
【Figma】デザインファイルの整理方法を考える
こんにちは。株式会社Pentagon でアプリデザインをしている natsumaru です。
Figma のデザインファイルの整理はどのようにされていますか?
画面一覧、条件分岐、遷移の整理…。これまで案件ごとにどんな整理が良いのか模索してきたのですが、ようやく「この整理ならイケるのでは?」と落ち着いてきたのでその整理方法を考えてみたいと思います。
まだ完全な運用までには至っておらず、お試し状態ではありますがご了承ください。
ページ構成
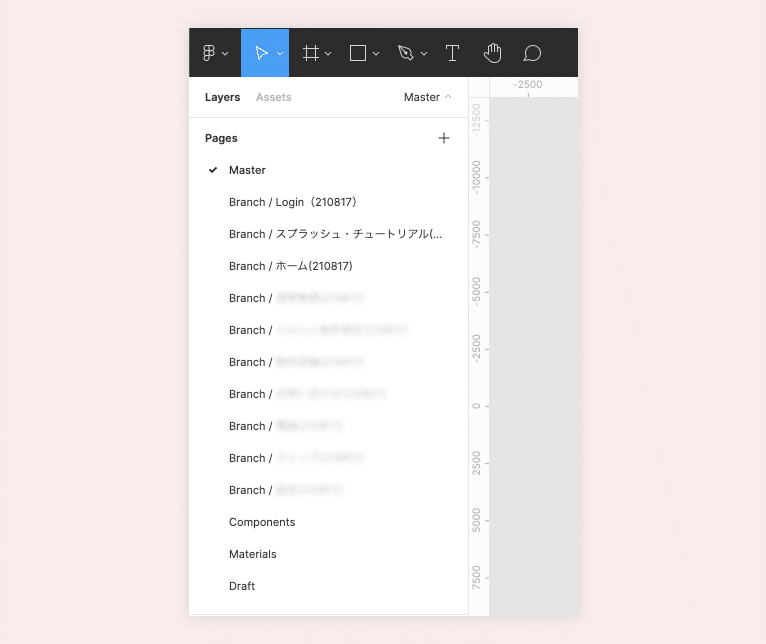
Master(1つ) と Branch(複数)で管理する。
「Master」ページには、UI デザインの「最新のデザイン」を配置します。Branch ページはアプリ内の大まかな機能(サインアップ、ホーム、検索など)でページを作成し、各デザイン作業はこの Branch 内で進めていきます。

ページ構成は下記の note を参考にさせていただきました。
エンジニアチームには基本的にこの「Master」だけを見てもらう形にし、各 Branch ページはデザインチームがおおまかな機能(サインアップフロー、検索など)ごとにデザインし、確定したデザイン・仕様を随時 Master に反映させます。
Master ページ内構成
下記の3エリアを用意する。
・画面一覧
・条件分岐
・画面遷移
Master ページでは、各機能ごとに3つのエリアを用意します。

画面一覧では、その機能で必要最低限の画面を配置します。Posts であれば「投稿一覧画面」「投稿詳細画面」「投稿作成画面」「投稿編集画面」が並ぶイメージです。
条件分岐では、画面一覧で配置した各画面で、考慮する条件分岐を整理します。例えば投稿一覧画面に表示させる投稿本文がN文字を超える場合、コメントが0件の場合と1件以上の場合、投稿作成画面でバリデーションにひっかかった場合…等です。
画面遷移では、画面の遷移を並べます。「どのボタンを押したらここに進むか」が並べただけでは分からない場合は Arrow Auto などのプラグインを使って矢印を繋いでいきます。
Design Helper を利用
デザインを整理する上で手助けになる(と思われる)コンポーネントを作ってみました。名前は Design Helper と勝手に命名しました😀
Title
タイトルには 各機能名 + 先述した「画面一覧 / 条件分岐 / 画面遷移」と記入します。Master ページが出来上がってくると多くの機能群が集まるため「サインアップフローってどこに置いたっけ?」と迷子になることが多かったので、「とにかく大きい文字」を置いてすぐ目に入るようにしました。

Subtitle
Subtitle は Title の1段階下で整理したいときに使います。Title を「Posts - 画面遷移」とした場合は、Subtitle に「新規作成フロー」「編集フロー」などを記入して整理すると良いと思います。

Status
Status は「Screen Name」と「Current Status」の合体です。画面名を Variants で管理することで、この Screen Name をコンポーネント化することで、画面数の把握が正確に可能となるのと、画面名が決定するので「あっちではこの画面をこう呼んでる、こっちではこう呼んでる」とデザインファイル内でのブレも生じなくなるのではと考えています。
Current Status は、現在の進捗状況を示すラベルとして用意しました。

Description
ピンポイントで仕様について説明したいとき用の吹き出しを用意しました。

Design Helper を考えるにあたって、こちらの記事も参考にしております。
まだまだ模索中ではありますが、デザイン作業自体の仕組み化・効率化を進めていきたいと思います。
