
SVG書き出しの際に注意するポイント3つ
こんにちは。なつきち(@72kichi00)です!
UI制作には普段 Figma を愛用しています。
イラレで SVG データを作った際は、まとめて Figma に上げて「ここに全部置いておきます!」とメンバーに共有しています。
イラレで作っているときは「よし!できた!」と思っていても、Figma で見てみたら「あれ、思っていたのと違う…!」と、やらかすことが多かったです。今回はその「やらかし」と、解決方法を書いてみます。
イラレ ⇔ Figma の往復をしながら説明していきます!
☔️1. SVG、書き出してみたらズレズレ問題
作成した SVG ファイルをFigmaに乗っけてみます。
特に問題はなさそうですが…

拡大してみると、境界線がずれていることに気が付きます。

(Figma で command + Y を押すと「アウトラインモード」になり、線だけが見えるようになります!)
さて、この「ずれてる」原因は、イラレでSVGファイルを書き出す際に指定する小数点の数です。
イラレでデータが完成 → 別名で上書き保存 → ファイル形式:SVG → オプション設定の画面にて、「小数点以下の桁数」に注目してみましょう。

「座標の情報」からできているSVG。「どれくらい細かい情報にしますか」を設定する項目です。
冒頭の「ずれ」は、小数点以下の桁数「1」で出力したために起こった現象です。
私は大抵「3」にして保存しています。
以下は同じデータを小数点以下の桁数「3」で出力したものです。
ずれがなくなりました!

ちなみに小数点を増やすとその分ファイルサイズは大きくなります。

☔️2. 不要なデータが残っちゃってる問題
「よ〜しイラレでアイコンを作れたぞ〜〜みんな見て見て〜」と、意気揚々と Figma に上げたデータを見返すと…

「こ、このあまり意味のなさそうなベクターデータは何だ!?」
イラレを再度開きます。元データを見ると、該当箇所を発見。
極限まで拡大してみると…

ぐちゃぐちゃでどこが不要でどこを残すべきか判断できない!
そんなときは command + Y でアウトラインという表示に変えましょう。Figma と同じショートカットキーです!
重なっている部分が見やすくなります。

残っている四角を見つけられました!👀
あとは必要に応じて消すなり合体するなりして不要部分を排除します。
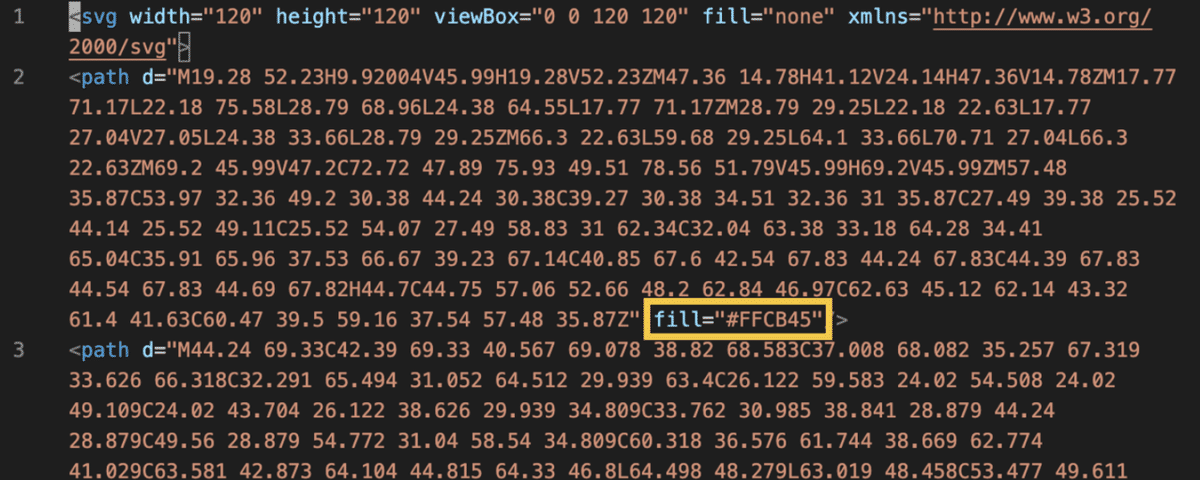
☔️3. 同じ色を使っている箇所が分散している問題

同じ色を使っている場所が分散してしまっています。
イラレで確認すると、こういう状態になっています。
みんな同じ太陽さんの一部ですが、作っている最中にサブレイヤーがバラバラとできてしまっていました。

これだと使う側(エンジニア)もちょっと困ります。同じカラーコードを複数の箇所で指定しないといけない。なるべく1つの記述で済ませたいですね。

では、イラレのデータを調整していきましょう。
①同じ色を使っているサブレイヤーを複数選択します
②パスファインダーで「中マド」を選択し、一つのグループにします
③オブジェクト→複合パス(command + 8)で合体します

Figma に再度上げ直して、レイヤー構造を見てみるとこんな感じ。
太陽の塗りつぶしの部分が一つのベクターデータで作られていますね!

カラーコード指定箇所も1箇所にまとまりました!

ちなみにこの作業、Figmaでもできます。
「すげー時間ないやばい」ときはこっちの方が早いです。
Figma で一つのベクターデータに合体する方法は、複数のオブジェクトを選択して command + E を押します。

以上となります!
もっとこうした方がいいよ、というやり方などがございましたらコメントで教えていただけると嬉しいです!!🌸
この記事が気に入ったらサポートをしてみませんか?
