
【Adobe Aeroで遊んでみた】我が家のくまもんをARに
こんにちは、nakaiです。
大阪のとある企業で、インハウスのデザイナーをしています。
私はお仕事で、Adobe Creative Cloud(CC)を使用しているのですが、現在はXD・Photoshop・Illustratorのほぼ3つのアプリケーションしか使っていません。
現在Adobeには、20種類以上のアプリケーションがあるみたいなので、何かサクっとトライできるアプリはないかな〜と思い、見つけたのが「Adobe Aero」でした。
Adobe Aeroは、誰でもかんたんにAR(拡張現実)が作れるノーコードソフト。
実際の景色に、iPhoneやiPadのカメラをかざすことでバーチャル情報を表示できるという技術がARです。ポケモンGOなどのゲームアプリでお馴染みですね。
Adobe Aeroは現在、iOS版・Android 版(ベータ版)、 デスクトップ版が公開されており、無料で使うことができます。
早速デスクトップ版をダウンロードしてみました。
ワークスペースはこのような感じです。

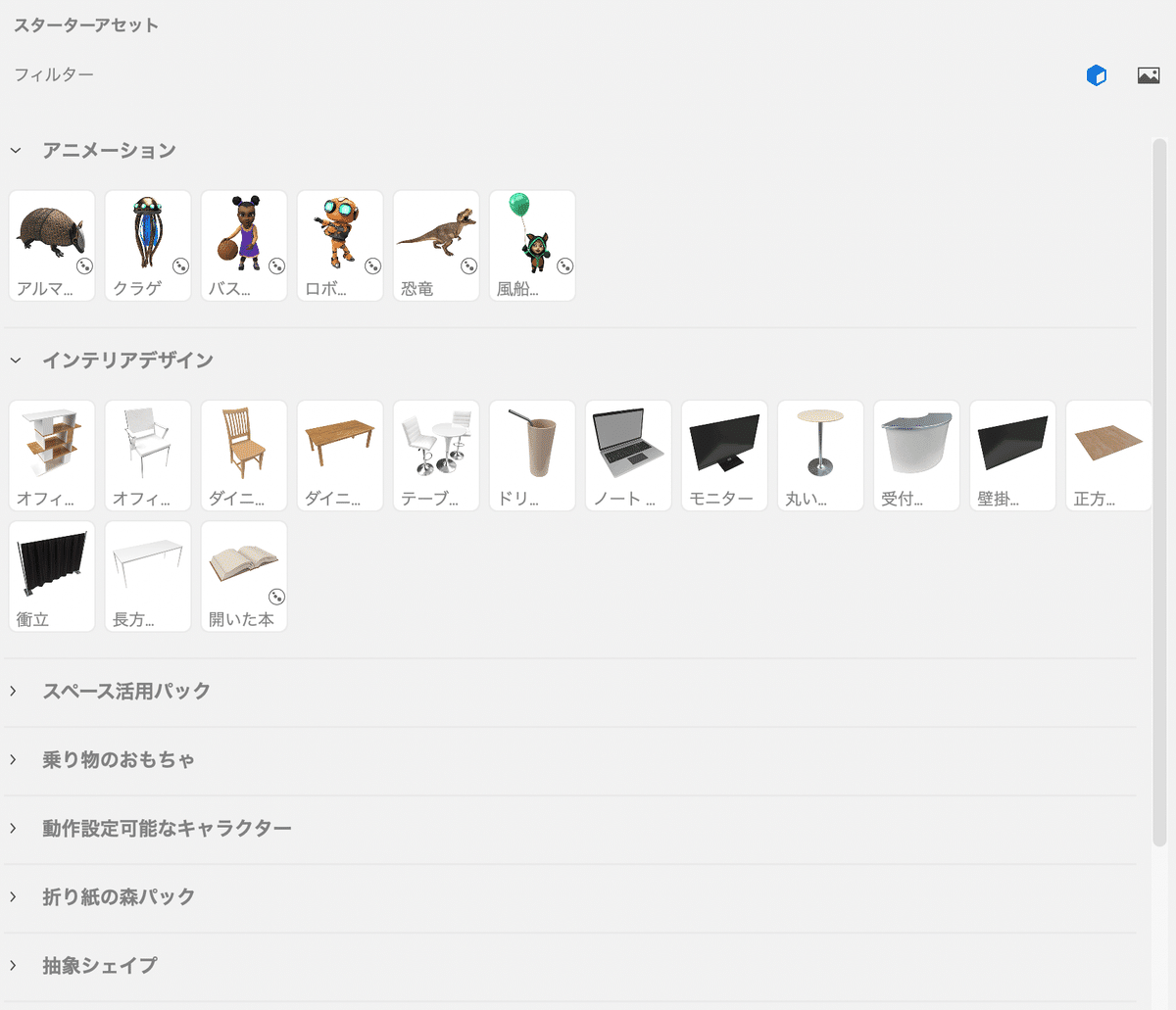
新規ファイル作成をクリックしたら、まずはアセットを配置します。
試しにデフォルトで用意されているアセットを使ってみます。
スターターアセットだけでも結構な種類があり、楽しめそうです。
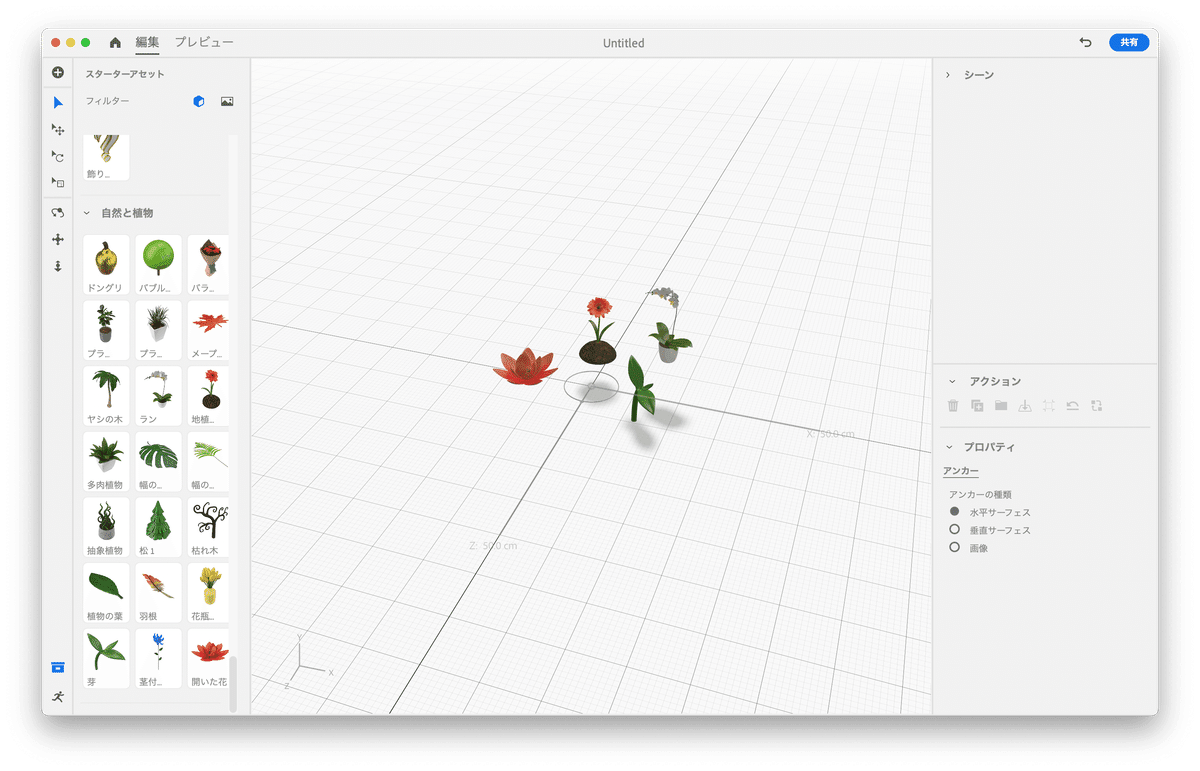
最初にお花を選択しました。


変な配置ですが、一旦このままアクションをつけてみます。
この各アセットに対してアクションを設定することができ、
タップされたら動く
カメラが近づいたら動く
などの動きをを設定することができます。
今回は、「タップしたら動く」というアクションを付けました。
右上の共有ボタンをクリックすると、共有リンクを作成する画面が出ます。リンクを作成すると同時にQRコードも生成されます。
早速QRコードをスマホで読み取りファイルを開きます。
(スマホでも、Adobe Aeroのアプリダウンロードが必要です。)

おーっ!かなりシュールですがちゃんとARになっています!
ちなみにタップすると、ぬるっとバウンスしました。
面白いのでもう少し遊びます。
私は熊本県のマスコットキャラクター「くまモン」の大ファンで、我が家にも1体お迎えしています。

今回はこのかわいい我が子もARにしてみようと思います。
新規ファイル作成から、左上のプラスボタンで、用意しておいたくまモンの切り抜き画像を配置します。

これだけではくまモンが少し寂しそうなので、ヤシの木も配置。
タップしてバウンスと、近くによってスピンするモーションも追加しました。

果たして、かわいい我が子はどのように画面に現れてくれるのでしょう。
先ほどと同じようにリンクを生成し、スマホで読み込んでみます。

か、かわいい・・。3Dではないのでペラペラですが、確かにそこにくまモンがいます。画像でお見せできませんが、タップするとバウンスして、近寄るとスピンしました!
これなら外出中でも、我が家のくまモンといつでも遊ぶことができます。
Adobe Aeroは、他のAdobeのアプリケーションと併せて使うと、
もっと完成度の高いAR作成ができるようなので、
これを機会に他のアプリケーションも試しに使ってみたいと思います。
この記事が気に入ったらサポートをしてみませんか?
