
Figma の色が鮮やかに見える?と感じたときに設定する「Color Space(色空間)」
こんにちは。株式会社Pentagon でアプリデザインをしている natsumaru です。
Figma ユーザーの皆さん、「Figma で見る色がやたら鮮やかだなあ」と思ったことはないでしょうか。
Web やアプリに反映させた実際のデザインを見た際、Figma で設定した色との違いを感じつつも、私はてっきり「モニターの設定の影響だろうか?」と思っていました。が、どうやらそうではなく Figma 自体の色設定が影響していることに最近気づきました。
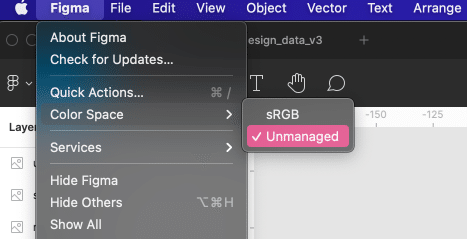
Figma > Color Space にて、「sRGB」か「Unmanaged」が選択できます。デフォルトは「Unmanaged」になっています。

この設定をしたあとで、「Color Space」とは何か?「sRGBとUnmanagedどちらを選択すべきなのか?」という疑問が生じたので、調べたことをさっくりまとめようと思います(なかなかに専門的で深そうだったので、わかった部分だけピックアップしています・・・)。
Color Space = 色空間とは
色を表現するにあたって、「表現できる色の範囲」を色空間と呼ぶようです。Figma の設定でできた「sRGB」の「s」は standard の頭文字で、「国際的な色の標準規格」として一般的なソフトウェア・ハードウェアに採用されている色のルールの1つ。設定した色がデバイスごとに見え方が異なると困ってしまうよねということで決められているルールで、他にも Adobe RGB というのは sRGB より色の範囲が増え、もっと豊かに表現ができるもののようです。
sRGBとは - 1998年に国際電気標準会議 IECが策定した色空間の国際基準。デジタルカメラやパーソナルコンピュータディスプレイ,プリンタなどの機器による色の違いをなくし,一貫した色管理が行なえるようにしている。ブラウン管の CRTディスプレイが再現できる色の範囲をベースに決められた。今日でもデジタルカメラやインターネットでよく使われている。 - コトバンクより
Figma の Color Space 設定で出てきた「sRGB」はこの sRGB 規格のことを指していて、「Unmanaged」は「規格に制限されない色」つまり Mac Book が表示できるより豊かな色表現ということになるようです。
実際に sRGB と Unmanaged で赤(#FF0000)と青(#0000FF)を比較すると、大きな違いが見られました。
▼ sRGB で見た様子

▼ Unmanaged で見た様子。こちらの方が鮮やかですね

アプリをデザインする際はどちらを選ぶべきか?
結論から言うと、「特別必要な状況でない限り、sRGBを設定した方が『思った色に近い』結果になるのでは」というのが私の見解です。
実際の開発ではどうなのだろう、と調べたところ、Xcode 上でカラーコードを指定するとカラープロファイルは「Generic RGB」が選択されるようになっているみたいでした。
自分でも Xcode 上で色の設定を試してみたのですが、正直なところ「Figma (sRGBでも Unmanaged でも) と Xcode(sRGB でも Generic RGBでも)が一致しない」という状況になってしまい、明確にこれだ!という解決策にたどり着けませんでした。
▼ 同じ #EF626C を設定した様子

しかし、やはり「Unmanaged は非常に鮮やか(すぎる)」という印象で、Unmanaged(デフォルト)設定のまま「この色で!」とお願いすると結果として「くすんでみえる…」と感じます。
「思ったより鮮やかになった」ならまだしも、「思ったより暗くなってしまった」というのは痛手だなぁと感じました。ひとまず今後は Color Space は「sRGB」で設定してみます。
この記事が気に入ったらサポートをしてみませんか?
