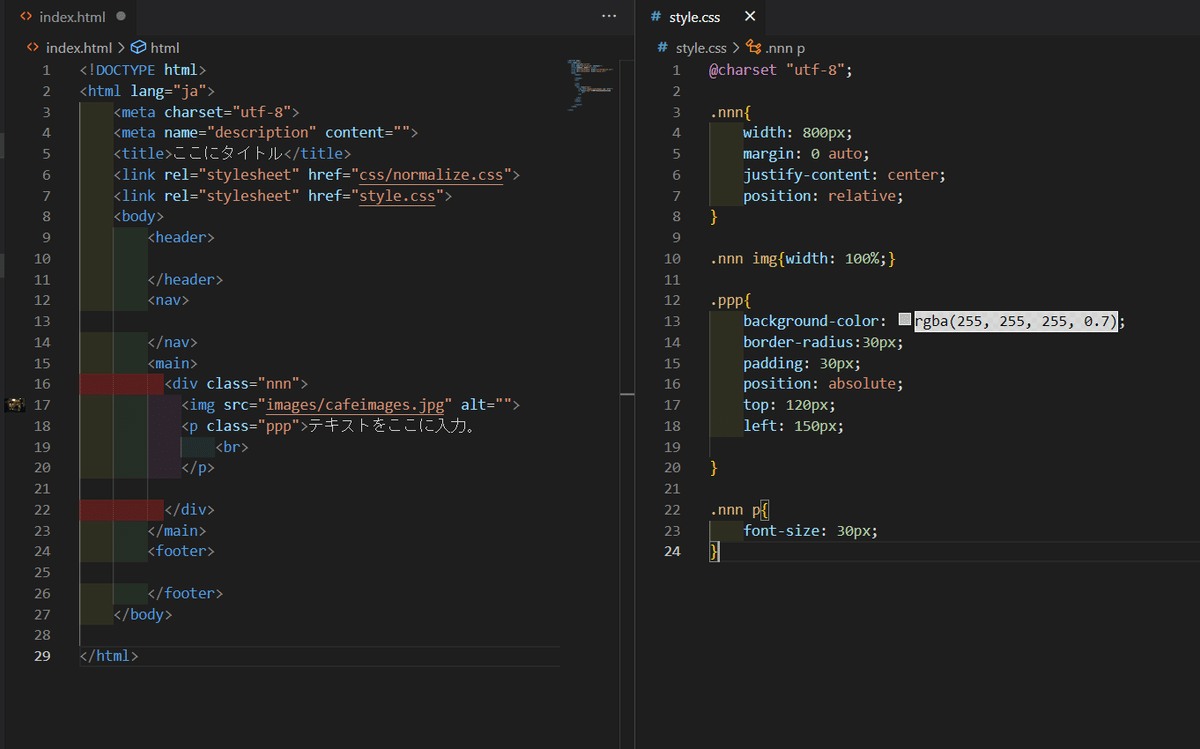
position: relative; position: absolute;
画像をブラウザの中央に配置して
テキストはブラウザの端からではなく
画像トップから…。 画像左端から…。
これが正しいか微妙なところですが
まずは親要素で幅を指定して、imgで100%
画像は角をやや丸くして、白背景を透過させてる
実際書くと迷うし、わからないところ多いけど
コツコツ頑張っていったらきっと
コーポレートサイトだって、大手さんのWEBサイトだって
きっとサクサク出来るようになるさ
GWは時間もあるのでコツコツ学んでます。
スクショは忘備録


白背景とテキストは、画像トップから××、画像左から××
justify-contenって
https://zero-plus.io/media/css-justify-content/
この記事が気に入ったらサポートをしてみませんか?
