
プロっぽいデザインが手軽に!Canva、一つ作ってみよう!~【初めての方向け】Canva講座③by「自分を生きる実験場」ハナココロ
「Canva、まず一個作ってみたい!」
「何考えてテンプレート選ぶの?」
「どうやって編集する?」
「はい、それ、まとめてお答えします!」
みなさま、こんにちは。
百花繚乱の宇宙で遊ぶ、全力人生アンバサダー
なつむです。
私は会社員(初心者中間管理職)として
フルタイムで働きながら、
仕事以外にいくつかの学び~活動をやっています♪
それら全部を(仕事も含めて)
私は「遊び」と呼んでいますが、
最近、「Canva」というサービスに
よくお世話になっています
(私も、周囲も)。
遊び仲間さんたちの中には
「初めて聞きます」「初めて触ります」
っていう方もいらっしゃるので、
(Canvaに関しては私も初心者ですが!)
みなさんとの楽しい遊びを加速する一助となるべく、
一歩ずつ、お話していけたらなって思います!
先日まで、同じ理由でGoogleのオフィス
(ドキュメント、スプレッドシート、スライド)
についてもお話ししていたので、
ご興味ある方は、こちらのマガジンをどうぞです。
ではでは、Canvaのお話です。
前回までのおさらい
初回は、そもそもCanvaって何?というお話から
実際使っていくには「登録」をしておきましょうね
というところまでお話しました。
2回めの前回は、
Canvaホーム画面の見方、
テンプレートの一覧の使い方などを
確認しましたね。
今日はいよいよ一枚作ってみましょう!
さぁ、いよいよ作っていきます。
今日は、作成画面の説明もいらないくらいの
あたりから!
作るのは、Facebookのイベントカバー。
操作方法はPCの画面で説明します。
ゴールとして、
こちらのものを作ってみましょう!

では、ホーム画面から、スタート!

Facebookイベントカバーの入口を
探したいですね。
ホームに最初に表示されている一覧には
Facebookの投稿用がありますが、
投稿用とイベントカバーは
サイズが微妙に違います。
ジャストサイズで作るため、
専用の入り口を探します。
探し方はいくつかあります。
2つご紹介しましょう。
一つ、それっぽいカテゴリから目で探す。
FacebookはSNSなので、
青いところのカテゴリから
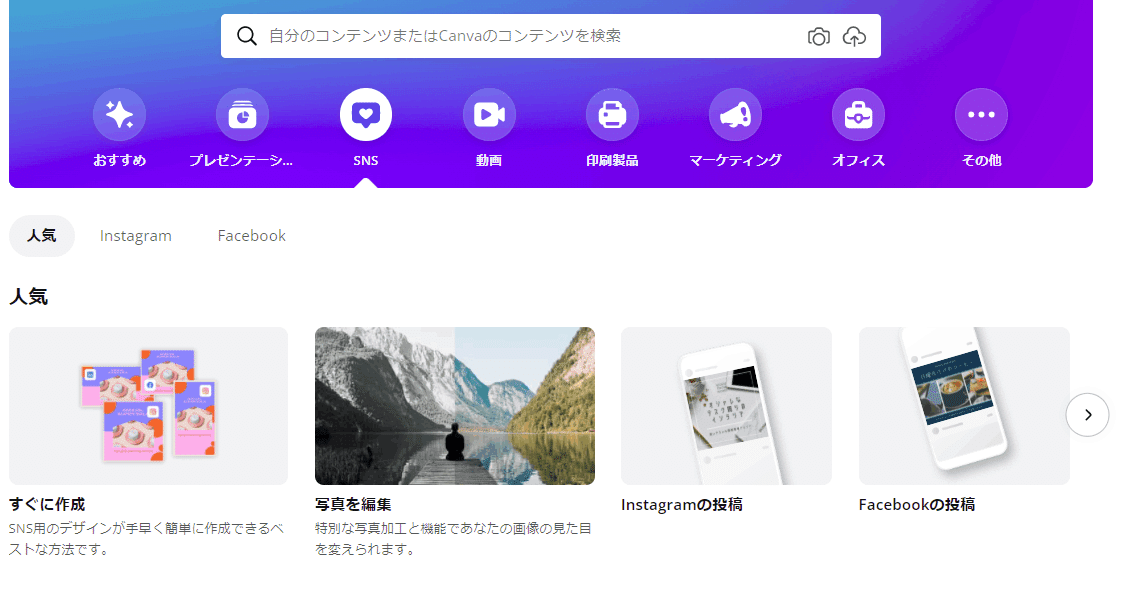
「SNS」をクリック。
次はこんな画面が出てきます。

ここですぐに
「Facebookイベントカバー」が居れば
解決ですが、どうもまだみたい。
見ると、
青いところのすぐ下、横に3つ、
人気、Instagram、Facebook と並んでいるので、
ここから代表的なのは絞れそうです。
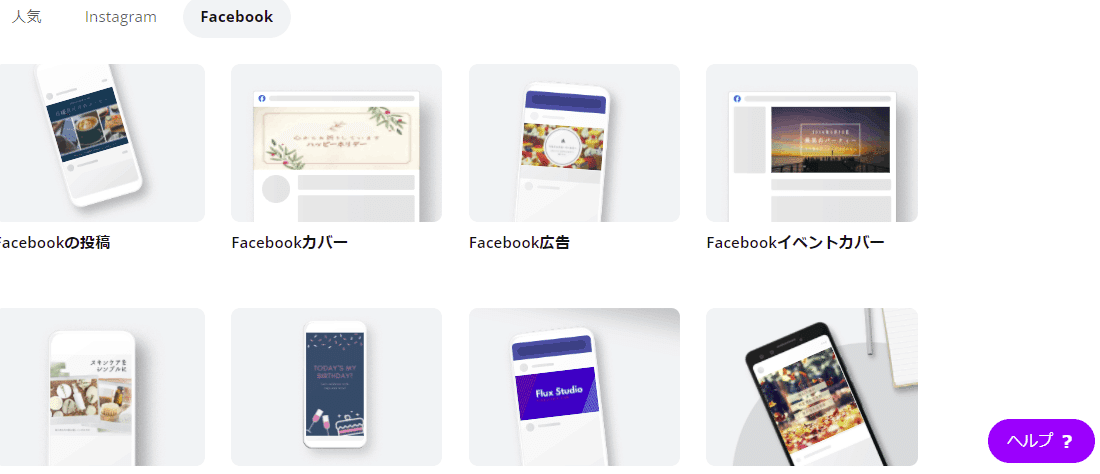
Facebook、クリックしてみます。
するとこんな画面。

引き続き「Facebookイベントカバー」を探します。
お、上段の一番右に
「Facebookイベントカバー」が、いましたね。
いろんなデザインを一覧で見たい時は
どうしましょう?
そうです、前回やった、
マウスオンして右上に出てくる虫眼鏡マーク
「テンプレートチェック」ですね!
もう一つの探し方は、検索です。

Canvaのトップ画面の検索窓に、
Facebookイベントカバー
と入れて検索してみましょう。
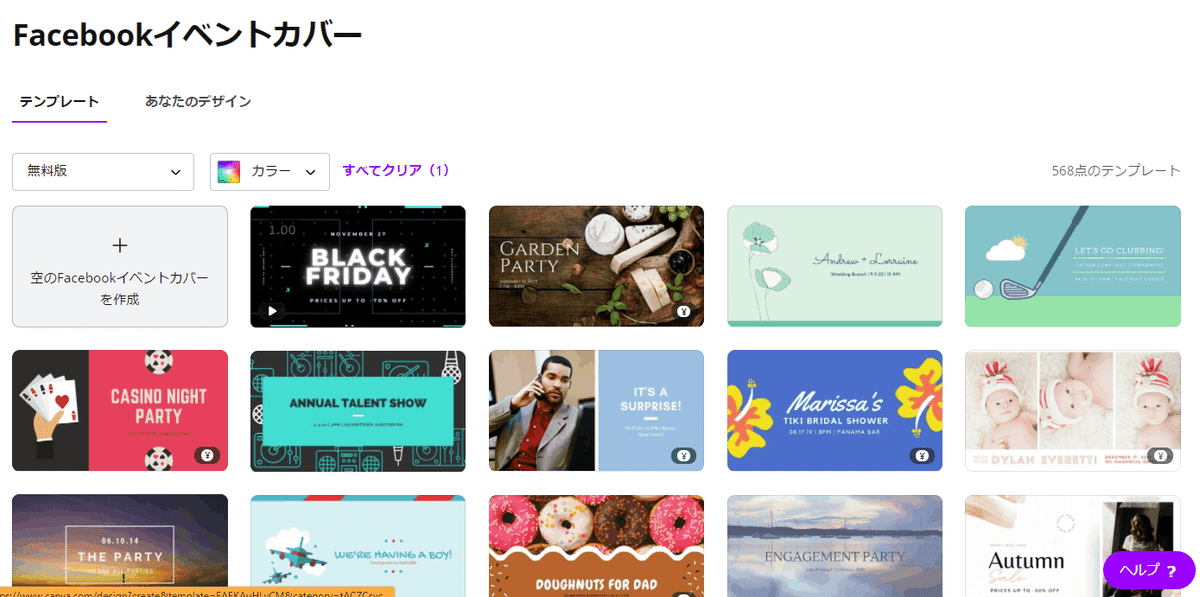
みつかりましたか?
これでFacebookイベントカバーの
テンプレートの一覧が見られます。

テンプレートの探し方
テンプレート画面の使い方は
前回をご参考に。
今日は、それがなくても進められます。
さて、テンプレートを探すとき、
何を考えるか。
私は、目的によって、
2通りのアプローチがあると思います。
一つは、最小労力でそれっぽいものを作る
という方針。
最初のうちはこちらがオススメ。
もう一つは、Canvaの機能をより活用して
自分のイメージに
本当にぴったり合うものを探し求めて作る、
という方針。
慣れてきたらチャレンジしたいところ。
2つ目のアプローチは
どういうことなのか、紹介するだけにして、
実践は1つ目で行きたいと、思います。
こだわりのテンプレ選びは写真と文字【以外】
ということで、
先に、2つ目のアプローチ、
「Canvaの機能を活用して
自分のイメージに
本当にぴったり合うものを
探し求めて作る」
場合のお話をします。
その時に見るのは、
写真と文字「以外」です。
え?
何を言っているのかと思った人も
あるかも知れません。
でも、間違ったわけではありません。
こだわって選ぶ場合に見るべきは、
写真「ではない」し
文字「ではない」です。
さらに言えば色「でもない」です。
何を見るかと言うと、それ「以外」の、
例えば、パーツの「配置」。
文字以外にどんな「パーツ」が使われているか。
どうしてか。
理由は、
「写真」は取り替えられるし、
「文字」(フォント)も変えられるから、
「色」も、後から変えられるから。です。
自分のイメージに
本当にぴったり合うものを、
Canvaの機能をフル活用して
作ろうとなったときには
結構いろいろなパーツが交換できちゃいます。
写真も文字も。
それでもテンプレートが
「テンプレート」たる所以は、
写真でも文字でも色でもない、
取替が効かない、
あるいは、取替すると大変、な部分
になるわけです。
テンプレートのパーツ配置だけ使う、
というのは、例えばこういうことです。


↑ この例では、
1枚の写真を背景として
四角い枠に囲まれた題字がある、
という構図はテンプレートのままで、
写真も入れ替え、フォントも変えています。
(雰囲気だけの違いを見ていただくため、
敢えて文字は同じままです)
この、水色ハートケーキの完成図をイメージして、
夕焼け(か朝焼けか)の桟橋の写真のテンプレートを選ぶ、
という行動の裏には、
Canvaでどれだけのパーツがサクッと入れ替えられるか
というちょっとした知識と、
ある程度、頭の中で、
代わりに別の写真を探そう、
フォント(文字の書体)をどんなふうにしよう、など、
予め、アイデアやイメージがある、
だから、この完成図のために、
一見全然違うテンプレートを採用できるんだな、
というのは、推測できるかと、思います。
すこし慣れれば簡単にそこまで行けますので、
イメージだけ持っておいてくださいね。
最小労力で作るには画像イメージ先行で
はじめのうち、
あるいは、なれてからも、
とにかくお手軽に、さっと作ろうと思うなら、
最初から、そのものズバリの、
画像のものがあれば楽です。
例えばこのnoteのアイキャッチ画像も、
Canvaにあるテンプレートから
文字をいじっているだけで、
デザインと画像は同じです。
今回は、最初の一歩なので、
写真そのまま使います。
ということで、みなさん、テンプレートから、
こちらと同じものを探してください。

無料のテンプレートのどこかにいるはずです。
見つかりましたか?
テンプレートが見つかったら、
そのテンプレートをクリックします。
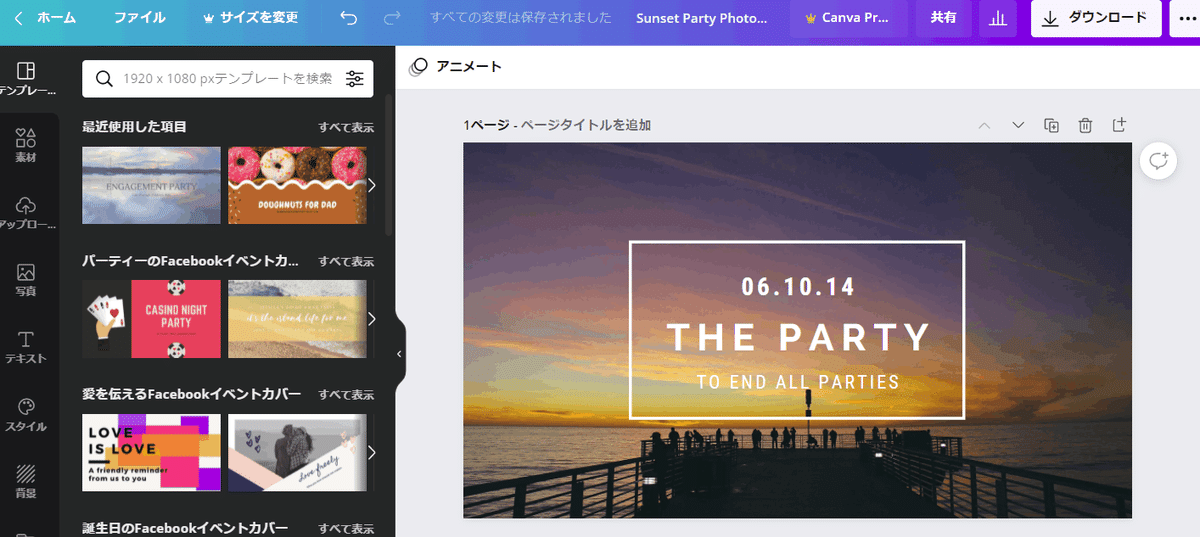
作成画面に遷移します。

はい、作成画面にやってきました。
完成形を一度確認しましょう。
これが完成形。

はい。
画像をそのまま使うので、
この時点でかなり完成形に近いですね。
何が違いますか?
はい、そうです。
文字を書き換えましょう。
真ん中の大きいテキストからいきましょうか。
ここを、 猫の日集会 に書き換えましょう。
文字を書き換えるには、その文字を2回クリックします。
文字列ひとかたまり全体が選択されて
色が反転しますね。
そうしたら、新しく入れる文字列を入力します。
同様にして、
上のテキストは 2022.2.22 という日付にしましょう。
下のテキストは元はアルファベットで書かれていますが、
時刻と、「ZOOMにて」という案内を書き込みます。
いかがでしょう?
できましたか?
写真をそのまま使い、
かつ、文字のフォント(書体)もこのままで良い、
という場合、
はい、これで、
完成で―――す!!!バチバチ。
おめでとうございます。

いかがでしたか?
簡単すぎて、
拍子抜けしたでしょうか?
写真があって、
枠があって、
文字がある。
別の手段でも作れるかも知れません。
でも、Canva、簡単でしたね。
そして、出来上がったもの、見てください。
もとのテンプレートが格好良いと、
出来上がるものも格好良くできます。
テンプレートから、
文字を自分の目的に書き換えるだけだから
簡単~~~~!
最初の一歩はこのくらいがちょうどよいと思います。
まとめます
もっともお手軽にCanvaを使うなら、
こちらのスリーステップです
1.必要な画像サイズの入口から入る
2.ほぼそのまま使うつもりで、
テンプレ選びをする
3.文字だけ書き換える
あら簡単!!
ぜひ、気に入ったテンプレートを見つけて
いくつか、いえ、いくつでも、
作ってみてくださいね。
そして、
「あ、ほんとにこれ、簡単だな」
というのを、感じてみてください!!
次回予告
次回以降は、
文字以外の編集について
例えば
テンプレートの追加、
写真の入れ替え
フレームに入った写真を追加する
色を変える
フォントを変える
など、
色々ありますが……。
その元になる、
ページの追加とかから
次の一歩が始まりますかね。
できることが
たっくさんあるので、
あまり一気に飛んで
迷子にならないように、
順番にお伝えできると良いかな~と
思っています!
あっ、あと
出来上がったもののダウンロードも
どこかでやりましょうね。
★ハナココロ・セミナー予告 2022/1/18★
この連載で書いていくCanvaについての内容と
実際にデザインを作ってみるワークを交えて
1月18日火曜日、平日の夜にセミナーを行います。
セミナーは「ハナココロ」という
コミュニティ内で実施。
ハナココロは「自分を生きる実験場」。
たくさんのサービス提供者ハナコロさんが、
占いや読書会、ボディケア、ボリウッドダンス、
タロット、スナック、筆文字アートに
マーケティングセミナー、などなど
幅広い内容を毎月お届け。
多くは60~90分のZoomイベントで、
他に、
一定期間、Facebookであるテーマの
コメントを書き込み合うという形の
イベントも、最近増えています。
これらが月額888円で参加し放題。
(ちょっと、お得すぎて
意味がわからない 笑)
私もハナコロの一人として、
11月から体験型セミナーを実施中。
ご興味わきましたら、ぜひこの機会に
参加者(ココロン)さんに、なってくださいませ♪
私のイベントも、それ以外も、ぜひぜひ!
おいでになった時は
なつむのnoteを見た、とぜひ教えてくださいね♪
お待ちしています♪
マンツーマンお求めの方はひとみ先生をオススメ♪
私自身、はじめてCanvaを見た時は
サービスの全体像がわからず迷子。
そんなときにネットで探して
ストアカで出会ったのが
小笠原ひとみ先生。
マンツーマンで優しく&易しく、
そして詳しく教えてくださいます。
ご興味ある方は先生のストアカをチェックです♪
近日開講していらっしゃるか、確認されてくださいね。
では、また~~!
今日も最後までお読み頂き、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
