
デザインのドリル #27 - 雑誌の特集記事
今回から第5章:構成(上級)に入ります。複雑なデザインが多い章ですが、ラストスパート頑張ります!
今日のテーマ:グリッドレイアウトを学ぶ
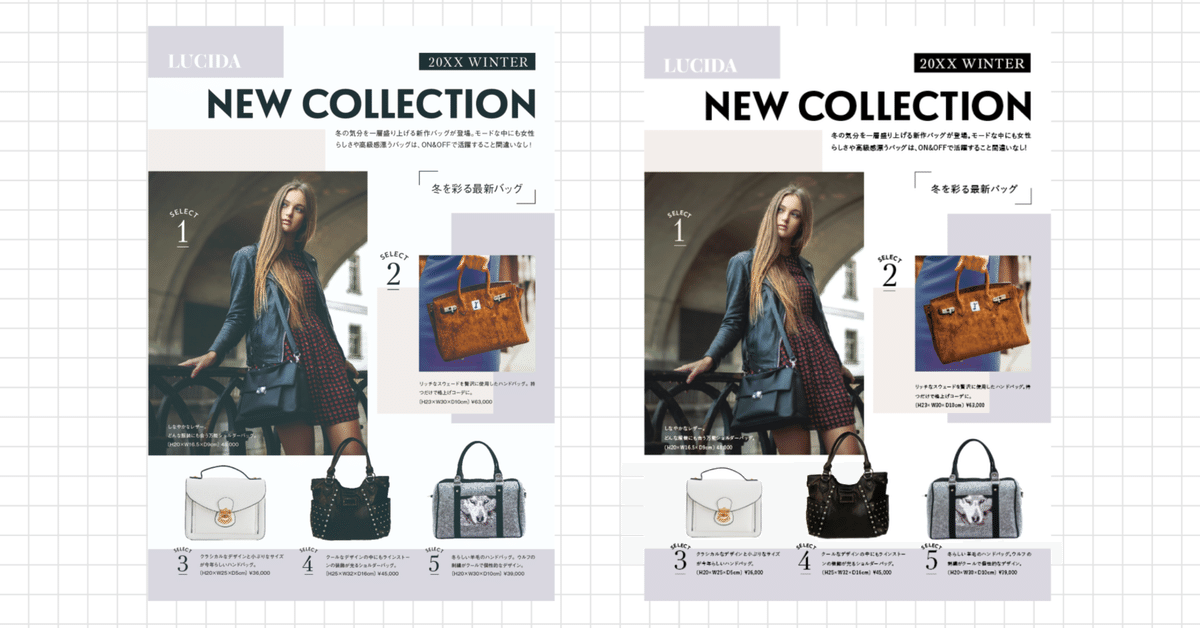
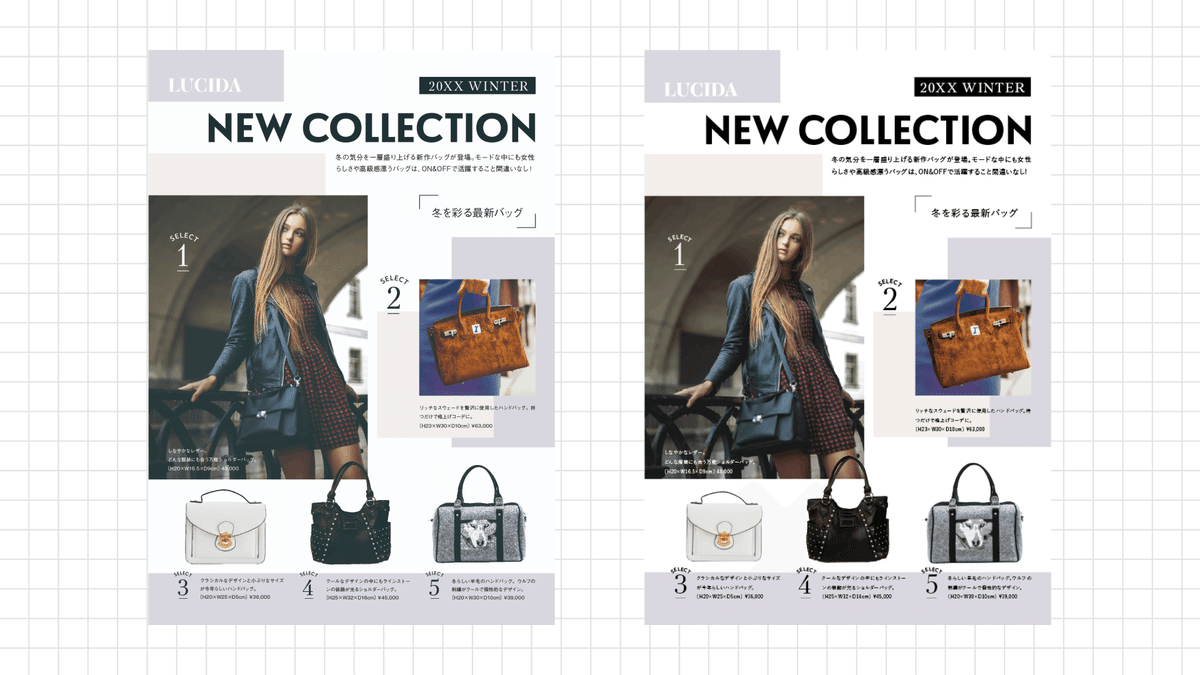
1.トレース
目標:90分 / トレース:45 分 / Ai

※グリッドの数値にズレがあるため若干サイズが違います
※中ゴシックのAdobe使用が終了のため遊ゴシックに変更しています
2.今日のポイント
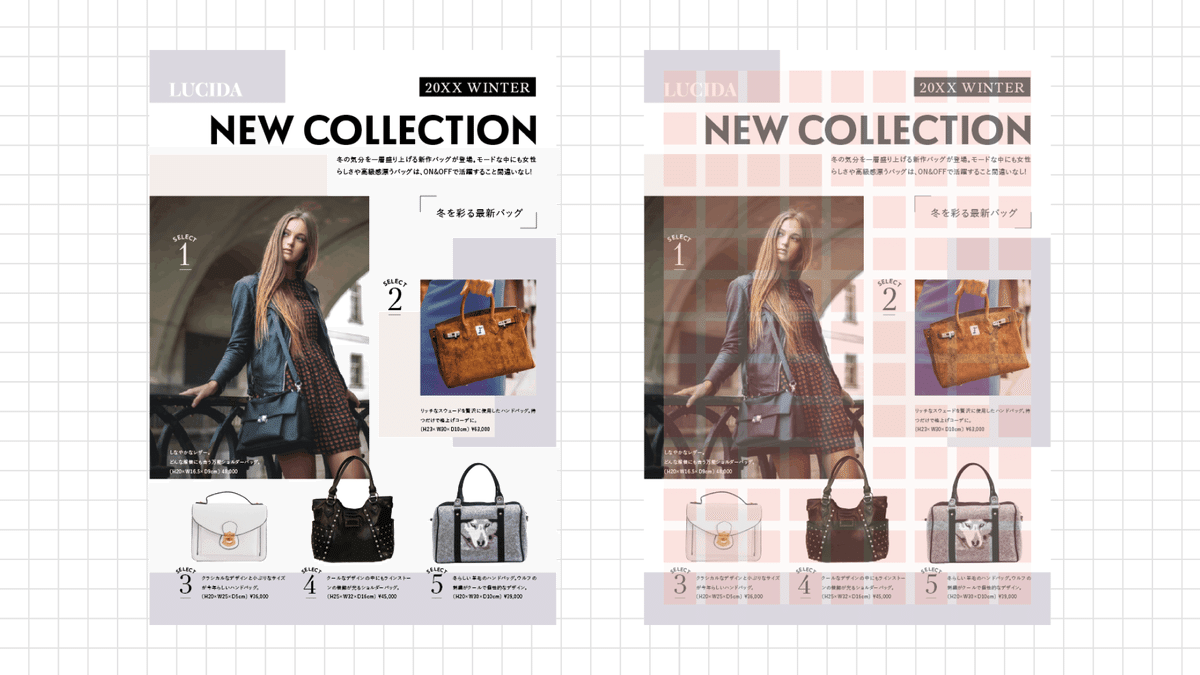
格子状のグリッドを敷く
・要素をパズルのように当て込んでいく
・グリッドはあくまでも目安なので部分的に崩してもOK
└例:一部を大胆に崩すレイアウトなど
3.チェックポイント
①グリッドに沿って要素を配置できているか
②グリッドを外しても違和感のない見せ方になっているか

③以前学んだ「バランス」に着目してみる
・上の「タイトル」「メイン写真」「サブ写真」が三角の構図で置かれている??
・メインの情報は右揃えでまとめられている
・下は整列の配置で安定感がある。暗い色が敷かれているのも安定感につながっているのではないか。
4.関連記事
5.感想
・グリッドに沿って配置するためとても模写しやすかった。
・グリッドレイアウトの存在は知っていたが、うまく使いこなせていなかったため、トレースしながら「こうやって使うんだ」というポイントを学べたのがよかった。
・難しそうな余白の取り方も、グリッドに沿うだけでバランス良くなるのがすごいと感じた!
・グリッドレイアウトのデザインはシンプル・上品・落ち着きのあるような印象を与える。
この記事が気に入ったらサポートをしてみませんか?
