
DailyUI 32 Crowdfunding Campaign
32日目はクラウドファンディングのキャンペーン画面。クラウドファンディング、募集も参加もしたことがないのでどんな項目があったら良いのか分からず作りました(事前に見ちゃうと引っ張られそうだったので…)
どんなサービスを想定したか
・クラウドファンディングのプラットフォームアプリ。自分が支援したプロジェクトの状況とか、頻繁に見るとなるとアプリがあっても良いのかな?と思ったので…
どんな時のUIか
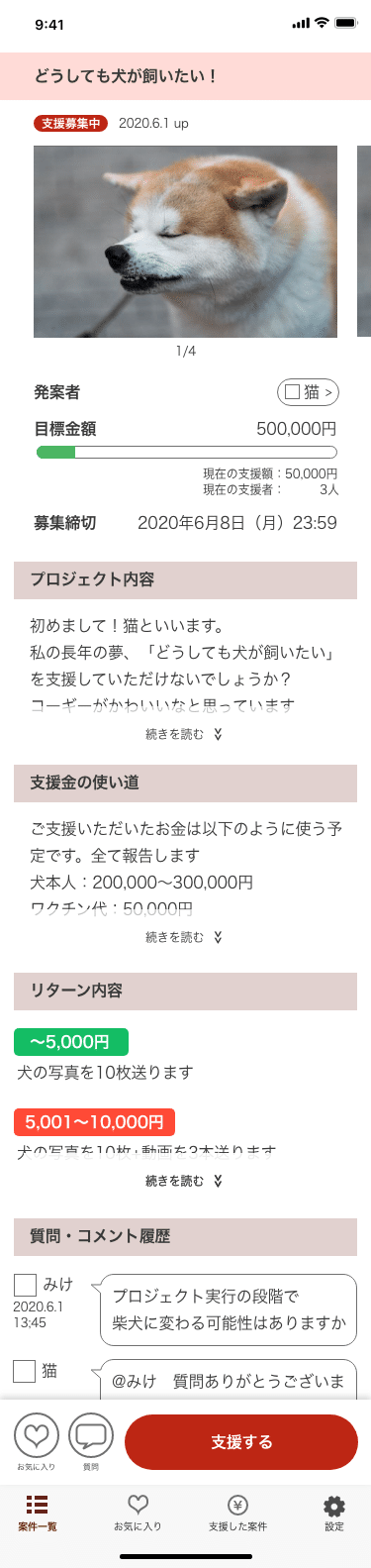
・実施中のキャンペーン一覧から募集中のキャンペーンを一つ選んで閲覧している時
画像

こんなキャンペーンに5万支援するな
工夫した点
・目標金額や進捗状況、ステータス(支援募集中)は支援するかどうかの指標になる&支援した人はぱっと確認したい項目だと考えたのでファーストビューに置いた。達成率はプログレスバーで置いて一目で分かりやすいようにした
・発案者と支援者のコミュニケーションを活性化したかったので、「支援する」ボタンだけでなく「質問」「お気に入り」といった支援者のアクションを追従させて押しやすくした
・プロジェクトの説明文などは長くなりがちな気がしたので全体把握には邪魔と考えて「続きを読む」で畳めるようにした
作ってみた感想
そもそも要素ごと合ってるのか?大事な部分ごっそり抜けてないか?というのが気になったのでCAMPFIREを見てみました。
・ファーストビューに入る要素は意外と共通していました!ちょっと安心。CAMPFIREだとお気に入り数が見られるのも良いなと思いました、注目度がわかって支援しようという気持ちになりそう。あと数やステータスが太字で統一された表記になっているところも見習いたいです。私、項目名を太字強調&項目内容は同じポイント数で標準ウェイトで表現してしまうことが多いのですが、CAMPFIREは逆。クラウドファンディングのアプリに来ている人であれば項目名よりも中身の方が注目度高いし見た目上の優先度を上げるべきだったな、と反省です。
・プログレスバーのデザインがいけてない。多分外枠のせい?パワポで作ったワイヤーですという感じがします。あと%表記入れたと思ったら入れてなかったという凡ミスもありました。私はプログレスバーの横に%表記入れようとしていたのですが、CAMPFIREではプログレスバーの中に入れてコンパクトにしていたのでなるほど〜!と思いました(0%の時の表記は本当に若干見づらいかもしれないけど…)

(スクショ元:CAMPFIRE)
・長くなりそうな箇所を「続きを読む」で畳みましたが、CAMPFIREはタブで管理していました。これは良くも悪くもかなと思っていて、キャンペーンによってはホームに書いてあること(概要とかリターン)が超長いので読み終わった後に「活動報告読むか」ってタブ移動するにはもう一度上にスクロールしないといけないんですよね…ただキャンペーン発見→支援が第一、活動報告とかコメントはそこまで重要度が高くないという情報設計なのであればデメリットは大きくないのかなと思います。

(スクショ元:CAMPFIRE)
あとホームの中でリターンとか支援金の使い道がどこに書いてあるのかちょっと分かりづらかったかも。
・活動報告、SNSリンクという概念がありませんでした。今度は必要な要素を洗い出してから作ろう…
2回目やるならどうする?
・必要な要素を洗い出してから作る
・項目名:項目内容の強調バランスをもう一度考える
・いけてるプログレスバーを作る
この記事が気に入ったらサポートをしてみませんか?
