
【Pyxel】レトロRPG制作メモ(2024/4/21)
久々の投稿です(;´Д`)
かなりの期間空いてしまった…。
1.作ったもの
前回の記事から、主に以下を作りました。
1-1.ストーリー冒頭のイベント
以前にツイートした内容について、バグや演出の作り込みをしました。
まだまだ荒削りですが、物語序盤のイベントがザックリと出来ました!
— 紋次郎🍥 (@nekomata_risan) October 9, 2023
イベント中のBGMは全て #PyxelTracker で作りました。frenchbreadさんに感謝!✨
段々雰囲気が出てきて作ってると楽しくもあり、子供の頃を思い出して感慨深くもあり色々複雑です…w
pyxel楽しい😁 pic.twitter.com/9QLUMUqi10
↑↑ ウィンドウの表示/非表示やマップ切り替え時にアニメーションが無かったり、城から脱出する演出が無かったり、マップスクロール時にキャラクターが画面端に引っ付いたり。それでもゲームとしての雰囲気は大分出てきたように思います。
そこから ちょこちょこ修正し、最初の村までなんとか作りました。まだまだバグはありますが…^^;
1-2.最初の村
最初に辿り着く「トップルの村」。外観と村人を作りました。
前回からメニュー、会話、マップ切り替えエフェクト、村のマップ、その他細かい作り込みをコツコツ進めてます(;´Д`)
— 紋次郎🍥 (@nekomata_risan) November 19, 2023
そろそろ記事書きたい…。
メニューを開いてる時の方向キー入力、pyxelの
btnp(key, [hold], [repeat])
で制御できて非常にありがたい! pic.twitter.com/a5BPdNYpVp
ストーリーイベントや村人との会話は、スクリプトを作って処理しています。以前書いた以下の記事と同じような方法で処理していますが、今回はゲームの規模的にエディタはめんどくさいので作らず、スクリプトの内容やイベントの配置は全てソースに直書きしています。スクリプトについては後で記事を書きたい…。
村の外観や村人を大体配置し終わった後、宿屋や武器防具屋、アイテム屋を作りました。
以下は宿屋イベントの動画です。(youtubeにアップしたら勝手にショート動画になるみたい。そもそもnoteの記事に動画を直接ペタッと貼れたらすごく便利だと思う。だけどこうして記事を書ける媒体がある事には本当に感謝)
Pyxelでブラウン管風のフィルタが掛けられるようになったことに気づいて、動画では試しにフィルタを掛けています。小さい画面をキャプチャしたせいか、若干見づらかったらすみません。m(_ _)m
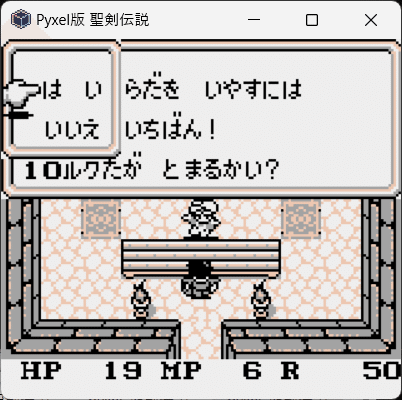
宿屋のおやじに話しかけると泊まるかどうか「はい/いいえ」を選択しますが、この処理を入れるのにちょっと手こずったような…。(き、記憶が…)

ジングル(「はい」を選択したら流れる音楽)はかなり前に予め作っておいたもので、やっと宿屋イベントに組み込めた時はテンション上がりました。
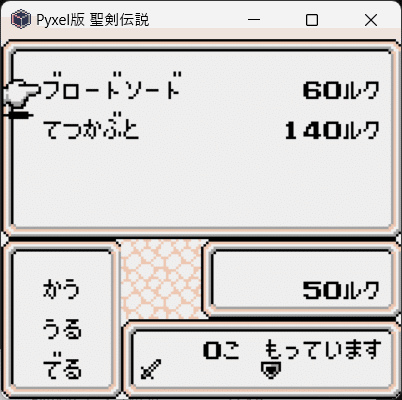
宿屋とくれば次は武器屋⚔

ここでも左下に「買う、売る、出る」の選択があったり、店主のセリフと商品リストの表示を切り替えたりと結構やることが多くて苦労しました…。
上の画像では強くて高額の装備を表示してちょっとモチベを上げようとしてます(笑) (でもこういうのって自分の中ではスゴく大事)
あと表示できるアイテム名、価格の最大文字数を表示して見切れたりしないかの確認の意味もあります。(まじめ)
このゲームの本家では、店の画面の背景は白で塗りつぶし(あるいは何も表示しない?)ですが、本制作では通常のフィールドマップ画面上に店のウィンドウを表示しています。なので所持金が2箇所表示されることになり(上の画像で言うと「50ルク」が2箇所表示されている)、余ったスペースに所持数を表示するようにしてみました(下の画像)。

ウィンドウのサイズと文字の大きさを考えると、自由に情報を表示することが難しく、最初は道具袋(ドラクエのわらいぶくろみたいな)のアイコンと「×」(かける)、その右に所持数を表示しようかとも思いましたが、
「xxこ もっています」の表示にとりあえず落ち着きました。幸い濁点が無いのでギリギリ2段まで文字を表示できるようになっています。
上の画像では剣と盾のアイコンがありますが、ここには攻撃力の上昇値を表示するか、装備後の値を表示するか、はたまた装備前と装備後の値を表示するか…など悩み中です。(スペース無さスギィ!)
1-3.レベルアップ処理
長らく後回しにしてきた作業の1つがレベルアップの処理。有名な「あのセリフ」とBGMを実装することを考えるとやる気が出ました。
空いた時間でコツコツ作ってます😅
— 紋次郎🍥 (@nekomata_risan) April 7, 2024
前回から、宿や店、メニューを中心に作りました。その流れでレベルアップ画面も。システム寄りの処理が結構できてきたので、そろそろストーリーイベントを作り始めます。
ブラウン管風のフィルタ、良き。 pic.twitter.com/oA6Dkkcph0
レベルアップしたときのメッセージは、村人と同じメッセージ処理を使おうとしましたが、プレイ動画を観察するとどうやらレベルアップBGMが鳴り終わった後に自動でメッセージを閉じ、そのままステータス強化の画面が表示される動きだったので、プログラム的に処理を分ける必要がありました。
・村人などのメッセージ
→ 自分で決定ボタンを押すとウィンドウが閉じる
・レベルアップ時のメッセージ
→ 一定時間経過すると自動でウィンドウが閉じる
2.今後の作業
後回しにしている作業の他、いよいよストーリーイベントをメインに進めたいと思います。
3.おわりに
今年に入り、仕事や諸事情でなかなか制作に時間を割けませんが、せっかく始めたので完成まで漕ぎつけます。ただ、これは制作当初から思っていたことですが、ちょっと悩み事が…💧
…とりあえず、悩むのは完成してからにします。制作は楽しく!
ご覧くださりありがとうございました!
