
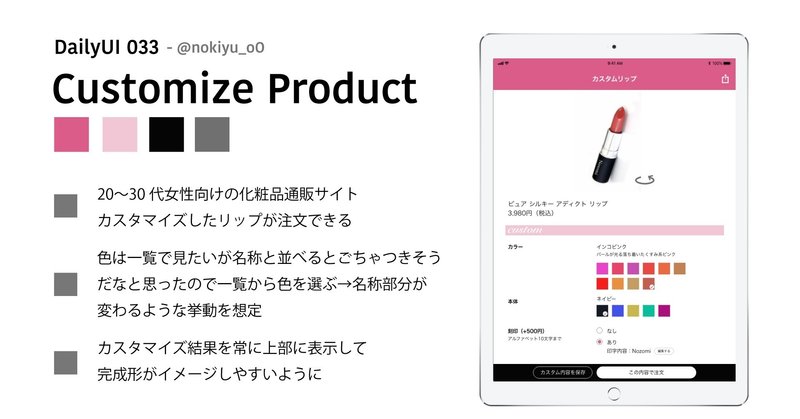
DailyUI 33 Customize Product
1/3終わった!33日目は何かのカスタマイズをする画面です。小さい頃どこかの博物館で自分の好みの色・形の車を画面上で作れるコーナーに延々入り浸っていたのでこういう楽しい仕組みは大好き…
どんなサービスを想定したか
・20〜30代女性向けの化粧品通販サイト
・一部商品においては、ケースや刻印などを選んでカスタマイズすることができる
どんな時のUIか
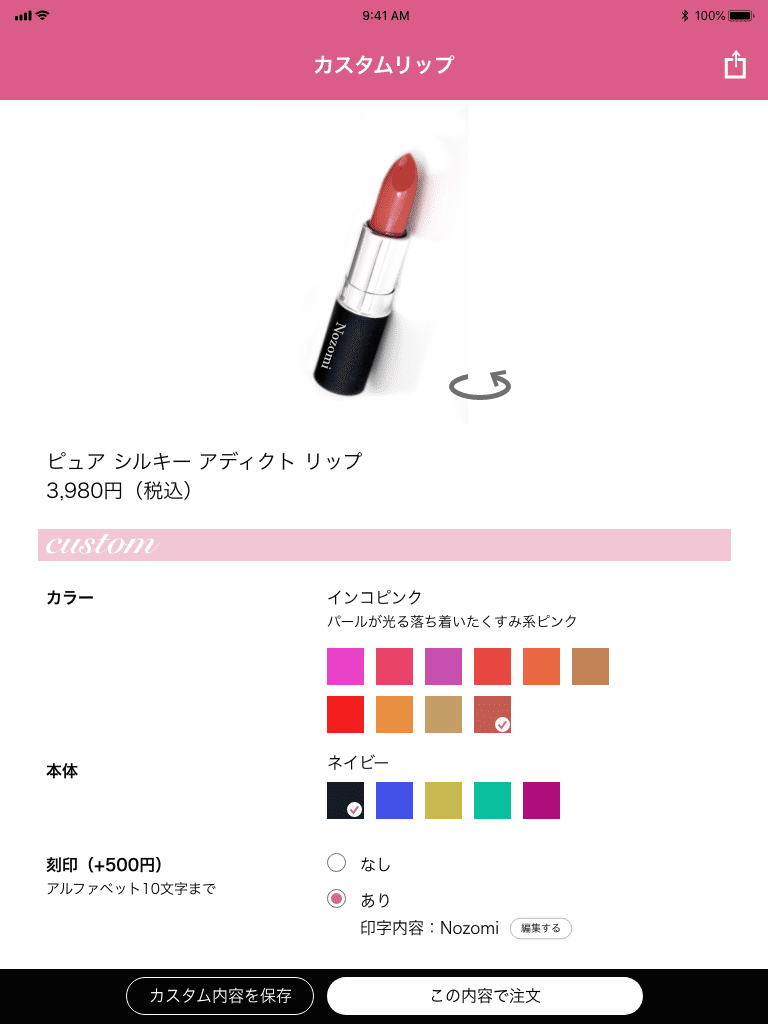
・リップをカスタマイズしている時の画面
・お店でタッチアップ→好きな見た目にカスタマイズする という流れもあるかも、と思ったのでお店のiPadから利用している想定
画像

工夫した点
・カスタマイズできる項目が多い方がワクワクする印象になると思ったので、ドロップダウンなどで畳まずに選択肢を全て見せた
・特にリップの色は差分含めて一覧で見たいだろうと思ったものの、名前との紐付けがないと覚えられなそうだと思ったので色の名前や特徴が分かりやすいことはマストだと思った。ただ全てに名前や特徴の説明をつけてしまうとごちゃごちゃしてしまうので、選択した色についてのみ名前が出る(他の色を選択したら名前の部分の表示が変わる)挙動を想定。
・カスタマイズ結果は上部の写真に常に反映。画像は回転できることを明示してイメージを掴みやすくした
・刻印は縛り(アルファベット10文字まで)を予め書いておいた
・プレゼントでの利用もあるかもと思ったので、一時保存や共有ができるようにした
作ってみた感想
・割と気に入りました。ただ、選択肢を全部見せることができてよかったけど、スマホサイトの場合はこうはいかないような気もする…スマホサイトでも挑戦したいです。
・刻印の部分は書体や配置、大きさのカスタマイズもできたら楽しいかもなと思いました。その際のUI(スワイプで移動させたりピンチイン/アウトで拡大縮小させたり)は作りがいがありそうなのでこれもやってみたいです。でもちゃんと作らないと思ってた箇所にいかない!あと1mm左なのに!とかのイライラが出ちゃいそうだから、今回みたいに多少制約があった方が良いのかも…
2回目やるならどうする?
・同じ内容をスマホサイトで再現する
・もう少しカスタマイズ項目を増やす
この記事が気に入ったらサポートをしてみませんか?
