
【Unity】ShaderGraphでオブジェクトに貼りつけた画像を見やすくしたい
今回作成したもの
暗い室内でも画像だけは明るくしたい
かなりニッチな分野です
Unityでは、画像をワールド内に置く方法がいくつかあります
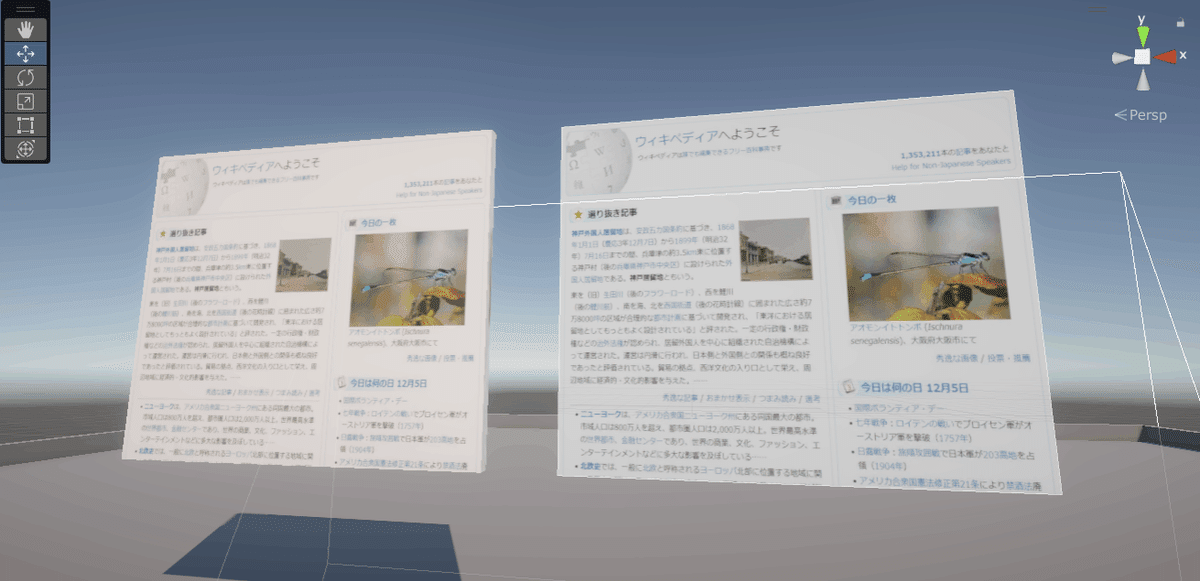
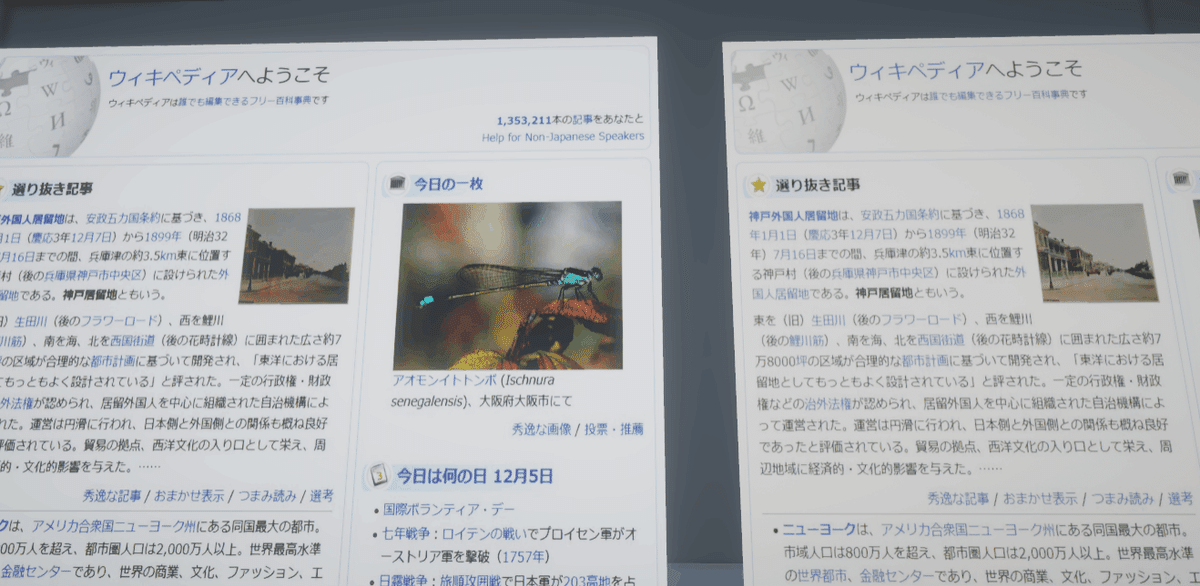
・オブジェクトに画像をベタ貼り(左)
・CanvasのRawImageに設定(右)

Directional Light影響下では、どちらもそれほど問題なく画像を確認することができます
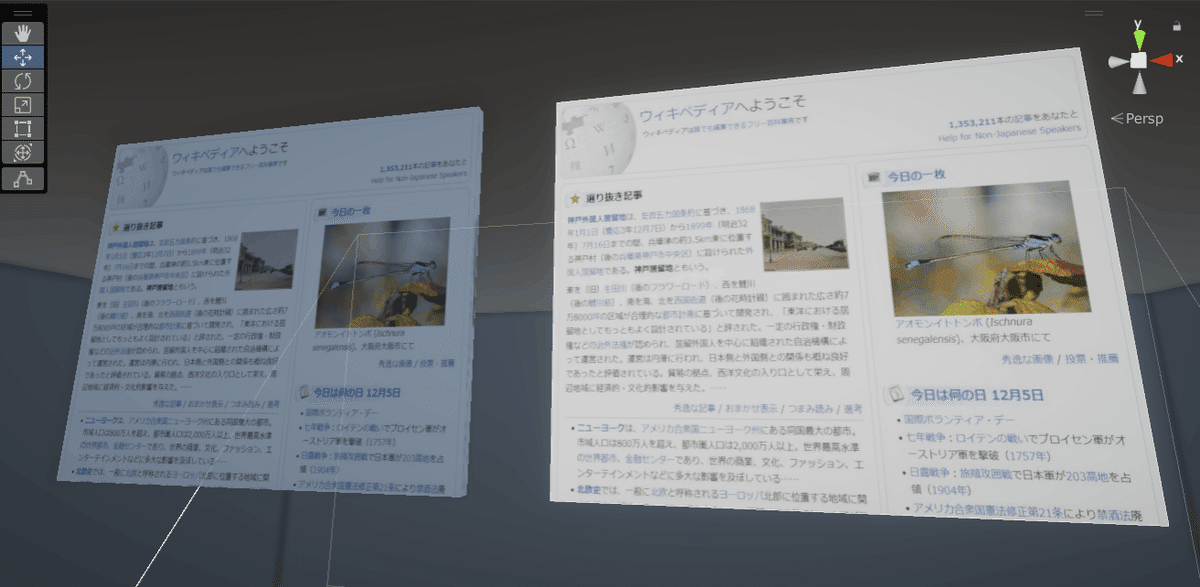
しかし、これが屋内になると、オブジェクトにベタ貼りしたほうは暗くて読みにくくなります(もちろん、適切なライトの設定をすれば読めます)

部屋の明るさに関係なく画像の明るさを求める場合、特段問題ないならRawImageとか使えばよいと思います
ただ、今回はどうしてもcubeに画像を貼りつけた上で、ライトを使用せずに画像の明るさが必要でした (どんな場合だよ)
そこで、オブジェクトにベタ貼りした画像をライトを使わずにShaderGraphで見やすくする方法を検討しました
ShaderGraph

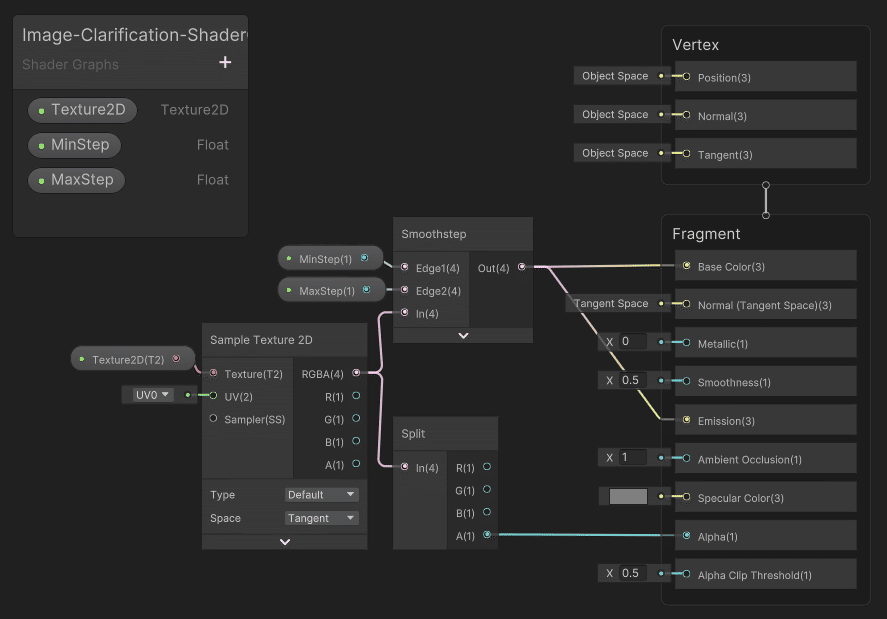
Lit Shader Graphを作成して、マテリアルに貼りつけ
ShaderGraphのエディターを開き、Graph Settings > Universal > Surface Typeを「Transparent」に変更
SampleTexture 2DにTexture 2Dの変数を設定
テクスチャの濃淡を強めるためにSmoothstepを使用し、Base ColorとEmissionにつなげています
MinStepは0.1、MaxStepは1.2にしています
最初はSampleTexture 2Dから上手いこと閾値をとってきてEmissionに仕掛けようとしていましたが、そのままつけたほうがマシという結果になりました
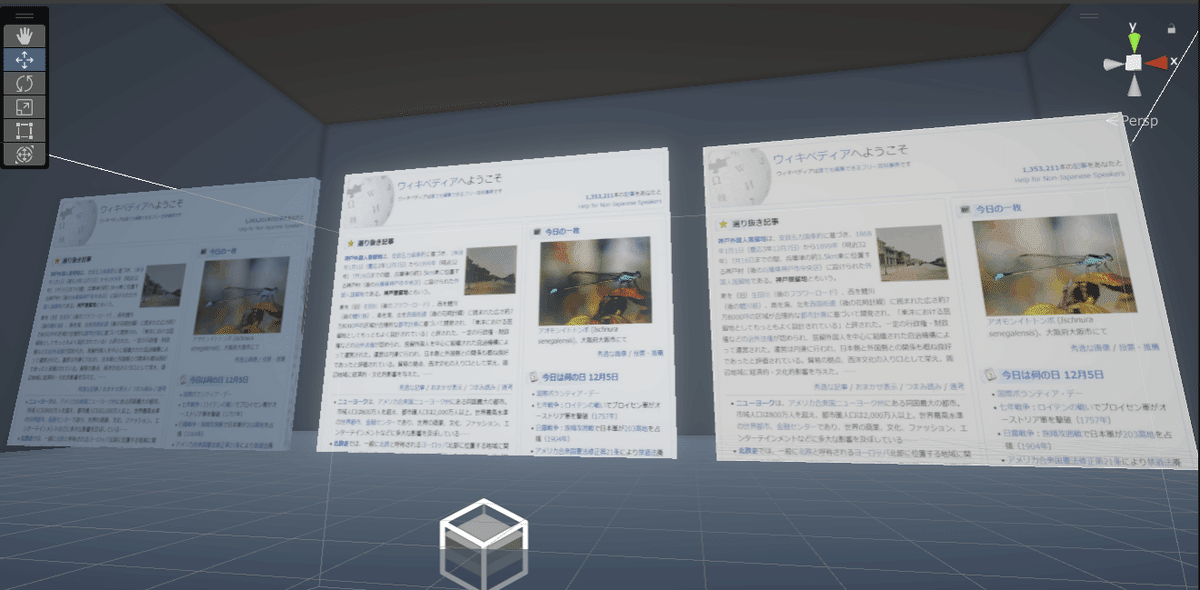
適用結果
左 :オブジェクトに画像をベタ貼り
中央:ShaderGraph
右 :CanvasのRawImageに設定

ShaderGraphを設定した中央が最も明るいように見えます

これでなんとかなりそうかな…?
おまけ
MinStep、MaxStepは逆にすると白黒反転します(ネガ)

