
【Musubite】経歴入力のフォームをカイゼンしました
こんにちは、りょーたです。
株式会社ニュートラルでデザインとフロントエンド開発の責任者をやっています。
今回は、弊社のプロダクトMusubiteのカイゼンについてお話しします。
これまでのカイゼン記事はマガジンでまとめていますので、ぜひご一読ください!
課題
Musubiteでは、ご利用ユーザー様がカジュアルトークを行うにあたって、プロフィール情報を入力していただく必要があるのですが、その中の項目に「経歴」があります。
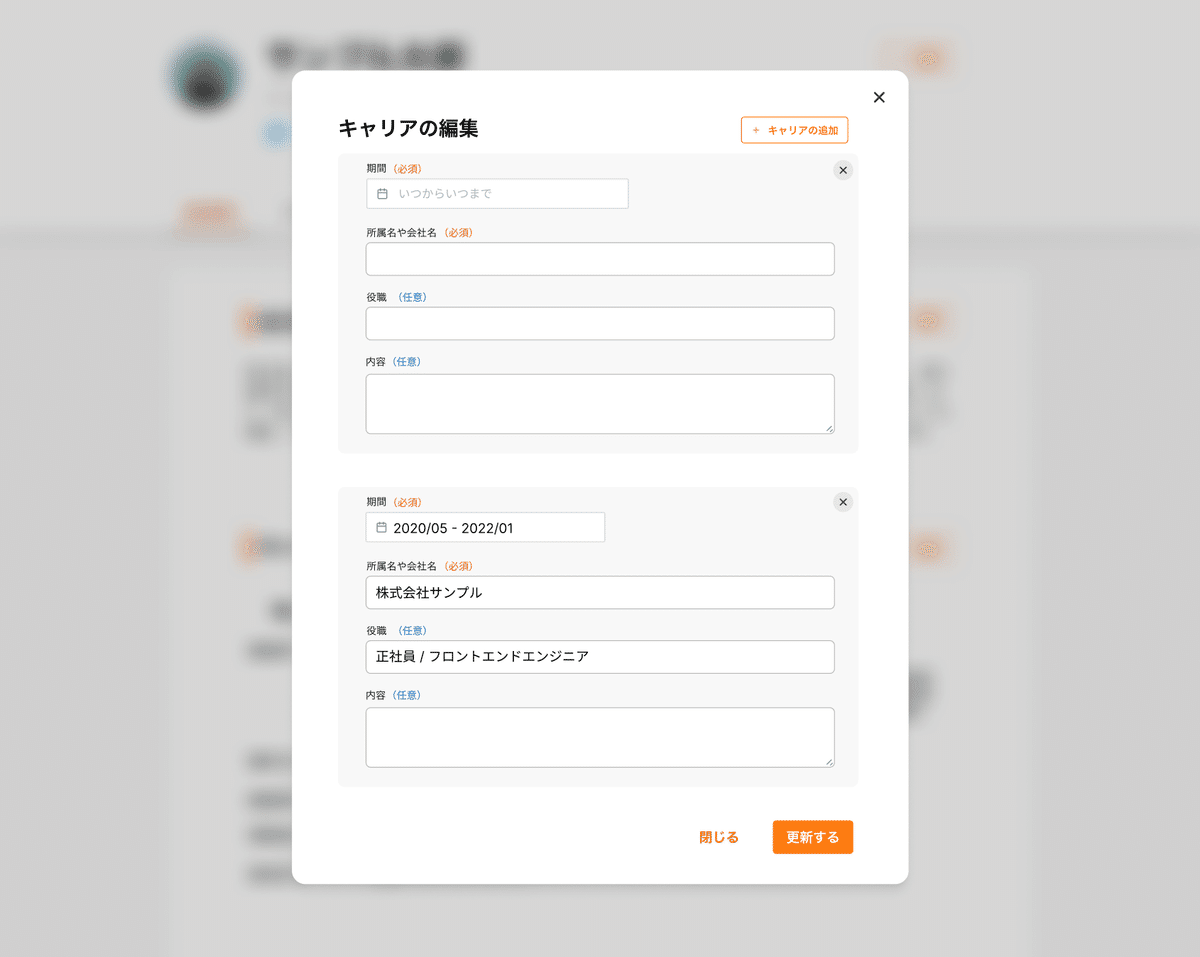
改善前は、添付のようなUIとなっていました。
1つの経歴を1ブロックとして追加・削除することができます。追加をするには、モーダルのヘッダー部分にある「キャリアの追加」を押すことで、上にブロックが増えるという仕様でした。

この体験にはいくつか課題がありました。たとえば
古い順に追加するという制約が発生する
追加ボタンを押すまでどういう挙動が起きるかの予測が立てづらい
順序入れ替えなどの変更が困難
などです。そのため、上記の課題を解決するため、UIを刷新することになりました。
カイゼン
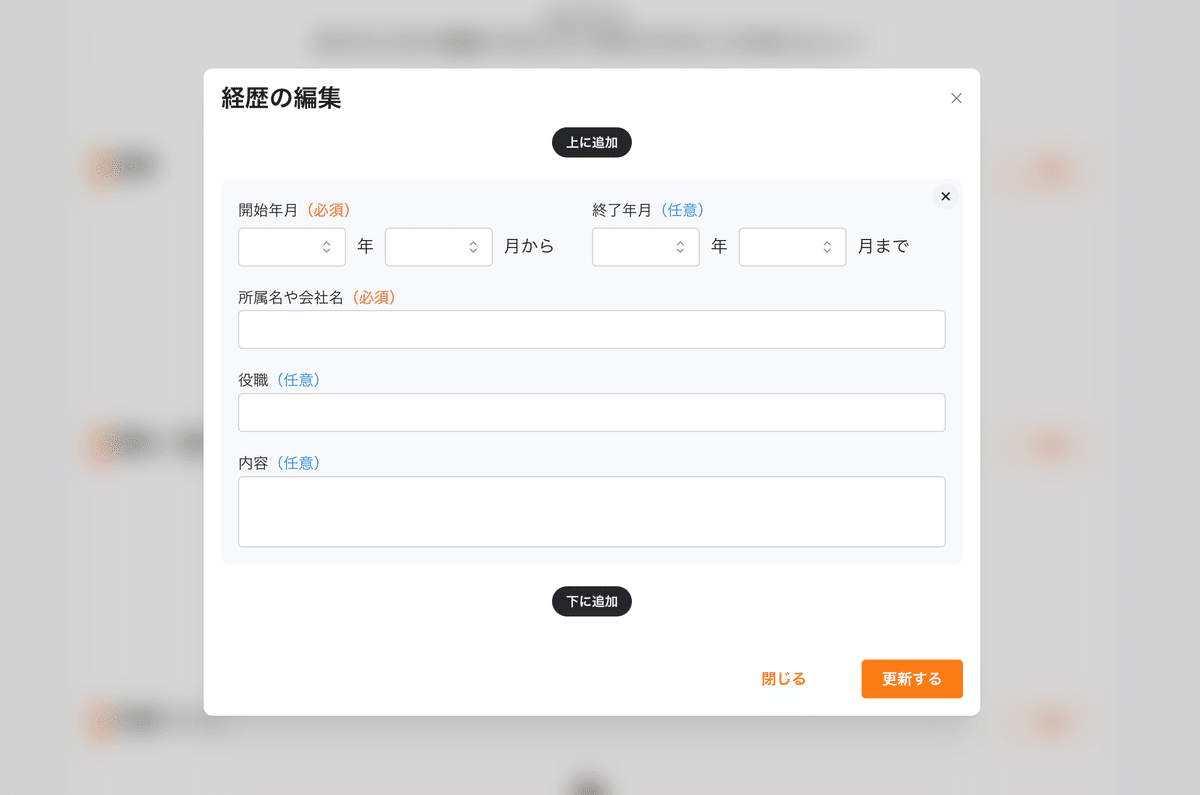
まずは変更後のUIは以下の通りです。

ブロックの前後に、「上に追加」「下に追加」というボタンを設置するように変更しました。これによって、降順に登録したい人、昇順に登録したい人のそれぞれの目的に合わせた登録をすることができます。
また、ブロックの上下にボタンを置くことで、「上に追加」すると、そのボタンの上に新しいブロックが作られることが直感的に予測できるようになったと思います。
課題の3つ目に挙げた順序の入れ替えについてですがドラッグ&ドロップによる並び替えは必要ないと考え、今回のカイゼンの対象外としています。
ヒアリングをする中で並び替えがしたいという声があったのは、登録を進めていく中で「そういえば○○と△△の間に□□があったな、差し込もう!」と思ったのにできなかった、という体験から来ているものだったためです。
まとめ
今回は、UXカイゼンとして、経歴の入力フォームのUI刷新を行いました。
もしMusubiteを利用されて、「自分的にここ使いにくかった」「ここ改善してほしい!」などありましたら、お気軽に連絡していただければと思います!
・デザインエンジニアの働き方に興味がある
・Musubiteに興味がある
といった方がいましたら、気軽にMusubiteでお話ししましょう!
Musubiteについて詳しく知りたい方は以下をご参照ください
◎エンジニアの方はこちらから
◎採用担当者の方はこちらから
