
リードエンジニアだけのチームで作り上げた開発体験
こんにちは、ネコ派メタラーです。
ナビタイムジャパンでスポットデータ運用基盤の開発を担当しています。
本稿では、スポットデータ管理システムの開発を題材に、メンバーがリードエンジニアだけという特別なチームで、理想的な開発体験を作り出すために注力したこと、および生まれた変化についてご紹介します。
スポットデータ管理システム
話の前提となりますので、当社のスポットデータ管理システムについて簡単にご紹介します。
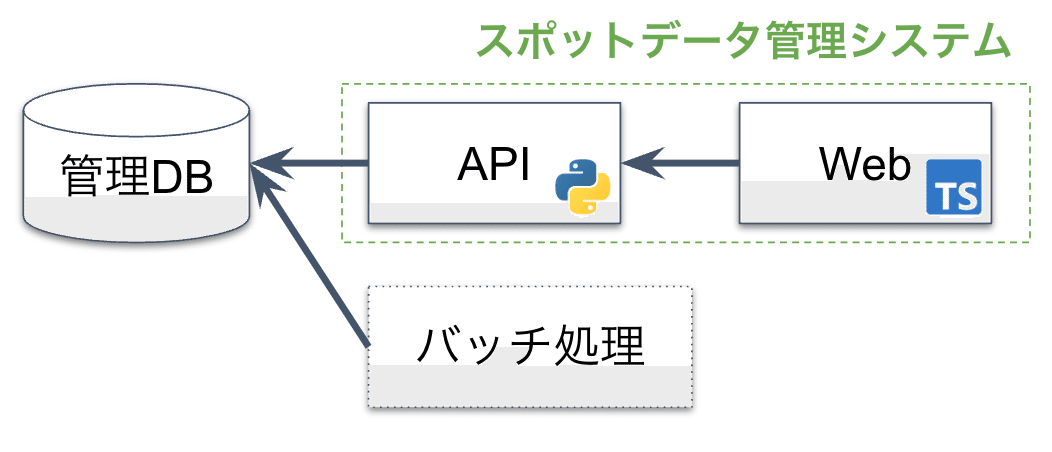
スポット管理システムは、当社で提供しているスポットデータを追加・編集・削除することができる Web アプリケーションです。当社のナビゲーションサービスで目的地に設定されるスポットは、その多くがこのシステムを使って生み出されています。他にもスポットデータを最新かつ正しく保つメンテナンスなど、あらゆる業務で利用される、まさに業務の基盤となるシステムです。
このシステムは、スポットデータ管理データベース (以下、管理 DB) を操作する API サーバ (Python) と、Web フロントエンド (TypeScript) の 2 つから成ります。管理 DB はこのシステム以外に、バッチ処理から操作されることがあります。

リードエンジニアだけの開発チーム
現在、スポットデータ管理システムは みみぞう と私 (ネコ派メタラー) の 2 名で開発しています。みみぞうは TypeScript、私は Python を専門とするリードエンジニアとして社内認定を受けており、所属を問わずアドバイスを行う立場にあります。また、2 名とも品質管理部門に所属しており、自動テスト等を通して開発効率改善を改善するミッションを持っています。
現在稼働しているシステムへのリプレイスが 2021 年から始まり、それ以来チーム自体は存在していました。スポットデータ管理業務の効率を抜本的に改善することを目的に 2023 年度からメンバーが一新され、現在のチーム体制となっています。チームメンバーがリードエンジニアだけというチーム構成は社内でも稀な例です。
Python を専門とする私が API サーバを、TypeScript を専門とするみみぞうが Web フロントエンドを主に担当しています。一方、API サーバ担当の私が新しい画面を開発するなど、お互いの担当をまたいで開発することも珍しくありません。
この巡り合わせの中で生まれた開発スタイルは、結果的にかなり独特なものとなりました。
注力して取り組んだこと
「こういうことを意識しておくことが大事だよね」という共通認識のもとに、お互いが力を入れたポイントをご紹介します。
その 1. 自動テスト
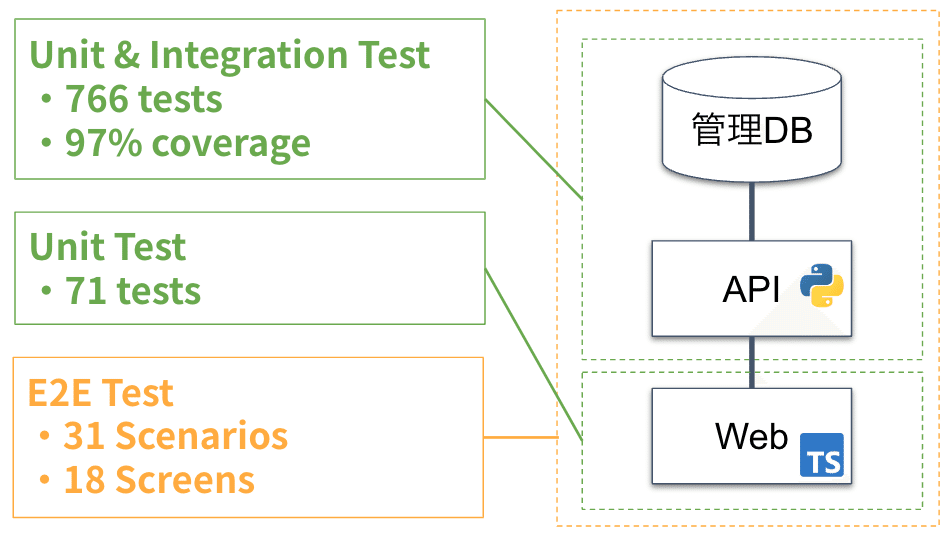
まず何よりも力を入れたことは自動テストによる保護です。コアロジック満載の API 層はユニット・インテグレーションテストで保護しており、コードカバレッジは 97% に及びます。また、Web 層はコアロジックの単体テストのほか、重要な機能を中心に Playwright で記述された E2E テストで保護されています。

自動テストのおかげでリファクタリングが容易となり、高い開発効率を維持できていると感じます。また、リリース時に致命的な問題が発生しないことが保証されるため、安心して速やかにリリースできます。
その 2. ローカルで完結
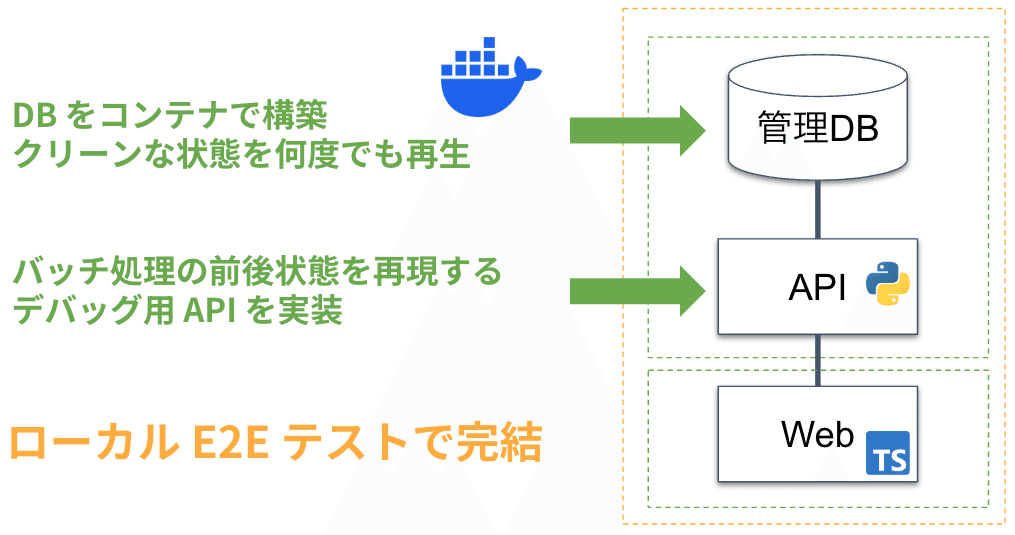
デプロイするまでわからない問題は試行錯誤のリードタイムが間延びしますし、状況再現の手段も限定されます。効率よく自由に開発するため、動作確認は全部ローカルでできるという状況を整えました。
開発中に参照する管理 DB はコンテナで作成しており、クリーンな状態を何度でも再生できるようにしています。E2E テストで使用するデータを含め、必要十分なテストデータを予め定義してあるため、起動してすぐに動作確認を始めることができます。もちろん、データの注入にも制限はなく、自由に使うことができます。
先述の通り、管理 DB はバッチ処理からも操作されます。バッチ処理はこの管理システムでは提供していない機能を含むため、管理システムを動かすだけでは状態を再現できない場合があります。
これを解決するため、バッチ処理の前後状態を再現するデバッグ用 API を開発しました。長大で副作用が大きいバッチ処理を動かすことなく、スポットデータ管理システムだけでほとんどのテストシナリオを完結させることができるようになりました。
E2E テストは同じコンピューター上で DB コンテナおよび API サーバを起動して実行しています。テストシナリオは必ずしも冪等になっていませんが、クリーンな DB を何度でも再生できるため、ネックになったことはありません。

これらの取り組みを通して、ほとんどの問題はローカルだけで再現が可能になり、試行錯誤のサイクルを短く保つことにつながっています。
開発状況の変化
「自動テストで保護する」「ローカルで完結させる」という考え方を徹底させていった結果、開発スタイルは独特なものへと変化していきました。
変化 1. プルリクエストがゆるくなった
前チーム体制ではブランチモデルに Gitflow を採用し、develop ブランチへのプルリクエストはコードレビュー必須とする、よくあるレビュー体制が敷かれていました。
現チームでは各プラットフォームのリードエンジニアが担当するということで、Gitflow を廃止し、トランクベース開発へ移行することにしました。みみぞうは Web フロントエンド、私は API サーバについてメインブランチへの直コミット権を握り、それぞれの担当はコードレビューなしでデプロイすることにしました。担当ではないプラットフォームへ変更を加えるときにプルリクエストを発行していますが、このコードレビューでは、実質的に不具合の確認を省略するようになりました。
コードレビューの省略は以下の考えに基づいています。
時間をかけず、すぐにリリースしてフィードバックを得たい。重大な不具合でなければ再リリースで対処したい。
自動テストで保護されているため、管理業務が停止するほどの致命的な問題は発生しない。
自身の専門はもちろんのこと、分野違いであっても互いにリードエンジニアなので、露骨に問題のあるコードを書くことはないし、自動テストを含め動作確認を丁寧に行っていると信頼している。
実態としてはひと目見てわかるコーディング作法のみ確認しており、レビュアーから「これくらいなら、あとで直しておきます」という提案がされ、すぐにマージされることもよくあります。プルリクエストはコンフリクト防止の手段として活用しているという感覚です。
この習慣は「なんでもノーレビューでよい」ということではなく、慎重なレビューを受けるべき場面を各々が判断しているということです。たとえば、私はこのシステムの開発で初めて Playwright を使うことになったので、 初期からペアプログラミングをお願いして、必要なレビューの負荷を抑えるように立ち回りました。他にも、API 設計など共通認識が必要なシーンでは、事前に口頭で相談するようにしています。
変化 2. ステージング環境を使わなくなった
以前のチーム体制では、develop ブランチへマージされた時点でステージング環境へ自動デプロイされ、ステージング環境で動作確認した上でプロダクション環境へのデプロイを決断していました。
現在はデプロイしなくても十分なリリース前確認を行えるようになりましたので、ステージング環境での動作確認を省略し、プロダクション環境へ即デプロイすることにしました。デプロイのリードタイムが半減するので提供サイクルが短縮するだけでなく、手続きが減ることで心理的障壁が小さくなり、気軽にデプロイを試みるようになりました。
一般的にステージング環境を用いた検証は大切なことではありますが「ステージング環境を使わなければわからないことはなにか」という点を突き詰めて考えることも重要だと考えています。スポットデータ管理システムでは本番リリース前のチーム外検収作業が不要な状況にあり、大部分はローカルでも実現できることが分かってきたため、多くのケースでステージング環境へのデプロイを省略できるようになりました。
なおステージング環境は、ネットワークなどローカルでは再現が難しい問題の検証で使用することがあります。実例を挙げると、デプロイ機能の検証、Web アプリと API サーバの CORS に関連する動作確認で活用しています。
開発体験に裏付けされる開発サイクル
この開発体験を背景に、実際にどのようなサイクルで開発を行っているかご紹介します。
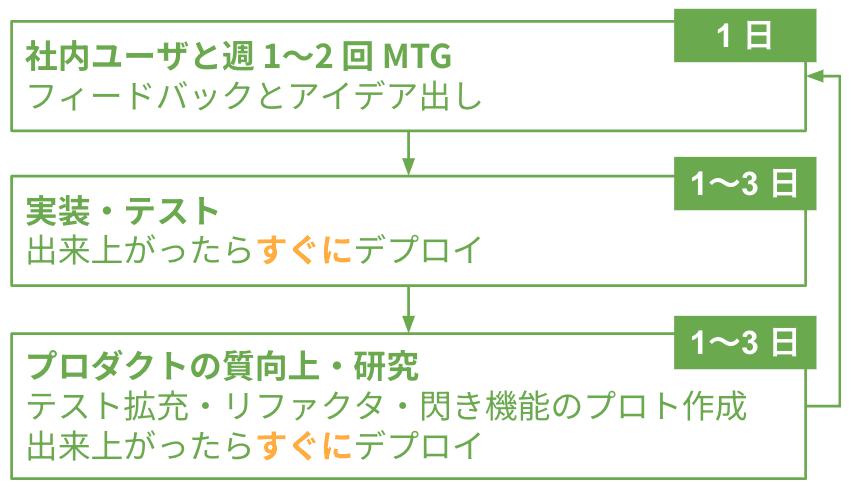
週に 1-2 回、利用者との定例ミーティングを 30-60 分程度行っており、開発した機能へのフィードバックを聞いたり、新しい改善アイデアを一緒に考えています。ここで生まれた開発アイテムはすぐに開発に取り掛かり、出来上がったらすぐにデプロイします。この時点では次の定例ミーティングまでに数日残していることが多いので、不足を感じているテストの拡充やリファクタリングに取り組んだり、閃いた新機能のプロトタイピングを行っています。

このサイクルのポイントを挙げると、次の定例の時点では新たに開発されたアイテムがすでに数日間使用されていることから、実態に沿ったフィードバックにつながりやすいと感じています。また、大掛かりな内部品質改善が無理なく組み込めるため、開発リードタイムを維持・改善できるようになっています。
まとめ
リードエンジニア 2 人だけのチームで実現した開発体験についてお話ししてきました。お互いの信頼感に基づいた変化はかなり独特で、日頃から刺激を受けています。
結果的には思い切った業務の効率化に至っていますが、ベースとなる思考自体に「リードエンジニアならでは」というものはありません。「自動テストで保護する」「ローカルでの動作確認を重視する」「フィードバックを重視する」という、あらゆる現場で「それはそうだよね」と共感してもらえるであろう考え方を、できるだけ高いレベルで実現することに努めてきた結果であり、一般に再現可能なものだと考えています。
一方、このチームの運営で特に一般化しづらい点を挙げると、コードレビューの簡略化をはじめとして、メンバーのスキルアップにつながる行動がチーム運営から排除されています。これはリードエンジニア同士、「必要なスキルを身につけるための行動は、メンバー自身が自発的に起こす」という信頼に基づいています。メンバーのスキルアップにおいてサポートが必要なチームや、必要なスキルのベースラインが高いチームでは、チーム運営にスキルアップを取り込む工夫が必要かもしれません。
本稿が1つでも多くの現場の開発体験改善に役立てば幸いです。
