
Shopify|コラージュの画像にリンクを貼る(Dawn)
こんにちは、ななこまです。新年明けましておめでとうございます。
今年は、関わらせていただいているECサイトの売上を上げることに全力を注ぎます!noteもメモ程度に更新しますので、見ていただいている方のお役に立てれば嬉しい限りです。
今回は、Dawnテーマのコラージュセクション>画像ブロックにリンクを貼る作業を行っていきます。
1. collage.liquidを編集
コード編集>collage.liquidを選択します。
{%- when 'image' -%}
<div class="collage-card {% if section.settings.card_styles == 'none' %}global-media-settings{% else %}card-wrapper {{ section.settings.card_styles }} color-{{ settings.card_color_scheme }} gradient{% endif %}">上記のコードを探し、このコード下に下記リンクを追加します。
{%- if block.settings.image_link != blank -%}
<a href="{{ block.settings.image_link }}" class="collage_image">
{%- endif -%}続いて、{% schema %}~{% endschema %}内の"blocks"の中に下記コードを追加します。
},
{
"type": "url",
"id": "image_link",
"label": "画像リンク"
}下記のような配置です。
"blocks": [
{
"type": "image",
"name": "t:sections.collage.blocks.image.name",
"settings": [
{
"type": "image_picker",
"id": "image",
"label": "t:sections.collage.blocks.image.settings.image.label"
},
{
"type": "url",
"id": "image_link",
"label": "画像リンク"
}
]
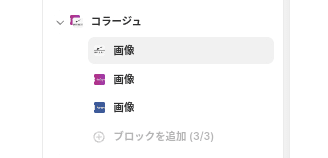
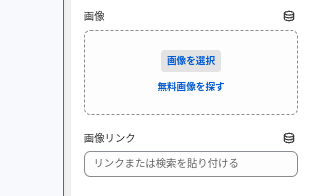
},これで完成です!あとはカスタマイズ画面にコラージュを追加し、画像を選択すると画像の下に画像リンクを選択する画面が表示されます。


今回のコードは、少しカスタマイズするだけで、マルチカラムやスライドショーにもリンクが貼れるようになりますので、是非お試しください。
尚、コード編集は自己責任となりますので、予めバックアップを取った上でお試しください。
以上ななこまでした。
本年もよろしくお願いいたします☺
この記事が気に入ったらサポートをしてみませんか?
