
Unityと仲良くしたいVRChat日記(7)FXレイヤー完全には理解してない
着せ替え編の続き。
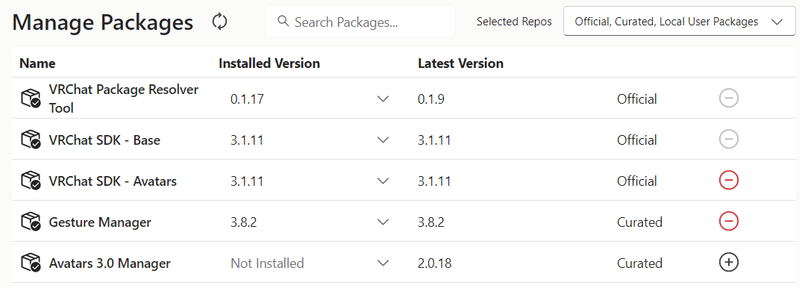
いまのVRChat開発環境(VCC)にはGesture Managerというとっても便利な機能がある。アバターに組み込まれたアクションメニュー(エクスプレッションメニュー)をUnity上で再現確認できるものだ。

Unity上でデフォルト衣装から着せ替えしたのがこちら。

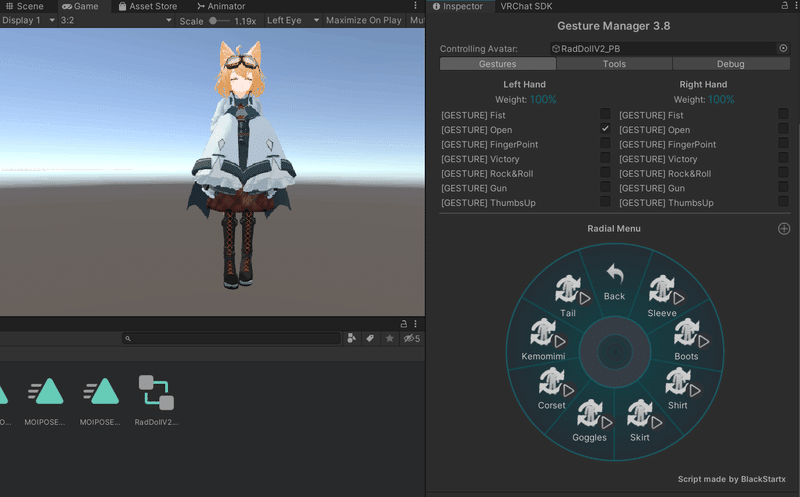
Play Mode(再生ボタンを押して青くなってる状態)でGesture Managerのインスペクタを表示した状態がこちら。
チェックを外したはずのデフォルト衣装がすべてONになっていて、新衣装と重ね着状態になっている。

まあVRChat上でメニュー出してこれらデフォルト衣装を1つずつオフにすれば良いのだが、アクションメニューでオンオフできるデフォルト衣装と固定でオンオフできない新衣装が同居してるのはなんかすっきりしない。
なのでそろえる。
1.デフォルト衣装をアクションメニューから削除し、固定の新衣装のみにする
「アクションメニューから」削除とは、
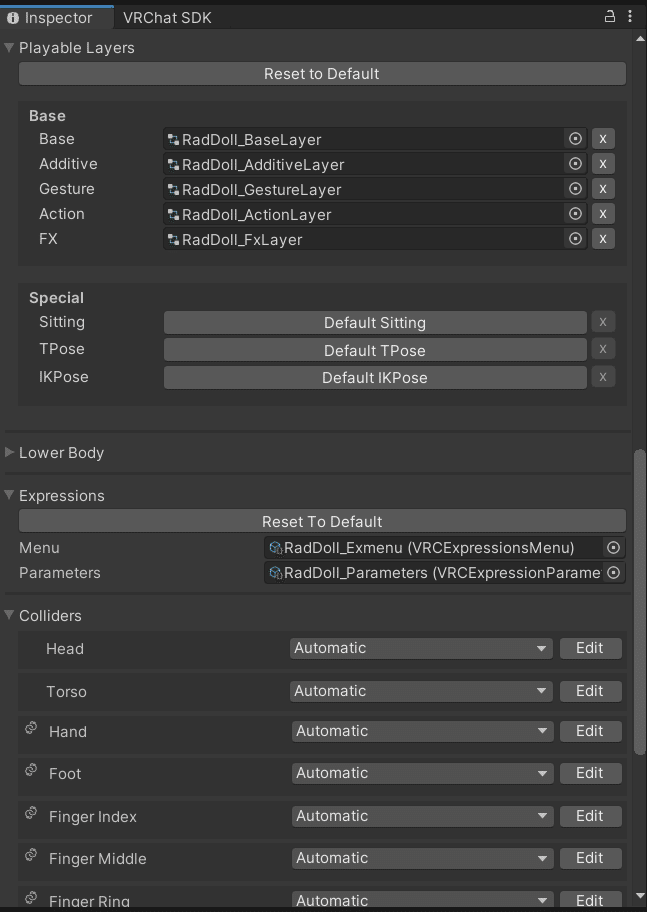
①Menu:VRCExpressionsMenu=エクスプレッション(アクション)メニュー
②Parameters:VRCExpressionParameter=トグルメニューのパラメータ
③FX:FxLayer=アニメーションを設定するためのレイヤー
の3か所を解除することを意味する。なんで3か所もあるかというとVRChatのメニューの作り上そういう決まりらしい。なぜそうなるのかよくわかってないがそういう前提条件ということでひとまず納得する。

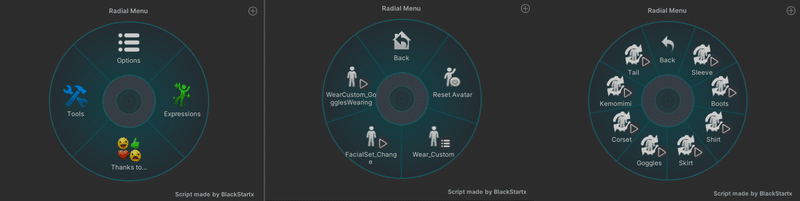
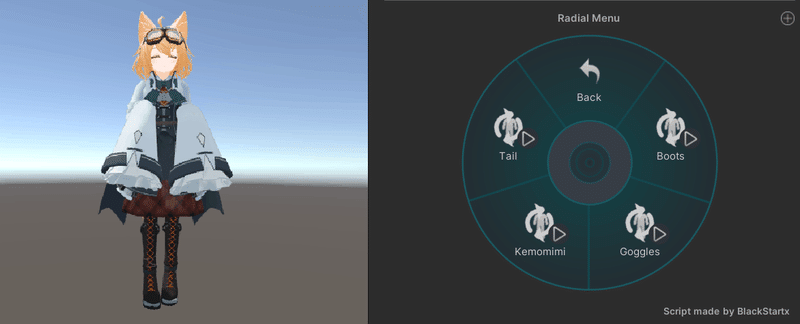
まず目にみえるところから。このアバター(RadDoll)のデフォルト衣装を着脱するアクションメニューはこのような階層になっている。

GestureManagerより
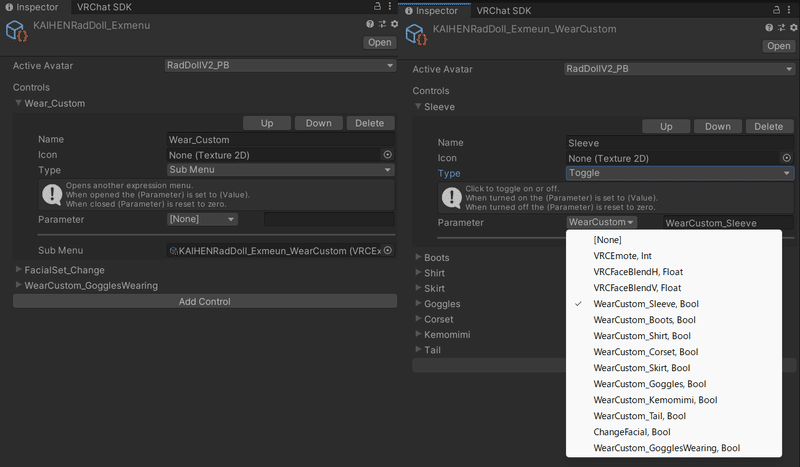
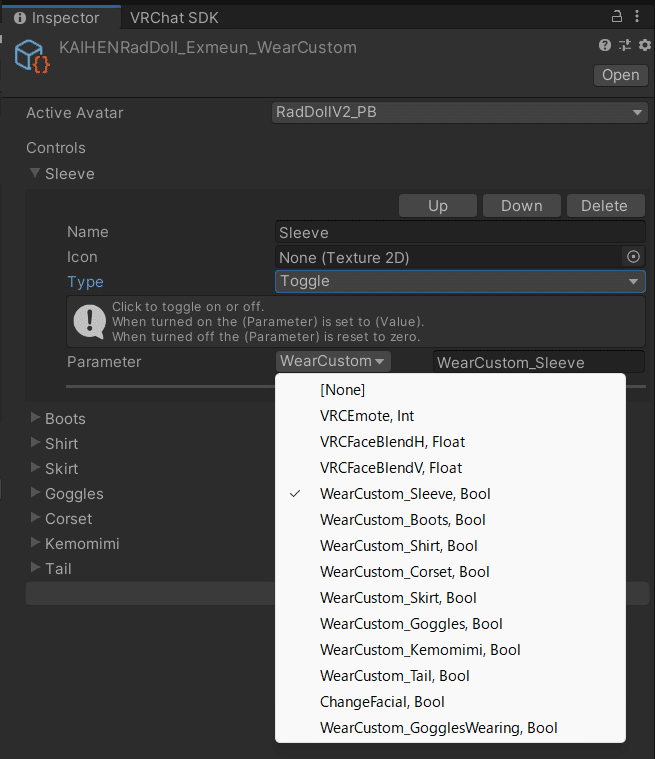
これに対応するのが*_Exmenu.assetファイルであり、その中身をInspectorでみるとメニューの要素がそのまま並んでいる。

メニュー第2階層のExMenuから「Wear_Custom」を削除してしまえば解決しそうだが、第3階層の項目で「Kemomimi」などまで消して制御できなくしてしまうのはちょっともったいないので、第2階層まではそのままで、第3階層の要らない項目だけを消すことにする。
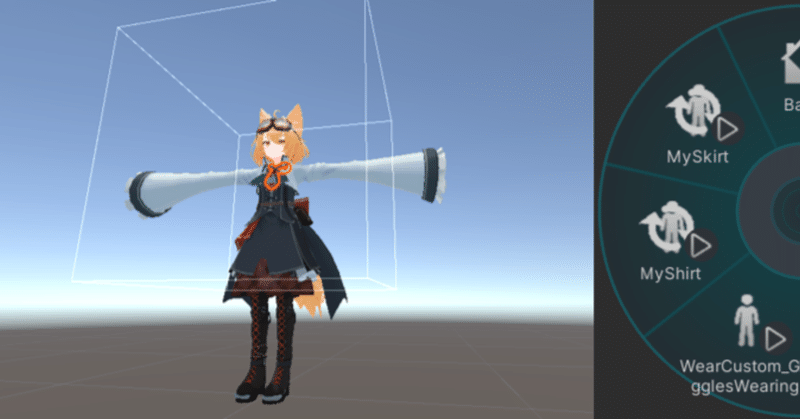
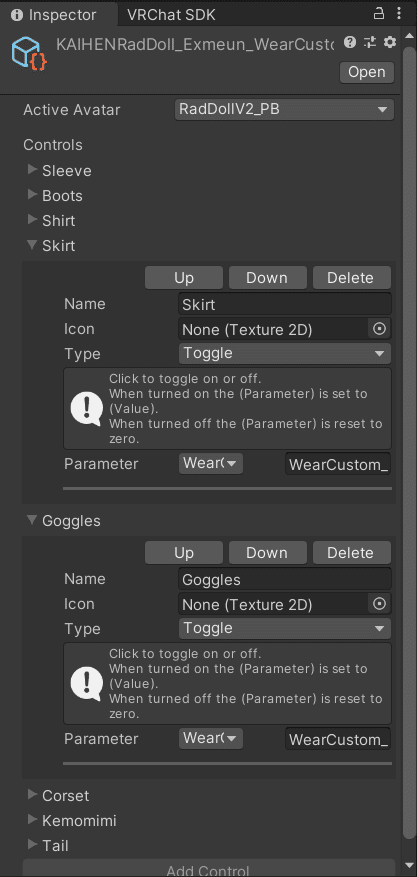
第3階層の要素はこうなっている。

ので、旧衣装に相当するSleeve、Boots、Shirt、Skirt、Corsetの中のDeleteボタンを押して削除する。
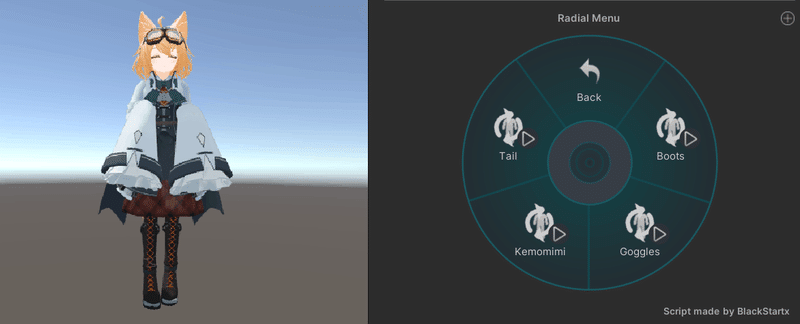
削除したところでGestureManagerでみてみたのがこちら。メニューの要素は5個に減っているが、肝心のデフォルト衣装は着たまま。オンオフする設定の入り口はつぶしたがデフォルト衣装を着た初期状態は変えられてないようだ。

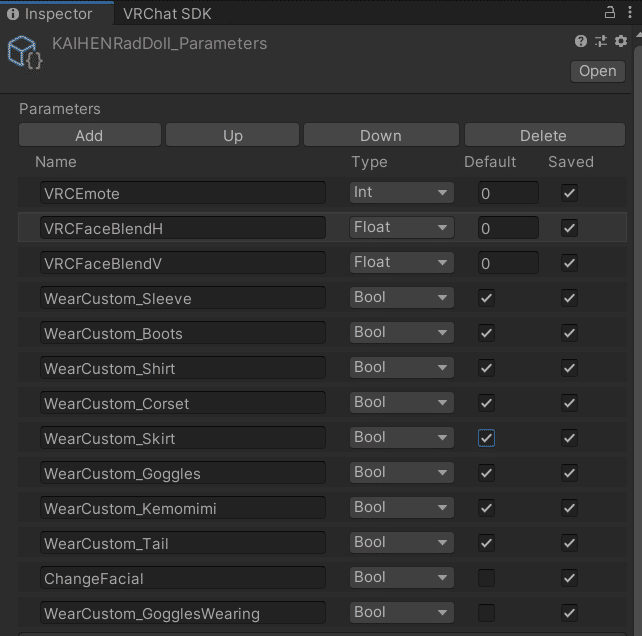
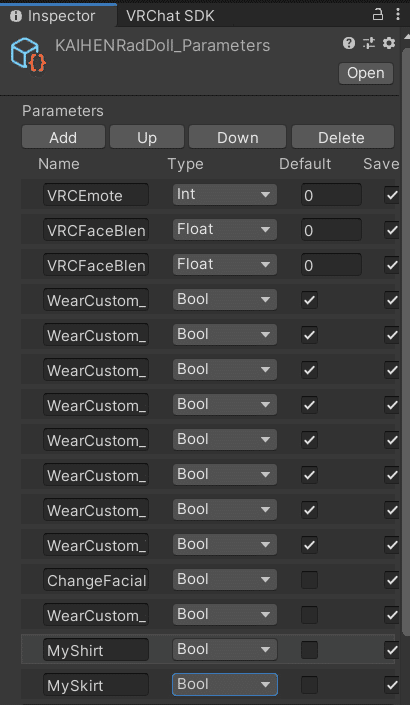
次、Parametersのファイル、RadDoll_Parameters.assetをInspectorでみると、
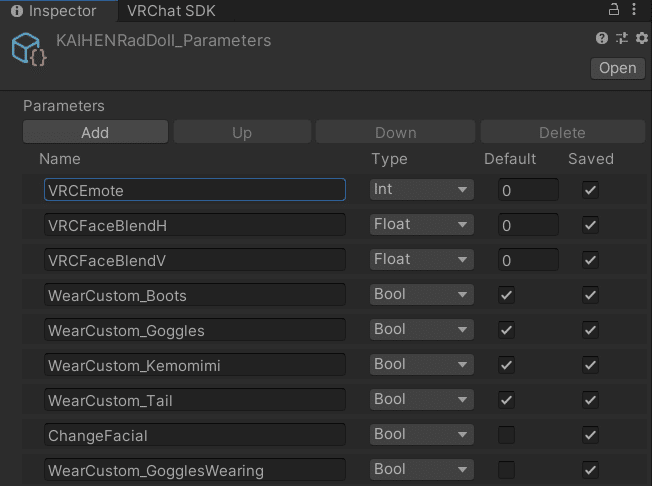
Sleeve, Boots, Shirt, Corset, Skirtのパラメータが存在し、デフォルトがチェックになっている。これらを選択してDeleteしてみる。


その状態でふたたびGestureManagerを開くと、まだ着たまま。

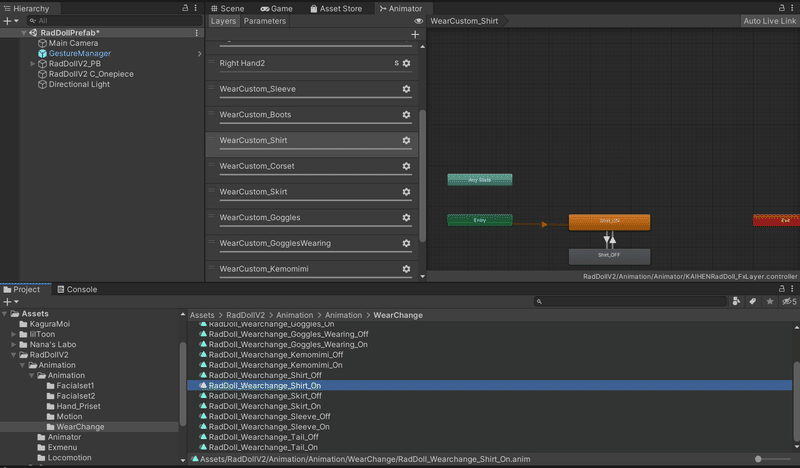
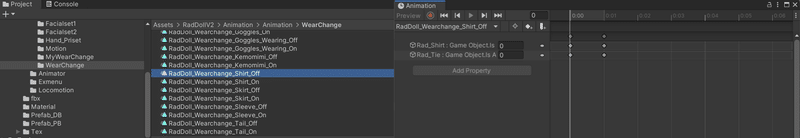
なのでFXを開く。Assetsの中にあるRadDoll_FxLayer.controllerというファイルを開くと遷移図がでてきて、それぞれShirt_ONとかの状態が記述されている。それにAnimation>WearChangeの下にあるアニメーションファイルがすべて対応づけられている。

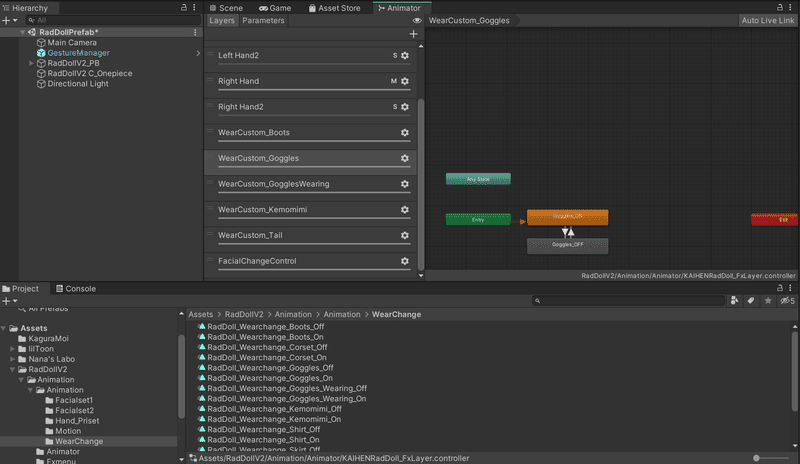
このFXのリストの、WearCustom_(Sleeve, Boots, Shirt, Corset, Skirt)をそれぞれ右クリックでDeleteする。

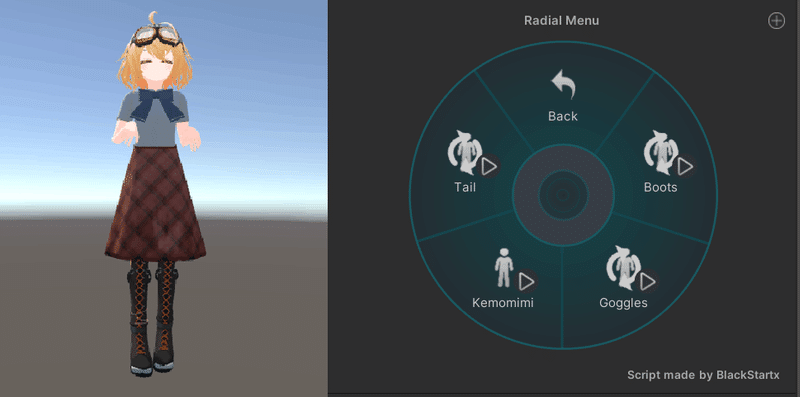
ここまでやって、デフォルト衣装が完全に外れた。Kemomimiなどはちゃんと残ってメニューが動作してるので成功。


2.新衣装もデフォルト衣装同様、アクションメニューでオンオフできるようにする
削除するだけでもひと手間だったが、今度は追加する方向で。1.で削除する前の状態のアバターをコピーして始める。
今回オンオフしたい衣装は、前回ShirtとShirtRibbonとSkirtという名前の3つのオブジェクトとして着付けが完了している。

デフォルト衣装はRad_Shirt, Rad_Skirtという名前でアクションメニューからオンオフできているので、それを参考にメニューに新衣装の項目を2つ追加することがゴール。

①アニメーションファイルを作成。
Assets階層を掘ると、オリジナル衣装のShirtのOn/Off、SkirtのOn/Offのアニメーションファイルが存在する。

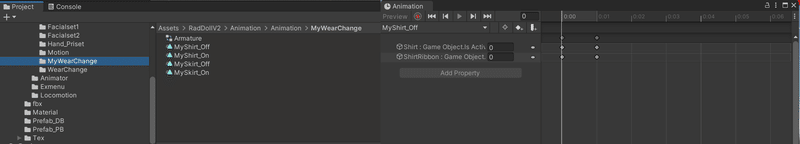
それに相当する新衣装のアニメーションファイルを作成し、オブジェクトにShirtとShirtRibbon、Skirtを指定する。

②FXLayerを設定
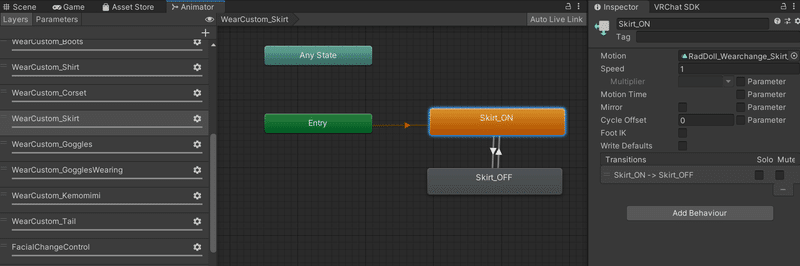
デフォルト衣装のShirt, SkirtにこのようなFXが設定されている。

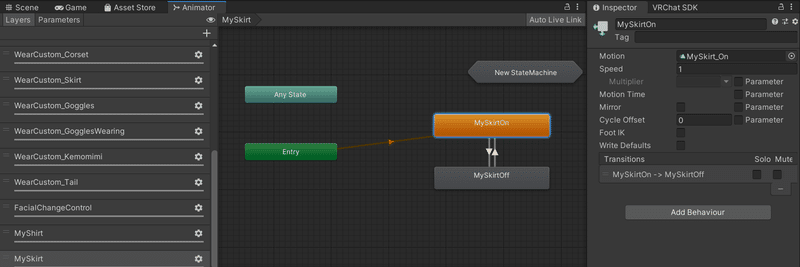
それをまんま真似て新衣装のFXを作成。


③パラメータを追加
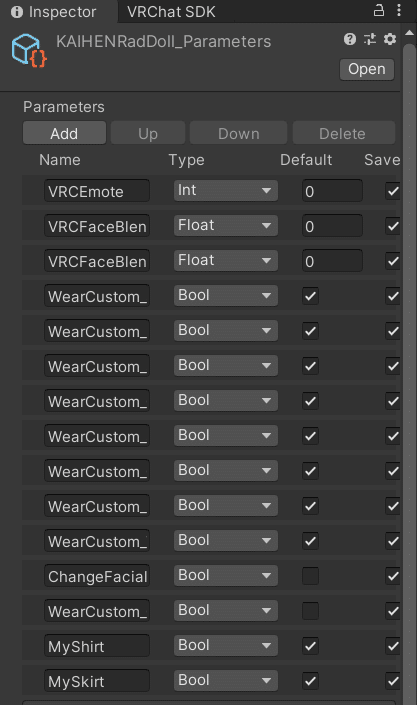
Parametersに各衣装がBool値のパラメータを持っているので新衣装のShirt、Skirtも追加。

④Exmenu(アクションメニュー)に設定
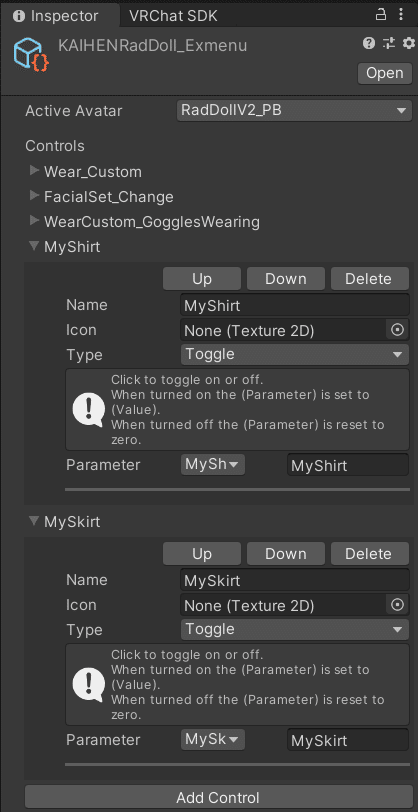
Exmenuでデフォルト衣装のShirt,Skirtはそれぞれメニュー要素として設定されているので、

同様に新衣装のShirt,Skirtもメニュー要素として追加。

ここまで設定したことで、デフォルト衣装も新衣装もそれぞれアクションメニューから着脱が可能になった。


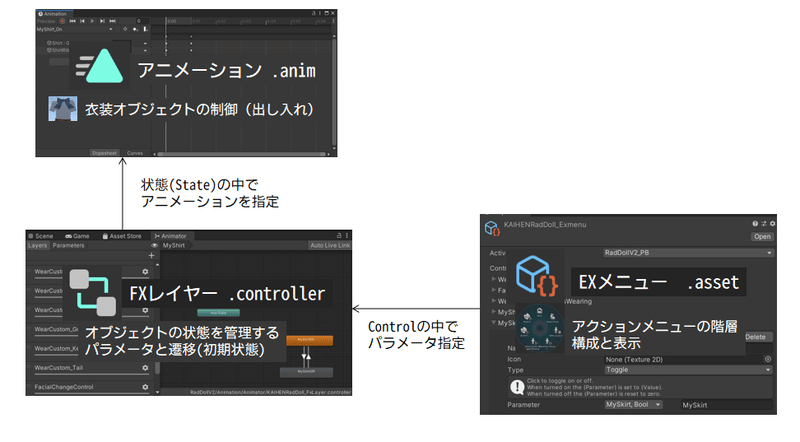
今回いじってわかったこと。Unity上で見える各関係部分の依存関係は下の図のようになってるのではと思われる。
それぞれ設定項目が膨大にあって自由度がめちゃくちゃある。まだまだ分からないことのほうが多いが、アクション(EX)メニューから衣装オブジェクト(のアニメーション)の制御までの一本道が通せるようになったことが今回の収穫。

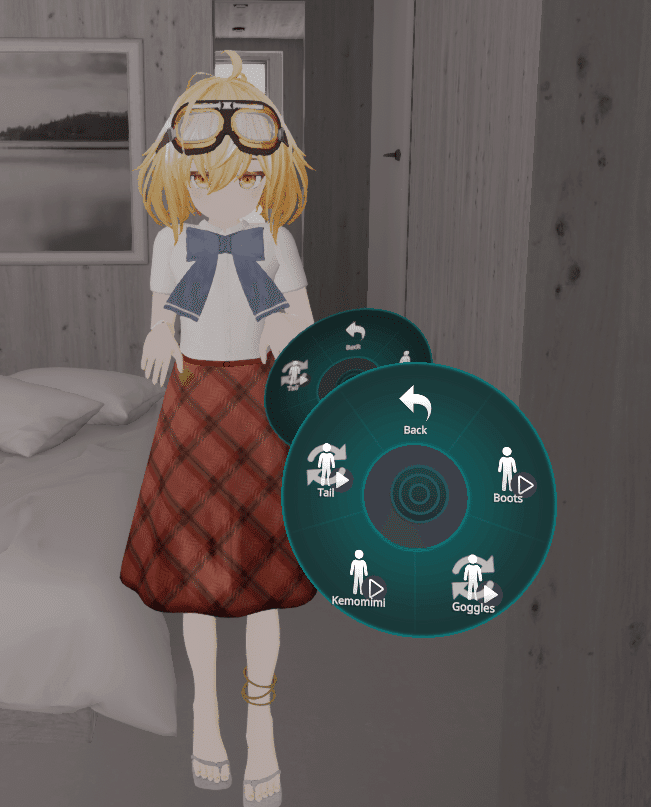
実際にVRChatにアップロードするとデフォルトのポーズがオリジナル衣装のキョンシーポーズだったり細かいところはあるがとりあえず満足。続く。
今回の執筆にあたっては、
大好きVRChatさん
バーチャルライフマガジンさん
を特に参考にさせていただきました。
この記事が気に入ったらサポートをしてみませんか?
