
Web制作が仕事になった日【前編】
こんにちは、naoです。
最近Twitterで、Web制作初学者の方と接することが多くて、悩んだり焦ったりする姿を見るに、自分が駆け出しの頃ってどうだったっけ?とふと思い返すようになりました。
今回は、〇十年前のことを思い出しながら、どうやって今の仕事につながったのかを書いてみたいと思います。
Welcome to My Homepage!
時は1998。
ISDN回線、テレホーダイの時代。
ぼくは趣味でゲーム制作をしていました。
巷にはプロバイダが提供するサーバーや、ジオシティーズなどを使って開設された個人ホームページが乱立しており、テンプレのごとく「Welcome to My Homepage!」と書かれた見出し、緑のデジタル表示のアクセスカウンター、サーバーが提供しているCGIを使った掲示板などで構成されていました。
そんな中、ぼくも自分のゲーム情報を発信するためにホームページ制作を始めました。
HTMLタグがよく分からなかったので、「ホームページPro」というソフトを使っていたと思います。
エンターで改行すると行間が空き、Shift+エンターだと空かないのはなぜか??そんなこともよく分からなかった記憶があります。
はじまりは「なんでもCGI」
元々HTMLの知識などありませんでしたが、やはり好きな事は一生懸命になれるもので、すぐにCGIというものを学びました。言語としてはPerlですね。
とはいっても、自分でガシガシ書けるほどではありません。若干カスタマイズができるくらいです。
しばらくはCGIの掲示板などをダウンロードして設置していましたが、次第にもっと凝った機能が欲しくなってきました。見た目も自由にしたいし。
そんな時に偶然見つけたのが、その名も「なんでもCGI」というものです。
今ならフレームワークと呼ばれる部類ですが、とにかくこれを使うことで、投稿型コンテンツなどを柔軟に構築できるようになりました。
これが楽しくて、1年ほど使っていたような気がします。
さらなるオリジナリティを求めて
そんな「なんでもCGI」ですが、やはりしばらくするともっと自由にサイトを作りたいと思うようになります。
そこで手を出したのがPHPでした。
当時のバージョンは4が出始めたころです。
一般のレンタルサーバーにも導入されていて、すぐに使えることが魅力的でしたが、確かデータベースはまだなかったと思います。
ですので、Perl時代と同じくテキストログ形式で、掲示板などを作って自分のサイトに加えていきました。
当時愛用していたのは、大垣さんの『PHPポケットリファレンス』です。
ちなみにHTMLの勉強も、ポケットリファレンスです。(リンクはぼくが持っていたものより新しいです)
当時はまだGoogle検索は一般的ではなかったので、この2冊を片手に欲しい機能を引いては使っていきました。
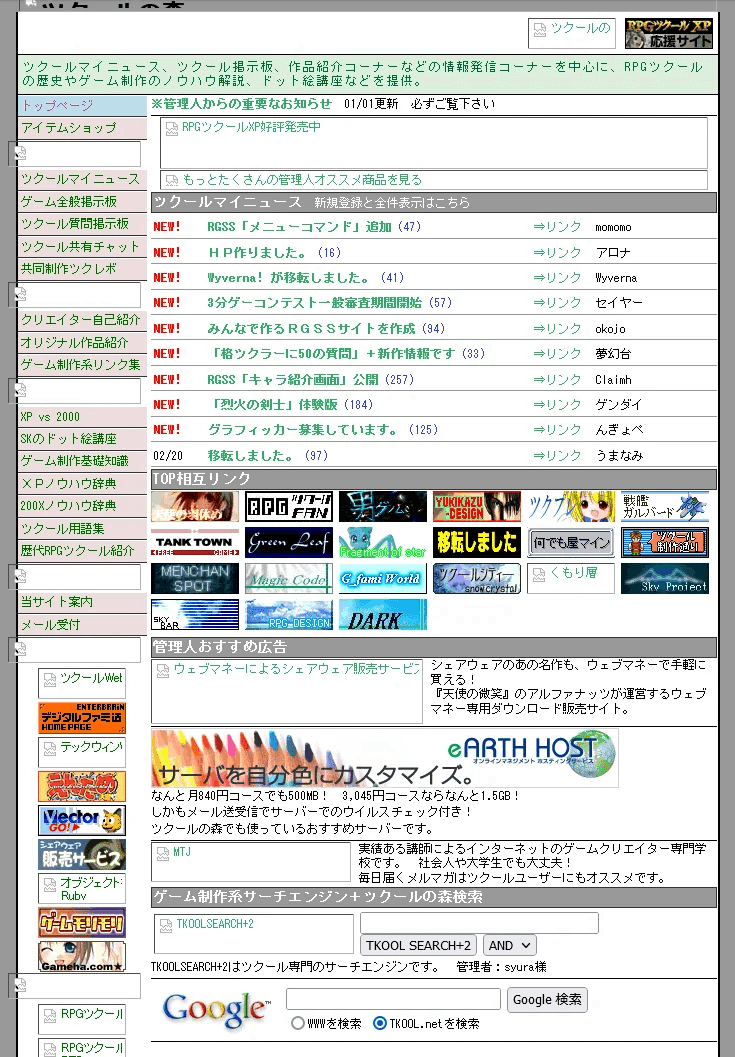
最終的に、ぼくのゲームサイトの絶頂期はこんな感じです。

インターネットアーカイブにあったものなので所々画像がありませんが、ほとんどのコンテンツがユーザー交流型で、毎日たくさんの制作仲間が自分の作品の情報を書き込んだり、質問したりしに来ていました。いわゆるポータルサイトですね。
ポータルサイトを作るにあたって、2つ考えたことがあります。
1. 不規則更新されることで常に見に来たくなること
当時同じゲーム制作系サイトは「毎日20時更新」など、1日1回定期更新が普通だったのです。
しかしそれでは20時以降に1回見に来たら、次の20時までは見に来る必要がないということです。
それではPVが稼げないので、いつどこが更新されるか分からない状態にすることで、少しの空き時間でも見に来たくなるのではないかと考えたわけです。(当時アクセスカウンターがあったので、カウンターの伸びは結構重要でした)
2. みんなの力を借りること
ひとりでコンテンツを更新してもあまり関心を持ってもらえないし、限界もあります。ですので、同じゲーム制作界隈のユーザー同士が勝手に交流して勝手にサイトを更新してくれるようにしなければと思いました。
幸いぼくには界隈でのネームバリューがあり、呼びかければたくさんの人が来てくれる状況にはありました。
こうして運営したポータルサイトは、2002年頃まであったと思います。
それでは、次回はWebクリエイターとして仕事を始めるまでを書きますね。
ありがとうございました~。
