
カードゲームを作る話
12/6…パワーとタフネスかな?

こんにちは、名もなきデュエリストです。
タイトルにもある通りカードゲームを作るお話です。
どんな長さになるかは分かりませんがお付き合いしてくださいな。
これは?
https://adventar.org/calendars/8596
このアドカレの記事です
みすてむず いず みすきーしすてむずの愉快な仲間たちが集まっています
自己紹介
名前:先住民(web系専門学生(2年制)(今年卒業(就活未完了)))
言語:日本語 PHP JavaScript HTML CSS
フェイバリット:でじこ ミッフィー カードゲーム elePHPant
欲しいもの:PS5とFF16 つえーPCと椅子
高校の頃にやったWebサイトコーディング授業でWebに目覚める
なんで作り始めた?
ちょっと複雑です。
1.昨年度の失敗
「失敗」というのは、進級制作で作った作品のそのもののことです。
進級制作において、クラスメイトは実際に存在する企業や店舗のWebサイトを制作していました。しかし、私は物品管理のためのアプリケーションを制作しました。アプリを作ったのがクラスで18人中3人だけ。そこそこ特異な感じですね。
私の作った物品管理のアプリケーションは、いちからPHPの勉強をして、苦労もありつつ試行錯誤しながら作った大切な作品です。
しかし、これを失敗たらしめる理由は何だったのだろうか
それは、「作ったアプリのすごさが伝わらなかったこと」
Web系はWeb系でもデザインも軸においた学科に所属しているため、内部まで評価してくれる人が見てくれることが無く、何の賞も貰えず終いでした。
賞をもらえると、選考の免除だったり、会社見学の権利だったりが貰えて就活にスタートダッシュを決めることができます。
しかし、自分にはそれを決めることができませんでした。
何より、自分の作った作品が誰からも評価されないことはそれなりに辛かった。そして悔しかった。
これがプロローグです。
2.今年度の挑戦
昨年の明確な失敗を見て何がいけなかったのかをある程度分析した。
その結果、一目見て人を惹きつけることができるものがいい、という結論に辿り着いた。
そして、分析だけでなく自分のやりたいことも同時に考えた。
そして行き着いた答えは
PHPでの非同期処理を制作の中で勉強したい
フレームワークを使って制作したい
といった欲望だった。
昨年の失敗と、今年の欲望がこの果てしない制作のロードを敷くこととなった。
まずは、コンセプトを決定するところから
万人に受け入れてもらえるゲームにするためには、わかりやすさと面白さとビジュアルの良さと
わかりやすさ・面白さ・ビジュアルの良さ
ルール自体のわかりやすさで言うのなら、デュエル・マスターズがいちばんんだと感じている。相手のターンにやることがない。コストの概念があり、使えるカード使えないカードがわかりやすい。といったところがわかりやすさだと感じている。
それはそれとして、とりあえずこのカードを見てほしい。


この「BF-疾風のゲイル」というカードは、カードテキストには書かれていないルールによって起こることと、「半分にする」というテキストに隠された煩雑な処理によってこのようなコラ画像が作られてしまった。
ルールを整備することはいいことだが、カード効果だけでわからないことをここまで増やしてしまうのは、プレイヤーにとって非常にやさしくないと感じたし、側から見たら「なんだこれ」となって忌避してしまうとも感じた。
次に見るのは面白さ。
どのカードゲームにも面白さはあると思う。
しかし、共通点はある。
強いカードを使って相手を圧倒したり、相手の妨害をくぐり抜けて勝利をもぎ取る瞬間。そういったところは、どんなカードゲームにも当てはまるところはある。


この子たちみたいなインチキ効果を持つカードは、プレイ体験を大幅に損なうことになるから作りたくないよね


この子たちはついつい使いたくなるような豪快な効果を持っているよね
このグループにおける重大な差は、相手に何かの行動を制限させるものか、自分にとって大幅なアドバンテージをもたらしてくれるか、というところになる。
だからといって、マジック:ザ・ギャザリングのパワー9だったり遊戯王の強欲な壺だったりデュエマの母なる大地みたいな超パワーカードをつくてもいけないよね。
そして最後に、ビジュアルの良さ。
カードを始めるきっかけって何?って考えると、子供の頃だと「周りがやってて楽しそう・話題を作りたい・輪に入りたい」といったことが上がるだろう。しかし、真新しいものを始めるとなれば、ビジュアルの良さを先に見ることになるんですかね。
ビジュアルの良さと言っても多種多様。ですが、大きく3つの分類にわけることができます。
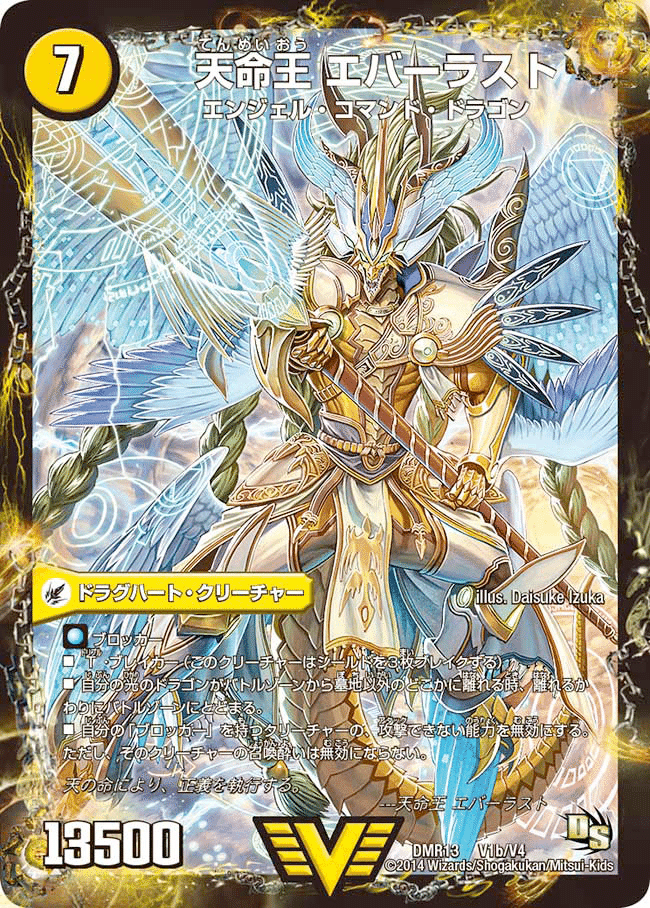
ひとつ、かっこいい・厨二的
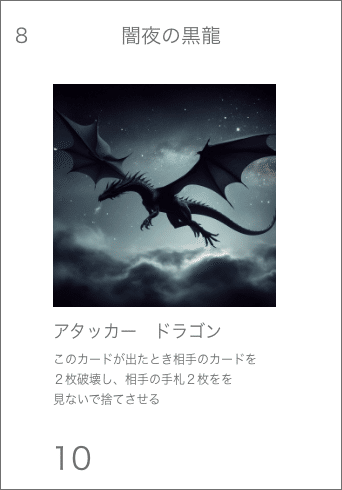
このドラゴンかっこいい!このカードを見ると己の闇が疼く…!となってしまうようなカード群ですね。
これに関してはどの層にも刺さりやすい良さですね。


カードゲームのイラストとしても王道中の王道って感じがしますね。
ふたつ、かわいい
かわいいの中でも分類ができそうですね。アニメ的イラストなかわいさ、小動物的なかわいさ、キモかわいさなどなど


かわいいかどうかわからないけど、とりあえず不足コストはブレイドラから確保

こうして見てみると、キモかわいさを捻出するのってかなり難しく思いますね。不気味な異形をかわいい感じに見せるのは、かなりの挑戦が必要かもしれない。
みっつ、美しさ
カードをひとつの美術品として楽しむことができそうなイラストも、魅力に感じますね。



子供たちが「このカード見て始めた」、なんて言ったら驚いてひっくり返りそうなカード群ですね
結論
コストの概念を持ち込んでルールを明確に
抑圧より突破を意識した効果を作り
バラエティのあるビジュアルのカードを作り見た目の幅を
この3点を軸にゲームデザインが始まった
制作の開始
期限も限られています。矢継ぎ早に行動を移します。
テーマの策定
まずはどんなカードたちを作ろうか決めます。
そしたら、このような案を思いつきました
0.人間
1.人魚
2.獣人
3.ロボット
4.ゴーレム
それぞれのカードたちに特色があった方が楽しそうだと思い、それも考えました。
前提として人間とそれぞれの種族が協力して戦う、というデザインにするところまでが決まっています。
1.人魚
自分達は攻撃することができないため、人間を支援して強化し、攻撃してもらう関係。
2.獣人
獣人と人間が合わさることにより、さらなる力を発揮させあうような関係
3.ロボット
性能が低いロボットを人間が強化する関係。
4.ゴーレム
守ることしかできないゴーレムを、人間の知識で攻めに転じさせる関係。
そして、友人にこれを見せたらこんなフィードバックが来ました
「ドラゴンはいないのか」
5.ドラゴン
人間がドラゴンの降臨を補助したり、強化したりする関係。
この五つの種族?にゲームデザインという命を吹き込んでいきます
イラストを作ろう
生成AIを用いて、短時間で大量のイラストを生成することを前段階から決めていました。
数ある生成AIの中から選んだのは「Bing Image Creator」
最近はAIにお熱なMS社、その実力を見せてもらいましょう

お〜

あ〜

へ〜

ふ〜ん

はへ〜

ほえ〜

ふむふむ

なるほど

大体

わかった
…彼がいい仕事をしてくれることがわかりました。
ですが、表現規制の観点から生成した画像を見せてくれないこともあります。最初からそんな画像を生成するんじゃない

一週間に15回高速生成の権利が与えられます。(約10-20秒くらいで生成されます)それを使い果たすと、生成に1分くらいかかってプロンプトの叩き直しが面倒になります。
こうして、各テーマで使えそうな画像が一通り揃いました。

テーマの詳細
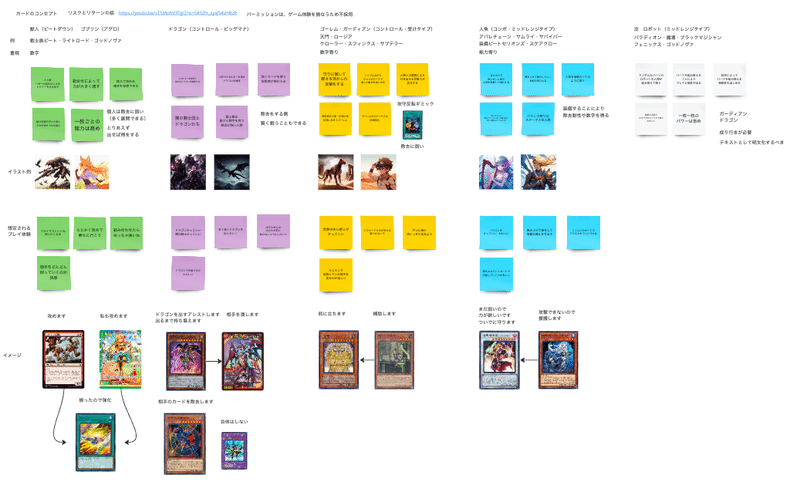
Miroを使っていろいろ洗い出してみました

このボードでは、それぞれのカードに当てはめられる能力や、それを使うことによってユーザーが感じるであろうこと、アートワークの例などが書かれています。
この段階でロボットは「難しすぎる」とのお叱りを受けたのでドロップアウト(実際デザインするのも難しそうだし切り捨てて正解だったかも)
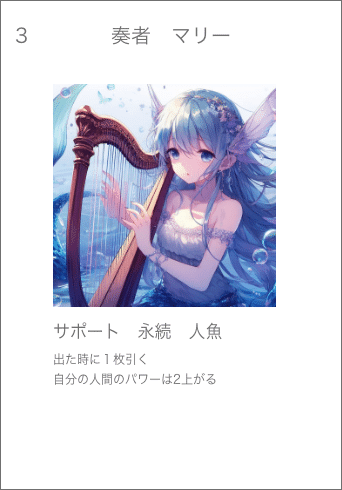
1.人魚
自分の人間すべてに影響を及ぼす人魚を並べて、人間を強化し攻める。
イラストはアニメ調で、かわいいカードを多く作ってる(絵画風のイラストもある)
イメージとしては、遊戯王の装備魔法や永続魔法のようなものが上がる。
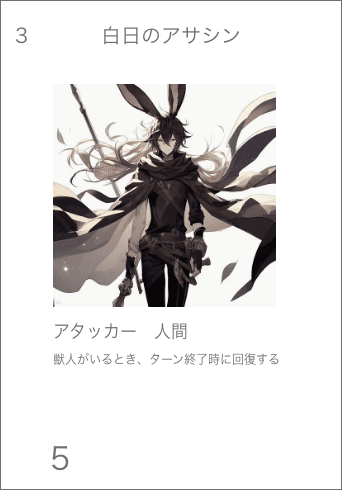
2.獣人
人間と獣人、それぞれが攻撃に参加しする。
それぞれのカード単体ではすべての能力が発揮できず、人間と獣人が揃った時に最大限のパフォーマンスが発揮できる。
カードイラストはかなり混沌としていて、個性がある。
デュエル・マスターズのゴッドリンクのようなものを想定している
3.ドラゴン
人間がドラゴンの登場をサポートしたり、除去をしつつ戦うコントロールタイプ。
除去カードや手札補充・交換カードなどが揃っていて、使いたいカードを効率よく引き込みに行きたい
カードイラストはダークな感じが多め。ファンタジー。
一般的なコントロールデッキを想定。
ゴーレムはデザインが難しそうなため一旦保留し、この3テーマを軸に制作を進めていくことにした。
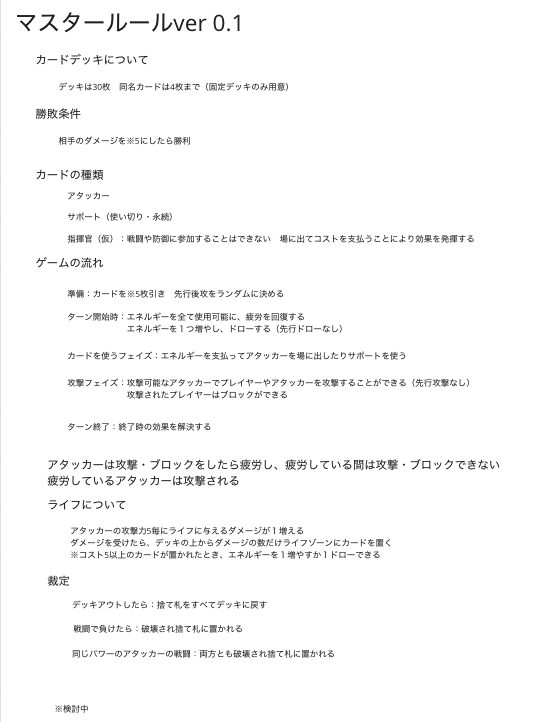
ルールを決めよう
ただただ工場だけ作ってもラインは動きません。どのように動かしていくかのルールを決めてゲームを動かします。
先述したコンセプトの決定でもある程度想起したようなルールで作っていきます。
ダメージをある程度蓄積させ、とどめを刺して勝利。という根底を先んじて制定しました。
このルールは、ウィクロスの勝敗ルール(7つのライフを削ってとどめを刺す)を参考しました。

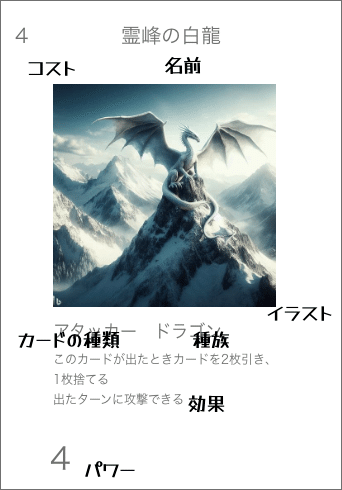
カードにはコスト・名前・イラスト・種類・種族・効果・パワー・イラストが載っている。
そして、先述したライフに与えるダメージはこのパワーが密接に関わる。
このパワーが5ある毎にダメージを与えられるという変わったダメージ仕様にしました。
速攻デッキの抑制・強化を主軸にして戦うことがこのルールを生み出しました。
このダメージを5蓄積させ、ダイレクトアタックを決めたものが勝者となります。
そして、カードにはアタッカー・サポート・指揮官の3種類が存在します。
アタッカーは攻撃を行い、サポートが補助をする。指揮官は特殊な効果を発動することができます。
サポートには使い切りと永続の2種類が存在し、永続サポートはサポートゾーンに残っている限り効果を発揮します。
指揮官も同様に、サポートゾーンに残るカードです。

能力の制定
コンセプトという型と、ルールという原料が出来上がりました。そこにカードの命である能力を注ぎこんだら立派なカードの(プロトタイプが)完成です。
不具合があればまた命を注ぎ込むだけです。
1.人魚
ちょっと非力気味な人間を人魚が強化するするカード群。
人魚をあたかも装備するかのようにして、人間が強化されるような構造になっている。
ターンが経つほど強化が蓄積される。まさしく「積み上げる幸福」のようなテーマになった。


2.獣人
速攻を得意とするカード群。
人間と獣人が揃うとさらなる効果を持ち、相手に苛烈な攻めをお見舞いできる。
いろんなアプローチで速攻を楽しむことができる、ちょっと頭を使うテーマになった。


3.ドラゴン
人間が強力なドラゴンの降臨をサポートするコントロールタイプのカード群。
コストの高いドラゴンを出すために、人間があれやこれや工夫して奔走します。
かっこいいカードがたくさん使える厨二心をくすぐられる、そんな夢のようなテーマ。



ひとつひとつに命を注ぎ込む作業、大変だったけど大変面白かったです。
取り急ぎこの3テーマのカードを作りました。
次に行うことといえば…
テストプレイ
ルールやカードの効果が決まれば、まずはプレイしてみます。
プレイせずに考えた効果やルールには必ず穴があります。それを加筆修正するためのテストプレイです。
プレイする前にカードを用意します
カードのデータを一通りXDで作りPDFに出力し、印刷したものをカードの入ったスリーブに入れました。

テストプレイ人員として、人柱を用意しました。
テストプレイの様子です。

第一回テストプレイ
人柱第一号にどんなデッキを使いたいか聞いたら、真っ先に「人魚」と答えました。理由は単純、かわいいカードがたくさんあるから。とのこと。
しかしこの人魚というテーマ、見た目とは裏腹に凶悪な性能をしていることがわかりました。
簡単に強化できて、簡単に展開できて、後から展開されたカードも恩恵を簡単に受けることができたり、ただただ強化が強かったり…
他のテーマにもぶっ壊れカードや弱すぎカードが存在しているということを把握して、1回目のテストプレイを終了した。

第二回テストプレイ
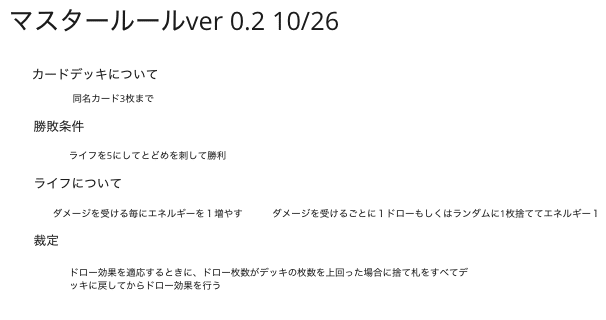
ルールにも欠陥があったため追加修正

ダメージを5にしてもう一度攻撃して勝利というルールを定めて、土壇場での逆転がしやすいようにした。
第二回テストプレイには、ドラゴンデッキを使う人柱も参加した。
彼はカードゲームの経験が深く、一緒に遊戯王をやることもある。
人柱VS人柱のテストプレイできちんとゲームが進行するか、ということも確認した。しかし、ルールへの理解が浅かったのもあり自分がいないと進行はスムーズではなかった。
ここで分かったことは、初めてやる人にとってわかりやすい導線を組んでプレイしやすくするということの重要さ。実際にプレイする現場には自分はいない。ということ
オンラインで実装するとなれば、わかりやすいチュートリアルや読みやすいマニュアルは必須となるだろう…と分かった。
そして再度カードの修正をすることになった。自分以外のプレイヤーが使うことにより新しい選択肢が生まれてくるからだ。

微妙なカードの一斉底上げ
今回の修正は、すべてのカードに可能性を持たせたい!という想いのもとでかなり大きく修正することになった。
第三回
このテストプレイはほとんど確認のために行うものとなった。
ゲームの進行はおおむね問題なく行われた。
それぞれ人柱は口を揃えてこう言った。「面白かった」
とにかく早く制作に取り組まなければいけないため、次のフェーズに取り掛かることにした
プログラムをかく
さっさと進めていきます。使用する技術は構想の時点で大体決めていまた。
フロント:React
バック:Laravel
通信:WebSocket
この3つの技術スタックで挑むことになりました。
プロジェクトを作る
Laravelプロジェクトを作ります。
と言っても未経験だったのでまずはサイトに従いTodoアプリを作ってみました。

ここで初めてMVCという概念に触れ、分割することによって管理がしやすそうだ(小並感)など感じた。
DB操作が異次元すぎて、何がどうなったかが全くわからなかった。
Reactとの統合
Reactでフロント作りたいなーってなったから統合しました。
Reactコンポーネントを使えれば、開発は一気に楽になるだろうとのことでチャッピーくんに色々質問しながら環境を整えました。
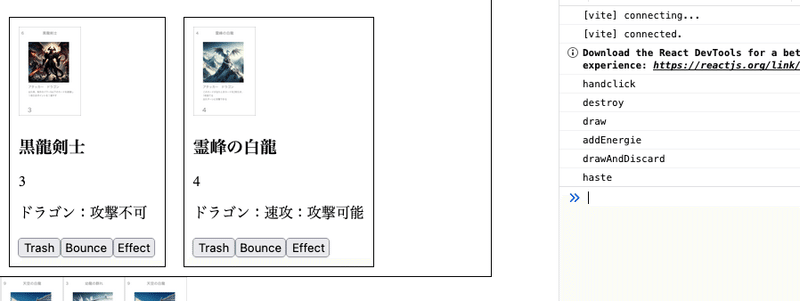
コンポーネントの制作

多いわ!
それぞれのコンポーネントについて解説します
(…Enemy.jsxは敵サイドのものを表している(多分消える))
BattleZone:自分のバトルゾーンを表示する
Deck:デッキを表示する
DeckList:デッキの中身を表示するモーダル
EffectWindow:効果を表示するためのモーダル
Hands:手札を表示するコンポーネント
LifeZone:ライフを表示する
SurpportZone:サポートゾーンのカードを表示する
Trash:捨て札の送られる場所を表示する
TrashWindow:捨て札の中身を表示するモーダル
ZonePlayer:自分のすべての盤面データを管理するコンポーネント
--gameData
CardData:カードデータをオブジェクト形式で置いている
CardEffect:カードの効果処理を管理する
--sIngle
ActivrCard:場に出ているカード自身を表示する
DeckCard:デッキの中に入っているカード自身を表示
Hand:手札のカード
LifeCard:ライフゾーンのカード

効果の処理とか
効果の処理は、チャッピーにアドバイスを受けながら定めた
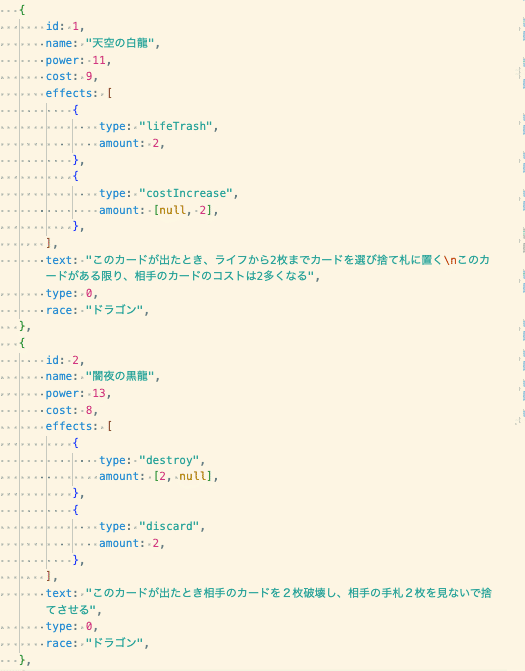
まずはカードのデータを作った。

id:個別のID
name:カード名
power:カードの持つパワー
cost:コスト
effects:効果(配列)
type:効果タイプ
amount:効果のプロパティ
text:表示する効果テキスト
type:カードタイプ(アタッカー・サポートなど)
race:種族
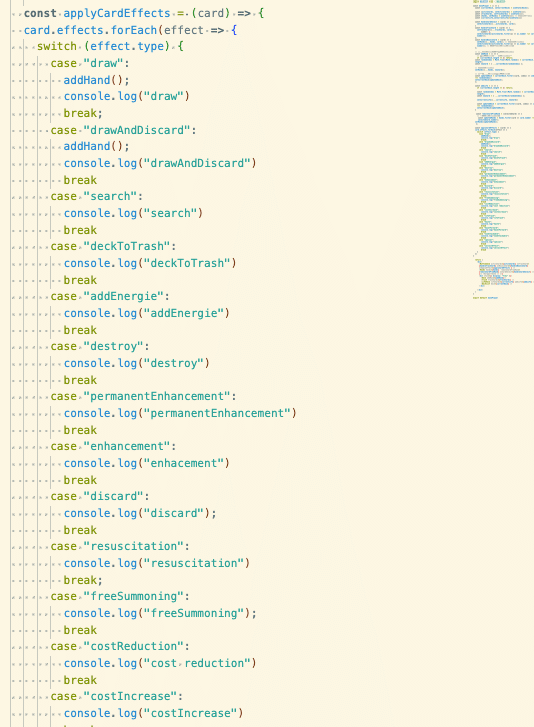
そして効果を管理するコンポーネントを作った


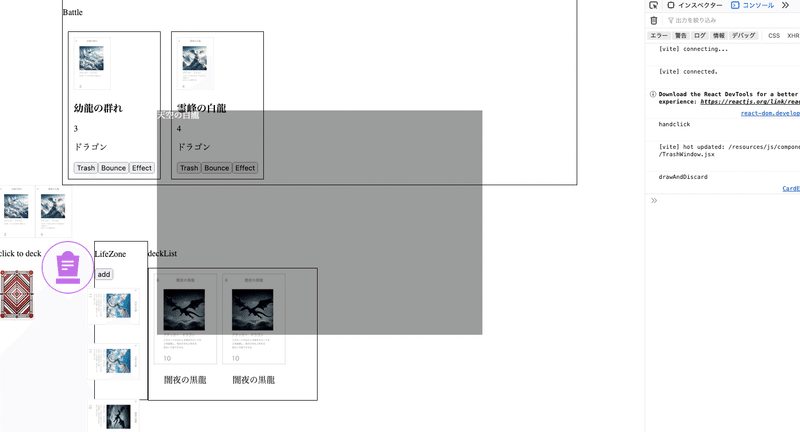
これにより効果処理を埋め込むことができるようになりました。
いかがでしたか?これがどのように作られているかがわかりましたね!
記事の続きは?
ありません
これは卒業制作として、在学中の最後の作品となるものとして制作をしている最中のものです。
これを完成させて満足して卒業したい。これだけが今の目標かもしれない。

明日のアドカレは時計姉さん、あたまりんさん、ムーナナさん、folosuruさん、🐺さんの5本です。
それではまたいつか、それともまたすぐにお会いしましょう。

この記事が気に入ったらサポートをしてみませんか?
