今日から毎日ReactNativeを学ぶことにした(14日目)
久しぶりにマイグレーション書いた気がする(業務でね)
前回
本日
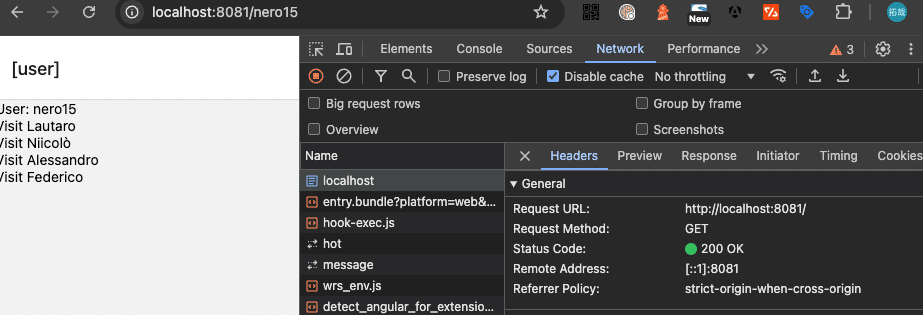
Redirects
// app/index.tsx
import { Redirect } from 'expo-router';
export default function Route() {
return <Redirect href="/nero15" />;
}
リダイレクト自体はシンプルでこちらで対応できる。挙動としては元々のページがレンダリングされてから遷移する。フロントエンドで書いてるから当たり前か…
import { useRouter } from 'expo-router';
...
const router = useRouter();
router.replace('/profile/settings');useRouterフックを使って実装することも可能。フックを使うまでもない気がするが、前者はタグの記述っぽいのでscript内で書くならこっちなのか?
本日のまとめ
思いの外残業してしまったので今日は軽く…
この記事が気に入ったらサポートをしてみませんか?
