
アプリ改修で学ぶ。情報をUIに落とし込む方法
こんにちは。KIDSNAのデザインを担当している原田です。第2回目の記事になります。
今回は、情報をUIに落とし込むプロセスについてKIDSNAアプリの改修内容と交えながらご紹介していきたいと思います。
※UIとは、User Interface(ユーザーインターフェース)の略です。ユーザーと製品・サービスの接触面を指します。ホームページの場合、PCやスマートフォンを通してユーザーの視覚に触れる全ての情報がUIと呼ばれます。
UIを作成する際にデザインツールを使用するのですが、ツールに触れる前には考えることはがたくさんあります。「UIデザイン=ツールを使ってビジュアルを作ること」と捉えがちですが、ツールを使ってUIを作ることは、それまでに決めてきた情報を落とし込むフェーズとも言えます。
1.現状の整理

改修を行うにあたり、UIを作るために必要な「要素」を把握する必要があります。そのため、まずは自分が理解していないことは何かを明確にしていきます。
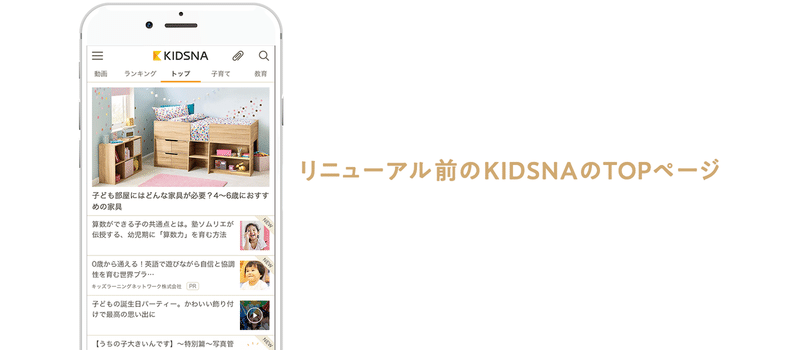
昨年10月のKIDSNAアプリの改修では、「ユーザーが毎日アプリを起動してくれるようなTOPページにしてほしい」といったざっくりとした依頼があり、どう改修していくかについてデザイナーが主導して決めていくことになりました。
ユーザーから毎日アプリを起動したいと思ってもらうためには、サービスがどう使われるのが良いのかを理解していなければなりません。そこで、まずはKIDSNAプロダクトのメンバーにヒアリングを行いました。
数人にヒアリングを行なったところ、KIDSNAには魅力ある記事コンテンツといった強みがあり、それらがユーザーの目にしっかり届くようになればいいのではないかといった意見をもらうことができました。
・ユーザビリティテスト
では、その強みがユーザーの目にはどう届いているのか。これを把握するために、KIDSNAのターゲット層にあてはまる方を対象としたユーザビリティテストを行いました。ユーザビリティテストでは、実際にKIDSNAアプリを操作してもらい、その行動や発言の観察をすることで課題を見つけることができます。
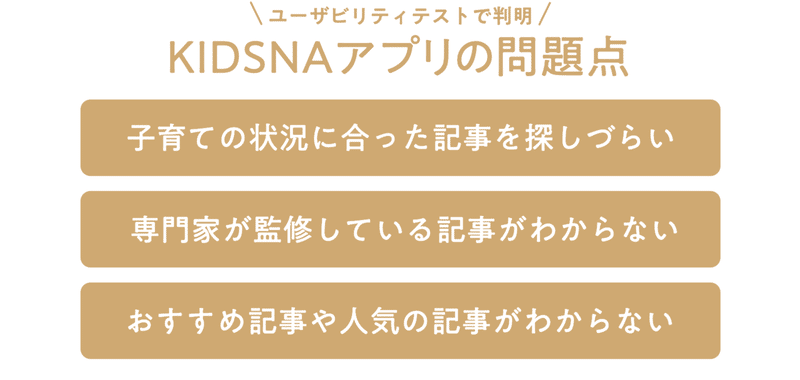
ユーザビリティテストを行った結果、以下のような問題が明らかになりました。ユーザーがどういう不満を感じているのかを把握できたので、改善の方向性が見えてきました。

2.情報をUIに落とし込む
・シナリオ作成
情報をUIに具現化していくためには、骨組みとなる情報設計が不可欠です。そこで、ユーザーがアプリを起動してからどういう導線であれば目的を達成できるのかをイメージしやすいように「シナリオ」を作成します。具体的な行動の流れを把握すると、その過程で行われる操作が明確になり、改修において必要な機能が具体化されます。
このシナリオでは、実現できるかどうかは考える必要はありません。調査の結果や、チームメンバーから得られたフィードバックを意識し、できるだけ目的を達成するまでの道のりをわかりやすく書いていきます。
・画面構成を考えながらワイヤーフレームで具現化する
ここからは、情報を具現化していくプロセスになります。具現化の過程では、サービスのコンセプトやシナリオで想定したストーリーやそれに伴う機能や情報を元にUIを設計していきます。
このとき作成するのが、ワイヤーフレームと呼ばれるページのレイアウトを定める骨格(設計図)です。
目的が、関係者との共通認識という場であれば素早く作成できる手書きで対応する場合もあります。

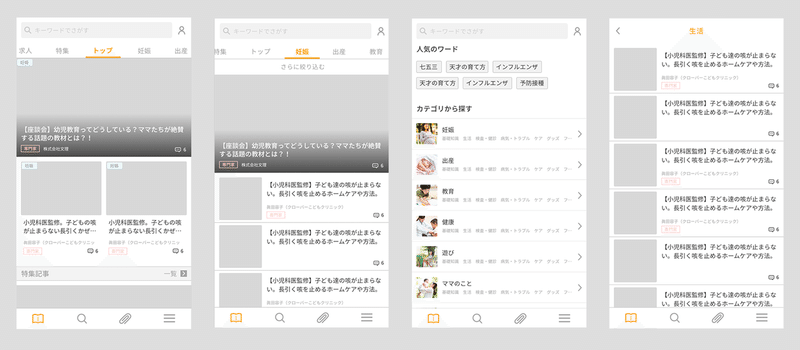
ユーザビリティテストで出てきた問題点もここで落とし込んでいきます。
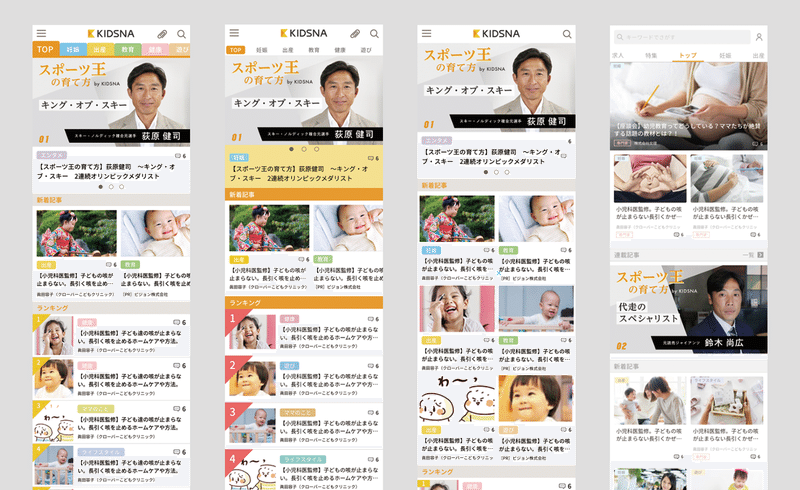
「自分にあった記事が探しづらい点」
記事ごとにカテゴリが表記されたラベルを設置し、フッターにも絞り込み機能ページへの導線を
設置。現在は、ユーザーの子育て状況に応じた記事の出し分けも行っている。
「専門家監修の記事がわかりづらい点」
専属の医師が監修を行っている記事には「専門家」ラベルを設置することで、TOPページからでも見える化を行う。
「おすすめ記事や人気の記事がわからない点」
連載記事・ランキング・新着記事の項目を設置し、他記事よりも画像を大きく表示するなどして差別化を行っています。
なお、ワイヤーフレームの作成する際の留意点としては、精度を上げすぎてしまうと「ボタンの色を変えて欲しい」などフィードバックが具体的で狭い範囲に留まってしまい、本来議論しようと思っていた点から外れてしまうので注意します。
3.ビジュアルの表現
最後に、ビジュアルデザインの領域についても少しだけ触れたいと思います。
・ブランドカラー
ビジュアルの方向性を決める場合、ブランドカラーが用意されているかがポイントになります。KIDSNAでは、レギュレーションとしてブランドカラーのルールがあります。

このブランドカラーは、ボタンやアイコンなどの強調表現としてUIにも取り入れています。もしブランドカラーを取り入れたことで、かえって視認性が悪くなってしまう場合は彩度を調整することもあります。

・見た目の方向性
色の他にも、見た目の方向性も決めていきます。TOPページ以外の既存ページの世界観・テイストから離れないように方向性を検討し、ビジュアルのパターン出しを行いました。ここからさらにデザインツールを使用してブラッシュアップを重ねたものがリリースされます。

今回改修をしたTOPページは、KIDSNAアプリで実物をご確認頂けるので、ぜひアプリを起動・もしくはダウンロードして確認してみてください。
まとめ
今回ご紹介したプロセスは、実際にやってみると思考力がとても必要になるため、私にとっては慣れないうちは難しいと感じる部分もありました。ただ、順序を立てて進めることで情報がどんどん整理されていくので、スムーズにビジュアル制作まで進められたと感じています。
リリースした後も「作成したUIは本当に毎日使ってもらえているのか」「(毎日使われていない場合)UIをどう改善していくのか」といった視点が大切になってくるので、ビジュアルをデザインする人に止まることなく、より良いサービスを提供できるように精進していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
