
簡単!X(旧Twitter)に自動投稿する方法とは?
「Xの自動投稿がしたい!」
「予約設定は分かるけどめんどくさい…」
「TwitterAPIの使用方法が分からない!」
本記事ではこのような方を対象に、GoogleApp Script(GAS)を使用したX(旧Twitter)への自動投稿ができる方法をご紹介します。
■本記事で分かること
GASを使用したX(旧Twitter)への自動投稿の方法
■本記事の信頼性
私は、本業でChatGPTなどのAIツールを活用して効率化を実現。ほぼ毎日定時で帰宅し、家族との充実した時間を確保している「なおき」といいます。
AIと全く無縁の体育系で文系出身(数学Ⅱで終わりました)の私でもできる時短術をわかりやすく説明できるよう、Xなどを活用して情報発信しています。
実は、私自身も2023年12月からSNSを活用した
情報発信を始めたのですが
「毎日発信するのスーパーめんどくさい!」
と発信直後から思い、速攻で自動化する方法を模索しました。
そこでたどり着いたのがGoogleスプレッドシートに投稿日時、投稿内容を書き込んでおけば指定の日時に自動投稿される方法です。
実際やってみて分かりましたが…めっちゃ難しいやんけ!
スクリプトって何ですか?というレベルの私にJavascriptのコードを書くなんて不可能でした。
しかし、皆さん安心してください。
スクリプト → ???
GAS → ???
CLIENT ID → ???
こんな私でも、ChatGPTに聞いてスクリプトを出力してもらうことで実践できました!
今回は、とてもシンプルな構造ですが、実際に使えるようになったXでの自動投稿の方法をご紹介します!
1.Googleスプレッドシートの準備
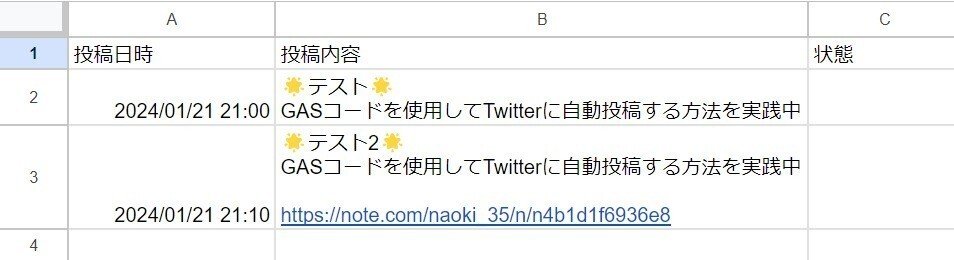
まずは、投稿の元データとなるGoogleスプレッドシートを準備します。
A1列に投稿日時
B1列に投稿内容
C1列に状態
をそれぞれ入力してください。

各列の2行目以降は任意の日時・内容を入力してくださいね。
また、シートの名前は「シート1」のままにしてください。
ここまでできたら、ツールバーにある「拡張機能」→「App Script」をクリックしてGoogle App Scriptを開きます。
2.Google App Script(GAS)の設定
初心者にとってはGASって何や!?
となると思いますが、
「スプレッドシートに書いた内容とXをつなぐ設定をするだけ」ですのでご安心ください。
ただ、この設定の際にプログラミングのようなコードがたくさん出てきて、横文字も多くなって見るのも嫌になる方もいると思います。
私も同じです(笑)
でも、安心してください。
体育系→文系×数Ⅱで終わった私ですら何とかなりました。
皆さんにも必ずできるはずですので、1つ1つ丁寧に進めていきましょう。
2.1 ライブラリの設定
まずは、スプレッドシートとXをつなぐための「OAuth認証」に必要なライブラリの設定を行っていきます!
画面左側にある「ライブラリ」をクリック
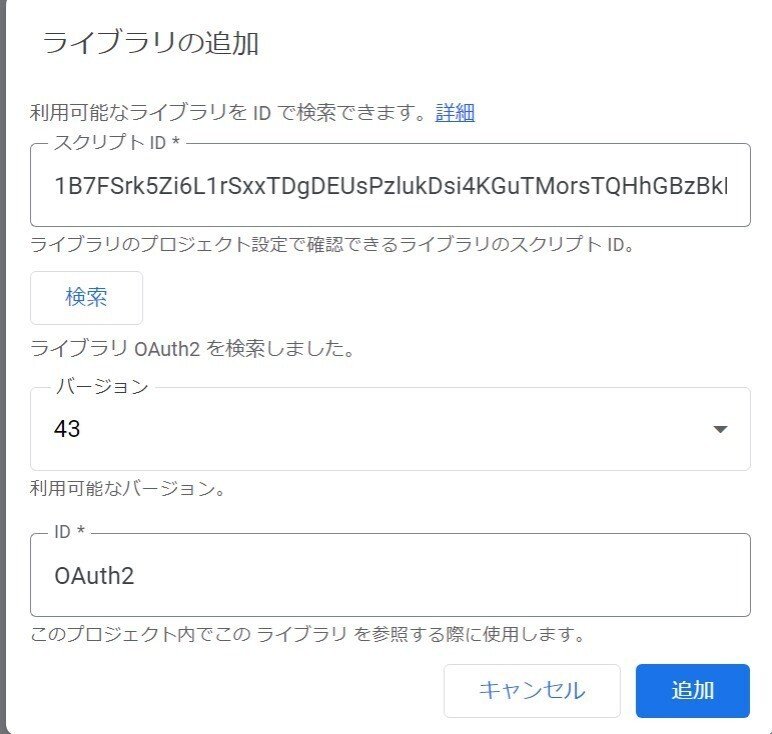
ライブラリの追加の画面で、以下のIDを検索してください。
1B7FSrk5Zi6L1rSxxTDgDEUsPzlukDsi4KGuTMorsTQHhGBzBkMun4iDF

すると、この記事を書いている2024.1.30時点では
バージョン:43
ID:OAuth2
と出てきますので、追加ボタンをクリックしてください。
追加出来たら、ライブラリの下に以下のように反映されます。
これで、ライブラリの設定は終了です。
2.2 スクリプトの設定
次に、X側との認証、スプレッドシートからのデータ取得とツイートの自動投稿といった設定をするためのスクリプトをコピペします。
元々記載されている以下のスクリプトは削除してください。
function myFunction() {
}削除出来たら、以下のスクリプトをコピペしてください。
const CLIENT_ID = 'あなたのCLIENT_IDを入力'
const CLIENT_SECRET = 'あなたのCLIENT_SECRETを入力'
/**
* Twitter APIに接続するためのOAuth2サービスを設定し、返します。
* この関数は、認証プロセスに必要な各種パラメータを含むサービスオブジェクトを作成します。
*/
function getService() {
pkceChallengeVerifier(); // PKCE認証フローのためのコードチャレンジと検証値を生成
const userProps = PropertiesService.getUserProperties(); // ユーザーのプロパティを取得
const scriptProps = PropertiesService.getScriptProperties(); // スクリプトのプロパティを取得
// OAuth2サービスの設定
return OAuth2.createService('twitter')
.setAuthorizationBaseUrl('https://twitter.com/i/oauth2/authorize') // 認証ベースURLの設定
.setTokenUrl('https://api.twitter.com/2/oauth2/token?code_verifier=' + userProps.getProperty("code_verifier")) // トークンURLの設定
.setClientId(CLIENT_ID) // クライアントIDの設定
.setClientSecret(CLIENT_SECRET) // クライアントシークレットの設定
.setCallbackFunction('authCallback') // コールバック関数の設定
.setPropertyStore(userProps) // プロパティストアの設定
.setScope('users.read tweet.read tweet.write offline.access') // 必要なスコープの設定
.setParam('response_type', 'code') // レスポンスタイプの設定
.setParam('code_challenge_method', 'S256') // コードチャレンジメソッドの設定
.setParam('code_challenge', userProps.getProperty("code_challenge")) // コードチャレンジの設定
.setTokenHeaders({
'Authorization': 'Basic ' + Utilities.base64Encode(CLIENT_ID + ':' + CLIENT_SECRET), // トークンヘッダーの設定
'Content-Type': 'application/x-www-form-urlencoded'
})
}
/**
* OAuth2認証プロセスの一環として、認証後に呼び出される関数です。
* この関数は、認証が成功したかどうかをチェックし、適切な応答を返します。
*/
function authCallback(request) {
const service = getService(); // OAuth2サービスの取得
const authorized = service.handleCallback(request); // 認証リクエストのハンドリング
// 認証が成功した場合の処理
if (authorized) {
return HtmlService.createHtmlOutput('Success!'); // 認証成功のメッセージを表示
} else {
return HtmlService.createHtmlOutput('Denied.'); // 認証失敗のメッセージを表示
}
}
/**
* PKCE認証フローに必要なコードチャレンジとコード検証値を生成します。
* この関数は、セキュリティを強化するためにOAuth2フローにおいて使用されます。
*/
function pkceChallengeVerifier() {
var userProps = PropertiesService.getUserProperties();
if (!userProps.getProperty("code_verifier")) {
var verifier = "";
var possible = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789-._~";
// コード検証値の生成
for (var i = 0; i < 128; i++) {
verifier += possible.charAt(Math.floor(Math.random() * possible.length));
}
// コードチャレンジの生成
var sha256Hash = Utilities.computeDigest(Utilities.DigestAlgorithm.SHA_256, verifier)
var challenge = Utilities.base64Encode(sha256Hash)
.replace(/\+/g, '-')
.replace(/\//g, '_')
.replace(/=+$/, '')
userProps.setProperty("code_verifier", verifier)
userProps.setProperty("code_challenge", challenge)
}
}
/**
* OAuth2認証プロセスに使用されるリダイレクトURIをログに記録します。
* このURIは、Twitterの認証ページから戻る際に使用されます。
*/
function logRedirectUri() {
var service = getService(); // OAuth2サービスの取得
Logger.log(service.getRedirectUri()); // リダイレクトURIをログに出力
}
/**
* スクリプトのメイン関数で、OAuth2サービスの状態をチェックし、
* 必要に応じて認証URLをログに出力します。
*/
function main() {
const service = getService(); // OAuth2サービスの取得
if (service.hasAccess()) {
Logger.log("Already authorized"); // すでに認証済みの場合のログ出力
} else {
const authorizationUrl = service.getAuthorizationUrl(); // 認証URLの取得
Logger.log('Open the following URL and re-run the script: %s', authorizationUrl); // 認証URLのログ出力
}
}
/**
* Googleスプレッドシートからデータを取得します。
* この関数は、スプレッドシートの全データを読み込み、それを返します。
*/
function getSpreadsheetData() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("シート1"); // スプレッドシートの取得
const range = sheet.getDataRange(); // データ範囲の取得
return range.getValues(); // データの取得
}
/**
* スケジュールされたツイートを投稿します。
* この関数は、指定された時間にツイートを自動的に投稿するために使用されます。
*/
function postScheduledTweets() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("シート1"); // スプレッドシートの取得
const rows = sheet.getDataRange().getValues(); // 全行のデータを取得
const now = new Date(); // 現在の日時を取得
// 各行に対する処理
for (let i = 1; i < rows.length; i++) {
const [scheduledTime, tweetContent, status] = rows[i]; // 各列のデータを取得
// スケジュールされた時間が現在時刻以前で、ツイート内容があり、まだ投稿されていない場合
if (scheduledTime && tweetContent && new Date(scheduledTime) <= now && status !== "投稿済") {
sendTweet(tweetContent); // ツイートを送信
sheet.getRange(i + 1, 3).setValue("投稿済"); // ステータスを「投稿済み」に更新
}
}
}
/**
* 指定された内容でツイートを送信します。
* この関数は、Twitter APIを使用してツイートを投稿します。
*/
function sendTweet(tweetContent) {
if (!tweetContent) {
Logger.log("No tweet content provided"); // ツイート内容がない場合のログ出力
return;
}
var service = getService(); // OAuth2サービスの取得
if (service.hasAccess()) {
var url = 'https://api.twitter.com/2/tweets'; // Twitter APIのURL
var response = UrlFetchApp.fetch(url, {
method: 'POST', // POSTリクエスト
contentType: 'application/json', // コンテンツタイプ
headers: {
Authorization: 'Bearer ' + service.getAccessToken() // 認証ヘッダー
},
muteHttpExceptions: true,
payload: JSON.stringify({ text: tweetContent }) // ツイート内容をJSON形式で送信
});
var result = JSON.parse(response.getContentText()); // レスポンスの解析
Logger.log(JSON.stringify(result, null, 2)); // レスポンスのログ出力
} else {
var authorizationUrl = service.getAuthorizationUrl(); // 認証URLの取得
Logger.log('Open the following URL and re-run the script: %s', authorizationUrl); // 認証URLのログ出力
}
}コピペができたら「保存💾」ボタンを忘れずにクリックしてください。
スクリプトの構造が知りたい方は、ChatGPTにスクリプトを貼り付けて、「これで何ができるの?」と聞いてみましょう。
3.X Developer Portalの設定
次に、X Developers Portalで必要なユーザー認証設定とXとスプレッドシートをつなぐために必要なIDなどを取得していきます。
X Developers Portalの登録方法は色んな方がブログなどで紹介しているので検索してみてください!
3.1 ユーザー認証設定
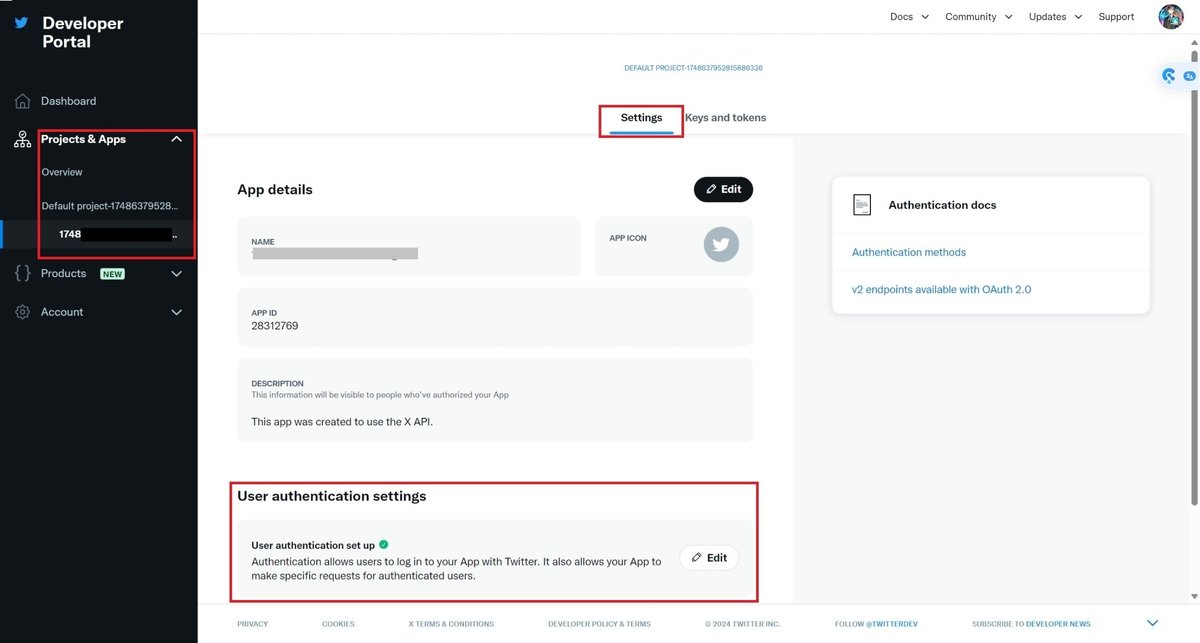
まずは、ご自身の「Project&Apps」の中にある「DEFAULT PROJECT」から
「User authentication settings」を探してください。

見つけたら「Edit」ボタンを押して編集します。
ここで必要な設定は以下の4つです。
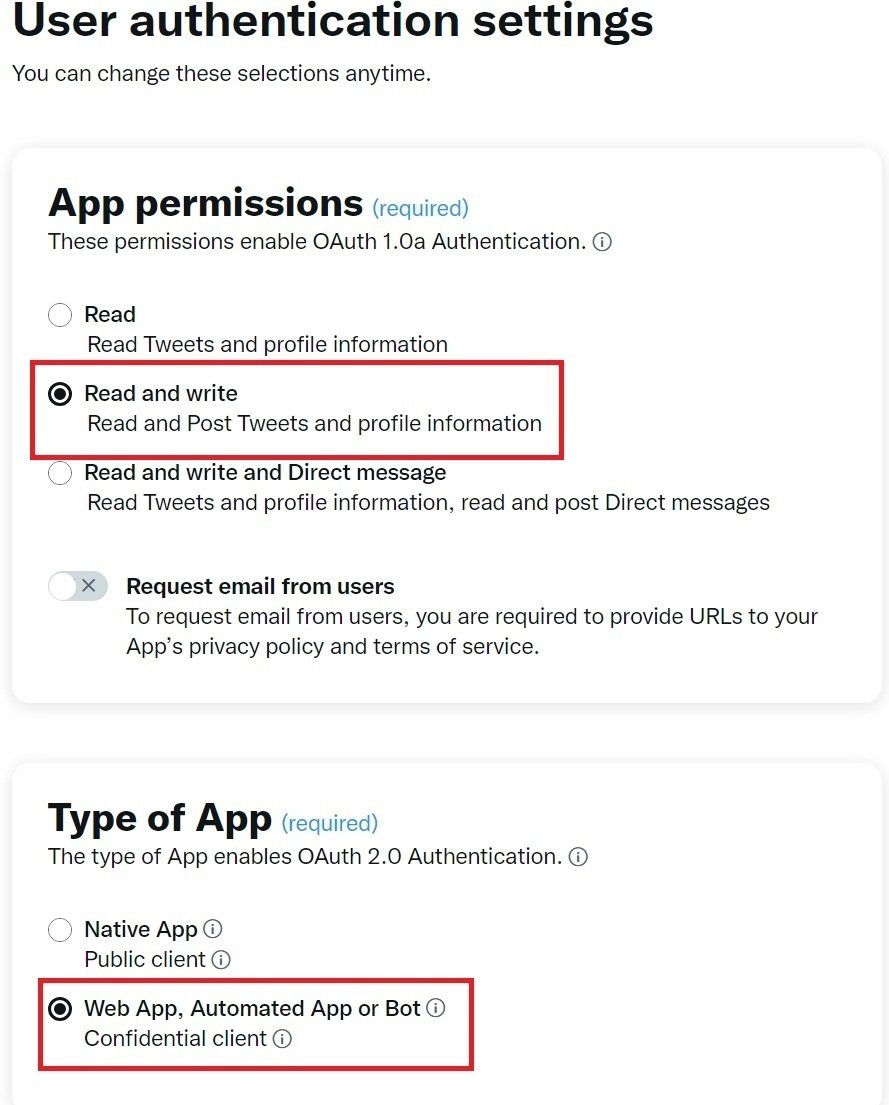
①App permissions
②Type of App
③Callback URI / Redirect URL
④Website URL
①App permissions
Xの読み込みと書き込みを許可するため「Read and write」を選択してください。
②Type of App
「Web App, Automated App or Bot」を選択してください。

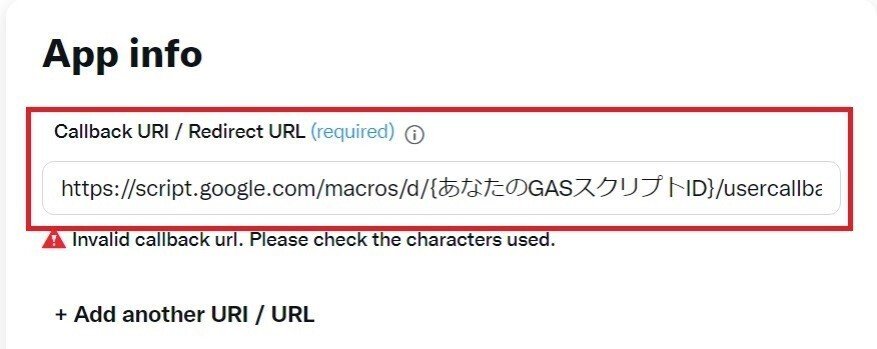
③Callback URI / Redirect URL
まず、以下のURLを入れて下さい。
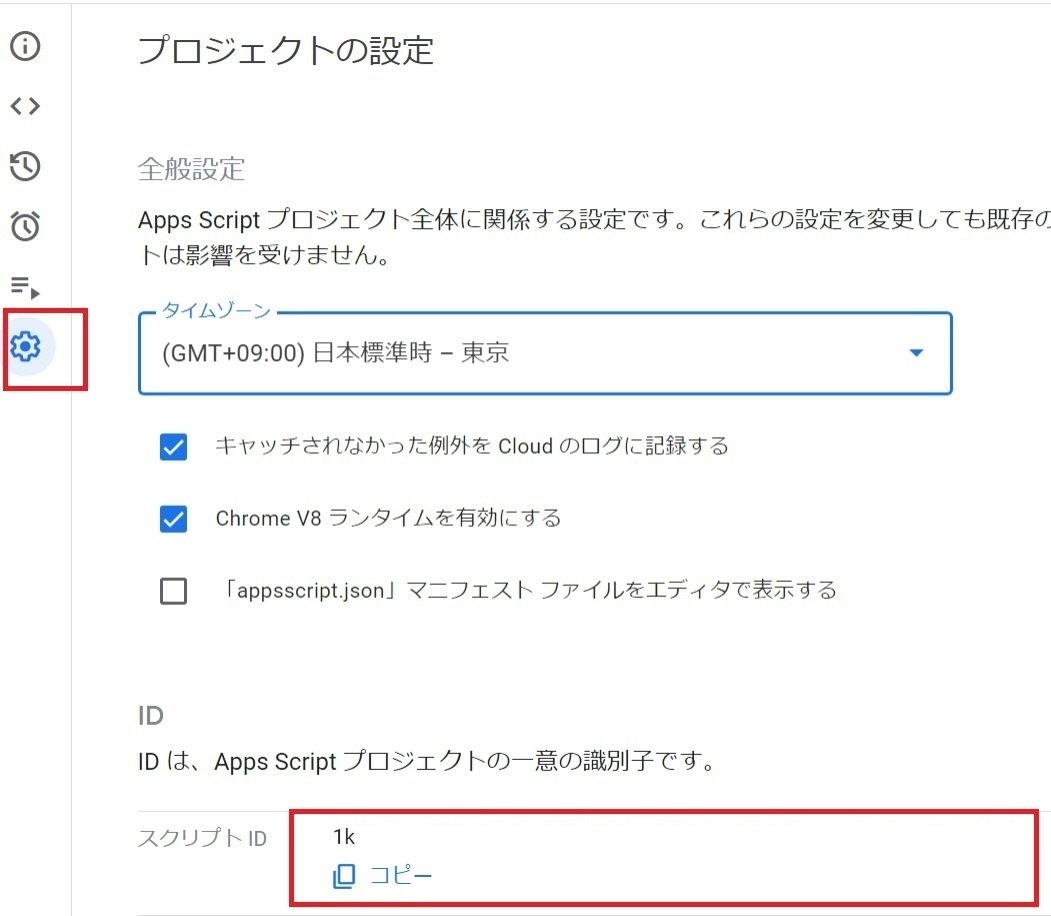
https://script.google.com/macros/d/{あなたのスクリプトID}/usercallback{あなたのスクリプトID}と記載のあるところに、App ScriptのスクリプトIDを入力します。

スクリプトIDの場所は以下のとおりです。

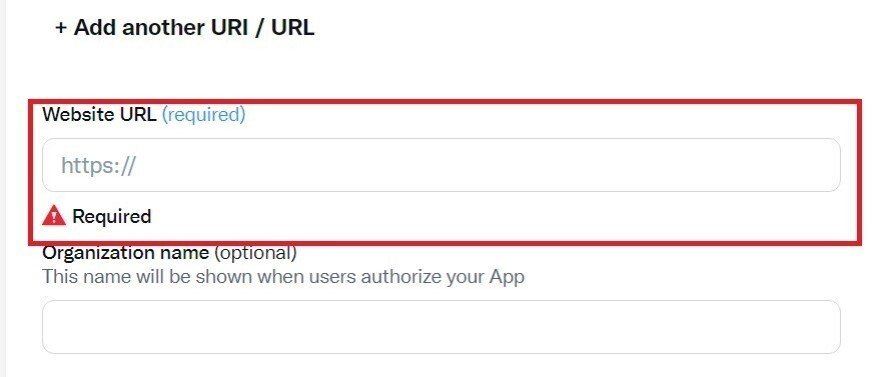
④Website URL
認証に直接影響する内容ではないため、とりあえず設定で参考にしたURLを張り付けておけばOKです。

ここまで入力出来たら「Save」を忘れずにしてください。
3.2 CLIENT IDなどの設定
次に、あなた個人がアクセスしようとしていることをXに確認させるためのCLIENT_IDとCLIENT_SECRETを取得します。
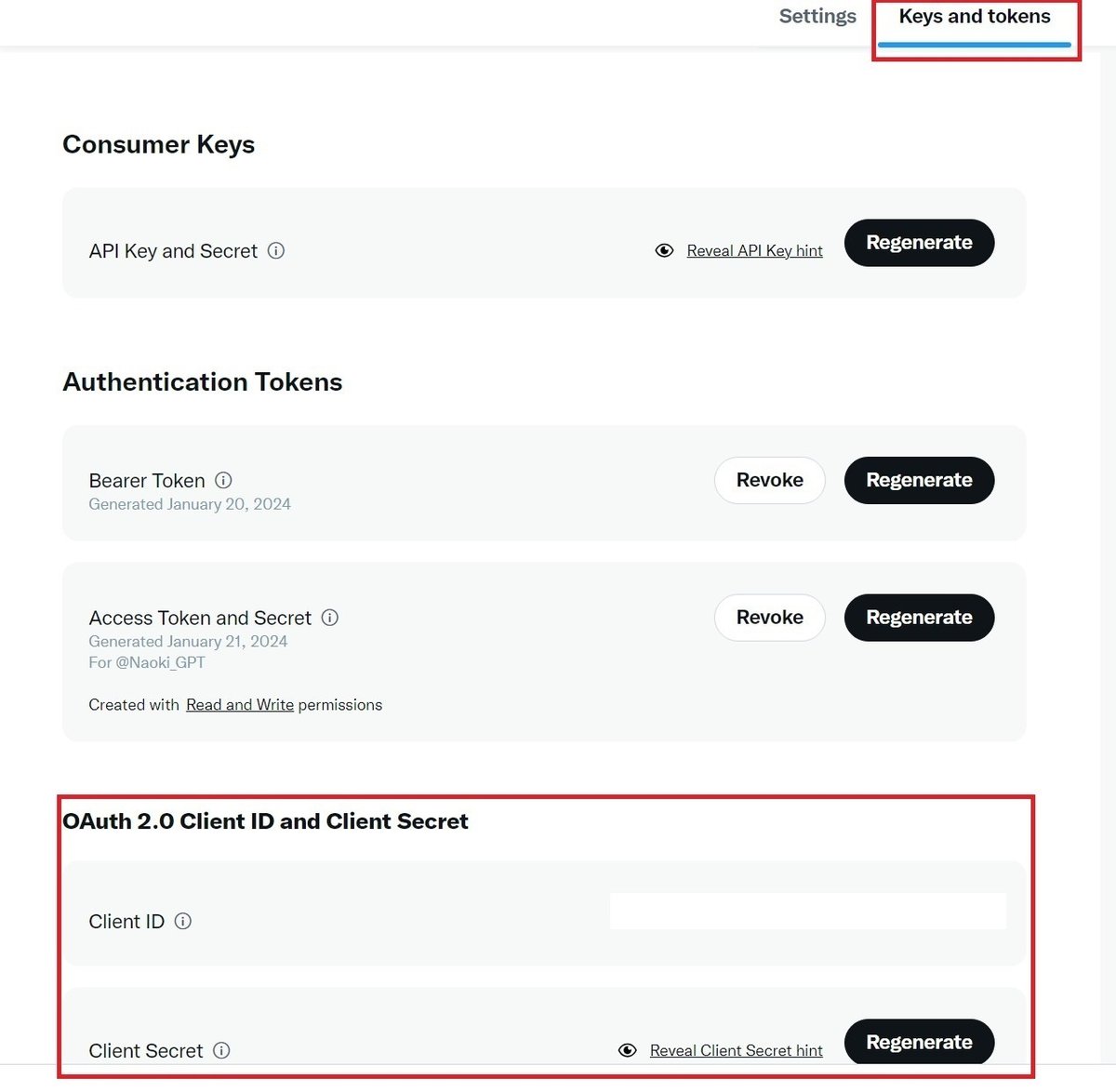
Keys and tokensのタブをクリックして、
一番下にある
OAuth 2.0 Client ID and Client Secretからそれぞれの値を取得してください。

この値は外部に漏洩するとご自身のIDを際限なく使用されて課金させられるような事態に陥る可能性があるため、厳重に保管してください。
CLIENT IDなどが取得出来たら、App Scriptに戻って、先ほどコピペしたスクリプトの一番上にそれぞれの値を入力します。
const CLIENT_ID = 'あなたのCLIENT_IDを入力'
const CLIENT_SECRET = 'あなたのCLIENT_SECRETを入力'4.OAuth認証
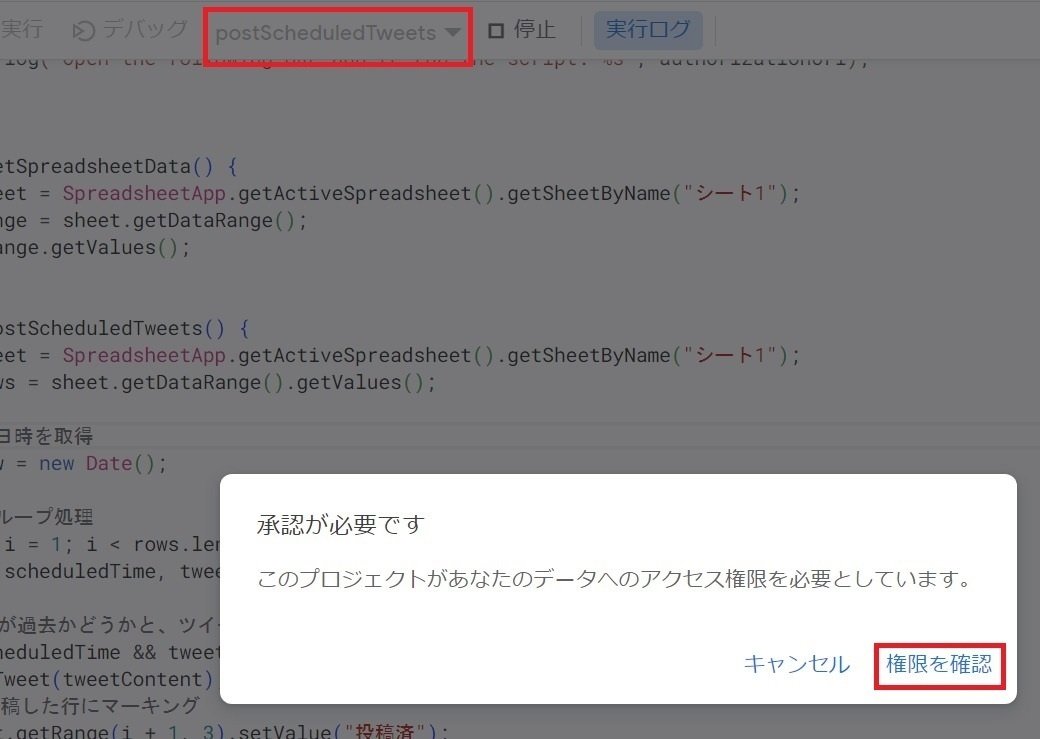
次に、Google App Scriptに戻って「postScheduledTweets」の関数を選択して実行します。関数の選択は以下の画像の赤枠部分で選べます。

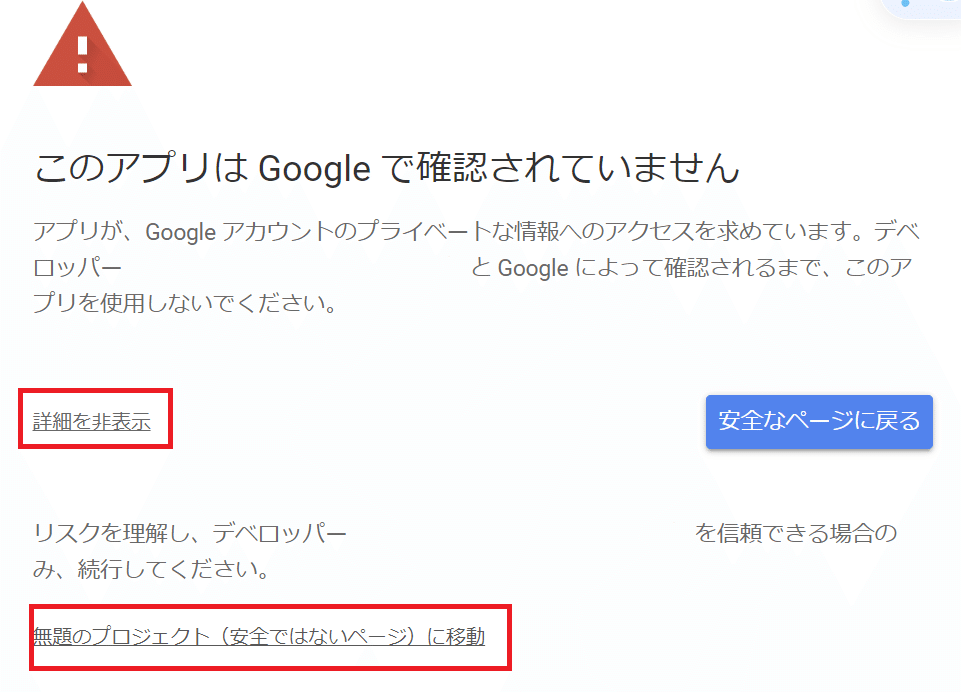
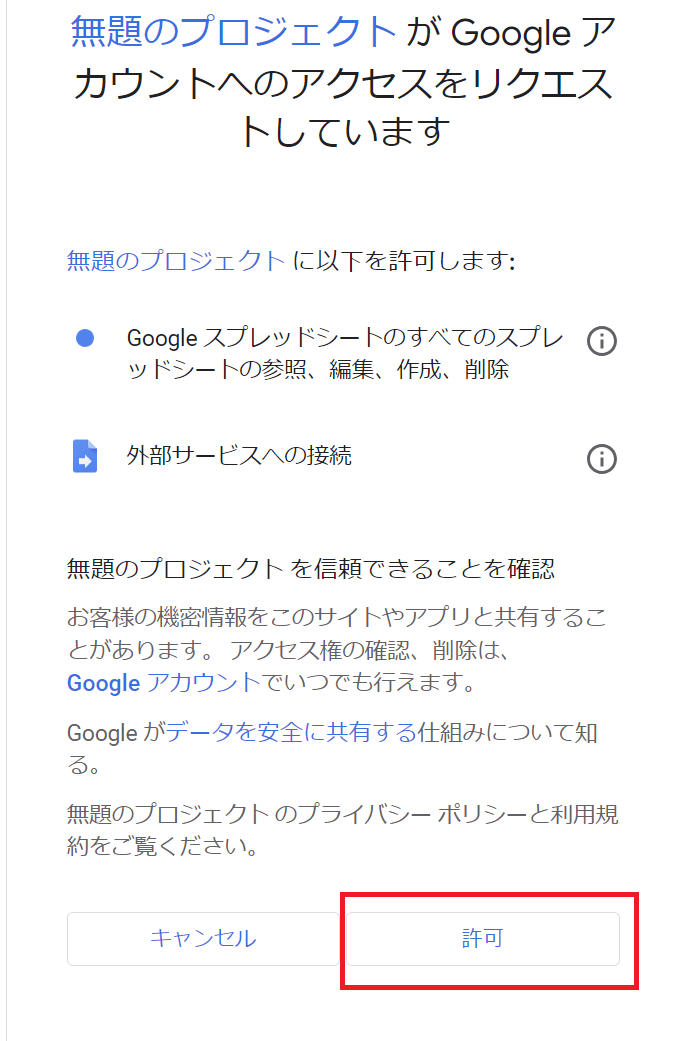
最初はデータへのアクセス権限の許可を求められるので、以下の手順で承認してください。


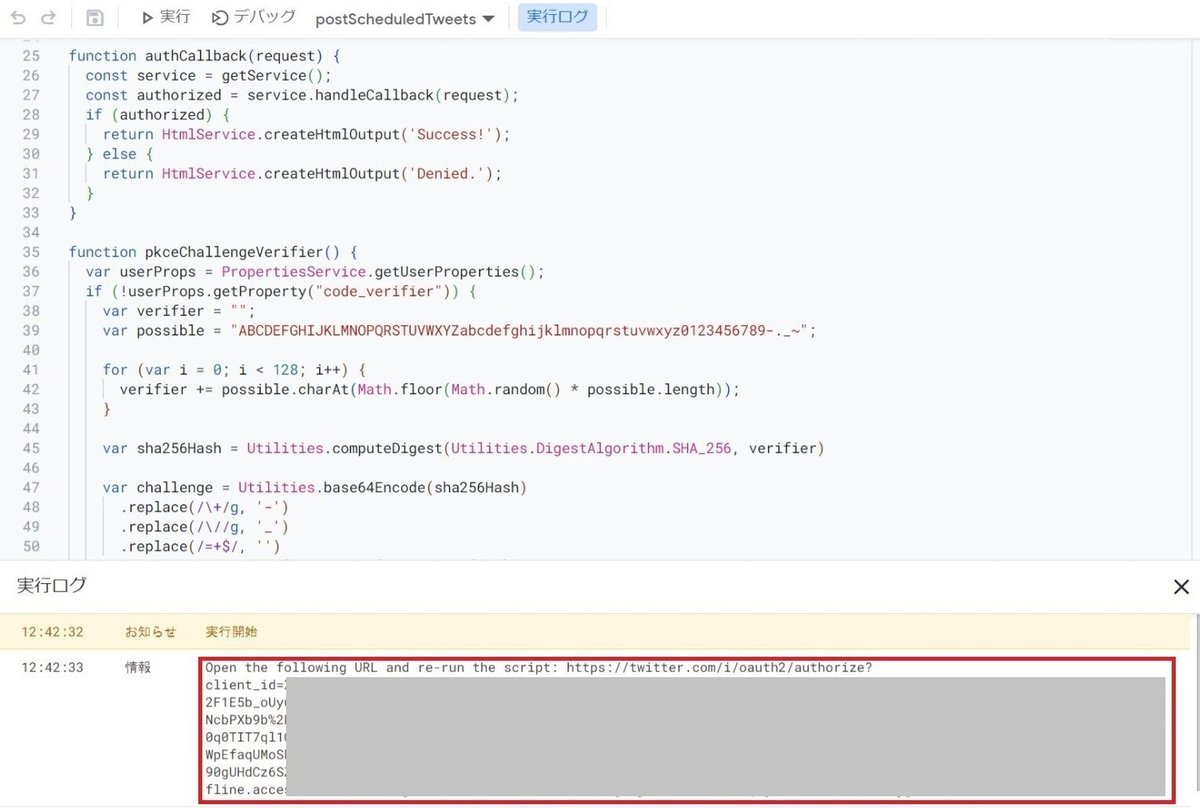
許可した後、「postScheduledTweets」関数が実行されます。

この際、実行ログに「https//~~~」という非常に長いURLが表示されるので、そのURLをコピーして、新しいタブのブラウザで開いてください。
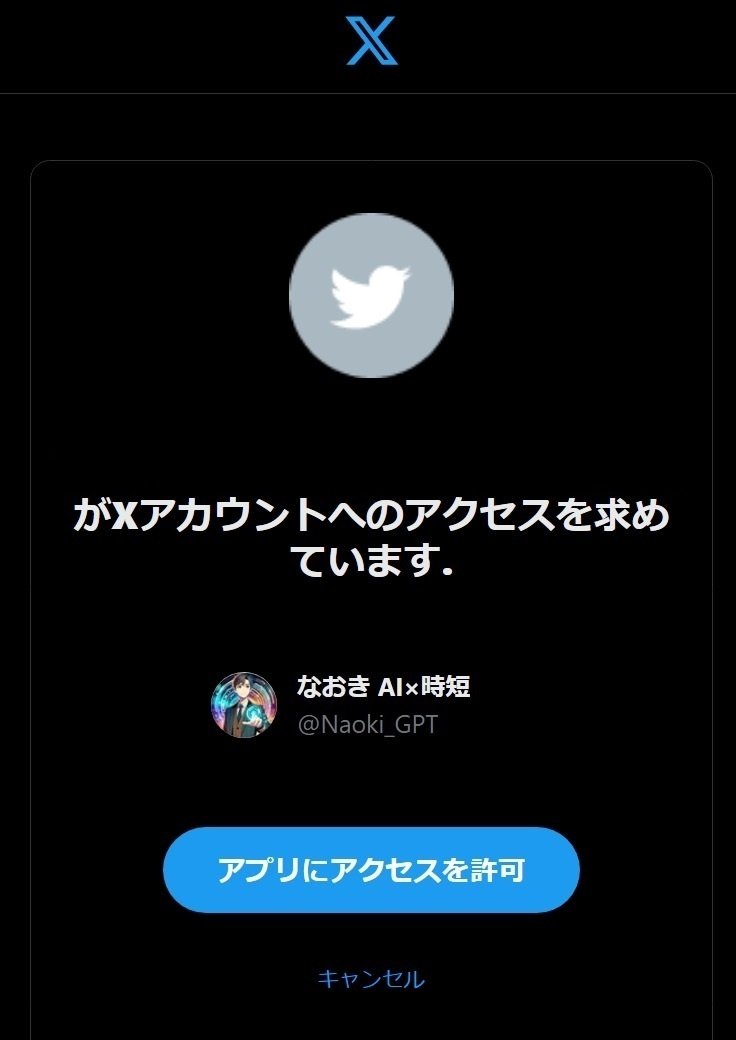
すると、「Twitterアカウントへのアクセスを求めています」という表示がでるので、「アプリにアクセスを許可」を選択してください。

「Success!」という表示がでれば、GASからXにアクセスする際、あなたがあなた自身かどうかX側が認証するためのOAuth認証の設定完了です!

ここまでくれば、スクリプトで設定した内容に基づいてXにアクセスできるようになるため、スクリプトを実行すれば自動的にGoogleスプレッドシートの内容がXに投稿できるようになっているはずです。
5.トリガーの設定
設定の最後は、指定した時間に投稿するためのトリガーの設定です。
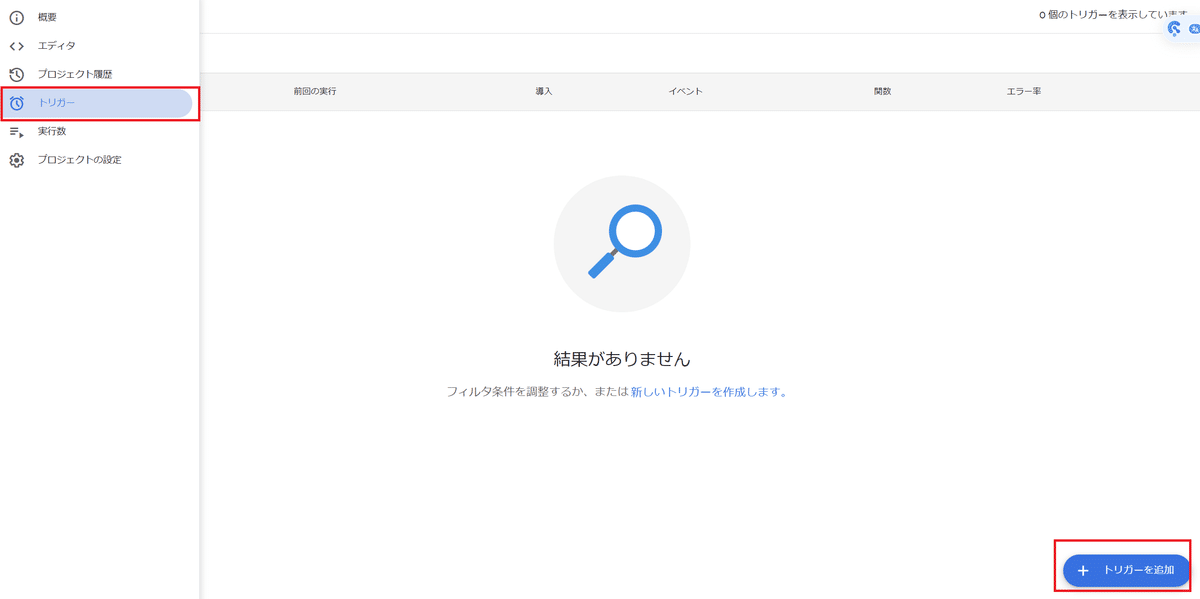
App Scriptの「時計⏱」マークから、トリガーを追加を選択します。

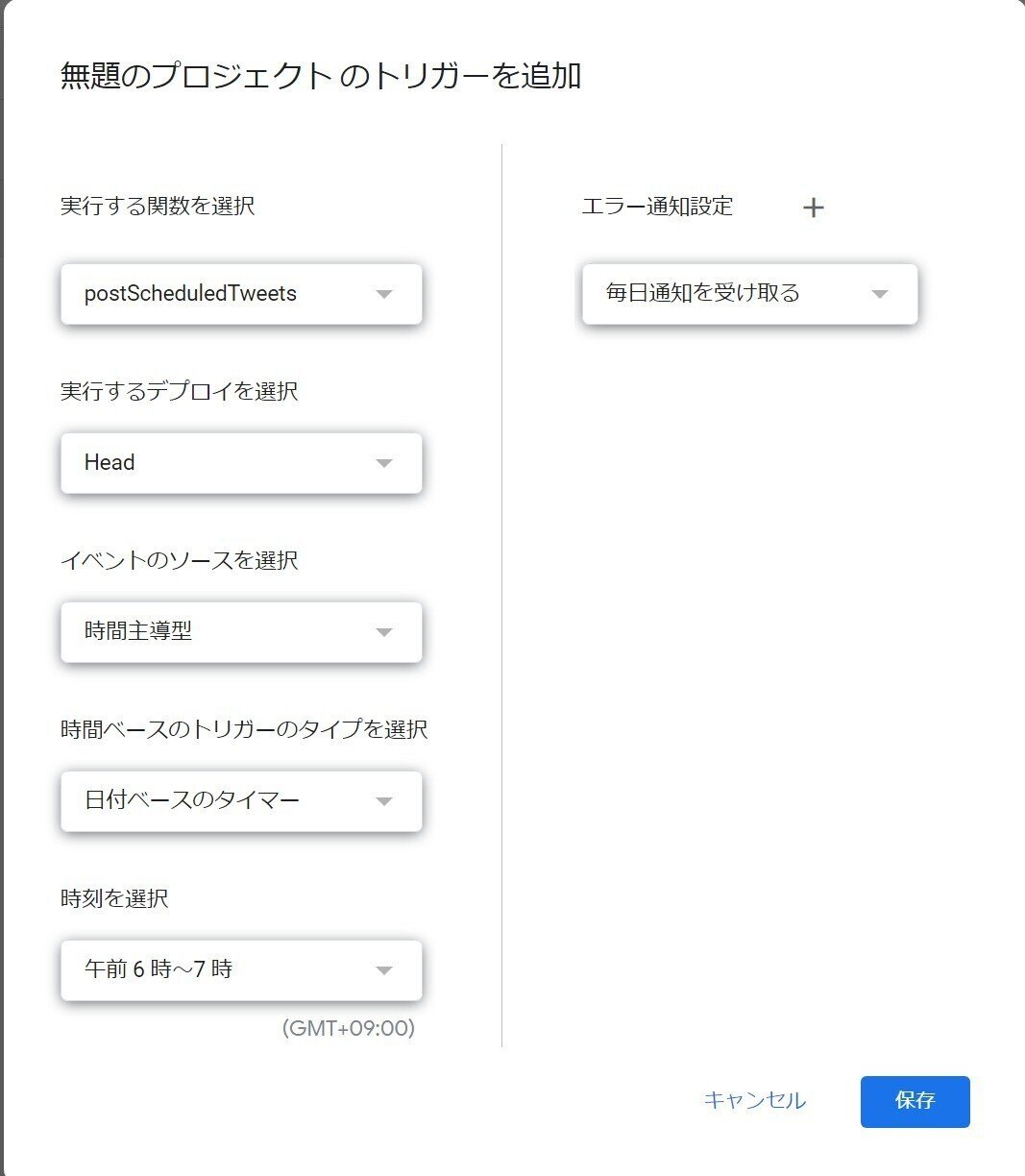
実行する関数を選択「postScheduledTweets」
実行するデプロイを選択「Head」
イベントのソースを選択「時間主導型」
時間ベースのトリガーのタイプを選択「任意のタイマーと時間を設定」

設定出来たら「保存」をクリックしてください。
6.自動投稿の実施
あとは、トリガーで設定した時間に実際に投稿されているかどうかをXで確認してください!

もし、投稿されていない場合はApp Scriptの各関数で「実行ログ」を確認して下さい。
エラー内容をコピペしてChatGPTに「こんなエラーが出たんだけどどうすればいいのか初心者にも分かるように教えて」と聞いてみると、大体解決策がわかります。
7.まとめ
今回は、「GASを使用してX(旧Twitter)に自動投稿する方法」をテーマに紹介しましたが、いかがだったでしょうか?
Googleスプレッドシートの準備
Google App Script(GAS)の設定
X Developer Portalの設定
OAuth認証
トリガーの設定
上記の内容が実行できれば、時間投稿を毎回設定している方もすべてGoogleスプレッドシートに入力しておけば勝手にGASが実行してくれます!
今回は非常に単純な構造ですので、文字とURLの投稿しかできませんが、とりあえず自動投稿したいという方には十分な内容だと思います。
実際に使ってみたい方はコチラ👇をダウンロードして使ってみてください!
※Xで紹介してくれた人は特別価格『980円』でダウンロードできます!
ここから先は
この記事が気に入ったらチップで応援してみませんか?
