
Figma の Variants 機能で効率的に UI を作る①
こんにちは。株式会社Pentagon でアプリデザインをしている natsumaru です。
Figma の機能に、コンポーネントの状態管理ができる「Variants」があります。
今回はこの Variants を使って効率的に UI を作る方法を模索してみようと思います。
①まずはラベルをつくってみる
まずは小さなパーツから Variants 機能に触れてみようと思います。今回は「ラベル」のコンポーネント作成から始めてみます。
こちらの記事を拝見して、Variants に関するヒントが紹介されていたので試してみます。
★ 状態管理するコンポーネントに、更にベースとなるコンポーネントを設定する → ベースコンポーネントを修正すれば全体のインスタンスに反映されるので、変更に強い!
★ Variants の整理エリアにも Auto Layoutを設定する → 自動でキレイに並んでくれるのでいちいち自分で整える手間が省ける!
まずはベースとなるコンポーネントを作ります。

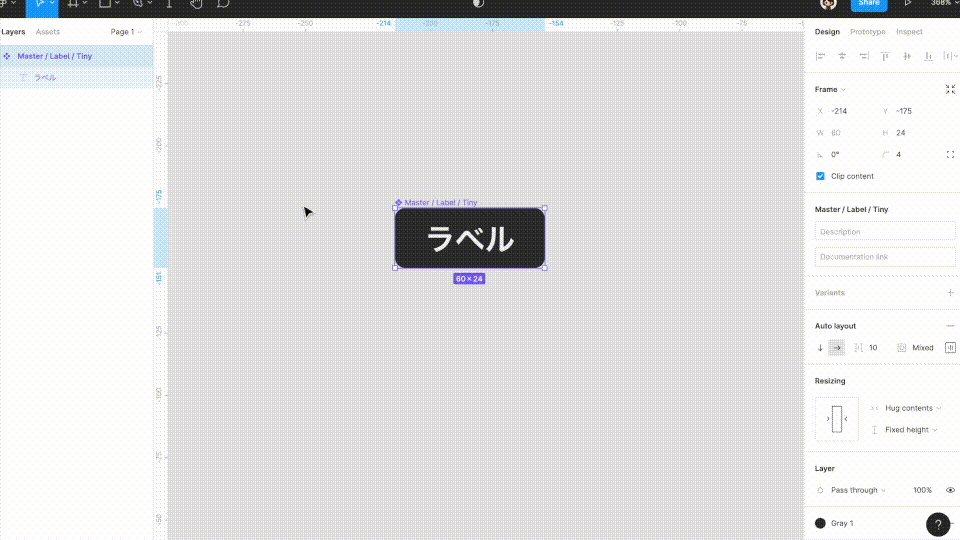
次に、ベースコンポーネントからインスタンスを生成 → 再度コンポーネントに設定 → Variants 機能で整理 をします。

②ラベルを使ったリストを作ってみる
ラベルの状態管理ができるようになったので、今度はこれらの部品を利用したリストを作ってみます。
リストも Variants で管理できそうです。以下のようなリストの種類を考えてみました。(すべて網羅するというより、プロダクトで必要なものだけ作成します)
左側: テキスト | 右側: ラベル
左側: アバター画像 & テキスト | 右側: なし
左側: アバター画像 & テキスト | 右側: アイコン(ボタン)
ちなみに、コンポーネントの名前の付け方は Wantedly さんのデザインスタイルガイドがわかりやすかったのでこちらを参考にしてみました。
・List / Item / w Label
・List / Item / w Avatar
・List / Item / w Avatar and Button
作り方はラベルのときと同じです。まずはベースコンポーネントとなる List / Item を作ります。このベースコンポーネントにはアバター画像、タイトル、ラベル、アイコン(ボタン用)など、リスト内で必要な部品をすべて詰めた状態で作成します。
そして、Variants で管理をするときに、それぞれ「そのリストの状態で必要なものだけ」表示することで、1つのベースコンポーネントに沿った、管理しやすいリストのコンポーネントを作ることができます。
では、まず左側をつくります。

次に右側をつくり、全体にAutoLayoutをかけて調節します。

作成したベースコンポーネントをコピーし、Variants の設定をします。
コンポーネントの名前は List / Item とし、プロパティは下記の3つを設定します。
w Label
w Avatar
w Avatar and Button
(w は with の略です)

ベースコンポーネントを作成しておけば、「やっぱり余白を 12 → 16 に変えよう」のような全体の List Item に関わる変更があっても、自動的にインスタンスに適用されるので修正の手間が省けます。
ここまでで、ラベル、リストアイテム の用意ができました。
Variants 機能もだいたいイメージがついたと思います。
次回は、List Item を複数並べた「リストのテンプレート」を作成してみたいと思います。
この記事が気に入ったらサポートをしてみませんか?
