
Unity 「DOTween Pro」でUIアニメーションを作ってみた
「Game Graphic Design Advent Calendar 2019」の三日目の記事です。
初めましてNC FACTORYと申します。
祝:初Note! お手柔らかにお願い致します。
それでは。
ここでは、Unity Asset Storeで販売されている「DOTween Pro」のアセットを使って、UIにアニメーションをつけてみた感想をご紹介します!
UnityでUIのレイアウトをするには
初めに現在UnityでUIを作成するには、「uGUI」を使用してレイアウトを整えることが多いと思います。(2019/12/02現在)
------------------------余談です------------------------
遥か昔、uGUIのベータ版や本番リリース直後は、Googleで「uGUI」と検索すると、「ウグイ(魚)」と「NGUI」の情報が大量に引っかかったのは懐かしい思い出です。

図:ウグイの写真(wiki参照)
------------------------------------------
※今後は、UI Elementsという機能が追加されHTMLやCSSの調整スタイルに変更されるそうです。

------------------------------------------
UnityでUIのアニメーションをつけるには
ボタンやテキストなどのレイアウトを作成後、UIの動き(アニメーション)をデザイナーさんやプログラマーさんが実装していきます。
このUIの動き(アニメーション)について、通常「Animator」と「Animation」で作成を行います。(プログラムで動きを付けることも多々あるかもしれません。。)

図:ButtonのAnimator設定
なぜ「DOTween Pro」を使おうと思ったのか
UIの表示物をAnimatorやAnimationでコントロールするのが、自分の中で難しいと感じており、いくつか不満がありました。
・Animationのキーを編集せずに動きを付けたい!
・Animationのカーブ制御が、なんだか難しい!
・イーズイン、イーズアウトなどの速度の緩急が設定していて毎回違う…
・簡単に気持ちの良い動きを付けたい!
・動きのテンプレートが欲しい!
・動きのテンプレートを色々なUIパーツに簡単に適用したい(流用したい)
・目を閉じるだけで気持ちの良いUIアニメーションを付けたい!!!
と、悶々としておりました。
が、
ある時、何となくUnityのアセットを探していると「DOTween」というプログラムで色々なTween(動き)をコントロールできるアセットがある事を知りました。
「DOTween」・「DOTween Pro」とは
前述した通り「DOTween」は、プログラムで色々なTween(動き)をコントロールできるアセットです。
そして、「DOTween」と「DOTween Pro」の2つのアセットがあります。
■2つの違い
「DOTween」:プログラムのみでTweenをコントロールする。
「DOTween Pro」:ビジュアル的なコンポーネントでTweenをコントロールする。
私は、プログラムが苦手なので「DOTween Pro」を使ってみることにしました。

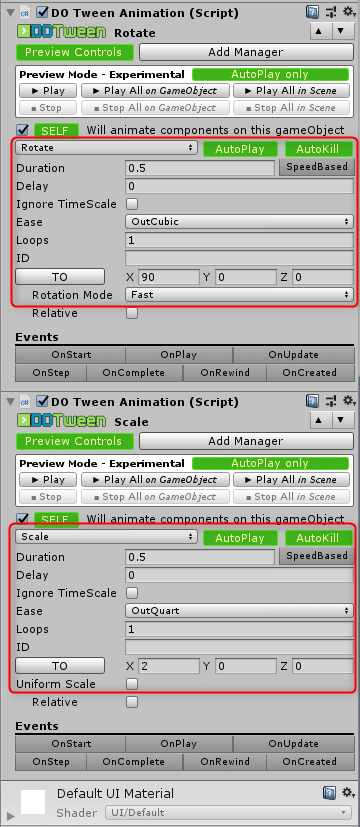
「DOTween Pro」でボタンを動かしてみた

「DO Tween Animation」 コンポーネントを2つ使い、RotateとScaleでアニメーションを作成しました。

「DOTween Pro」でタイトルロゴを動かしてみた

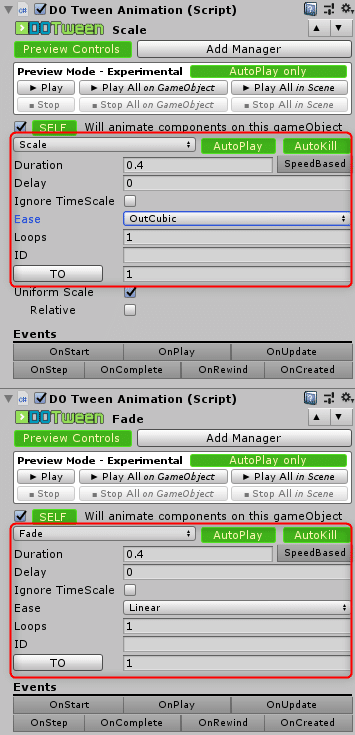
「DO Tween Animation」 コンポーネントを2つ使い、Scaleとアルファのフェードでアニメーションをつけています。

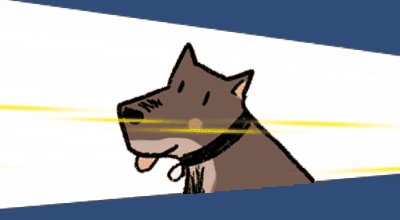
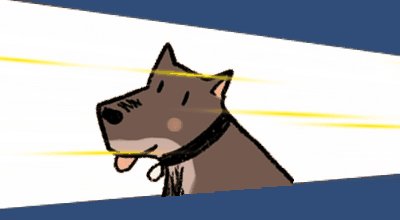
「DOTween Pro」でカットインを作ってみた

GameObjectは、以下です。
Mask
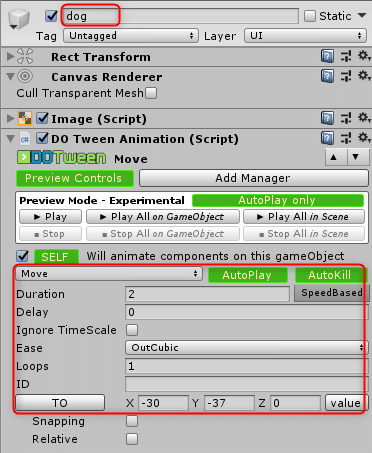
L dog
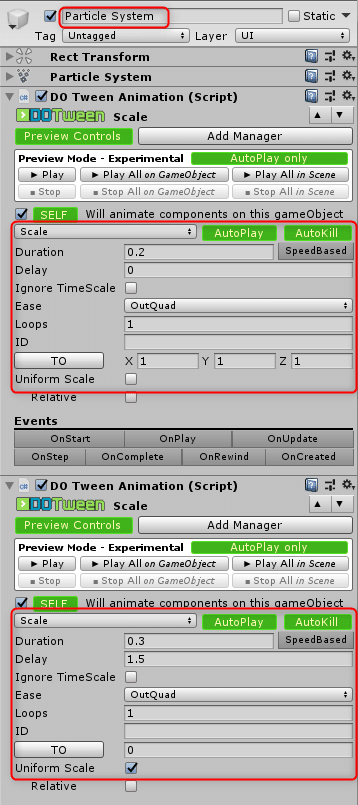
L Particle System
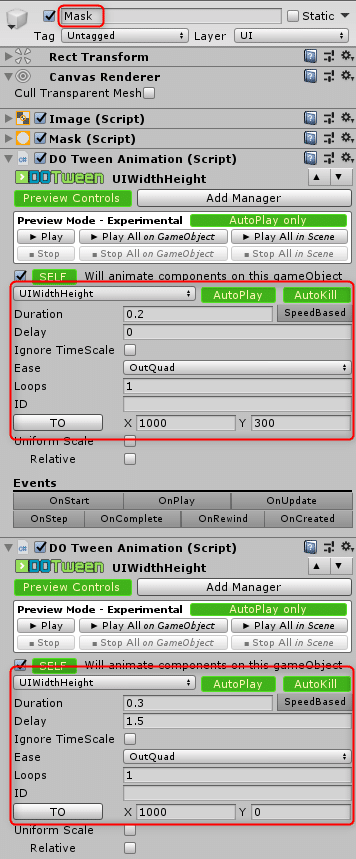
「DO Tween Animation」 コンポーネントは、それぞれ以下の内容です。
・Mask : UI WidthHeightを2つ
・dog : Moveを1つ
・Particle System : Scale を2つ



「DOTween Pro」を使ってUIアニメーションを作った感想
今回のアドベントカレンダー用に、急ぎで色々とアニメーション作成を試してみました。
作成してみて、思ったことは簡単なアニメーションを作るのには、
「そこそこ使えるのかも?」と思いました。
詳しい使い方は、まだまだ理解ができていないので、色々と便利に動きがつけられると思います。
何事もツールに慣れる必要があり、英語やプログラムとの戦いでもあり、UI演出・デザインと奥が深く、楽しい分野ですね!
夜も遅くなり12/3を迎えてしまいましたので、私のUIアドベントカレンダーのまとめを終わります。
拙い記事ですが、楽しんでもらえたら幸いです。
最後まで読んでくださいまして、ありがとうございます。
NC FACTORY
この記事が気に入ったらサポートをしてみませんか?
