
DailyUI 34 Car Interface
お題見た瞬間に車乗らんし!!!!!!!!!!!!と思って頭抱えた34日目、Car Interfaceです。運転中のメーターみたいなのはもちろんカーナビすら見慣れてない…
かなり想像ベースになってしまいましたが良い体験にはなったと思いたいです。
どんなサービスを想定したか
・カーナビ
どんな時のUIか
・目的地へのナビゲーション中
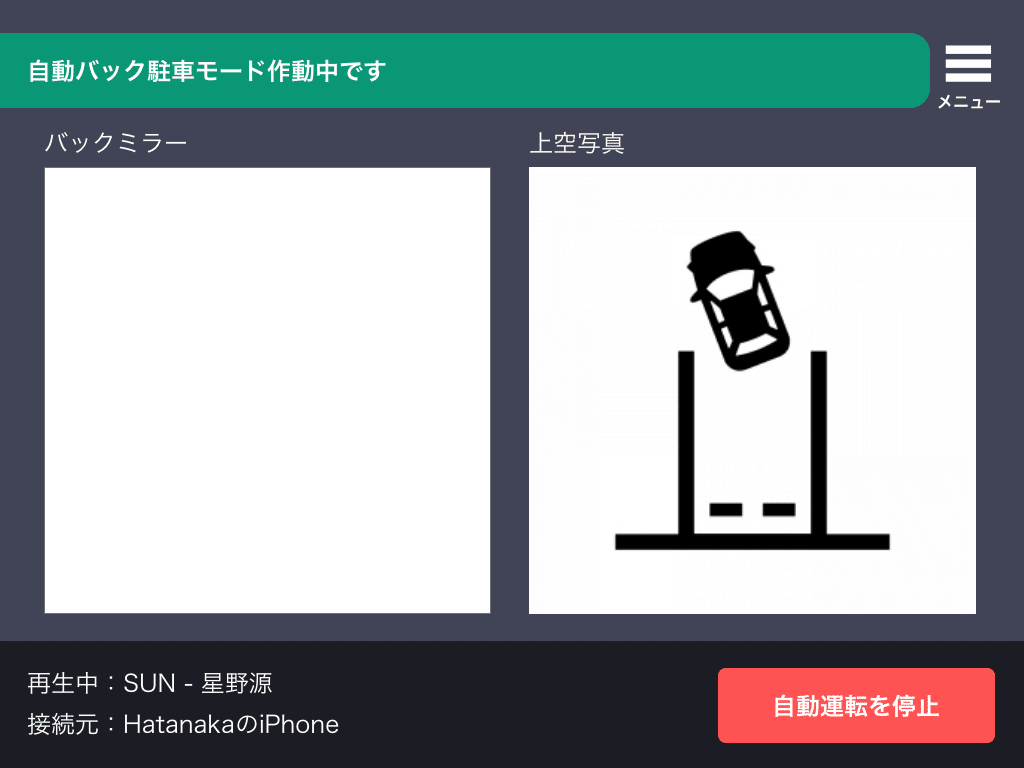
画像


駐車中の感じも作ろうとしたけどバックミラー画像の素材がなくて諦めた
工夫した点
・操作するのは運転手が多いだろうと思ったので右側(運転手側)に操作ボタンやメニューを入れた
・メッセージが出る部分は上部の帯の中だけ、停止や中止系のボタンは赤、フォントサイズを全体的に大きくするなど視認性に注意した。運転手はそう長く操作や注視していられないだろうという考えから
・メニューは画面上に展開してあるとナビ画面が見づらかったり集中の妨げになると思ったのでハンバーガーメニューで畳んだ
・オーディオは繋いでいる機器(ここではiPhone)側で制御するようにした。CDと違って曲を送る/戻すだけでなく選ぶ場面も多くなると思ったので、ミュージックライブラリの中身をカーナビに合わせたデザインに翻訳して表示させるよりも元のUIの方が使い慣れていそうだと思ったため
作ってみた感想
・もう全然正解がわからなかったので「カーナビ」で画像検索してみました。そしたら意外と左側に操作メニューがあるものが多く…画像を見ていて気付いたのですが、画面が運転席方向に少し回転できる商品とかもあるんですね!であれば左側にメニューがあっても操作しづらくないのかも。あとケンウッドのナビは自分の理想としていた配置と比較的似てました。

(画像引用元:ケンウッド カーナビ 彩速ナビ 9型 M906HDL Amazon販売ページ)
・ケンウッドのナビを見ていて、時刻表示を入れるのを忘れたのに気づきました。何時までに着かなきゃとか普通にあるからこれは入れておかないといけなかったです。同様に、このペースだと何時着予定、あと何キロとかの表示も。
・他のナビと見比べてみるとナビゲーション指示は「次の角を右です」ではなく「何m先の交差点を右です」の方が良いのかなとも思ったのですが、私距離感覚が死んでるのか何mって言われても全然分からないんですよね…世のドライバーさんたちはやっぱり何m表示の方がしっくりくるんでしょうか。
2回目やるならどうする?
・実際のカーナビの要素を書き出して再構成する
この記事が気に入ったらサポートをしてみませんか?
