
DailyUI 41 Workout Tracker
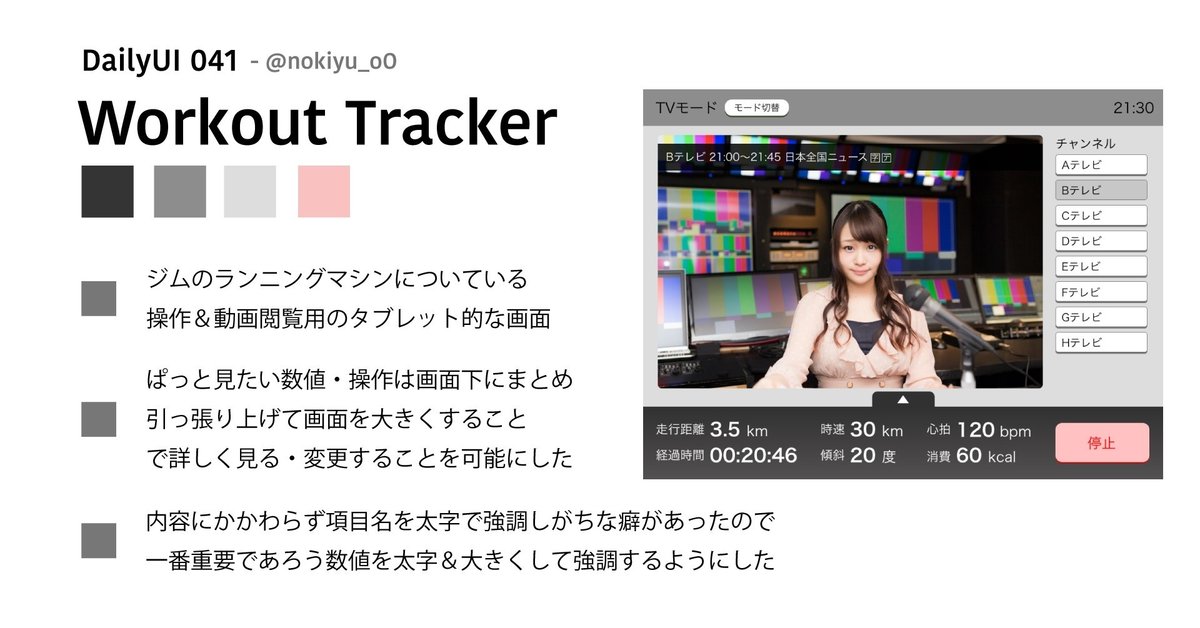
41日目はWorkout Tracker。アクティビティの表示や記録を行うアプリ系はこれまにも割と作っていたので、今回は運動中に見るジムの機器のトラッカーにしました。
どんなサービスを想定したか
・ランニングマシンの操作画面
どんな時のUIか
・TVモードでランニング中
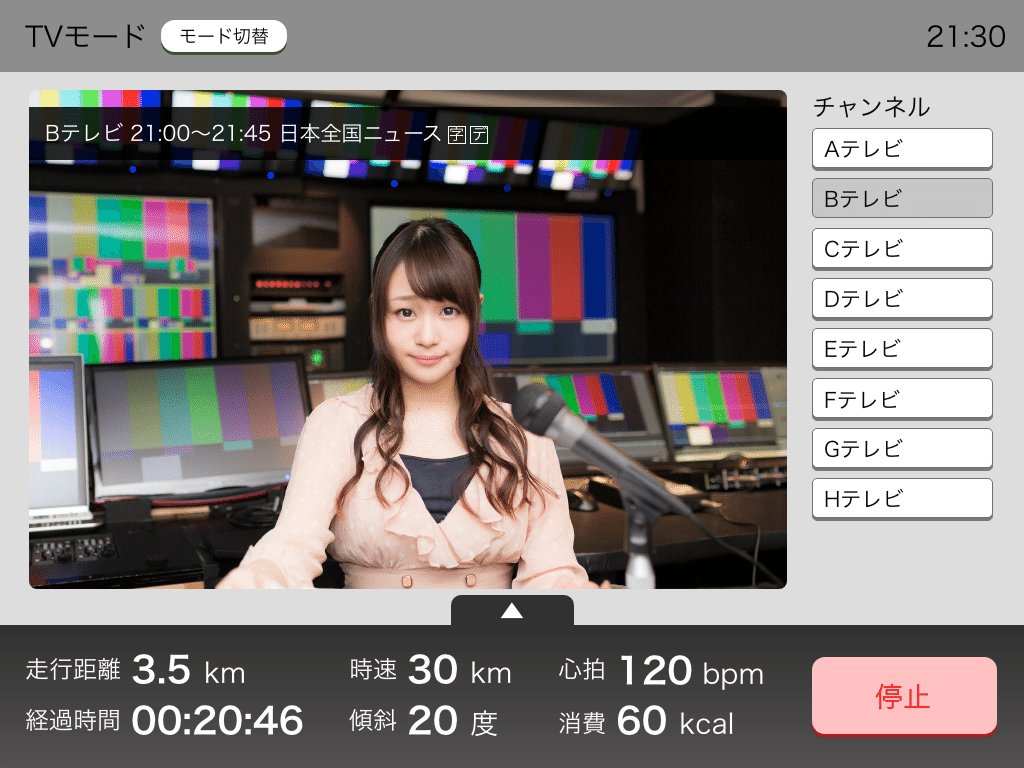
画像

工夫した点
・ぱっと見たい数値(走行距離や消費カロリーなど)はテレビ視聴の邪魔にならないよう下部にまとめ、上にスワイプすることで画面を拡大して調整や詳細データの閲覧ができるようにした
・項目名太字、項目内容標準のウェイトで作ってしまう癖があったので脱却しようと意識した
・カーナビの反省を活かして右上に時刻表示を設けた
・局を選ぶボタンの内容は数字でなくチャンネル名にした。番組名と迷ったが全部出そうとすると字がものすごく小さくなってしまうし流れる形式だと気が散るので、番組名はテレビが映っている画面に表示(切り替え直後のみ表示)とした
・TV以外のモードへの切り替えができるのが分かるよう、「TVモード」の文字と切り替えのボタンを上部に設置した
作ってみた感想
・ジムで実際の機器と見比べたところ、主要数値が画面下部に表示されているあたりは合っていました!ただ、速度や傾斜の調整のようなものは画面内ではなく、画面内容と連動した物理ボタンで行われていました。確かにいちいちスワイプで変更となるとテレビ視聴に邪魔になるし、そもそもすぐに速度を落としたいような場合はその方が早そうです(一応停止ボタンだけは画面内に常時表示にはしているものの…)。画面内で処理しきることを考えてしまがちですが、場面によっては画面を増やす・物理に頼るような方法で解決することもできるんだなと思いました。
・テレビモードにしていますが、音量制御をどこでやったらいいか分からないなと思いました。チャンネル選択ボタンの下あたりに調整のパーツ置くと良いかも。
2回目やるならどうする?
・画面の中にとらわれず、ランニング中により操作しやすいUIを作ってみる
この記事が気に入ったらサポートをしてみませんか?
