
ベイジさんのwebデザインドリルやってみた
現役Webデザイナーの私が、ベイジさんの未経験でも1カ月で即戦力クラスの知識が身に付く『webデザインドリル』をやってみました。
結論から言うと、なんとなくでデザイン作ってきた人はやっておいたほうがいいと思った、です!
今回はクソマジメにほぼ全部のページを印刷して書き込んで学習しました。
PSDの課題もちゃんと解いたよ!!
やってみようと思った理由
私はデジタルハリウッドSTUDIOさんで卒業制作担任をしているので、「卒業後、企業で働くためには何を勉強したらいい?」と聞かれることが多くあります。
例えばこれがシステム系SEなら「とりあえず情報処理技術者試験受かっとけ」というところなのですが、Webデザイン系には現役の人も取るべきだと推すような資格があまりないので、スクール卒と実務で必要とする知識の間にはさまざまな点で乖離があります。
XDやFigma、おしゃれデザインはできるが、メディアクエリなどのデバイスへの理解が不足している。
PCデザインとSPデザインを作ったが間の変化(カラム落ち)などを想定していないことが多い。
ワイヤーやコーディングはできるが配色やトリミングの知識が不足している。
デザインが楽しいのでワイヤーは無駄だと思っている人もいる
など…
こういった部分を埋める「知識」の学習を何ですればよいのか?「これをひとつやっておくべきだと言えるものがひとつでもあれば」…
そう思い、まずは人に勧める前に自分がベイジさんのドリルを全部やってみることにしました。
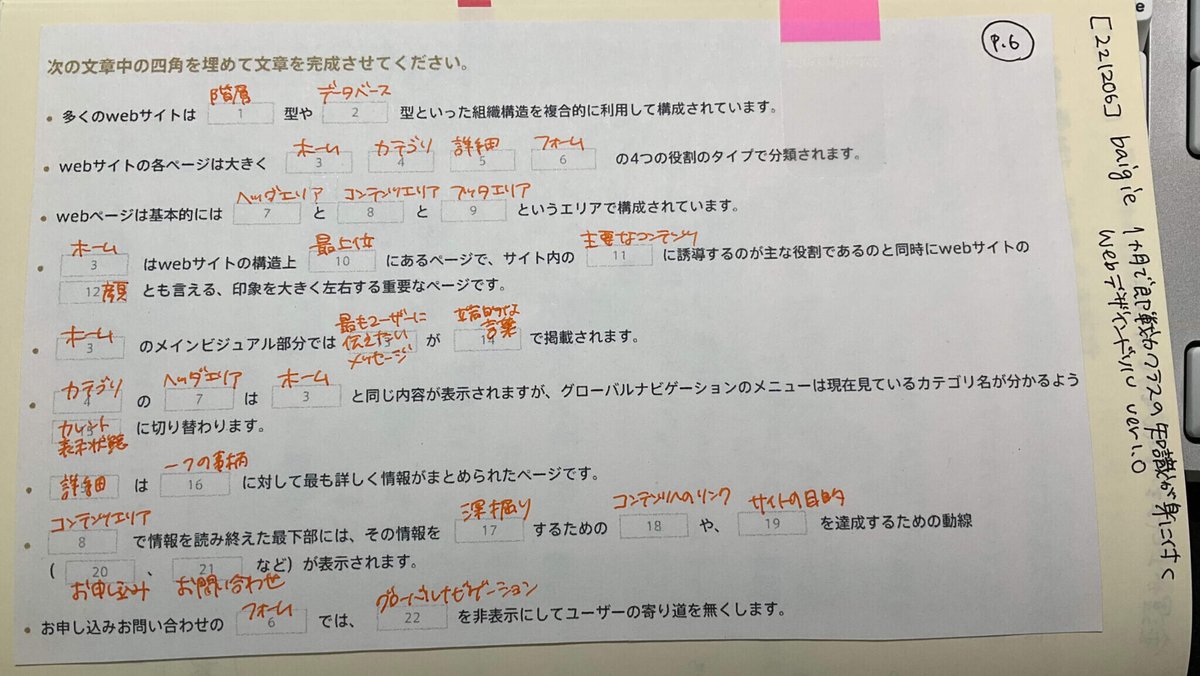
知識系穴埋め問題がありがたい
ベイジさんのドリルではまず6ページ目に知識問題があります。
ここでサイトの構造について復習できるのが良いと思いました。

Webデザインスクールって、小テストとかしないんですよね。作ったデザインが全てになっちゃう。だから、知識系講義動画って、聞き流しておしまいか、ひどい場合は再生ボタンをおしてすぐに最後のほうをクリックして聞いたことにしてしまう。
だから本当に知識系は身についていないんです。聞いたことあるな程度。
ただ、一発で正解の単語を入れられる人は少ないと思うので、答えを見てから再度埋めてを繰り返して復習するのが良いんだろうなと思いました。
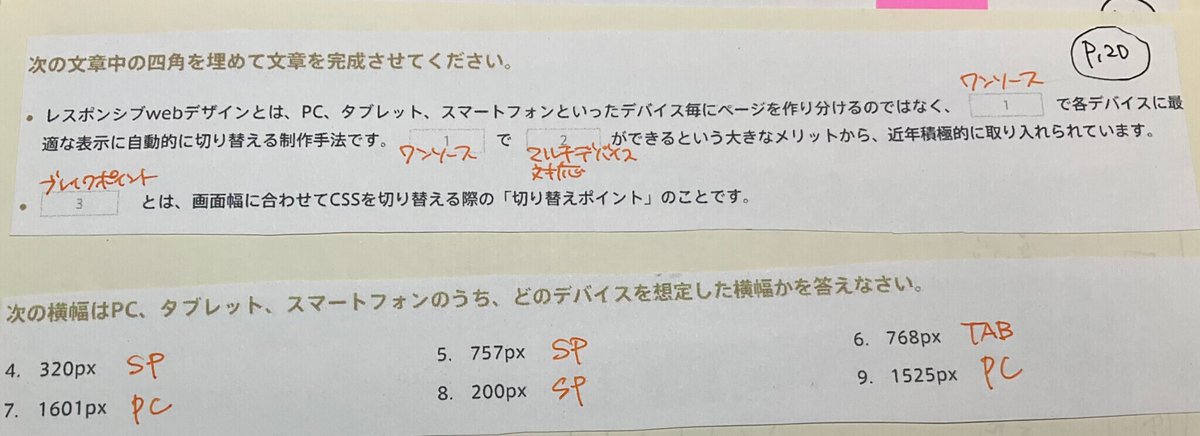
私も担任クラスに出したい!良問
20ページのデバイスとピクセル数の問題が最高。

すばらしい発想。大好き。
ピクセル数を見て、どのデバイスを想定しているサイズか答える問題です!!!!!
最高すぎる!!!
「そうこれだよこういうのだよ!」って一人でめっちゃ興奮した。
現場のWebデザイナーには当たり前だけど、本当にこれがわかっていない初心者が多いので本当に最高な問題でした。最高。
実際に手を動かすパートもある
スマホのコンテンツ並びを書き入れたりもします。

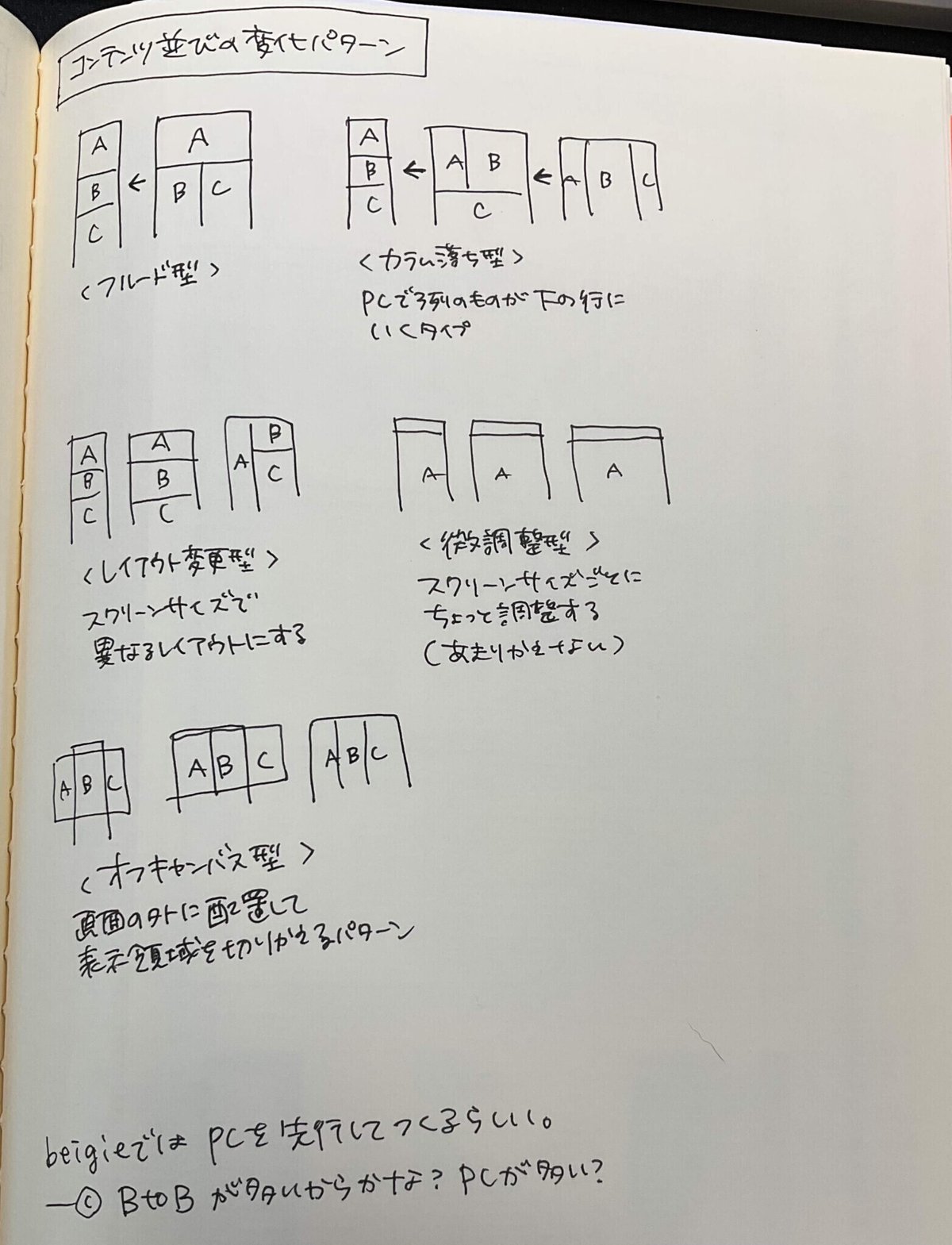
覚えられないとしても収録されていて嬉しい内容
「コンテンツ並びの変化パターン」です。
フルード型とか、PC3列のものがカラム落ちしていくとか、オフキャンバスとか。
多分習った人はすぐ忘れるだろう。でもこの変更したときどういう形になることを想定するのか、どういう形のパターンがあるのかということを知っておくのはレスポンシブデザインではとても重要なことです。。

配色・レイアウトなどの基礎を学習できた
さっきも書いたとおり、スクールでは物を作ることでいっぱいいっぱいだから、基礎理論をきちんと考える時間なんてないんですよね。だから、このドリルに配色、トーン、補色などについてしっかりあったので嬉しく感じました。
色についてはPSDの問題を解く必要があって、同一トーンや補色を作る練習ができます。

私の場合は下記手順で行いました。
トーン別紹介サイトでPCSSカラーの何トーンにあたるかを調べる
Adobe Colorのカラーホイールで中心からの距離を同一にして色を作成する。
最後に、調整レイヤー>白黒を使いグレースケールにしたときのコントラストを目視で確認する。最終的に白黒レイヤーはオフにする。
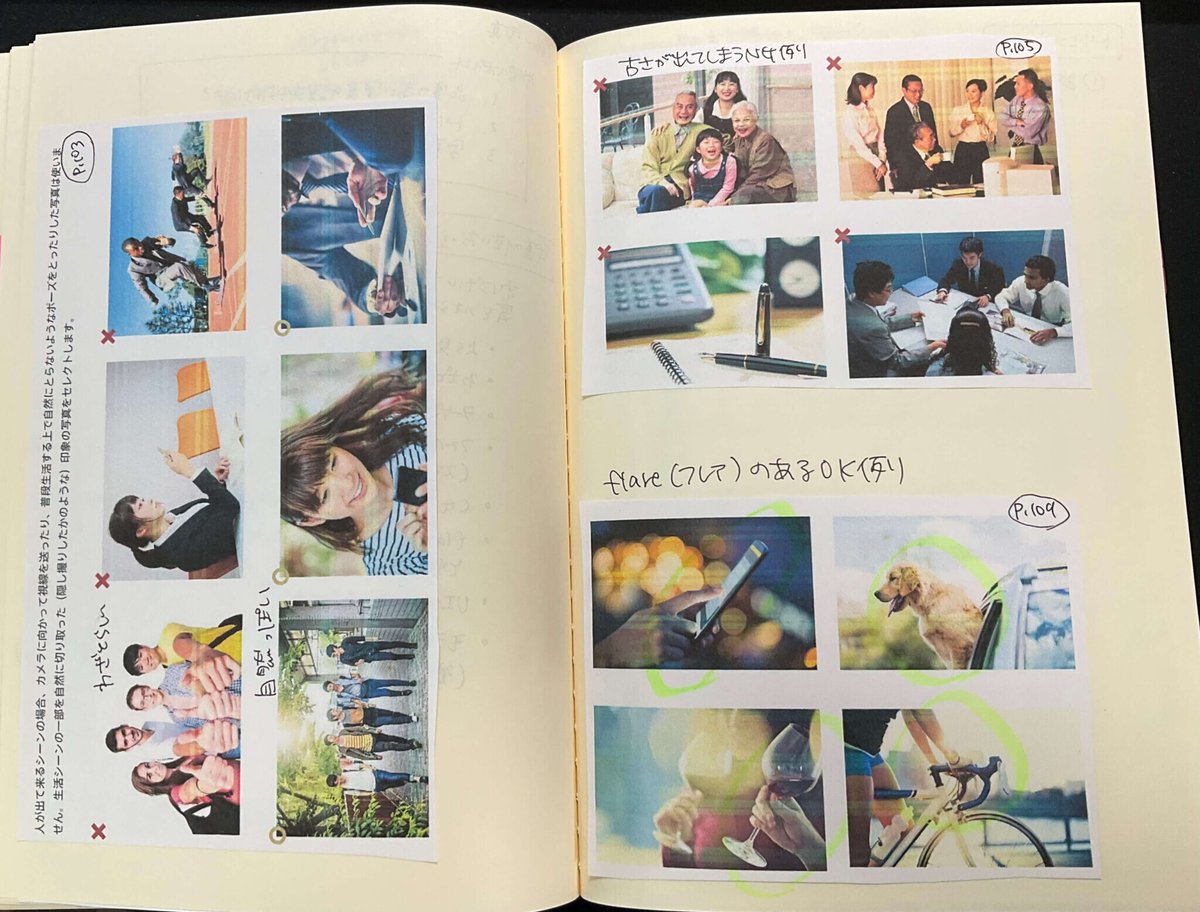
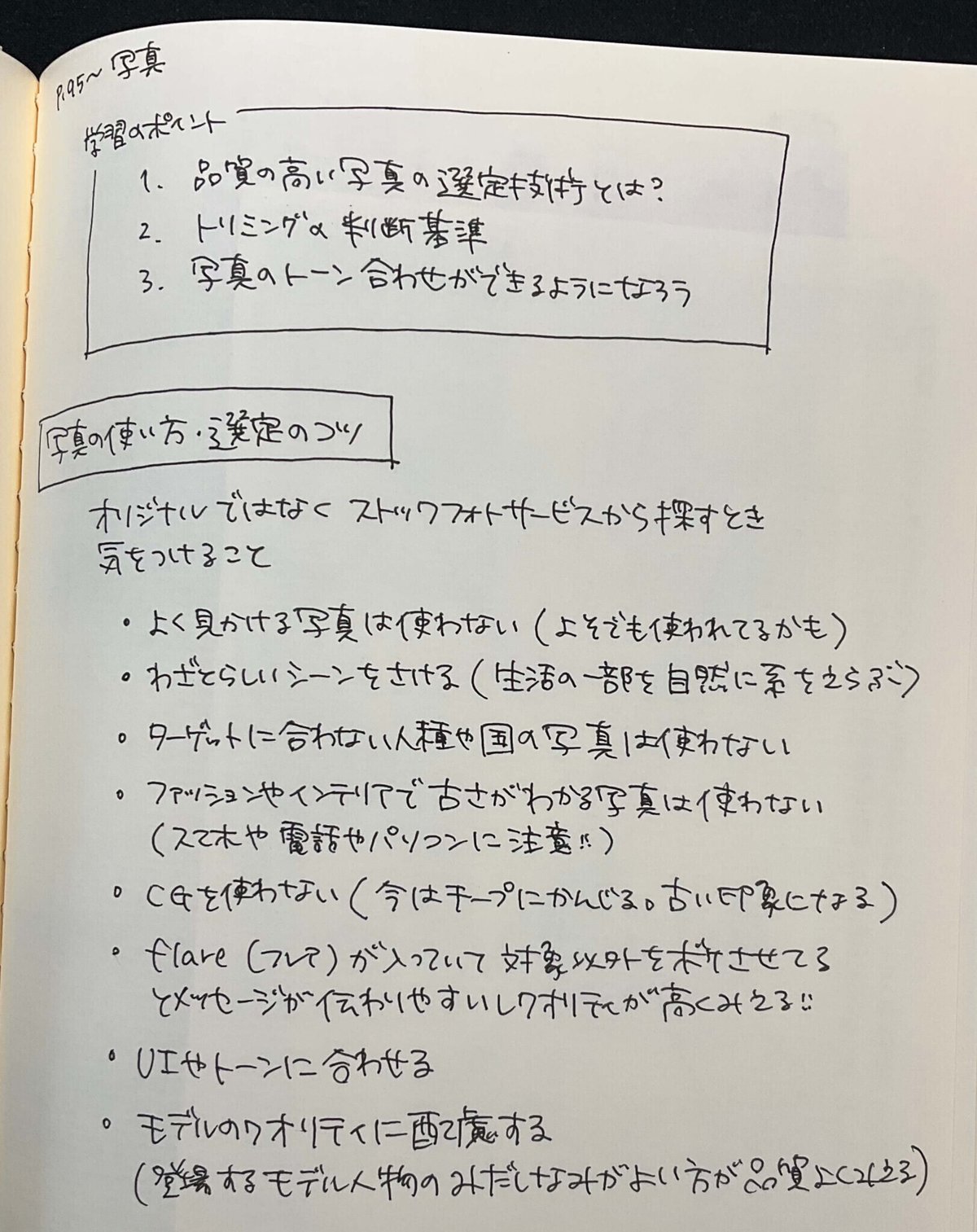
「写真」の章はめちゃくちゃ価値アリ!
これはすごい。写真に関する部分のドリルは素晴らしいです。まさに「スクールにない教材」です。いや、あるかもしれないけどすぐ忘れられて身についてない部分の教材です!

Photoshopでのトリミングの方法ではなく、トリミングのコツを説明的かイメージ的かなどの説明で行っていただけることや、トーンに合わせた写真の選択といった、アートディレクション的なところが学べるのがすごいです。

情報が古いページもある
無料で提供されている教材なので、フォントなどの情報が古いところがありました。URLがリンク切れなど。そういった時事的な都合を除けばとてもよい教材だと感じます。
やり終えた感想
ビジュアル面である配色のPSDのドリルのところと、写真に関する部分のドリルが新鮮に感じました。現在はカラーコーディネーターを受けて合格しているので配色理論は理解しているのですが、駆け出しの頃は参考サイトを見ながら必死に我流でやっていたと思います。
スクール卒業生レベルくらいでやるとしたら、挫折する人のほうが多そうだな〜と思うボリューム感ですが、特に私はあのデバイスとピクセルの問題が気に入りました。

この問題は卒業制作に入る前に解くべき良問だと思います。
スクール卒業したての駆け出しのみなさんはぜひやってみてください!
出題元:未経験でも1カ月で即戦力クラスの知識が身に付く『webデザインドリル』
この記事が気に入ったらサポートをしてみませんか?
