
正葉曲線で花びらの形を自在に変化させる お花畑マップの描画手法
はじめに
こんにちは、いるかです。
ナビタイムジャパンで地図フレームワークの研究開発を担当しています。
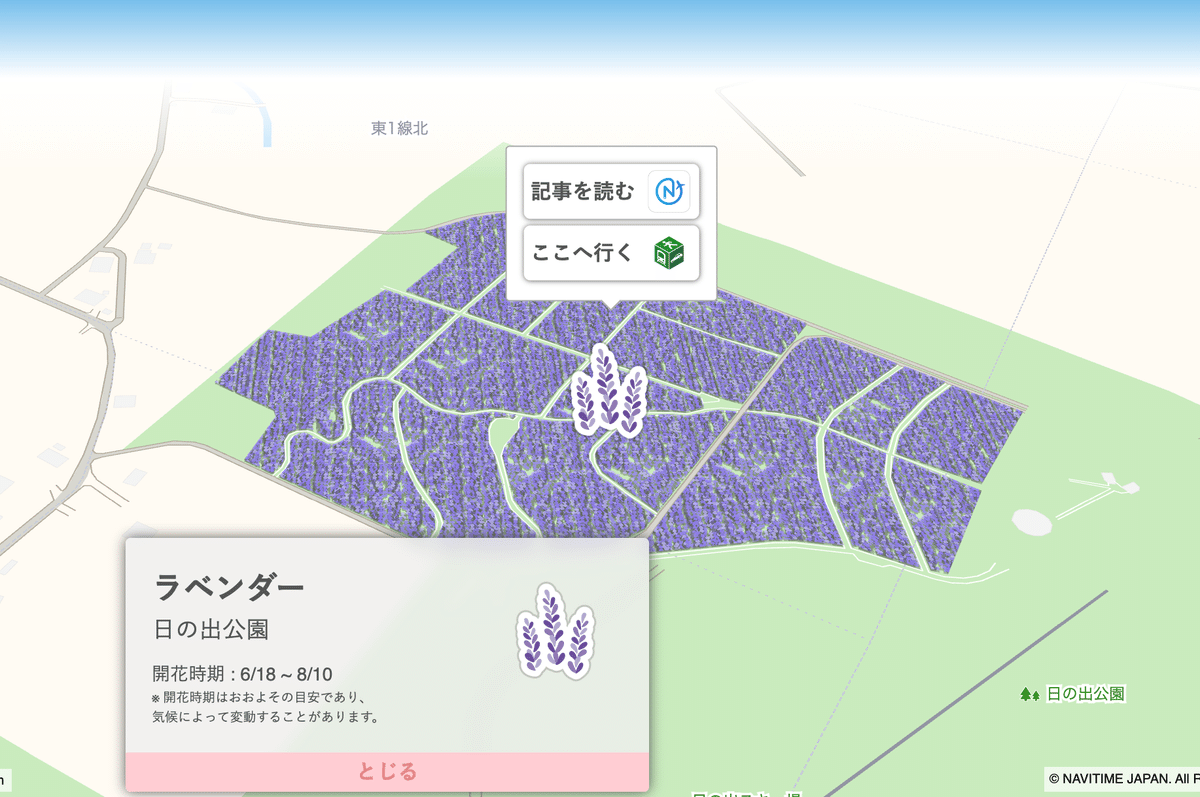
先日、Web版『NAVITIME』から「お花畑マップ」がリリースされました!
「お花畑マップ」では地図上に見頃を迎えた花畑を3Dアニメーションを用いて表現しています。
花畑上のアイコンから花畑の詳細情報や、スポットの詳細情報も確認できます。

開発の経緯
これまで、おでかけしたくなるような地図を目指して「日陰マップ」や「街路樹マップ」、「花火マップ」を開発してきました。
1年を通して様々な種類が咲くお花に着目し、見頃の花を表示してリアルタイム性を持たせることで実際に行ってみようと思ってもらえるのではないか、動きのあるリッチな表現をすることで見ていて楽しい地図になるのではないか、という思いから「お花畑マップ」の開発が始まりました。
描画の仕方
花の描画にはGLSLというC言語をベースとしたシェーダー言語を使っています。
シェーダーについては過去の記事をご覧ください。
花びらの数を変える
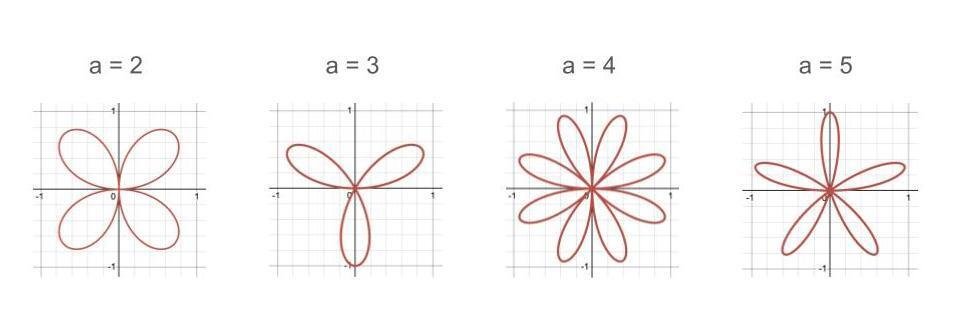
花は正葉曲線(バラ曲線)を使って描画しています。
正葉曲線とは極座標$${(r, \theta)}$$において、以下の方程式で表される曲線です。
$${r = sin(a\theta)}$$
$${a}$$が奇数の場合は$${a}$$枚、$${a}$$が偶数の場合は$${2a}$$枚、のように、係数$${a}$$の値によって、異なる枚数の花びらをもつ形状が得られます。

この曲線を利用して、$${a}$$の値を変えるだけで、同じアルゴリズムで異なる形の花を描画できるようになっています。

「お花畑マップ」では、ネモフィラ、芝桜、紫陽花、ラベンダー、ひまわりなど複数種類の花を表示する予定でしたが、花の色と花びらの枚数を変えるだけでは花の特徴を上手く表すことができませんでした。
花を特徴づける要素として、花の色と花びらの枚数以外に、花びらの形や花の中心部があると考え、それらを表現してみることにしました。
曲線を歪めて花びらの形を変える
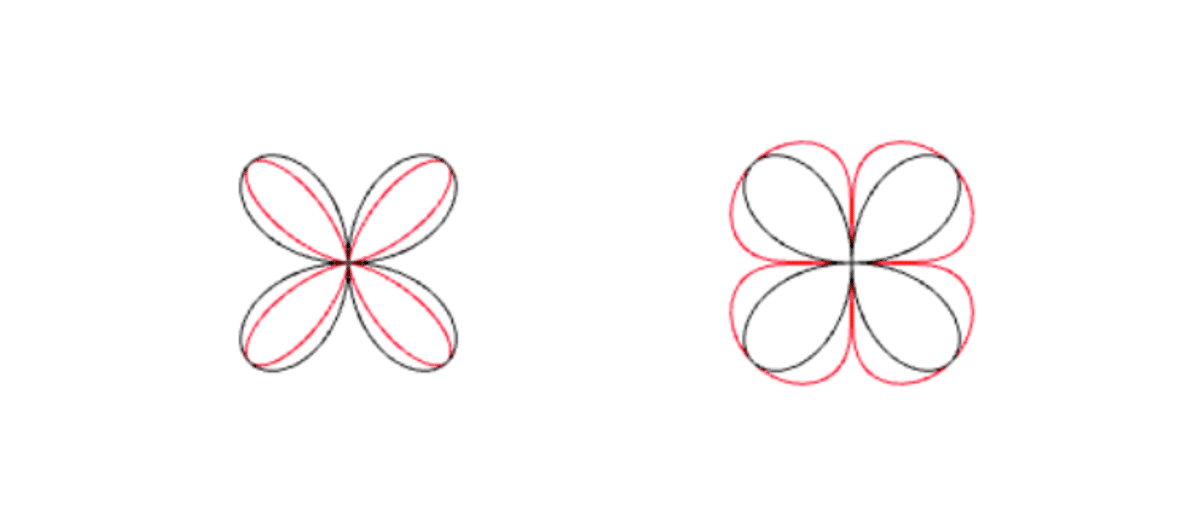
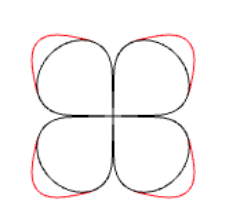
画像の左は$${r = sin2\theta^3}$$、右は$${r = sin2\theta^{0.2}}$$の線を赤色で示しています。
このように、元の正葉曲線を$${r = sin(a\theta)}$$とするとき、$${r = sin(a\theta)^{1/n}}$$を計算することで花びらの膨らみ方を変えています。
$${n}$$は膨らみ具合を調整するパラメータです。
$${n}$$を大きくすると花びらがより膨らんだ形になります。

また、角度に依存する値をかけることで、花びらを引き延ばし尖らせることもできるようにしました。

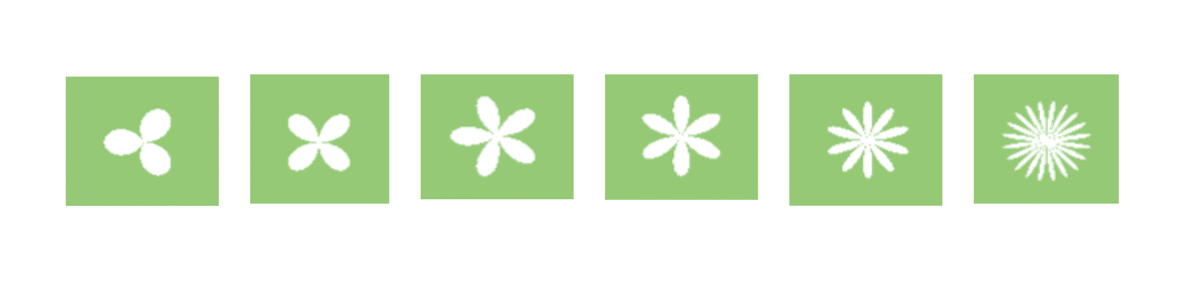
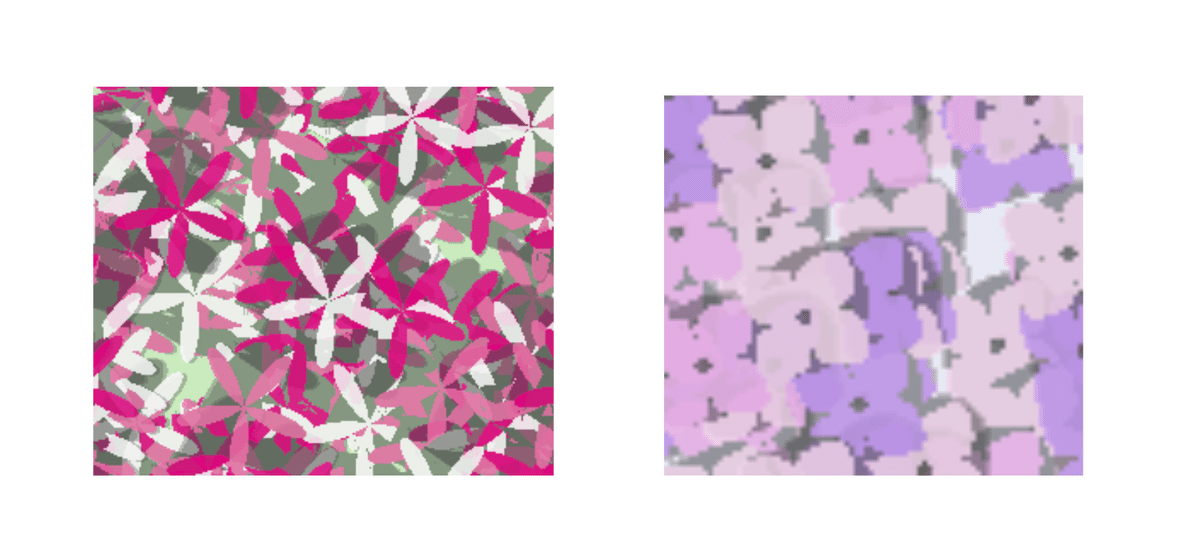
下の画像は芝桜と紫陽花を表現したものです。
花びらの数だけでなく花びらの形を変えると、それぞれの花の特徴を表しやすくなりました。

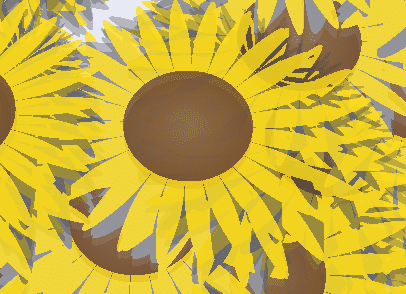
花の中心部を追加する
ひまわりやコスモスは花の中心部にある円が特徴的だと感じます。
円の色と大きさを指定して追加できるようにしました。

このように花ごとに花びらの色や形を変えるパラメータを指定することで、内部の描画の仕組みは変えずに複数種類の花を表現しています。
おわりに
現在「お花畑マップ」ではネモフィラ、芝桜、紫陽花、ラベンダー、ひまわりの5種類の花のデータを用意しています。
今後は開花時期に合わせてコスモス、菜の花、ポピーなどを追加していく予定です。
Web版『NAVITIME』を見てぜひ足を運んでみてください。
これからも見ていて楽しい地図、お出かけしたくなる地図を目指して引き続き機能開発していきたいと思います!
