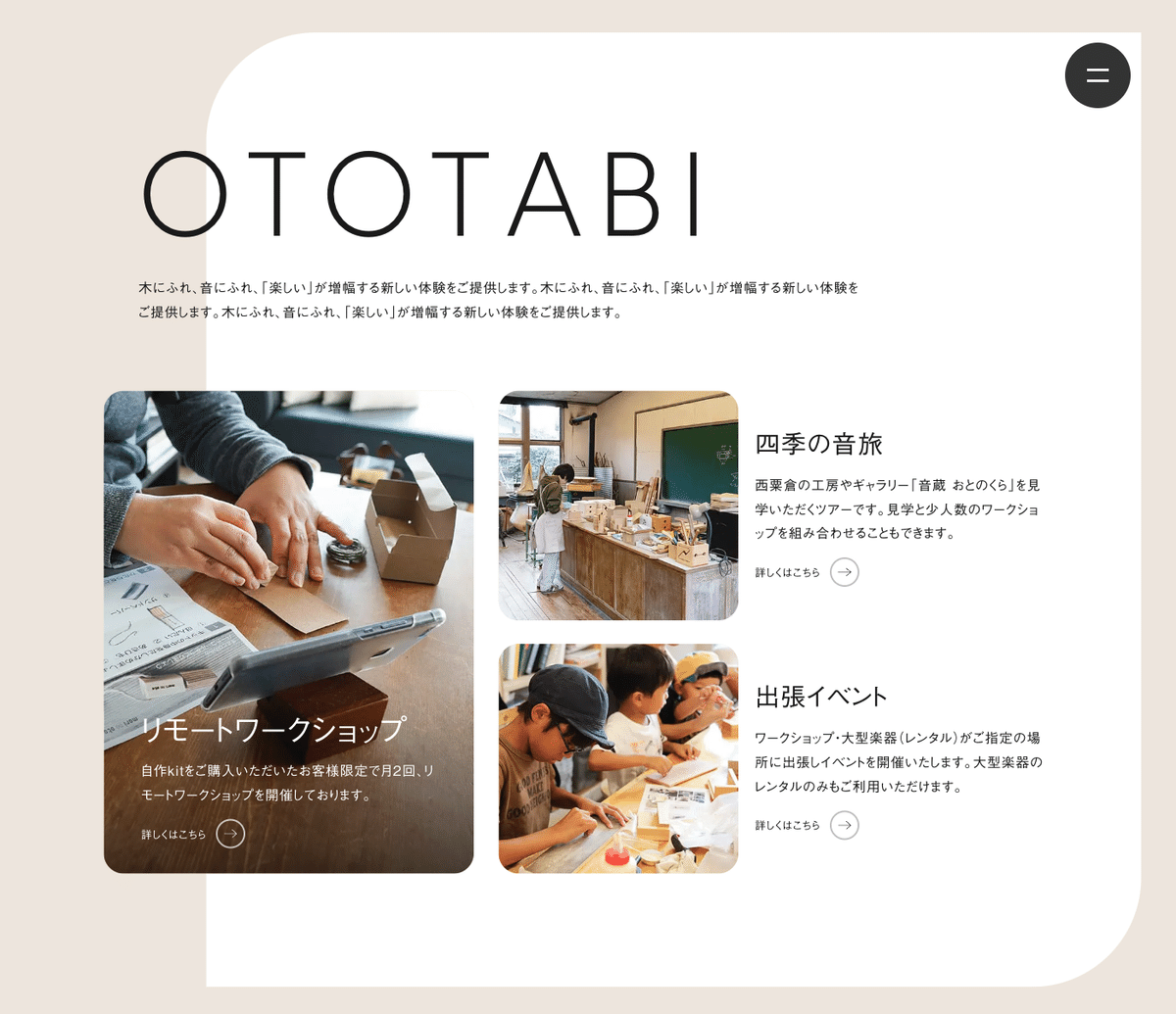
・OTOTABI

文字や画像は背景の白塗りからはみ出すように配置。立体感を感じられる。
・INFORMATION


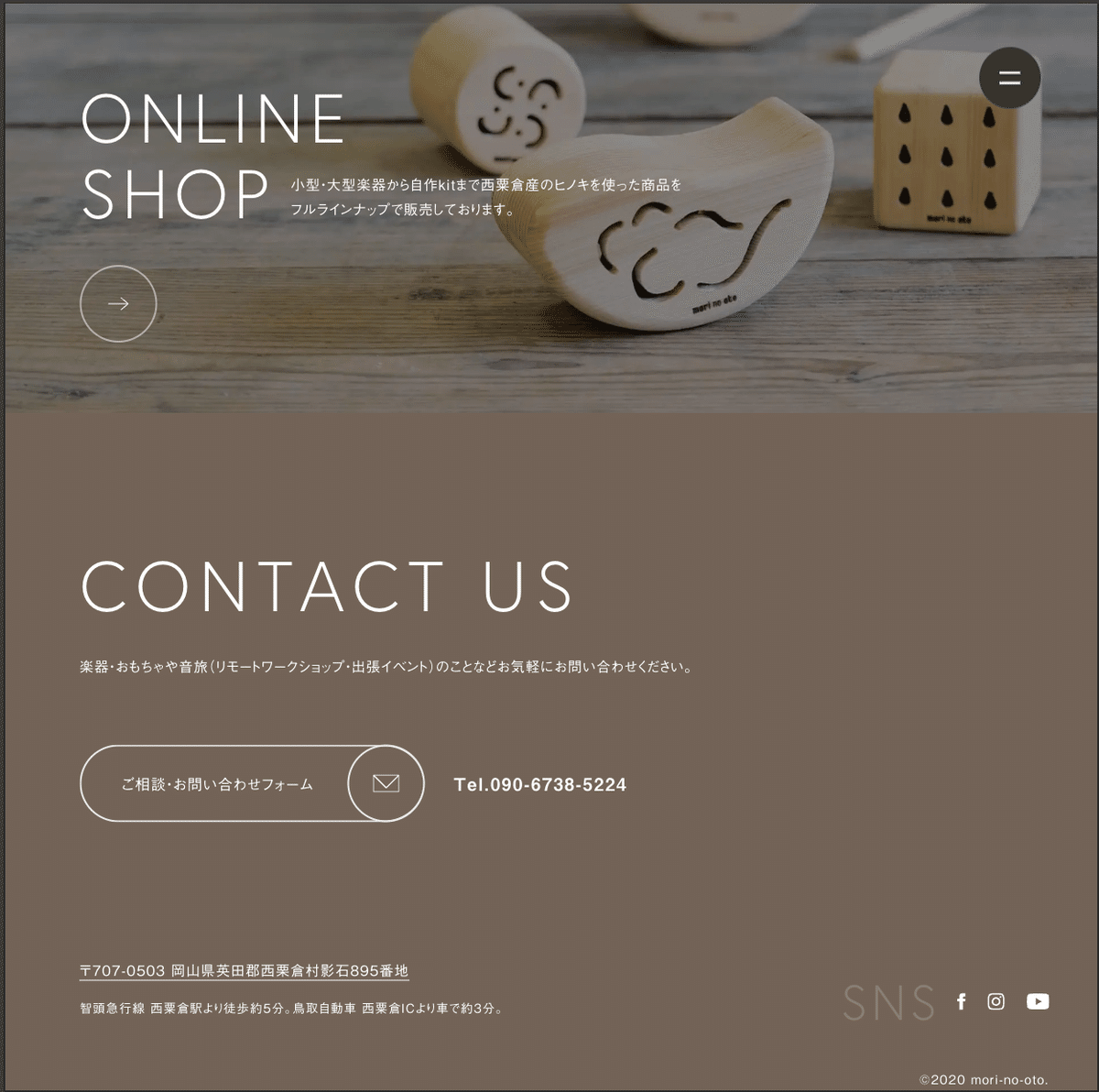
・ONLINE SHOP
・CONTACT US
・フッター

ページの一番下に濃い色があり、安定感がある。
だた住所だけでなく、アクセスも簡単に記載があり、立地のイメージが湧きやすい。
レスポンシブ
1024px以下より画像は1枚ずつの表示、
ロゴとONLINE SHOPの配置が変わった。
右利きの人は右手で操作するので、ONLINE SHOPが左ままだとタップされづらいのかも?


PCのようにゆったり余白を取れないからか、詳細説明は減ったが、
画像を入れることで補完できている。


クリックしたら確認画面が出てそのまま発信可能。
また、フッターとの区切り線も追加された。画面いっぱいになるので、線でメリハリをつけたのかも。
配色

フォント
europa
a-otf-gothic-bbb-pr6n
白黒トレース


発見と感想
・木の温もりを感じる配色に、角が取れた四角形が多く、親しみのある印象。
・大事なコンテンツ(おそらくINFORMATIONより前)は大見出し、小見出し、本文とフォントサイズに違いがあり、バランスが良い。
・スマホ版はより操作性や見やすさに特化、うまく引き算も使っていると思った。
この記事が気に入ったらサポートをしてみませんか?
