
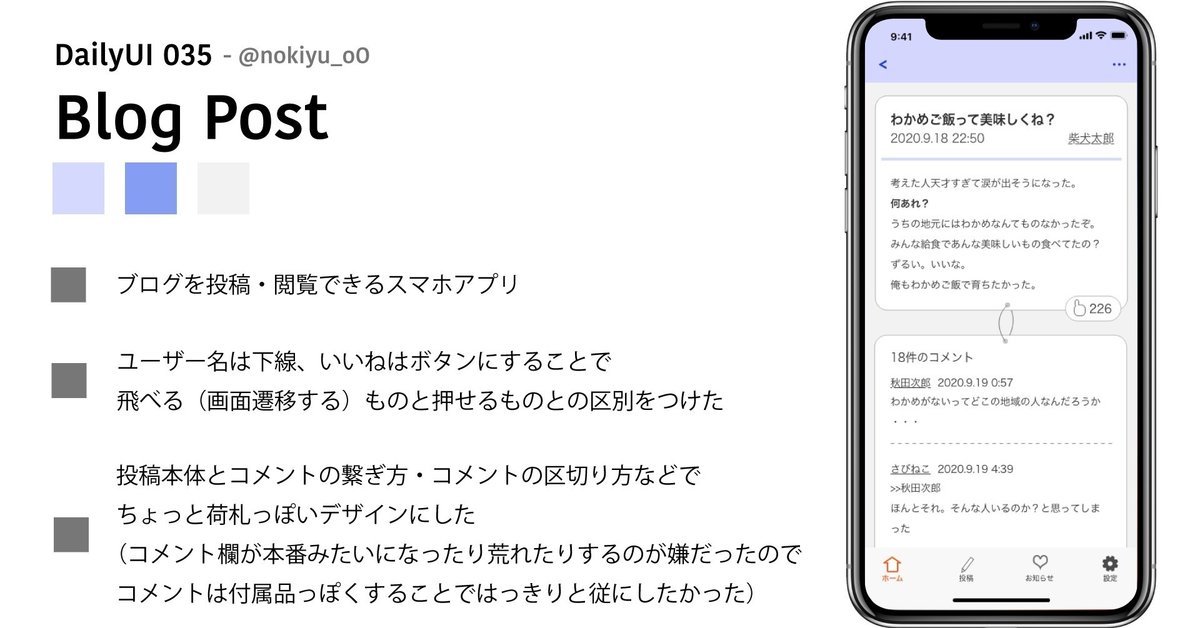
DailyUI 35 Blog Post
35日目はBlog Post。中学生の頃最初に使ったのがJUGEMブログかFC2ブログで、その後はてなブログ使ったりnote使ったり…と色々使ってきましたがサービスによって投稿の見た目も結構違いますよね。ヤプログかなんかはデコ絵文字みたいな機能があって見た目めちゃくちゃキラキラしてた印象…
どんなサービスを想定したか
・ブログを投稿したり閲覧したりできるスマホアプリ。ホームタブを設けてフィードが流れるようにしているため、割とnote的な立ち位置かなという感じをイメージして作りました。
どんな時のUIか
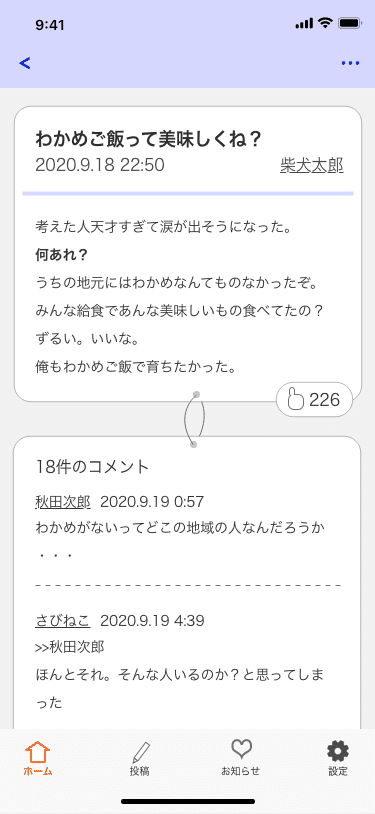
・投稿を閲覧している時。ホームタブのフィードから閲覧した状態を想定しました
画像


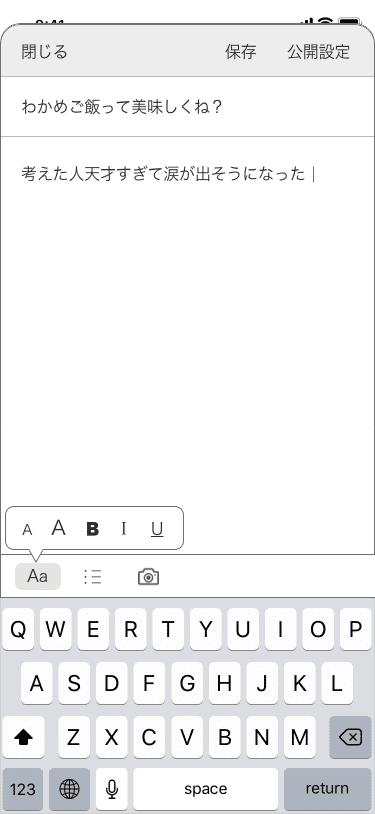
最初作るのは投稿画面かな!?と思い込んでいた時のやつ
工夫した点
・リンク(ユーザー名部分)とアクションボタン(いいね)を明確に区別した
・コメント欄が本番みたいになるのが嫌だったので、あくまで投稿が主・コメントは従ということを示すためにコメント欄は付属のタグのようなデザインにした
・フィードに流れてくる→興味を持って他の記事を読みたくなる という流れがあるかもしれないことを考え、ユーザー名へのリンクをつけた
作ってみた感想
他のブログサービスとざっと比べてみたところ、以下の2要素を入れ忘れていました。
・サムネイル画像:一応投稿画面では画像挿入も念頭に置いていたはずだったのですが、文中への挿入しか想定していなかったです。はてなブログ、Ameba、Noteとサムネイルがつけられる(けどマストではない)サービスが多いとはいえ、ついたらどうなるのかは想定して作ればよかったなと思います。
・ソーシャルシェア:SNSへの拡散も念頭に置いてませんでした。共有・拡散性がないという点では自ずとはてな匿名ダイアリーみたいになったかも…
・付属タグみたいなデザインのコメント欄、元記事が消えたらどうなるのか?という点は考慮していませんでした。その場合はコメントが主になっちゃうのかな…
2回目やるならどうする?
・画像(サムネイル&文中)が入ったイメージで作ってみる
・SNSシェアをつける
この記事が気に入ったらサポートをしてみませんか?
