
javaScriptの旅に出発!! ~1章 javascript勉強法~
皆さん、こんにちは!このブログでは、プログラミング言語の中でも自分が最も勉強してきた、javascriptに特化したブログを書きたいと思います!
HTMLやCSSを勉強した後、javascriptを勉強している方々は多いのではないのでしょうか?
またそれと同時に、文法を理解したのに作りたいものだったり、問題が出された時に何を書けばいいのか分からなくなる方が多いと思います。
結論から言いますと、原因は圧倒的な経験不足です。
もちろん!!自分も同じ状況に陥っていました
「if文やfor文きちんと勉強して理解したはずなのに
理解できていないのかな?」
「progateの問題は解けるのになんで出来ないんだ…」
「javascriptが使えるってどういう事だろう…?」
すごく悩んだ時期がたくさんありました。
その際、MENTAというサービスを使いバンクーバーで何年も働いている一流のエンジニアと話す機会を作りました。
その会話の中で、
「君は受験勉強の時、英単語を何周やった?その回数、基本的な文法を書いたりした?」
この言葉で自分は完全に目が覚めました。javascriptの知識が点と点でつながらない理由は圧倒的な経験不足です。
例えば、この問題を一瞬で解くことはできますか?
問題)3文字の英語が送られる。その中で英文字が被っていないものだけを取り出す関数を作ってください
2分程度考えてみてください!
回答)
//3文字の英語が送られる。その中で英文字が被っていないものだけを取り出す関数を作る
//aabの時、取り出されるのはb,abcの時、取り出されるのはabcである。
//bbcの時を考える
//1、bbcを一つ一つに区切る+結果を挿入する空の配列を作る
//2、一つ目のbで場合分けをする
//3、二つ目と同じで三つ目と違う場合三つ目が被ることはないのでそれをpushする
//全体のプロセスを考える
//1、一つ目と二つ目の文字が同じ時、bbcで考えた時のように結論が出るので違う時のプロセスを考える
//2、二つ目の文字と三つ目の文字の場合分けをすると全ての結果が出る。
const oneString = (str) => {
const strSplice = str.slice('');
const result = [];
if (strSplice[0] == strSplice[1]) {
if (strSplice[0] !== strSplice[2]) {
result.push(strSplice[2]);
}
} else {
if (strSplice[1] == strSplice[2]) {
result.push(strSplice[0]);
} else {
const arr = [...strSplice];
result.push(arr);
}
}
return result;
}
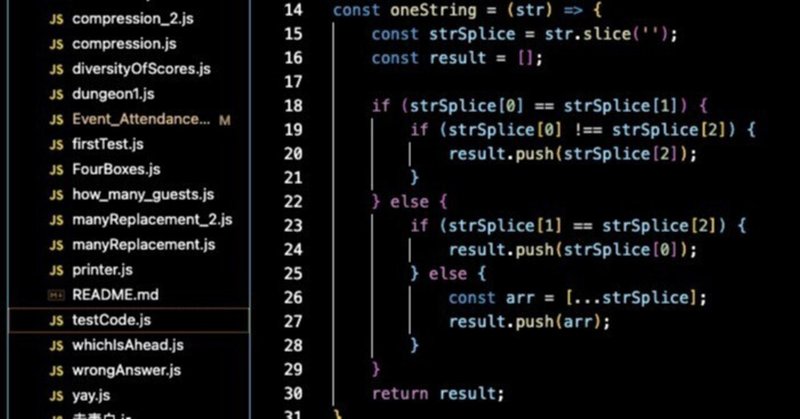
実はヘッダーの画像が答えでした(笑)
この問題は慣れると1分で解けます
この問題で知ってほしかったこととしては、
・頭の中で実装の流れをしっかり描けること
・それをプログラムに移せること=>基礎的な文法の徹底理解
この二つが非常に重要だと思っております
ごめんなさい、少し脱線して頭の中で実装の流れをしっかり描けることに関してお話しさせていただきます。
このコードで言うとコメントアウトしてある部分になります。
私はこの力『アルゴリズム』を鍛えない限りエンジニアになることはできないと思います。なぜなら頭の中で整理できないことを実装できないからです。
ここが未経験者と大学の情報学部や理系で勉強してきた人との圧倒的な差であると思っております。(理系の人は研究や難しい講義をこなしていく中で自然と身についていると考えています)
・頭の中で実装の流れをしっかり描けること
・それをプログラムに移せること=>基礎的な文法の徹底理解
この二つは一緒に学ぶことができると思っております。
私の勉強法は以下の通りです
・AtcoderのA,B問題を徹底的にやる
・二日酔いでもできるくらいprogateのjavascriptをやり込む
もし、同じ悩みを持っていたらこの勉強法をお勧めします!!
現在アプリ制作も同時に行なっていますが、アルゴリズムと基礎的な文法を学んだことでほとんどつまづくことがありません。
しかし、javascriptには非同期処理やES6から追加された新しい文法、ReactやjQueryなど理解することがまだ多くあります。それらに関して今後ブログで分かりやすく説明していきたいと思います。
ただ!!自分は先にそれらをやって本当に後悔しているので、
まずは基礎固めに努めてもらえるとすごい嬉しいです!
また、質問はTwitterのDMでいつも受付中です。よろしくお願いします
もし一問目ができた方はこちらの問題にも挑戦してみてください
問題)3文字以上、最大100文字の英語が送られる。その中で英文字が被っていないものだけを取り出す関数を作ってください
できた人はリファクタリングできるかも考えて見て欲しいです!
回答)
/3文字以上の時最大100文字の時を考える
//acddeの時を考える
//aが他四つと比較してどれとも等しくなかったらpushする
//acddeの時被らないのでpush
//その後,二つ目三つ目を順番にやっていく
//3番目のdが被っていたら4番目のdをループさせるのは無駄な処理
//被っていた場合、配列doubleにpush
//毎回被っているdoubleと比較してなかったらループさせる
const oneString2 = (str) => {
const strSplice = str.slice('');
const result = [];
const double = [];
for (let i = 0; i < strSplice.length; i++) {
let trueFlag = true
if (double.includes(strSplice[i])) {
break;
}
for (let j = i + 1; j < strSplice.length; j++) {
if (strSplice[i] == strSplice[j]) {
trueFlag = false;
break;
}
if (trueFlag) {
result.push(strSplice[i])
} else {
double.push(strSplice[i])
}
}
}
return [...result];
}この記事が気に入ったらサポートをしてみませんか?
