
40代からのプログラミング (16ヶ月目 HTML再び、ChatGPTにレビューしてもらう)
東南アジア在住40代女性が、英語教材のみでゼロからプログラミングに挑戦する記録です。2022年1月に始めました。
英語は学習歴25年、海外在住10年としてはまあまあ(TOEIC920)だと思います。英語はほぼ独学で楽しくやってきたので、同じようにプログラミングも少しずつ生活の一部になればと思っています。
中高年のプログラミング学習・モチベーション(コロンビア大学の記事)
コロンビア大学の記事です。これを読むと勇気が出ます。2017年の調査では(私が使っているプラットフォームの)Codecademyの4500万人のユーザーのうち、100万人は50代以上だそうです。
1. プログラミングを学ぶことで、無理にキャリアを変える必要はない。今後どの業界にもプログラミングは必要になるので。
2. 年齢関係なく、デジタルリテラシーは必要
3. 外国語学習と同様、認知症の防止になる
1.は言われてみると確かにその通りなのですが、「プログラミングを学ぶ=エンジニアになる」という思い込みは強力で、そんなの40代からでは無理、と思ってしまいます。
でもそれは「英語を学ぶ=通訳になる」くらい学ぶハードルを自ら上げてしまっているのかなと思いました。
CodecademyでHTMLをやり直し
さて、少しバタバタしていて学習中断してしまったのですが、上記のコロンビア大学の記事に影響を受けて、まずは基本のHTML, CSS, JavaScriptをざっとおさらいしようと思いました。
今月はHTMLやり直しです。プラットフォームはお気に入りのCodecademyで。
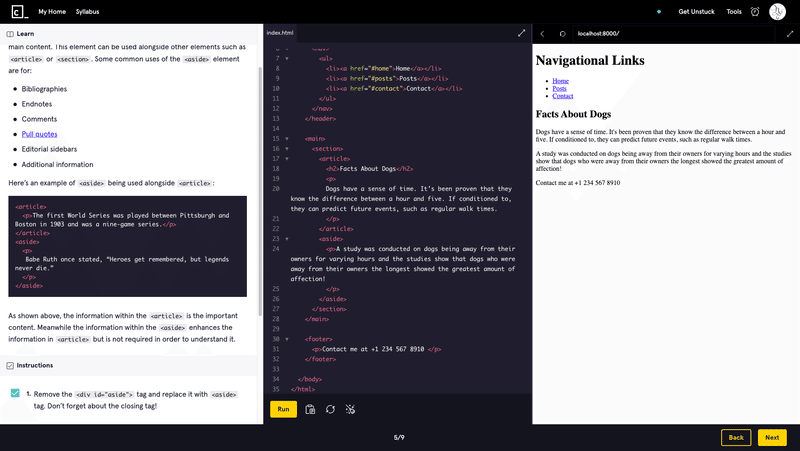
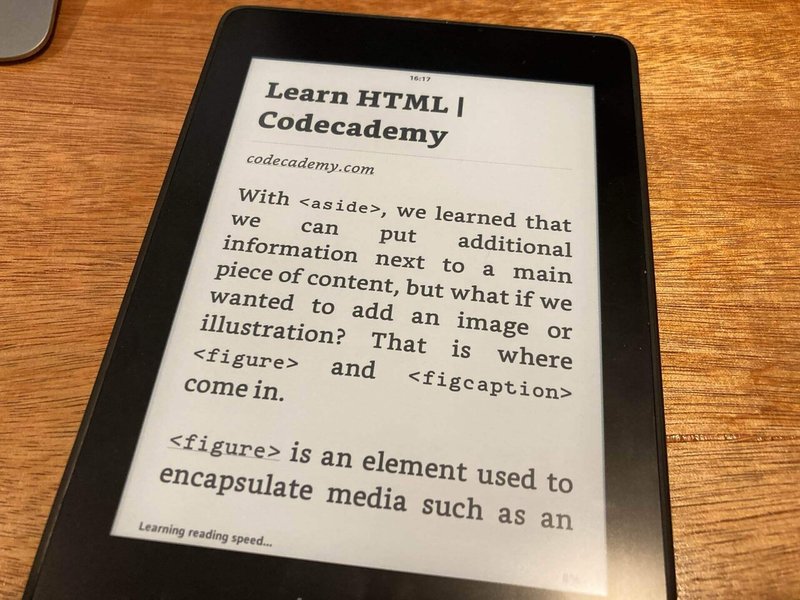
Codecademyは3カラムになっていて、左に説明、真ん中にコード、右にブラウザで見える画面です。

上のスクリーンショットの場合、<div id="……">ばかりでコンテンツを分けるのではなく、内容ごとに<article>や<aside>を使って、綺麗なコードにしようよ、というものです。
デュアルモニターでコードを習いながら実在サイトのコードも見るとモチベーションに
モニターを買ったので、デュアルモニターにしています。
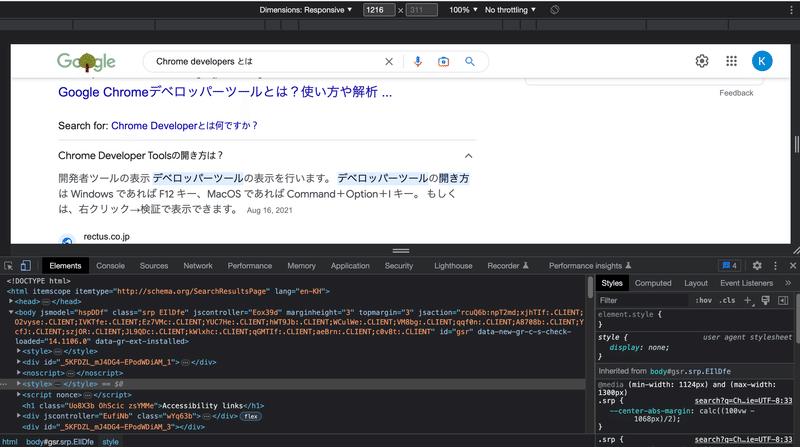
一方のモニターでCodecademyを表示して、もう一方のモニターで参考用にChrome Developer Toolsを使って実際のコードを表示させています。
自分でコードを書くことはまだできなくても、コードを習いながら(右モニター)、実際の使われ方も見ることができて(左モニター)、モチベーションにつながります。

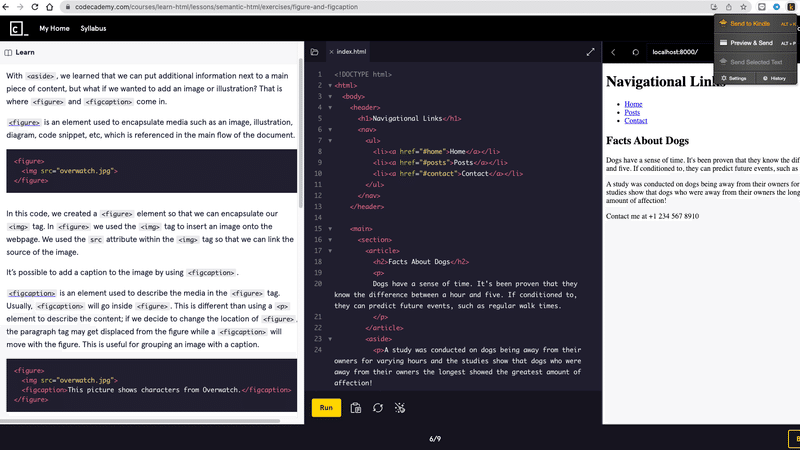
理解が難しいところはSend to Kindle で後からじっくり読む
Codecademyの説明(左カラム)は文章が長くなると意味が取りづらくなることもあります。大抵、単語がわかっていないことが原因なので、ChromeのエクステンションからSend to KindleでKindleに送り、後から読み返します。

Kindleに送ると単語を押すだけで辞書が開かれ、また調べた単語は後から一覧を見たりフラッシュカードで確認したりできるので、便利です。どこでも待ち時間などに読めるのもいいです。

Send to Kindleはこちらに詳しく書きました。
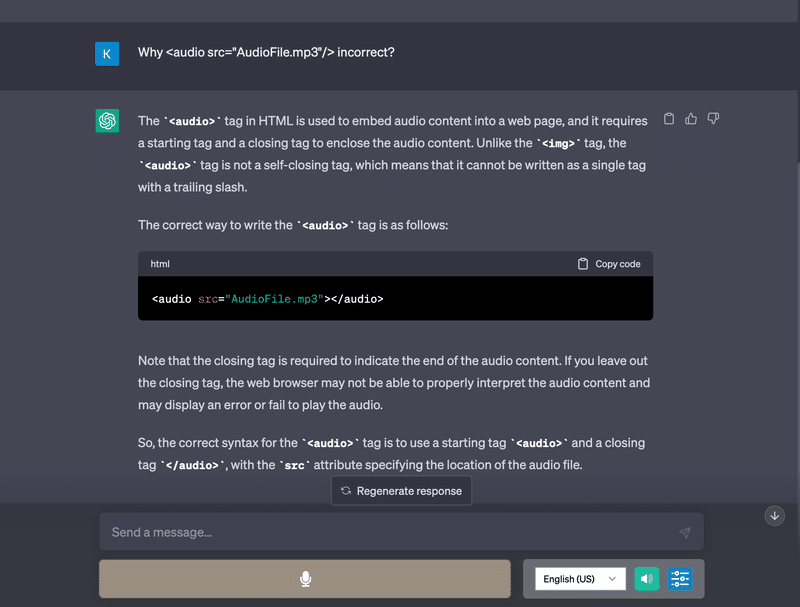
ChatGPTにコードのレビューをしてもらう
さて、コード独学で困ることは、学習でつまづいたときに相談相手がいないことなのですが、ChatGPTがそんな時に答えてくれます。
個人的に、ChatGPTは(元々のネットのリソースが、英語が一番多いため)英語で使うと最大限の恩恵を受けられると思っています。

エクステンションで英語の回答を読み上げてもらう
ChromeのエクステンションのVoice control for ChatGPT(上のスクリーンショットの下部のマイクとスピーカーのアイコン)を使うと、音声入力ができて返事も読み上げてくれるので、英語で会話しているような気持ちになります。
HTML終了しました
褒めてもらって嬉しい


この記事が気に入ったらサポートをしてみませんか?
