
【procreate】ストライプパターンブラシ
procreateだけでストライプのパターンブラシを制作する記事です
キャンバス設定等
・2000×2000pixel,300dpi
(正方形で小さ過ぎなければどんなサイズでも可)
・今回は描写ガイドを特に必要としませんが、自分はグリッドのサイズを125pixelに設定しています
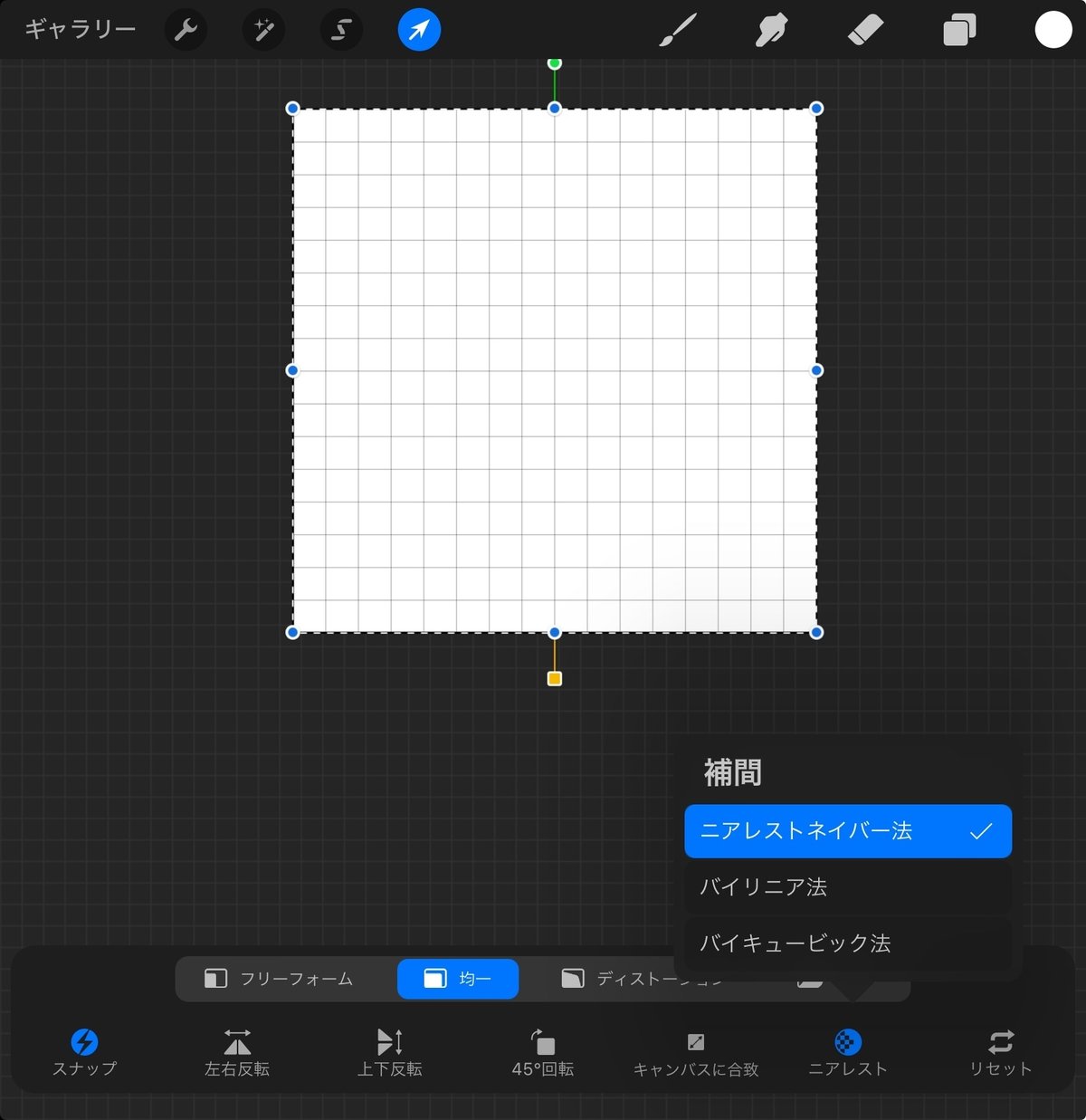
・キャンバスにオブジェクトがある状態で変形ボタン(矢印マーク)をタップすると変形ツールバーが表示されます。補完をニアレストネイバー法、設定のマグネットとスナップをオンにし、距離と速度をそれぞれ最大にしてください


ロンドンストライプ

キャンバスを黒に塗り潰し、変形ボタンで移動。オブジェクトを半分にする

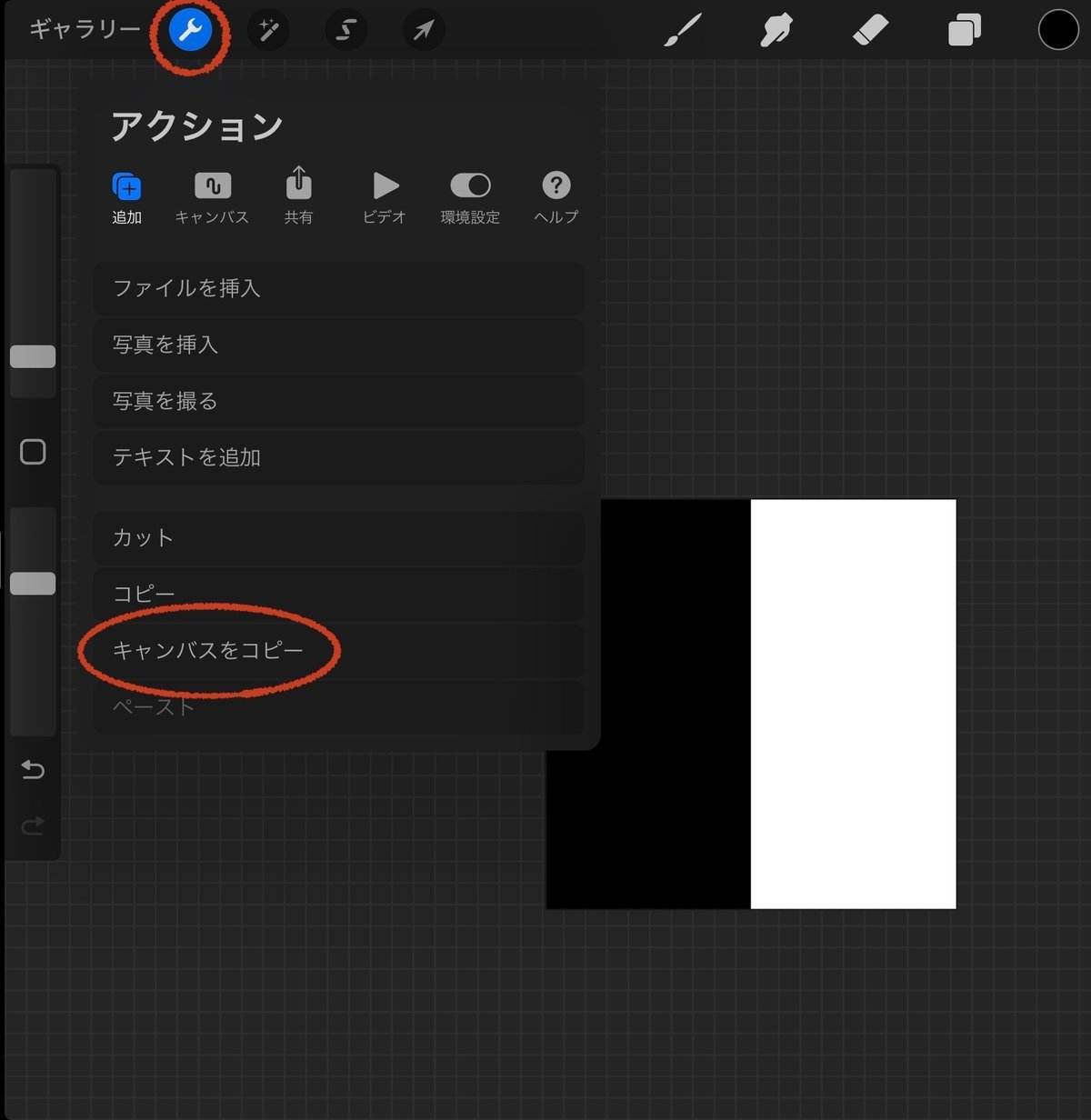
アクション(スパナマーク)から「キャンバスをコピー」をタップ

ブラシのライブラリの「+」マークをタップし新規ブラシを作成

ブラシをタップしブラシスタジオを開く
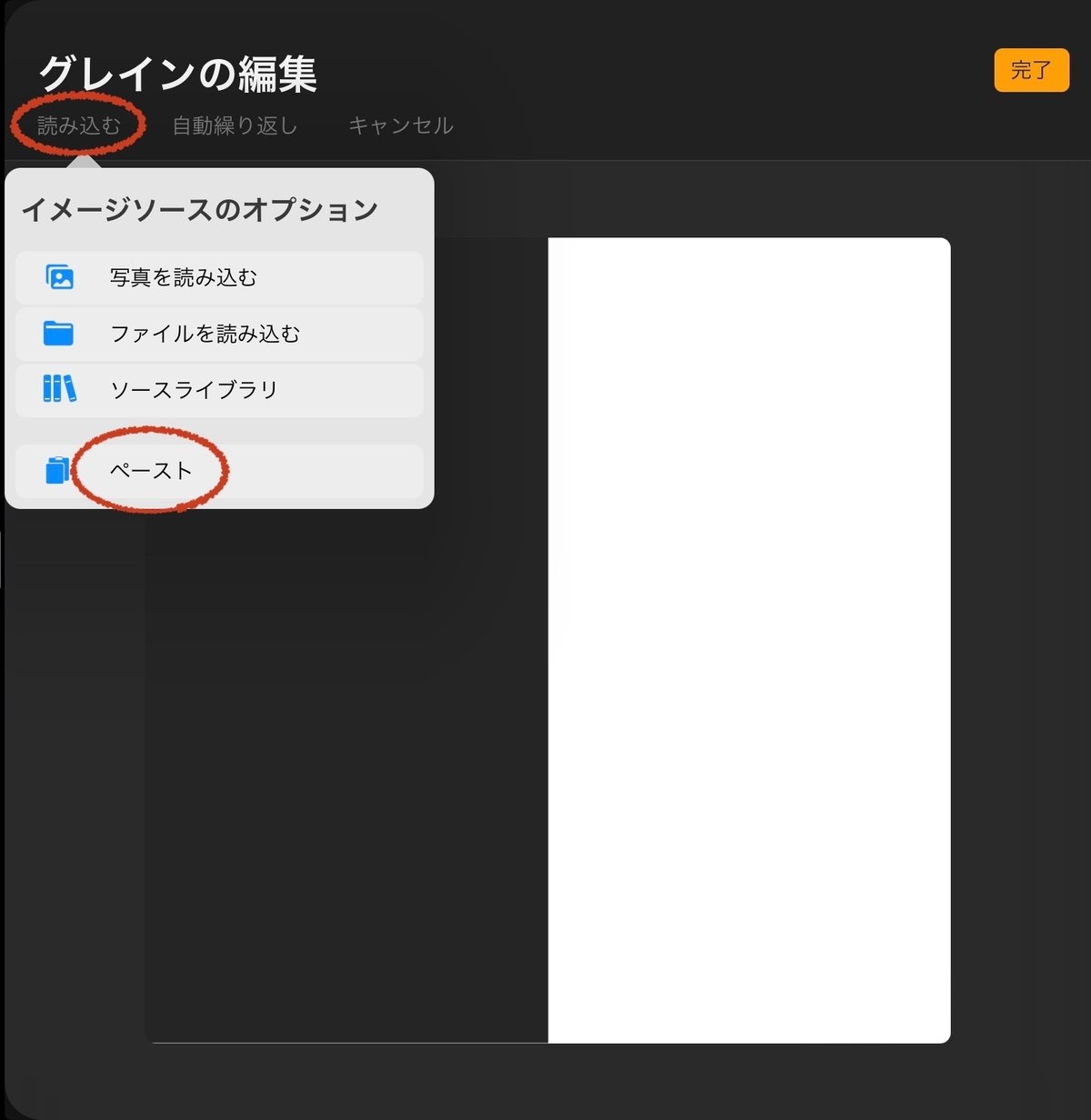
グレイン内にあるグレインソースを開き、左上の「読み込む」をタップ。「ペースト」を選択すると最初におこなった「キャンバスをコピー」でコピーをしたパターン元がペーストされる

グレインの動作を変更する。「拡大/縮小」を「サイズに追随」へ。これでブラシサイズを変更するとパターンのサイズも変更されるようになる
続いて「オフセットのジッター」のチェックを外す。そうすればブラシを2度塗りしてもパターンがズレなくなる

濃淡のないベタ塗り状態のブラシを作りたかったので、Apple Pencilの筆圧内にある「不透明度」を「なし」にする

プロパティの「ブラシの動作」で最大サイズと最小サイズを好みで変更する。これはお絵描き画面のサイドバーのサイズスライダからブラシを小さくしたり大きくしたりするために必要なもので、同じ%で設定してしまうと大小を変更できない
ブラシサイズの変更の他、グレイン内にある「比率」を調整するとストライプの幅が変わる

ダブルストライプ

キャンバスを黒で塗り潰し、ロンドンストライプと同じように横へ移動させてオブジェクトを半分にする
レイヤーを複製して白で塗り潰し、4分の1のサイズ(横へ移動→半分のサイズを繰り返す)にする
黒のオブジェクトの中央へ移動

ロンドンストライプのときと同様に「キャンバスをコピー」。設定は同じなので、ロンドンストライプのブラシを複製してグレインソースを入れ替える
お好みで入れ替えたパターンを「グレインの編集」画面で指2本でタップして反転させる

トリプルストライプ

ロンドンストライプのときと同様に黒のオブジェクトを半分にする
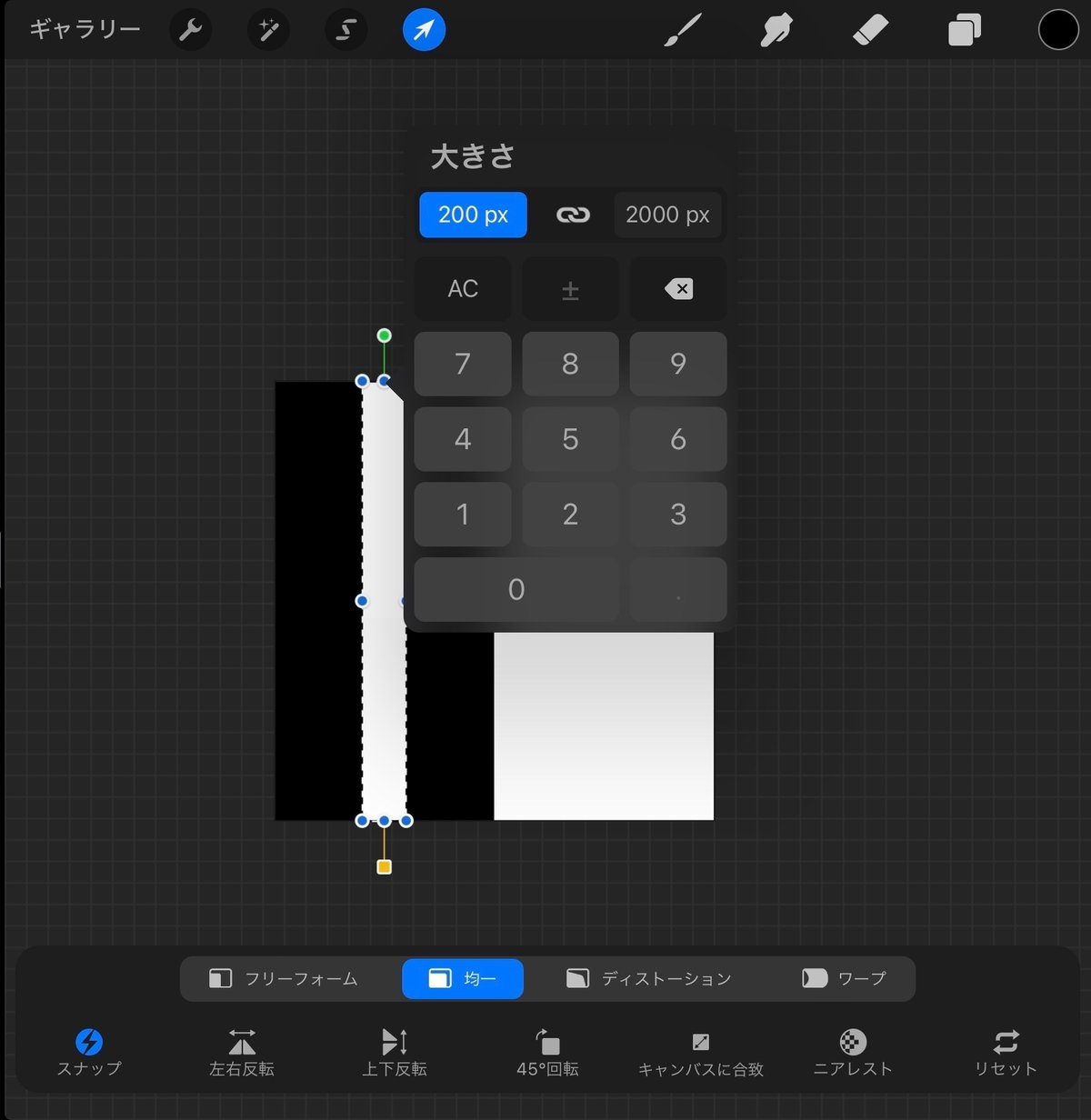
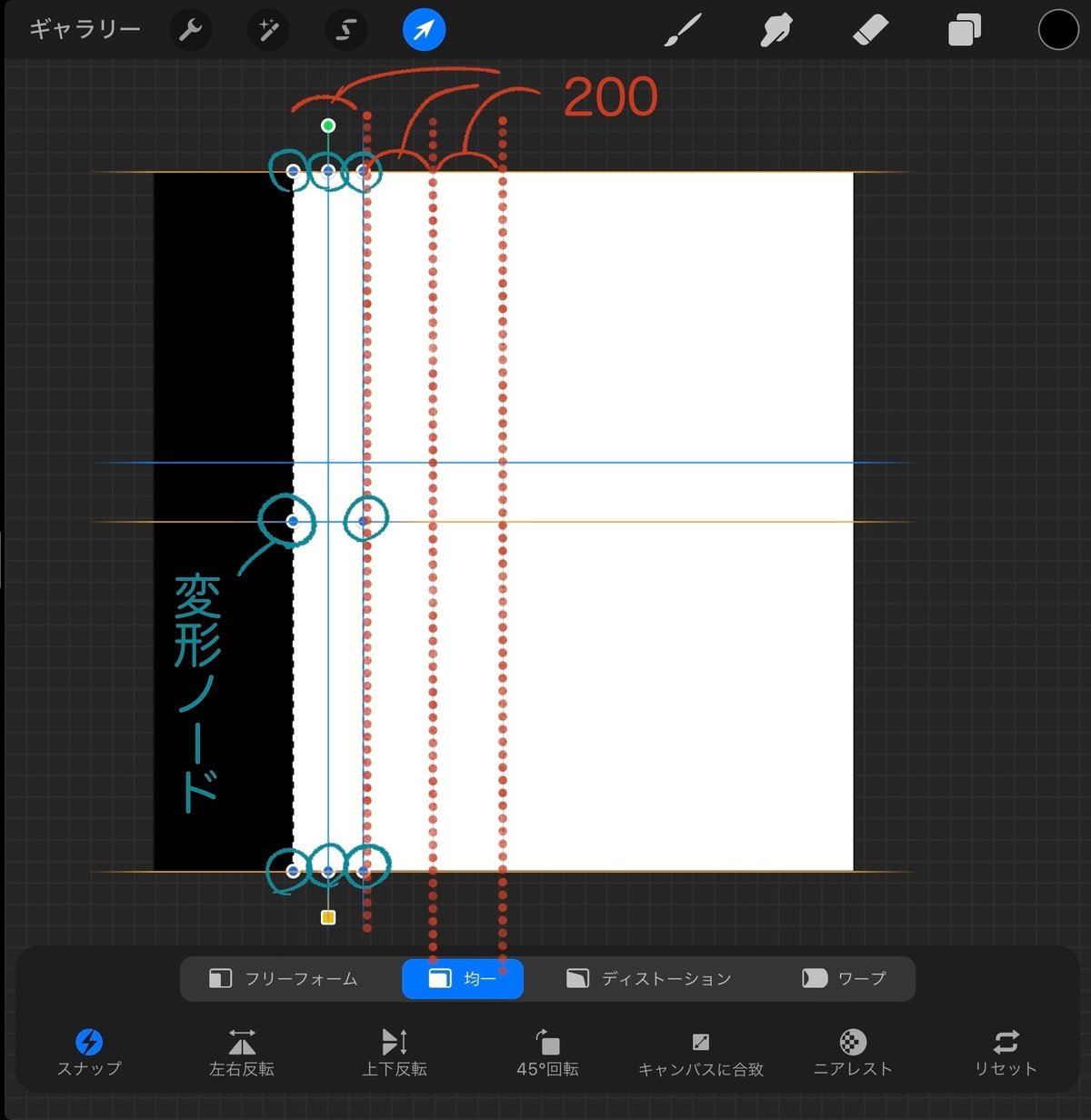
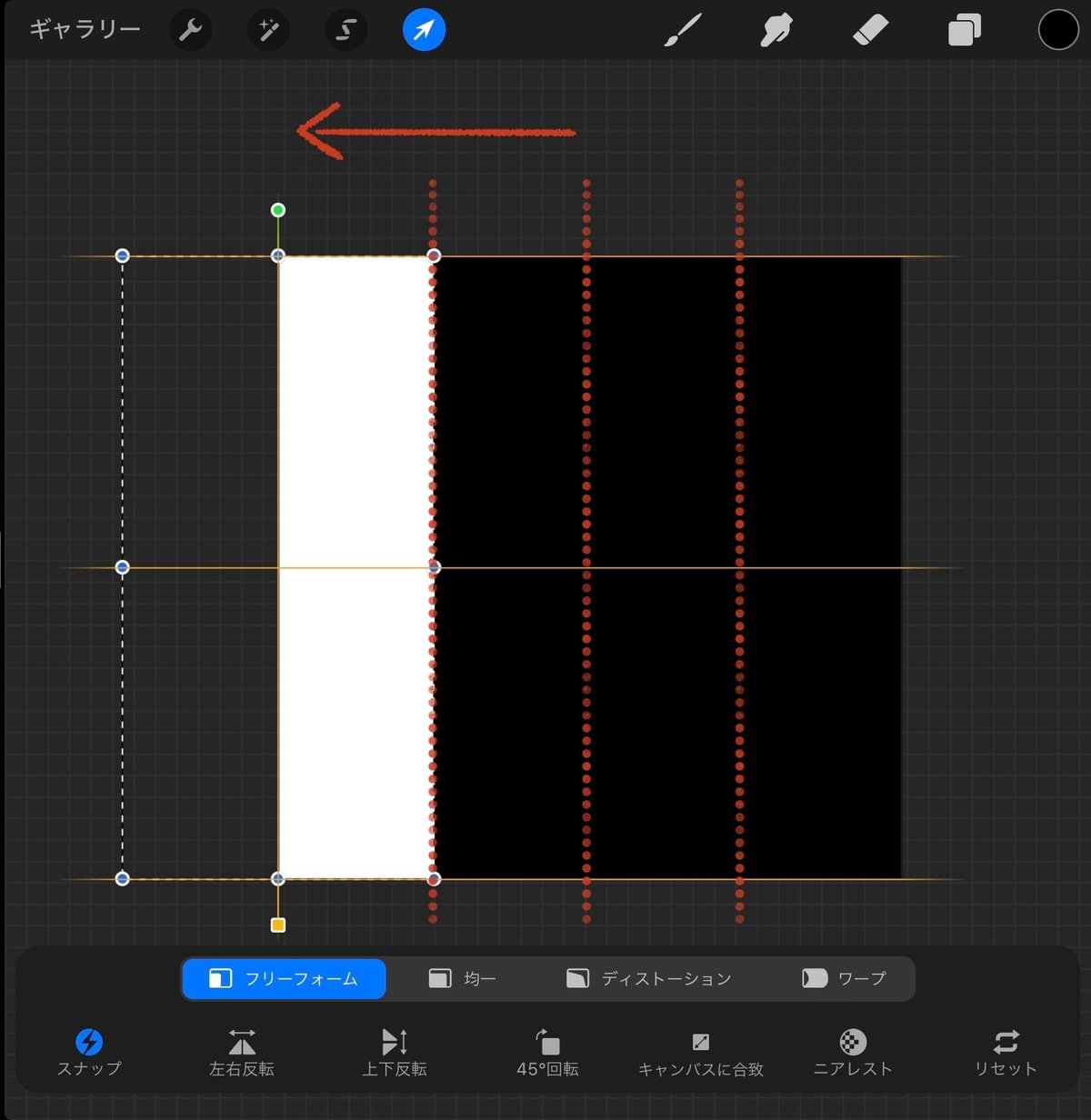
レイヤーを複製し、白に塗り潰す。バウンディングボックス状態にして変形ノード(青い点)をタップ。200×2000pixelのオブジェクトを作成。2回複製して計3本の長方形オブジェクトを横に並べる

3本並んでいます
3本並んだオブジェクトの真ん中を削除。残った2本を選択し、黒いオブジェクトの中央へ配置
(数値入力での移動ができないためこのような方法をとっています)

今までのストライプブラシと同様にブラシを設定していく
お好みで入れ替えたパターンを「グレインの編集」画面で指2本でタップして反転させる

オルタネートストライプ

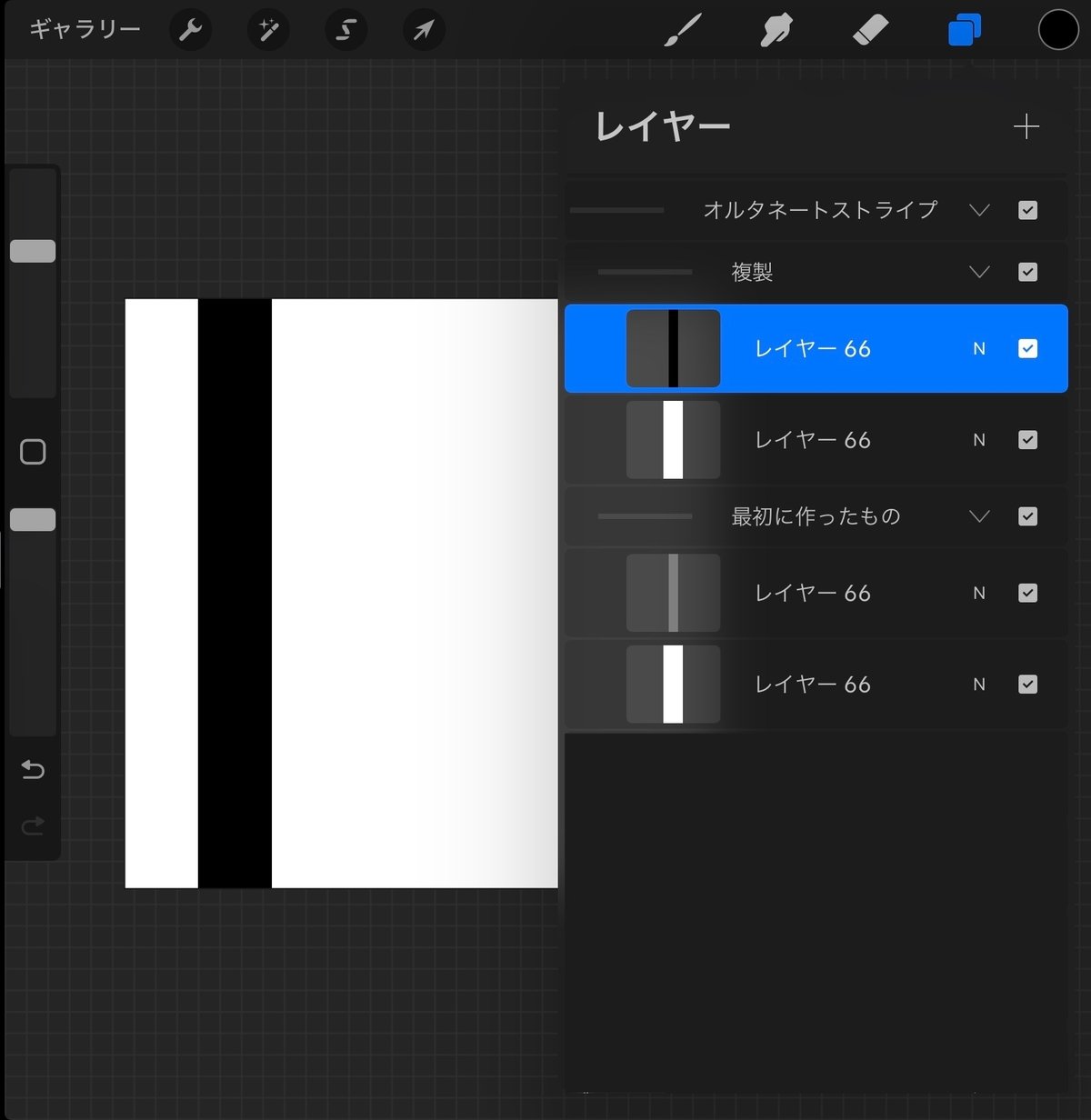
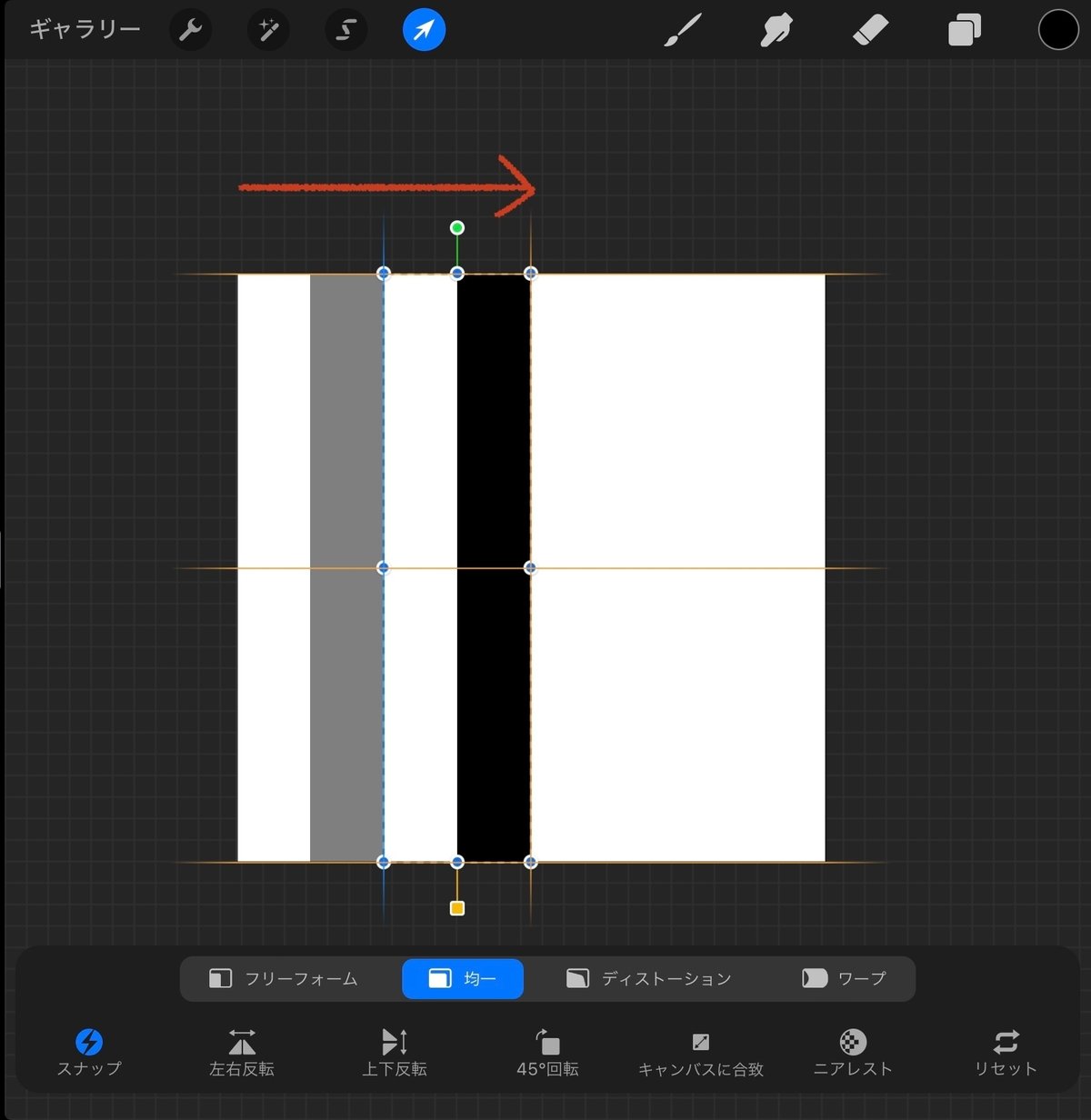
キャンバスを白で塗り潰す。500×2000pixelの長方形を作りキャンバスの左端へ移動


レイヤーを複製し、灰色に塗り潰す。サイズを250×2000pixelへ変更し、白いオブジェクトの右隣へ移動

白いオブジェクトと灰色のオブジェクトのレイヤーをグループ化し複製。複製したグループの灰色を黒で塗り潰し、グループを右へ移動


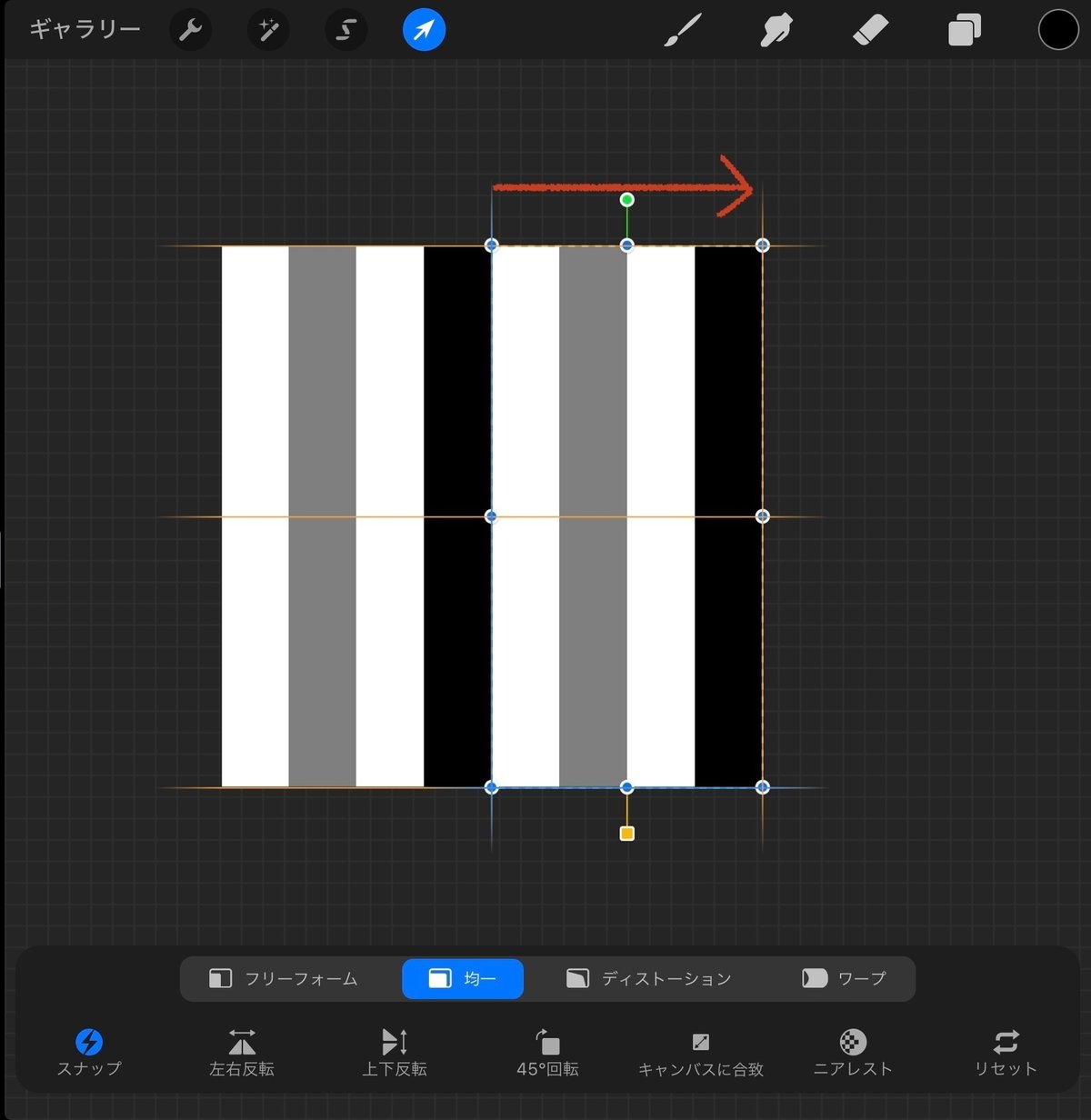
2つのグループをさらにグループ化し、複製。複製したグループを右へ移動する

今までのストライプブラシと同様にブラシを設定していく。今回はグレーの色を出したいので「レンダリング」の「グレーズ(ライト)」へ変更する


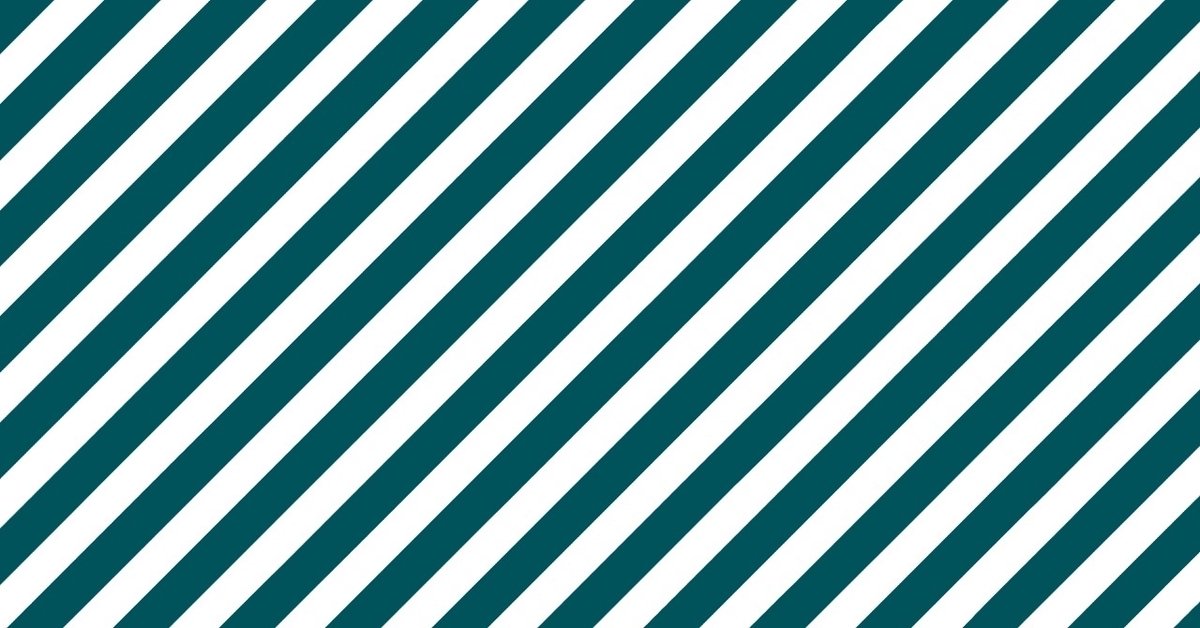
斜めストライプ

オルタネートストライプの灰色を黒にしたバージョンを制作する
もしくは、オルタネートストライプを作ってある方は、パターン元の白を非表示、キャンバスの背景色を透明(チェックを外す)にした状態で「キャンバスをコピー」、新たなレイヤーにペーストし、背景色を戻す

調整ボタン(魔法の杖のようなマーク)の「色相、彩度、明るさ」から「明るさ」をなしにする(パターン元の白を非表示にしていないと白も黒くなってしまう)

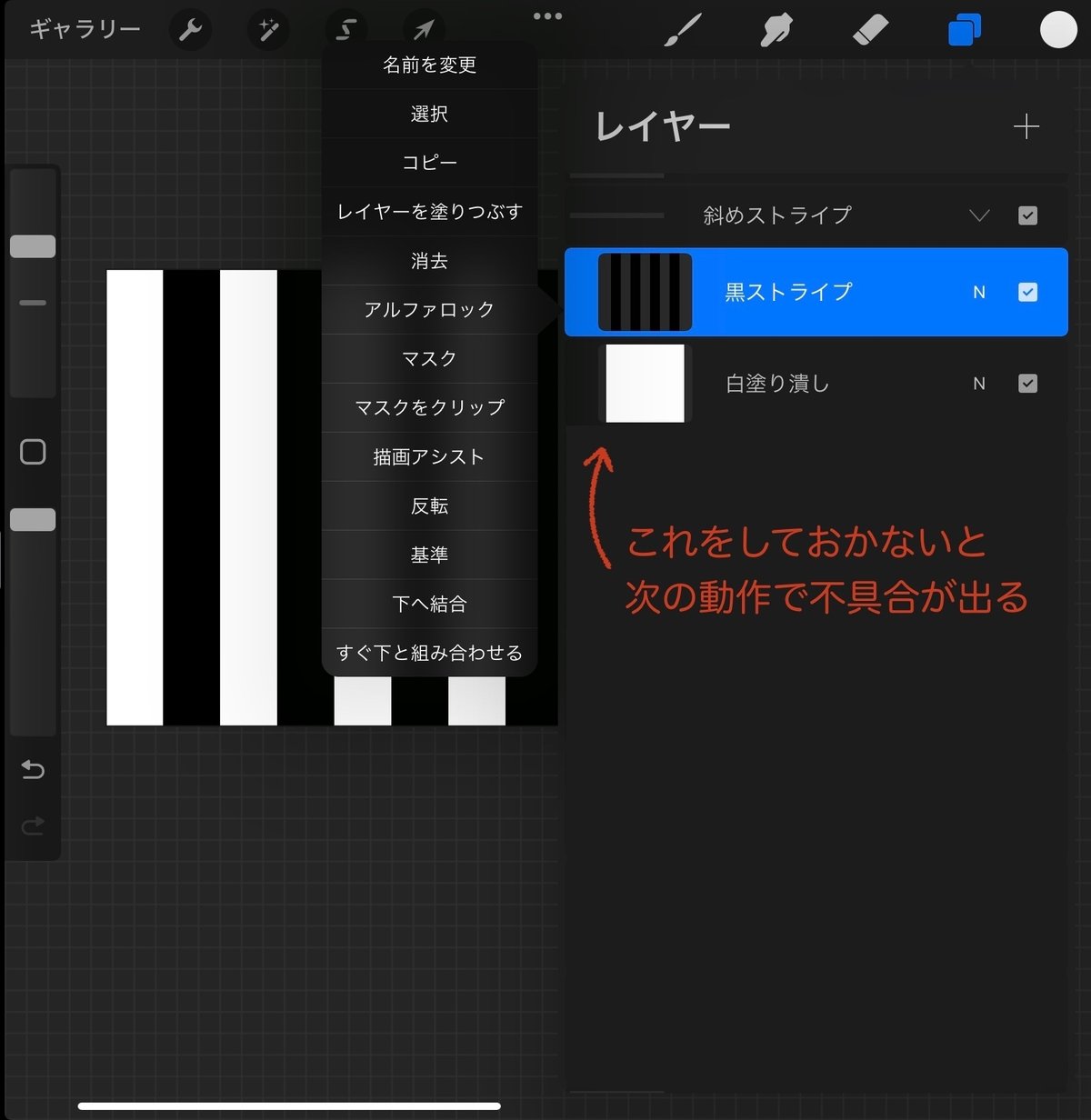
黒ストライプの下に新規レイヤーでキャンバスを白で塗りつぶしたものを作り、黒ストライプのレイヤーと結合

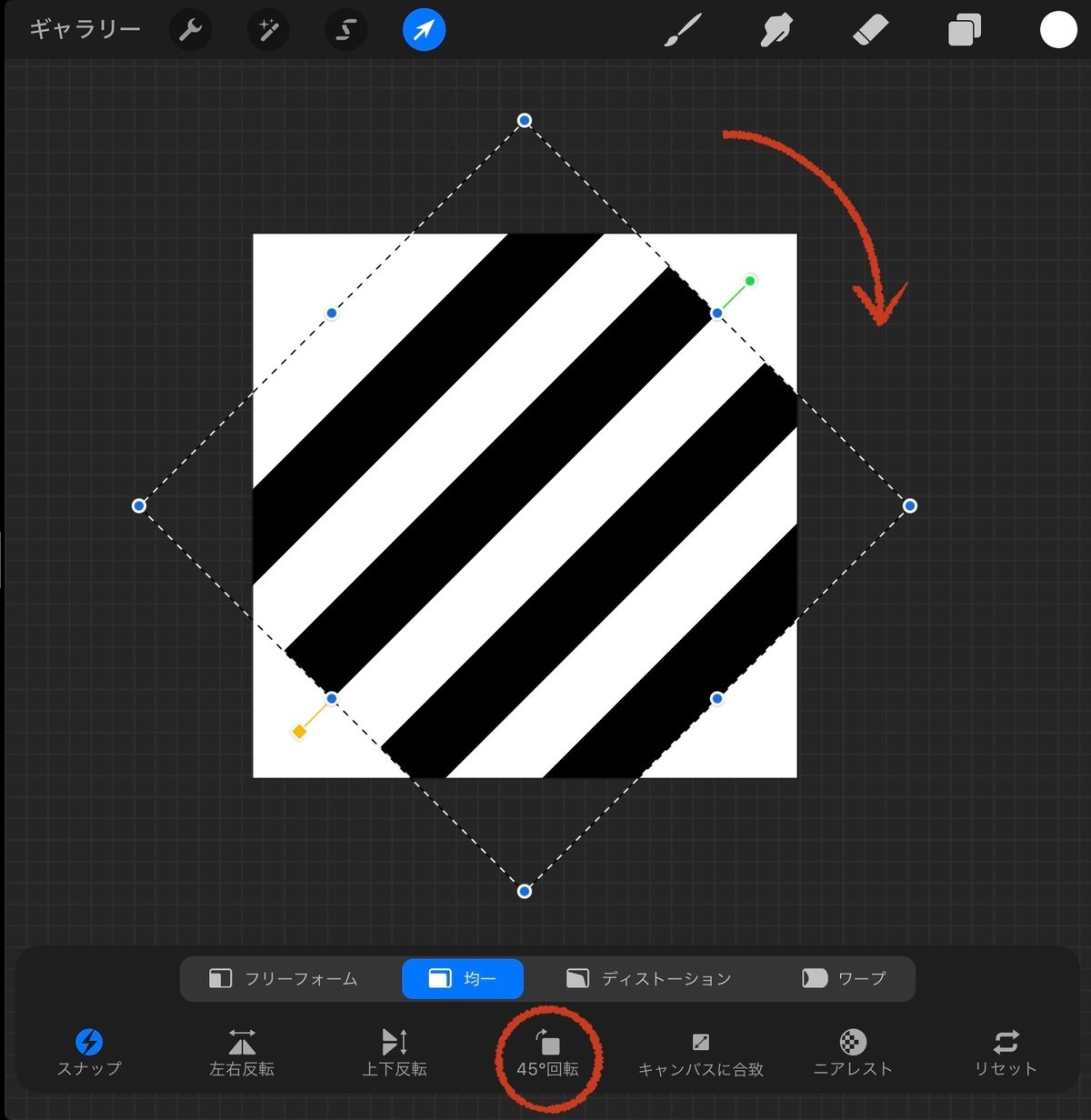
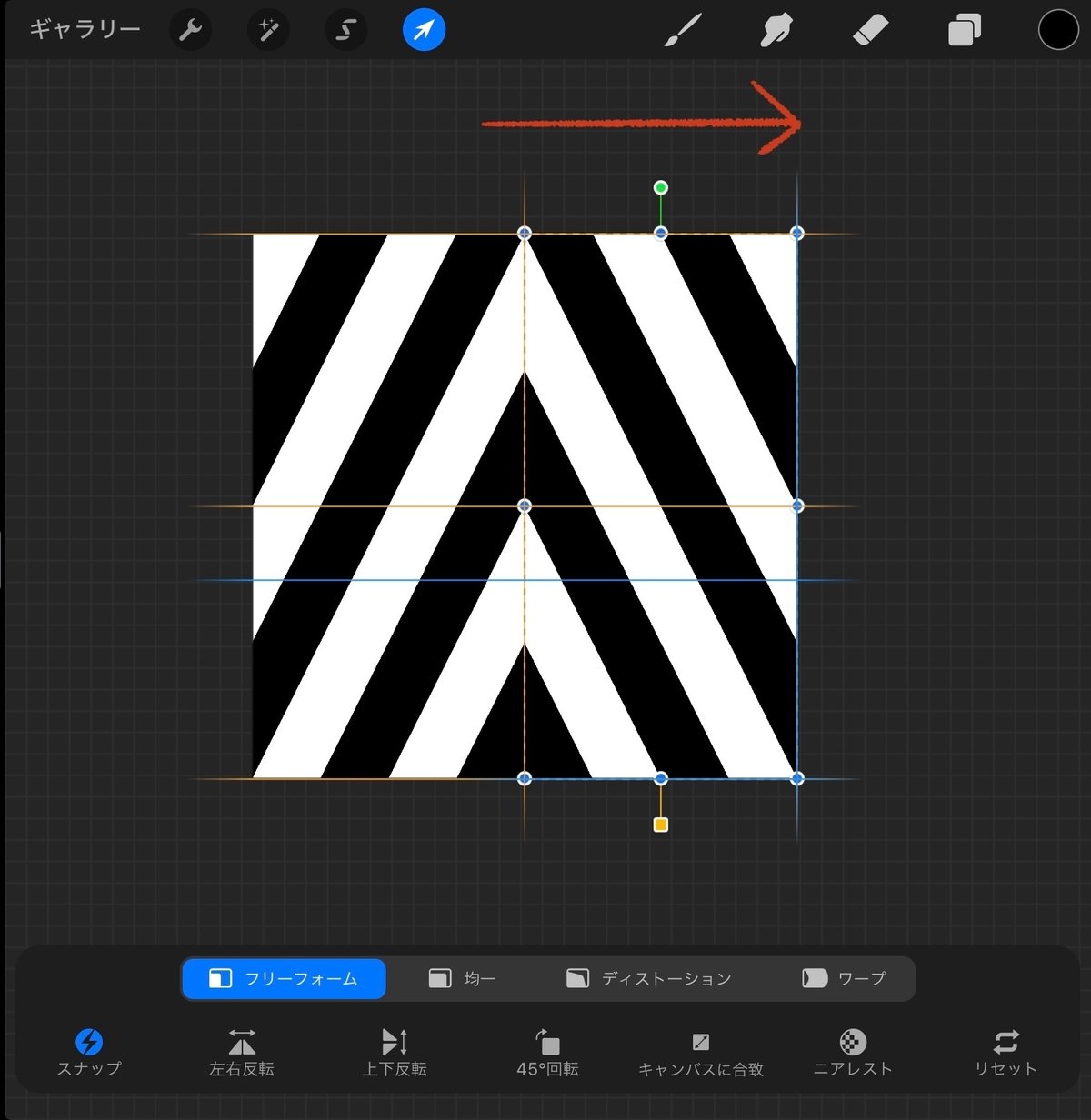
変形ボタンで選択し、変形ツールバーで「45°回転」

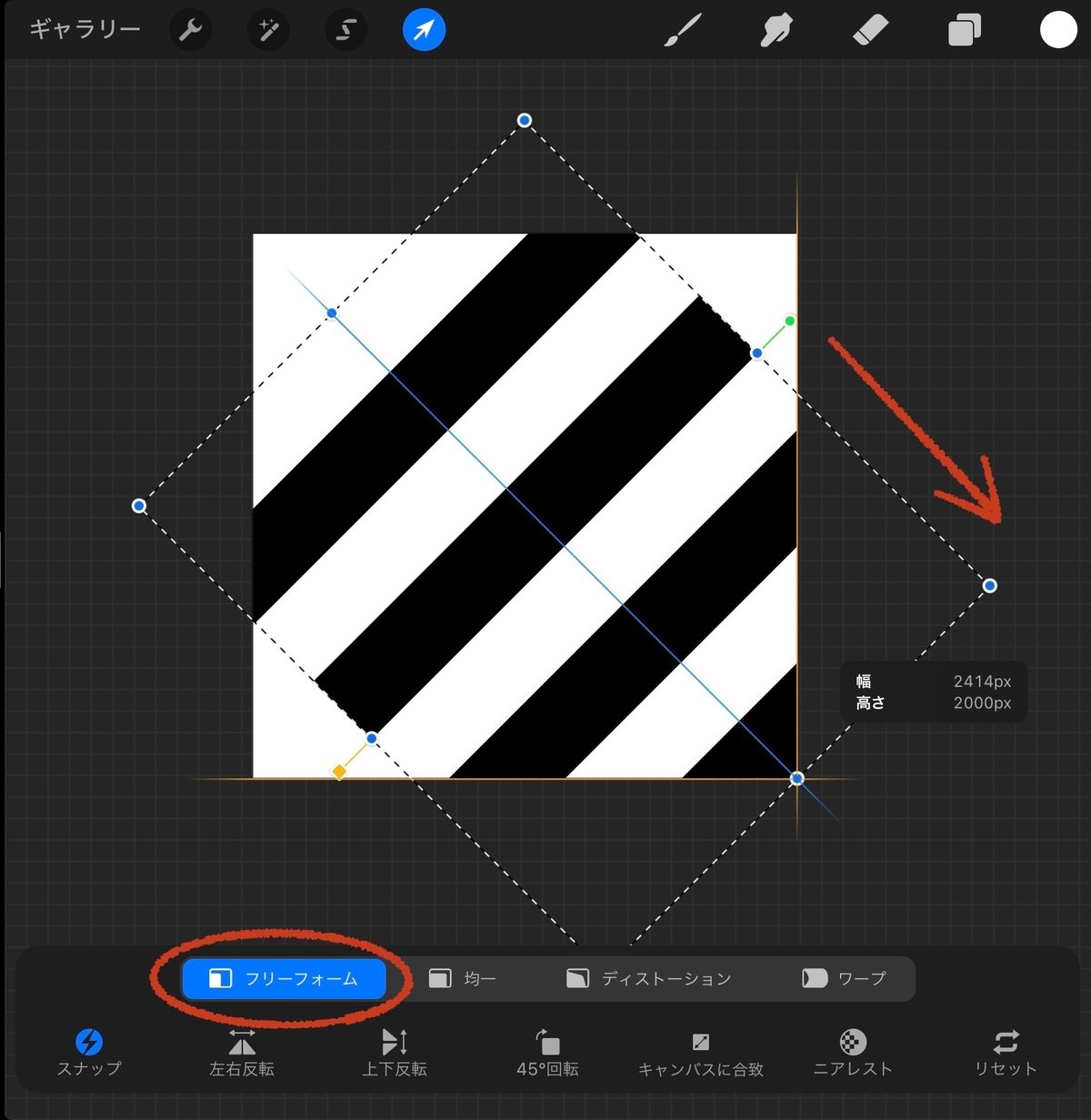
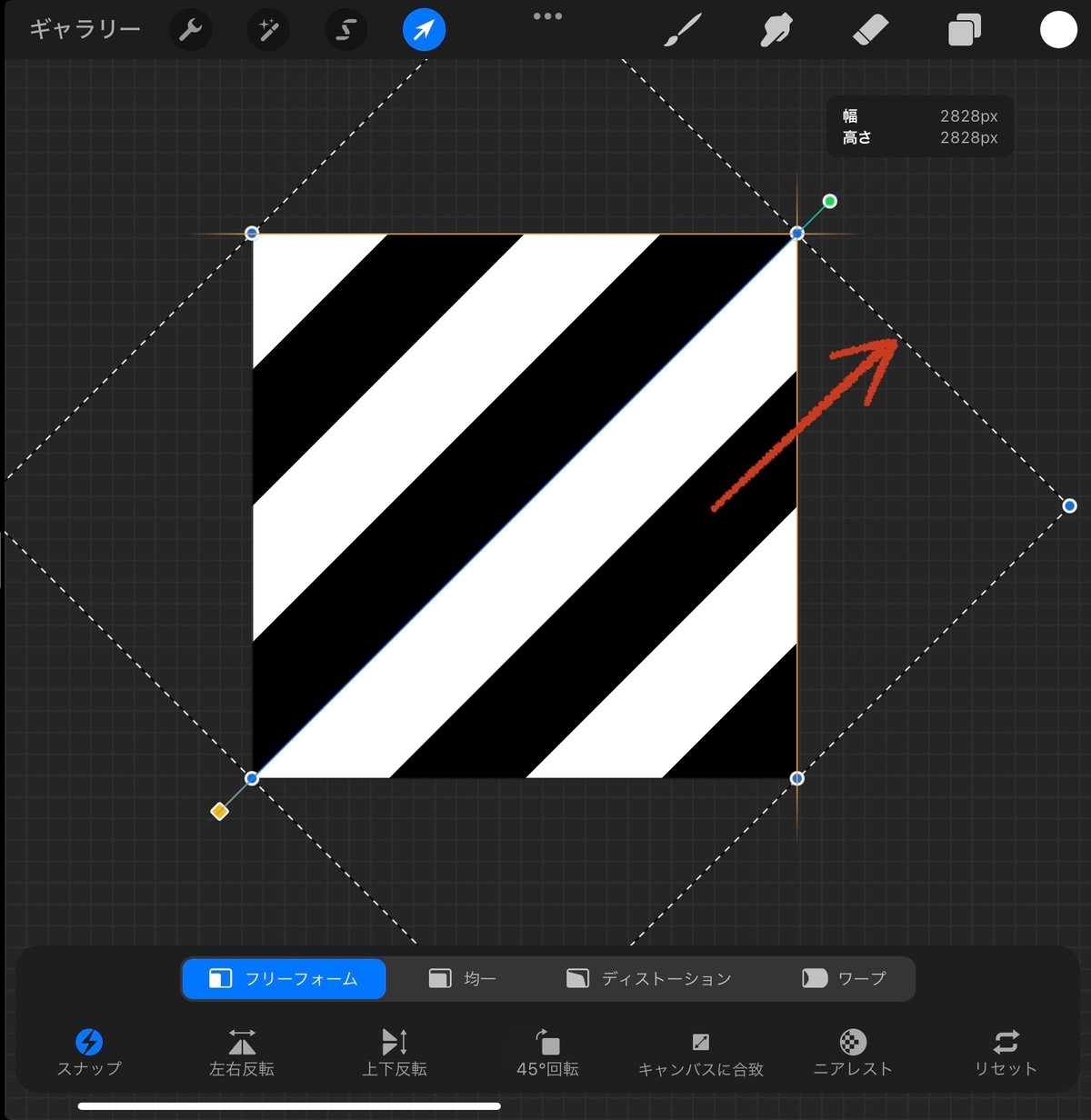
変形ツールバーの「フリーフォーム」を選択し、オブジェクトの四辺をキャンバスの頂点へそれぞれ伸ばす




今までのストライプブラシと同様にブラシを設定していく
シャドーストライプ

斜めストライプの元パターンを複製し、変形ボタンの「フリーフォーム」の状態で半分にする

レイヤーを複製し左右に反転。右へ移動

左右のオブジェクトをそれぞれ調整ボタン(魔法の杖のようなマーク)の「色相、彩度、明るさ」から「明るさ」を変更する

今までのストライプブラシと同様にブラシを設定していく。今回はグレーの色を出したいのでオルタネートストライプのときのように「レンダリング」の「グレーズ(ライト)」へ変更する
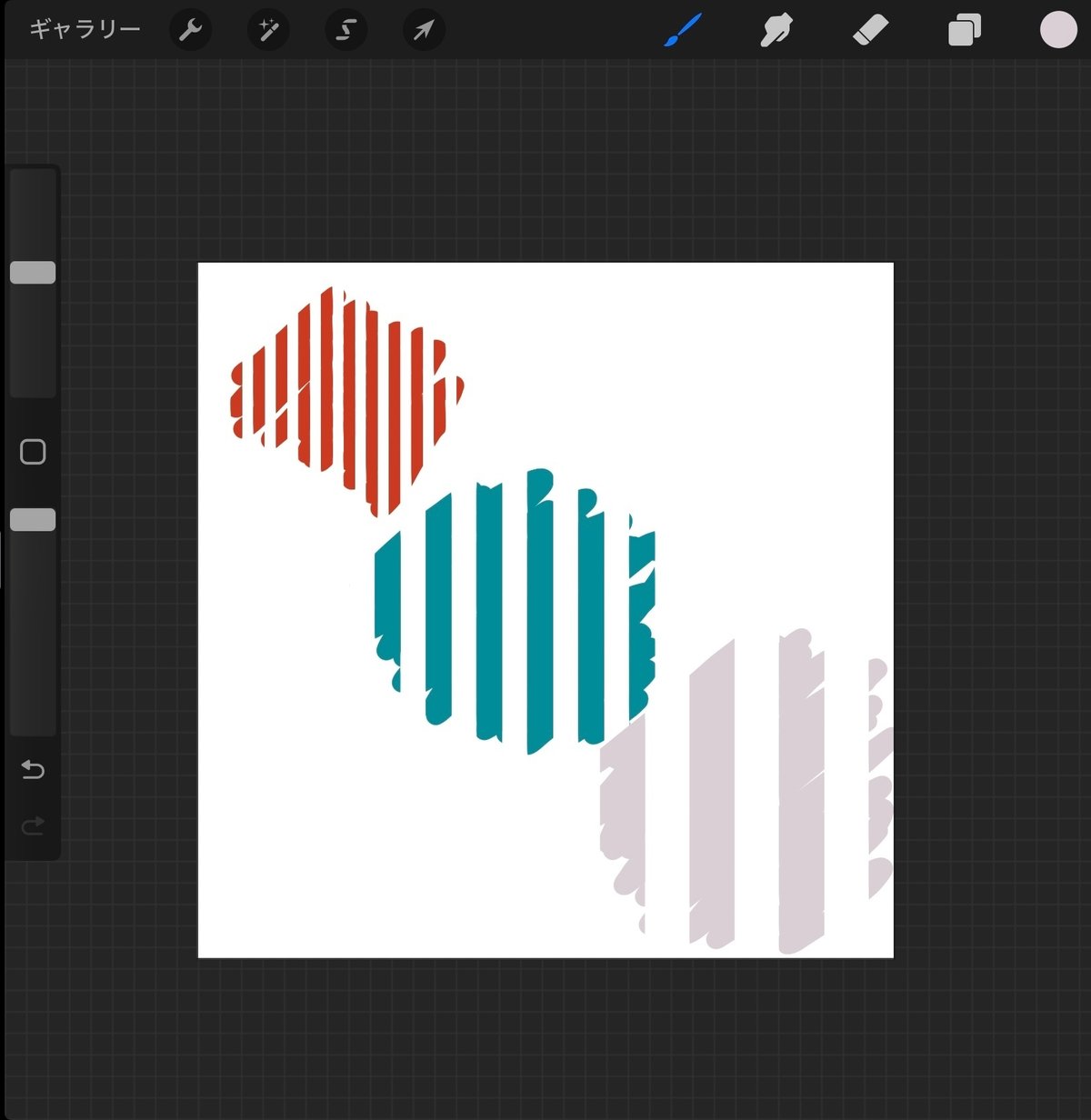
アイビーストライプ

キャンバスを黒で塗り潰して複製。複製したレイヤーを白で塗り潰す
白いオブジェクトの幅を4分の1のサイズにして左端へ移動

白いオブジェクトを複製して幅を3分の1(割り切れないので幅166pixel)にし、黒で塗り潰す。白いオブジェクトの中央へ配置

今作った白いオブジェクトと黒いオブジェクトをグループ化、複製。右へ移動


黒のオブジェクトを複製し、白く塗り潰す。2分の1の幅にして黒のオブジェクトの中央へ配置

今までのストライプブラシと同様にブラシを設定していく

以上です。お疲れ様でした
手っ取り早く完成したブラシを使いたい方はこちらからどうぞ
次回はチェック柄にしようかと思っています
この記事が気に入ったらサポートをしてみませんか?
