
【Figma】コンポーネントの命名規則とオススメ運用ルール①(Icon, Image編)
こんにちは。株式会社Pentagon でアプリデザインをしている natsumaru です。
Component の命名規則について、何回かに分けて note を執筆しようと思います。
プロダクトの内容やデザインチームの運用方法によって、各チームでやりやすい方法を決めていくのが良いと思いますが、今回は私のやり方をまとめることでがどなたかのヒントになればと思いまとめます。
今回は、アイコン、イメージ編です。
ベースとなるルール
まず、命名する際のベースとなるルールについて。
Component の名前を、英字にするか、日本語にするか。英字の場合、小文字で統一するのか、ハイフンなど記号は使うのか。
色々試してきたのですが、下記のルールで命名していくとあとから見たときにも探しやすく、ルールも守りやすいと感じてきました。
・英語のみを使う
・単語は半角スペースで区切る
・各単語の頭文字は大文字にする
・階層は「半角スペース+スラッシュ+半角スペース」で区切る
例えば、
Button / Large / Primary
Button / Medium / Secondary
Text Field / 1 Row / Active
Text Field / 1 Row / Disabled
のようなイメージです。
ですが最近は、Primary や Secondary、Active や Disabled などの状態に当たる部分は Frame 名からは外し、Variants の管理に含んでいく方が良いと思っています。
(Variants 機能についてはこちら▼)
また、Figma ではスラッシュをつかうことで Component を階層管理することができます。


スラッシュは「Button/Large」のように詰めて(前後のスペースなし)使用することもできるのですが、文字が詰まって見にくいので私は半角スペースでスラッシュを挟んでいます。
(ちなみに、"すら" で「 / 」に変換されるように単語登録をしています笑)

さて、前置きが長くなりましたが今回の本題へ。
アイコン、イメージの命名規則
Figma から画像素材として直接ダウンロードする機会の多い「アイコン」や「イメージ(画像素材)」は、以下のように管理します。
① 1階層 で完結する名前にする
② 階層管理したい場合は Component を Frame 内に入れる
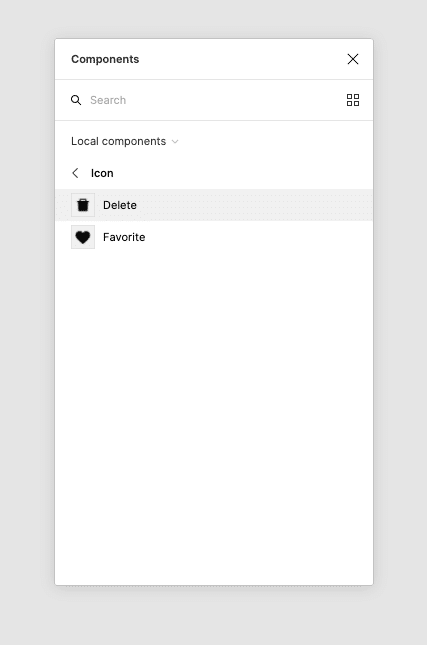
①は、Component の名前をつけるときのポイントです。例えば、アイコン名として「Delete」や「Favorite」など、1階層 で完結するテキストにします。

なぜ1階層にするのかというと、画像ファイルとしてエクスポートしたあとの作業を効率化させるためです。

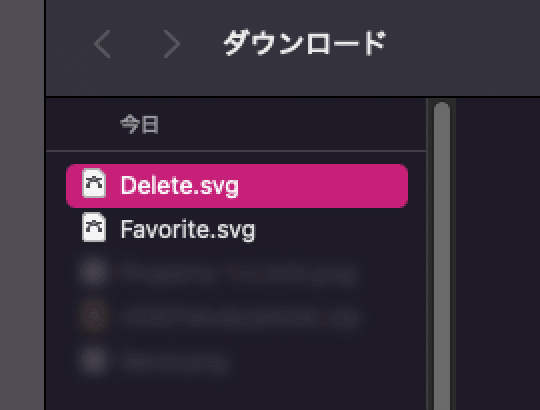
Figma から画像をダウンロードするときは、Component 名(Frame、Groupも同様) がそのままファイル名として保存されます。また、先述したスラッシュを使用すると、Component を階層で管理することができます。この階層機能は便利な一方で、そのオブジェクトを画像としてエクスポートしようとすると、スラッシュを使った分だけフォルダが生成されてしまいます。そのため、目的の画像ファイルへのアクセスが遠くなるので手間を生んでしまいます。
例えば「Icon / Action / ◯◯」のような名前をつけたとすると、

出力後は「Icon > Action > ◯◯」のようにフォルダを潜っていかなければなりません。

これが面倒くさいので…。
とはいえ。デザイン制作をする際は、コンポーネントを探すときに「Icon」という階層内からアイコン一覧を探すことができる方が効率が良いです。
そんなときは、1階層で名付けたアイコン群を、Frame 内にまとめます。(Frame は「Icon」と名付けます)

そうすると、アイコン1つ1つをエクスポートする際は1階層(フォルダなし)での画像ファイル出力形式を保ちつつ、Figma でデザインする際は「Icon」の階層に含まれるコンポーネントだけを探すことができるという、いいとこ取り運用ができます。

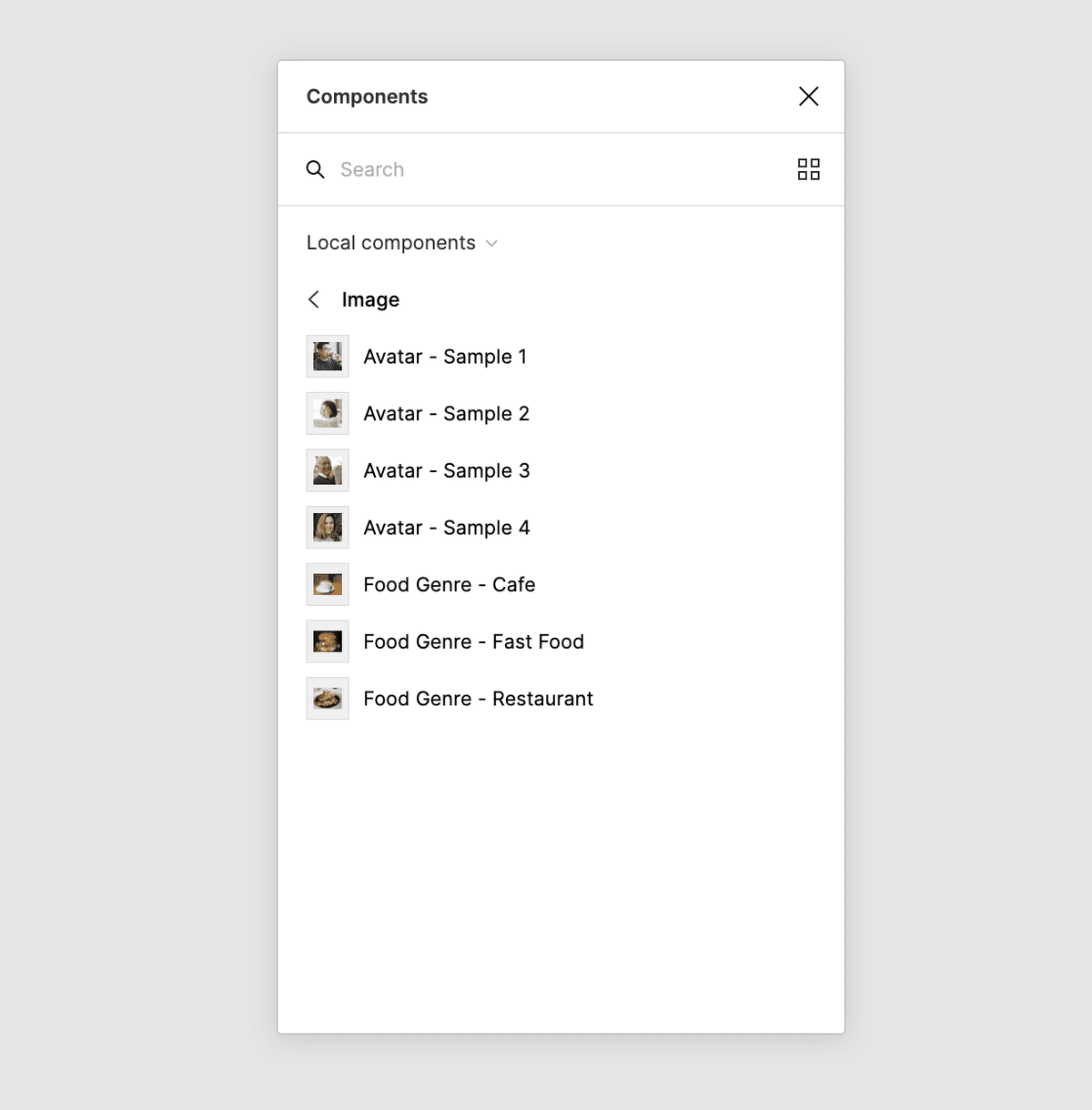
イメージ(画像素材)を作成する際も同様です。
「Image」という Frame 内に、複数の Component を並べていきます。
Image は写真によってグループ化したい場合も多いです。その場合は、スラッシュではなくハイフンを使い、頭文字を揃えることで並び順がまとまるようにする工夫しています。


以上、アイコンとイメージの Component 命名規則 & 運用ルール Tips でした。
次回は、別の Component の命名規則についてまとめていきたいと思います。
