
【作り直し】WEBデザイナー・ポートフォリオサイト制作日記 #1
元・WEBデザイナーのなみたです。
ブランクのあるWEBデザイナー職への復帰を目指して、転職活動中です。
当時、ほぼデザイン寄りの知識しかなかったので、現在はコーディングの勉強のために、職業訓練に通っています。
そろそろ企業へ応募をしたいので「ポートフォリオサイト制作」を進行中。
私は去年ポートフォリオサイトを作っているのですが、ここは、1から作り直すぞ!という日記になります。
作り直し(リベンジ)の経緯
テンプレートサイトを使っていたが、やはり1から自分で作りたかった。
前回は、職業訓練に通う前で、スキル不足のままの作成だった。
新しい作品がなく、古い実績(=デザインも古い)だけを掲載してしまった。
作ったポートフォリオサイトで1社応募したら、書類で落ちたので、やっぱり作り直そう!となった。
改善したい部分について
前回のポートフォリオサイトで「こんな感じで作ってたのか……」という反省点と、改善予定です。
①トップビジュアルで個性を出す
【前回】静止画
【改善】アニメーションを使い、FVで個性を出す
前回、トップビジュアルにアニメーションを使いたいと思っていましたが、結局、当時はJSなどの知識もなく、バグなど解決ができなかったので、断念してしまいました……。
今回は職業訓練を通してJSやjQueryをちょっと読めるようになったので、ずっと夢だったSVGアニメーションをやってみる予定です。
②プロフィールを深堀りする
【前回】プロフィールアイコンが犬。紹介文はトップに4行くらい書いて、他はスキルを書いたのみ。
【改善】アイコンを自分の写真かせめて顔イラストへ。プロフィールは下層ページを作り、さらに掘り下げる。
プロフィールは、せっかく履歴書以外で書けることをアピールできる場所なので、詳細ページを作って、スキルだけでなく、自分の仕事のやり方や性格など書けたらなと思っています。(見てもらえたらラッキー!の気持ちで)
アイコンは、プライベートな写真が望ましいようです。ただ私は写真がないので、一度やってみたかった、「イラストレーターさんに似顔絵依頼」をするのも良いかと思っています。
③作品の詳細ページをちゃんと作る
【前回】作品一覧のリンク先は、そのままサイトURL
【改善】作品の説明をする詳細ページをまず挟む!
作品クオリティが高い・現役デザイナーさんなどでしたら、作品一覧を並べ、クリックでそのままサイトに飛ぶのも良いと思います。
ただ今回は転職活動用ですので、作品について「どのようなコンセプトか?」「どのソフトでデザインし、何で構築(HTML?WordPress?)したのか?」「日数・時間はどれくらい?」など、実際仕事をしたときのイメージとなるようなデータが必要でした。
私はこれができてなかったので、本当に反省です……。
④新しい作品(今の実力のもの)を作って、載せる
【前回】過去のWEBデザイナー時の実績のみ載せた。(※古い)
【改善】新しく学んだ技術で作った新しい作品を載せる!
以前、私は「架空サイトを作って載せる?でも、経験者なら実績しか載せられないだろう」と思い込んで、古いデザインの実績だけ載せてしまいました。
どれくらい古いかというと、まだスマホが出てきたばかりの時期の、PCサイトのみ(HTML構築)のサイトです。。しかも目立ったアニメーションなども特になし。
これなら、架空サイトでも、職業訓練などで学んだ、JSやWordPressなどを生かしたサイトの方が、「何ができるか」アピールになりますよね……。
「どんなスキルを使って作ったか(こんなことができます!)」がわかる作品を作りたい・載せたいと思います。
以上を踏まえて、改善サイトを頑張りたいと思っています。
こうしてnoteで書かせて頂いてまとまったのですが、以前の私、ポートフォリオサイト舐め過ぎですね……。
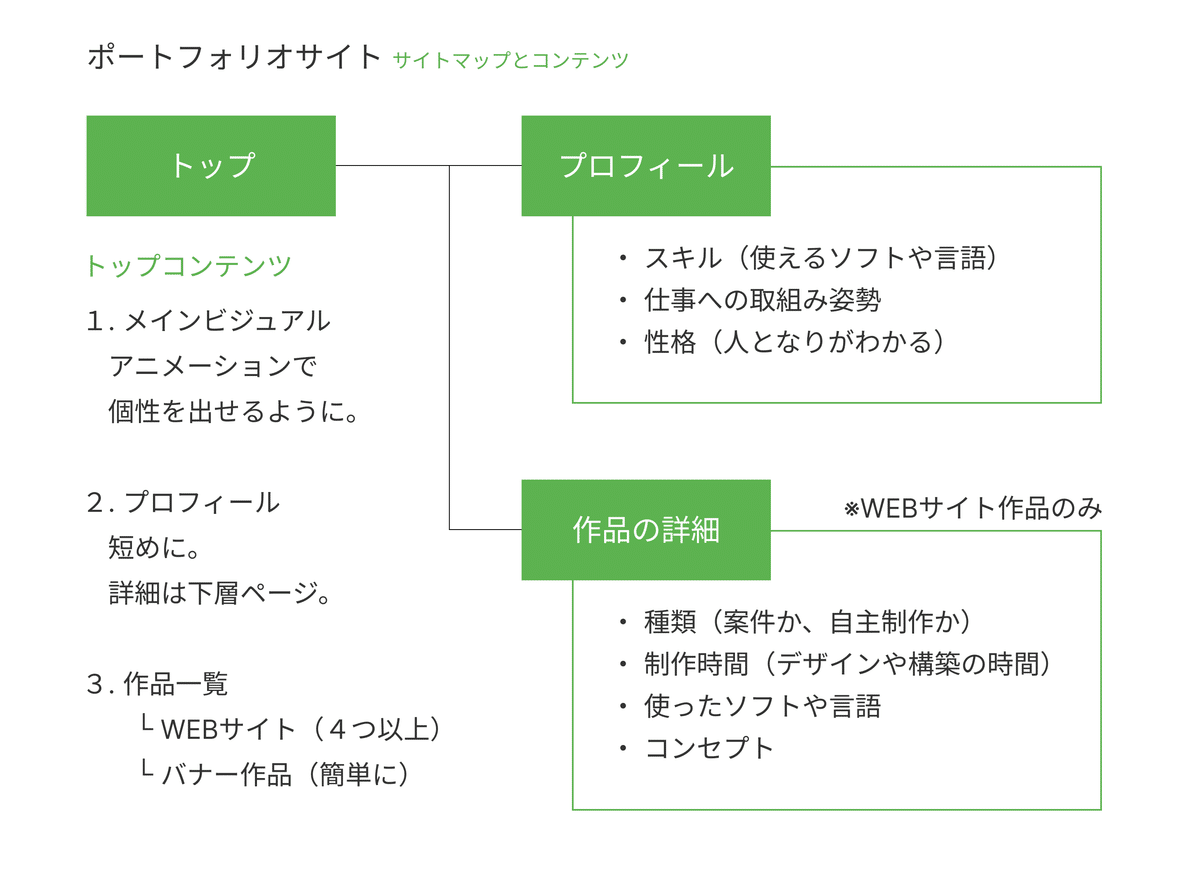
まずはサイトマップ

反省点を踏まえて、サイトマップ(+メモ)を作りました。
ポートフォリオサイトについては、「載せる作品の方を目立たせる」「採用担当の方がさらっと見やすいようにする」ため、シンプルなデザインのサイトで作っています。
現在、ポートフォリオサイトのトップだけコーディングが終わっています。
今は、掲載する架空サイトを、1つ作成するのに集中しているので、これができたらポートフォリオサイトの調整や下層ページ作り込みをしていきたいです。
ためになること書きたかったのに、ものすごーくただの日記になってしまいました……。
サイト作成終わって、選考通ることなどできれば、まとめ記事も書く予定です。
そっちには要点や大事なことまとめたい……です……!
この記事が気に入ったらサポートをしてみませんか?
