
音声SNSに挑戦したらUIの基本が身についてきた話
こんにちは!ふがし(@nhugashi)です。
あっという間に12月になってしまいました!!早すぎる!
寒い冬をどう乗り越えようか、今からハラハラしています。(霜焼けがすぐできる。こわい)
さて、UIUXデザインコミュニティBONOの「音声SNS」を作成する課題に取り組んだので、その過程と学んだことをまとめようと思います。ちなみにUI学習記録でNotionを使い始めたのですが、便利すぎてびっくりしています。
お題「音声SNS」について
まずこの課題は、以下の6画面のUIを作って1つのサービスを完成させるというものです。
・新規登録画面
・投稿フィード
・投稿入力
・投稿検索
・通知画面
・設定画面
各画面を作る上でのUIの基本を学ぶ→実際に手を動かして作る→講師のカイさんの解説を見る→修正、という流れで課題に取り組みました。
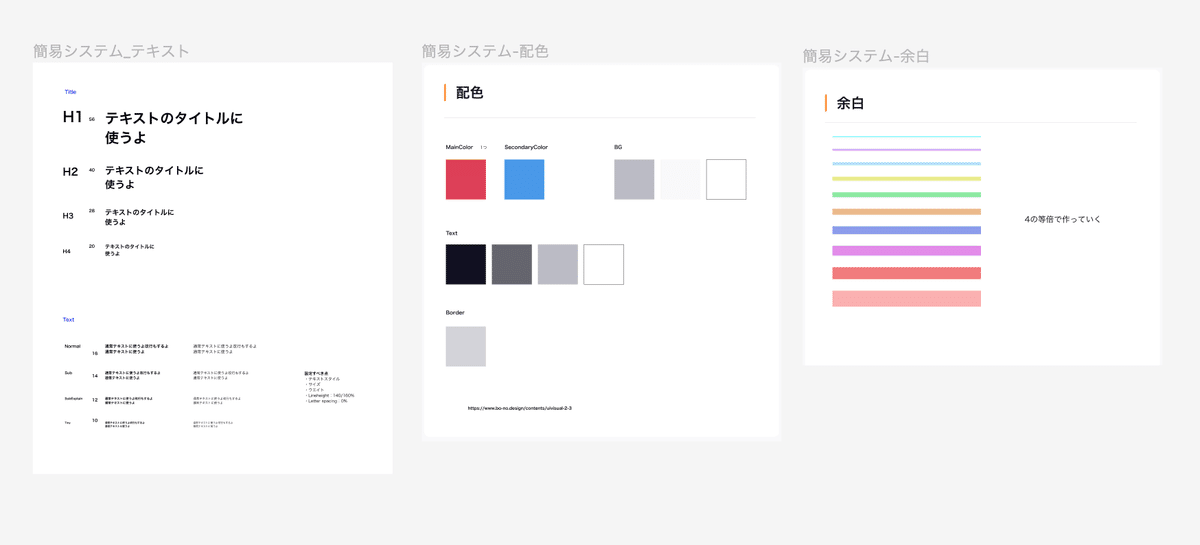
はじめに簡易デザインシステムを作成

課題に取り組むにあたって、あらかじめフォント・テキストサイズ・配色・余白の簡易デザインシステムを作成しました。特に余白では、デザインシステムを作ることによる以下のメリットをひしひしと感じました。
・サイズが等倍で揃っていると見た目の統一感が出る
・決めた余白から選べばいいので調整がスムーズ
コンポーネント化は最初かなり手こずりましたが(頭がこんがらがる)、なんとかやってみました。
コンポーネント手順
1. 繰り返したいオブジェクトを選択して右クリック「コンポーネントを作成」(command option K)
・適用したオブジェクトをコピーするとそれが子コンポーネントになる
・親コンポーネントに変更を加えると子コンポーネントも変更される
2. 親コンポーネントはアセットから引き出すことが可能
そういえば、デジタル庁のデザインシステムを見るBONOの勉強会に参加しました。実務の場合、デザインシステムを最初からガチガチに作り込むことはないかもしれないけれど、コミュニケーションを円滑にする上でかなり大事だということがわかりました!
お題にチャレンジ!
ここからは、実際に取り組んだ過程を書いていきます。
新規登録画面
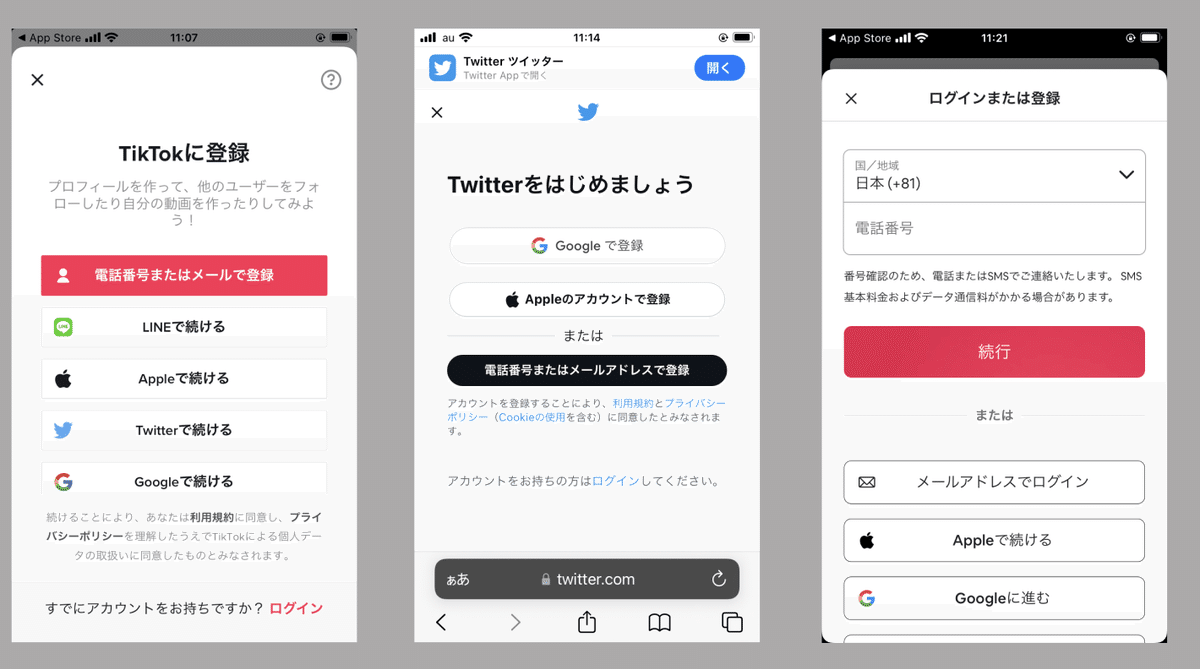
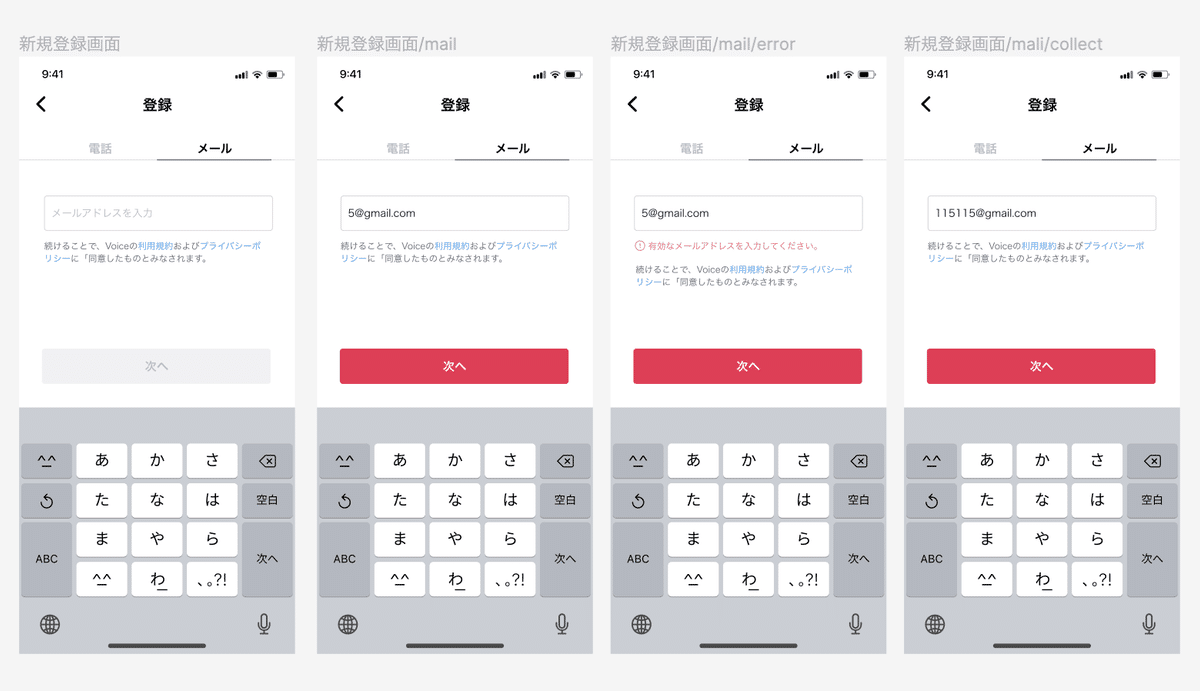
最初は新規登録画面です。既存のサービスのUIを参考にして作成しました。(今回の参考はTikTok/Twitter/Airbnb)


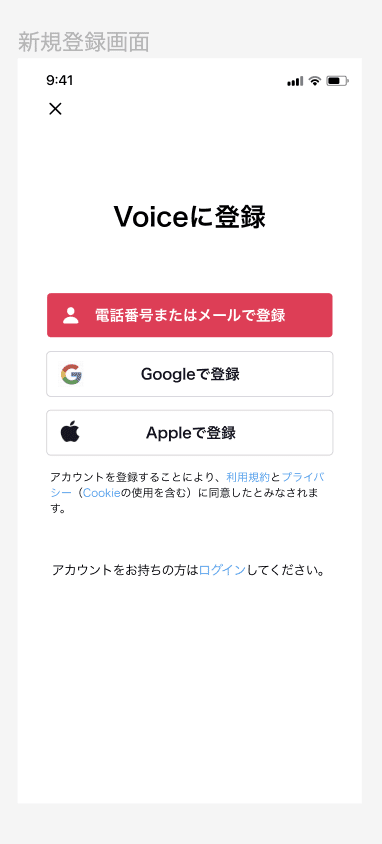
上記の「Voice」を作成してみました。フォントや余白のサイズ感は、TikTokなど既存サービスを参考にしました。
登録画面において必要な
・登録導線
・ログイン導線
・アクションを目立たせる
・利用規約
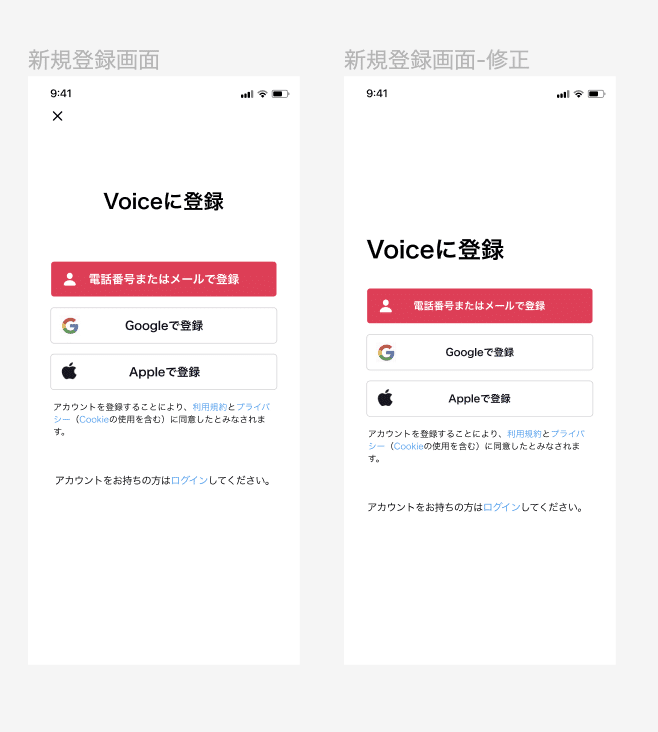
については網羅できました。講師のカイさんの解説後、比較して自分で気になった以下の点について修正しました。
・見出しと登録ボタンのフォントサイズが近いのでメリハリがない
→フォントサイズを調整
・全体的に若干上寄りのレイアウトで見た目に違和感
→レイアウトを真ん中寄りに調整
メモ
・ボタンの縦幅は40〜48pxが多い(押しやすさの観点から推奨)
・アイコンは24x24pxの正方形に埋め込む
右側が修正した画面です。

ログインボタンはもう少し工夫があってもよかったかな
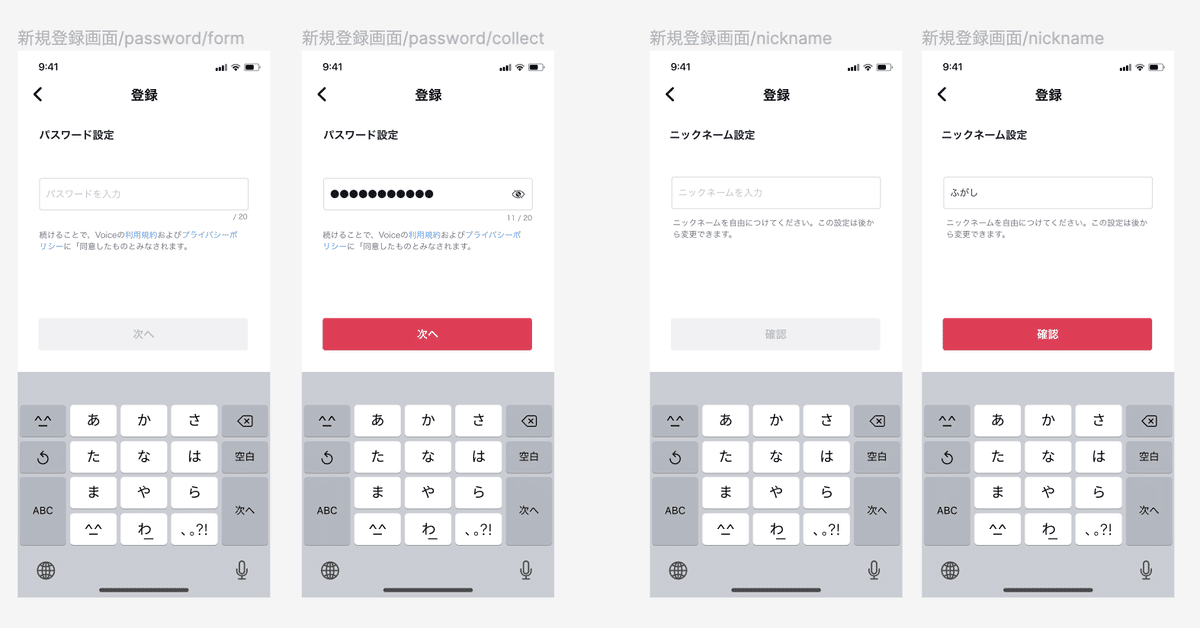
追加で新規登録のログイン画面も作成しました。(TikTokを参考に)


気をつけたこと
・ラベル+フォーム
・パスワードには目隠しアイコン
・文字数がわかるように
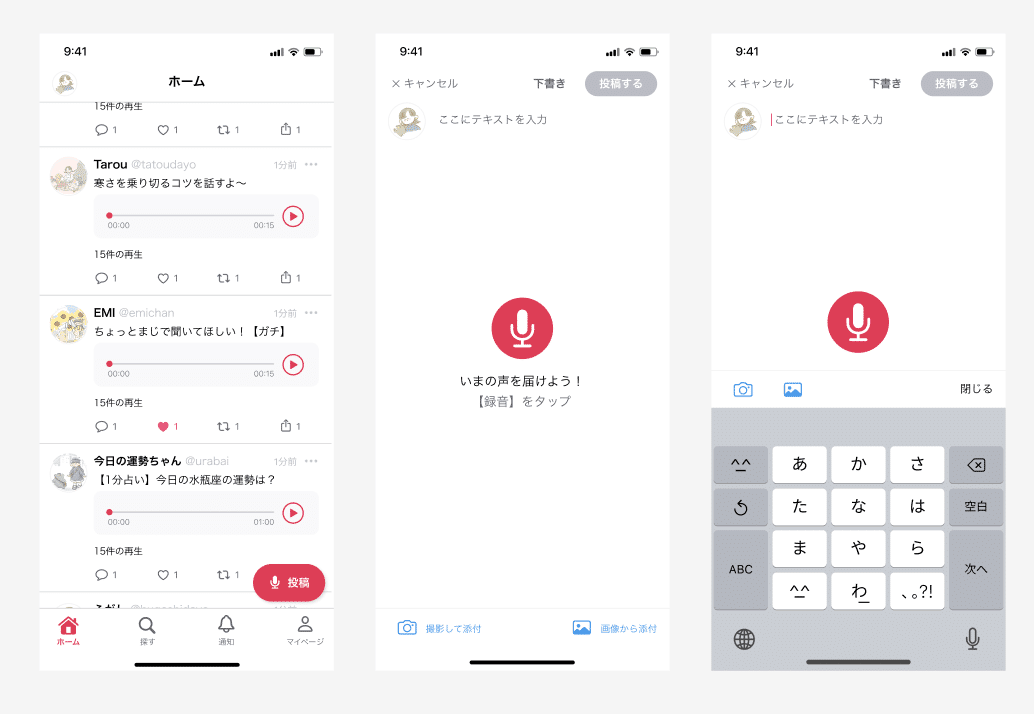
投稿フィード画面
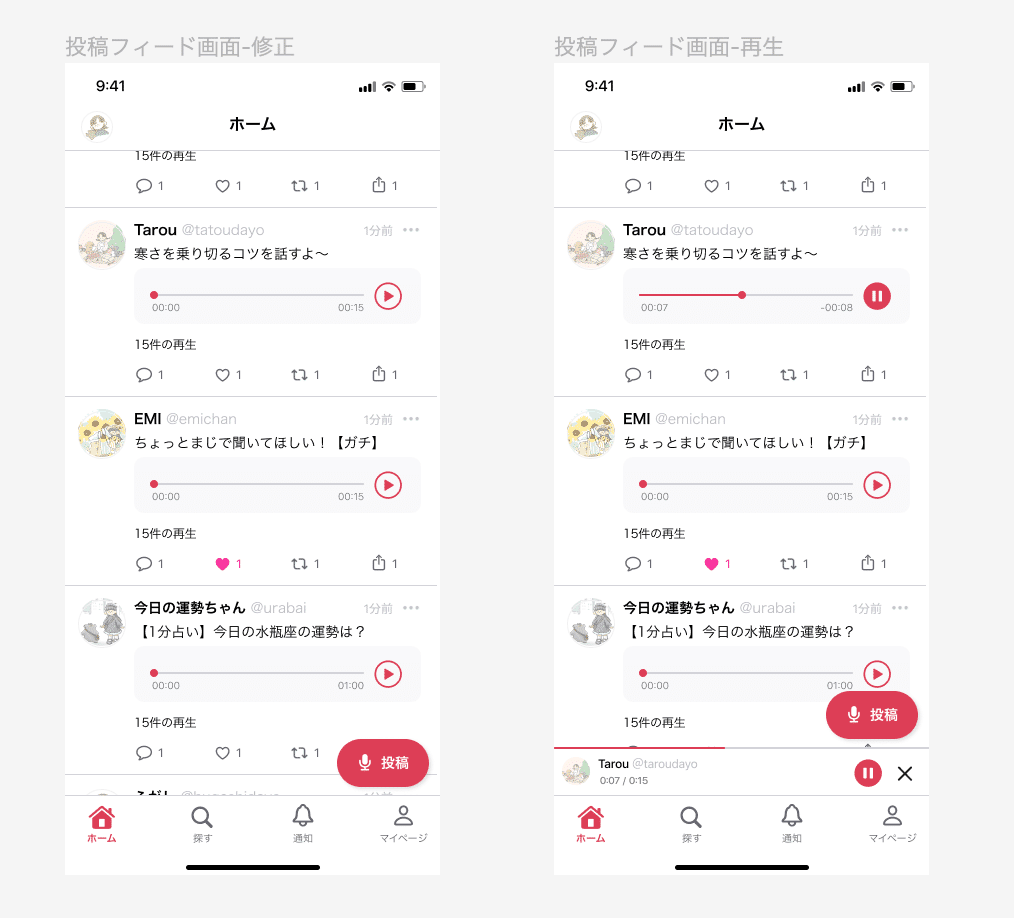
投稿フィードはTwitterを参考に作成しました。

・リストUIの特徴
- 左ブロックと右ブロックで分かれている
→左:アイコン 右:コンテンツ(情報)
- アイコンが縦に揃って並ぶことで、誰の投稿かパッとみやすい
- アカウント/テキスト/ボイス/アクション でブロック要素が分かれている
- それぞれの要素の余白感は同じくらいになるように設定するのが良い
・FAB(Floating Action Button)はページの最重要アクションに採用する
・下からプログレスバーが出てくる想定しているので、ポスト部分にバーは実は必要ない(プログレスバー "長時間かかるタスクの進捗状況がどの程度完了したのかを視覚的・直感的に表示するもの”)
リストUIの特徴やブロックの基本要素(アカウント/テキスト/ボイス/アクション)は押さえられていましたが、気になった点を修正しました。
・未再生の音声ポストに、プログレスバーの丸いボタンがない=どういう状態かぱっと見でわかりにくい
→プログレスバーの丸いボタン追加
・文字サイズ:ユーザー名16pxと投稿文14pxで、違うフォントサイズになっている=ウエイトを変えている時点で区別できているし、注目したい場所は投稿文なのでユーザー名が大きい必要はない?
→ユーザー名、投稿文ともに14pxに変更
・「〜分」も大きすぎるかも?
→10pxに変更
・再生ボタンはアクションとして重要なのでカラーを変えたい
→ブラックからPrimaryカラーに変更
・リツイートボタン・再生数の表示つけたい
→追加
・最重要アクション「投稿」が現状ボトムナビにあるため、他のアクションと優先順位がついていない
→FAB採用
修正したのがこちら。フォントサイズのバランスがとれた、かつ投稿や再生ボタンがわかりやすくなったのではないかと思います。

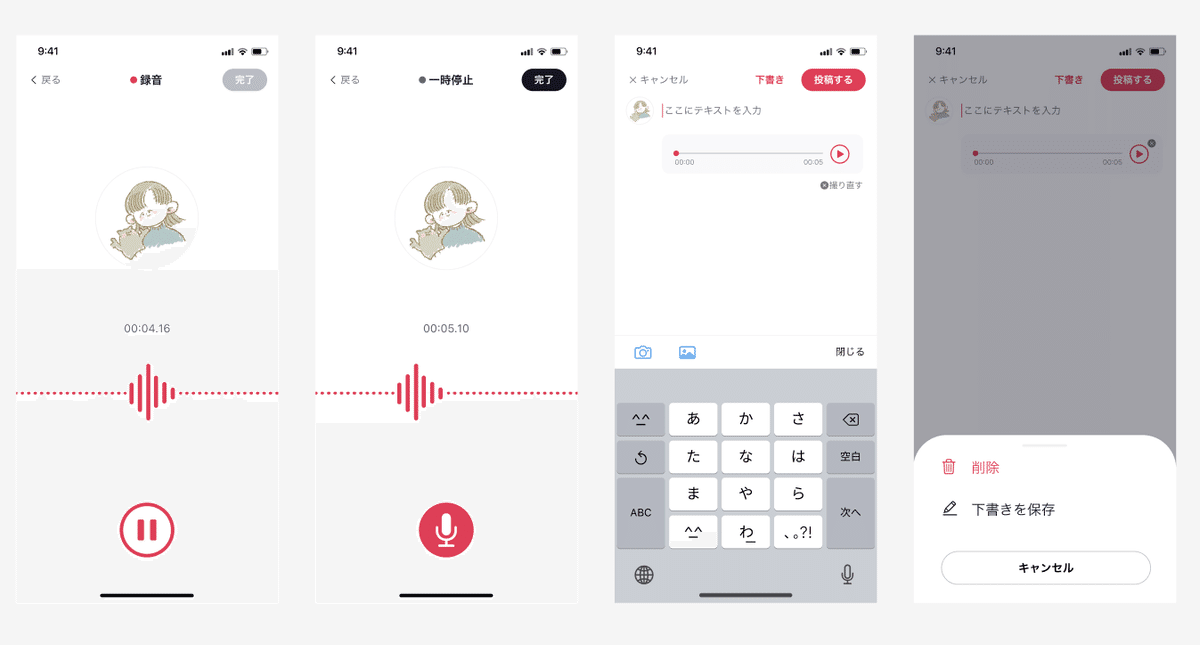
投稿入力画面
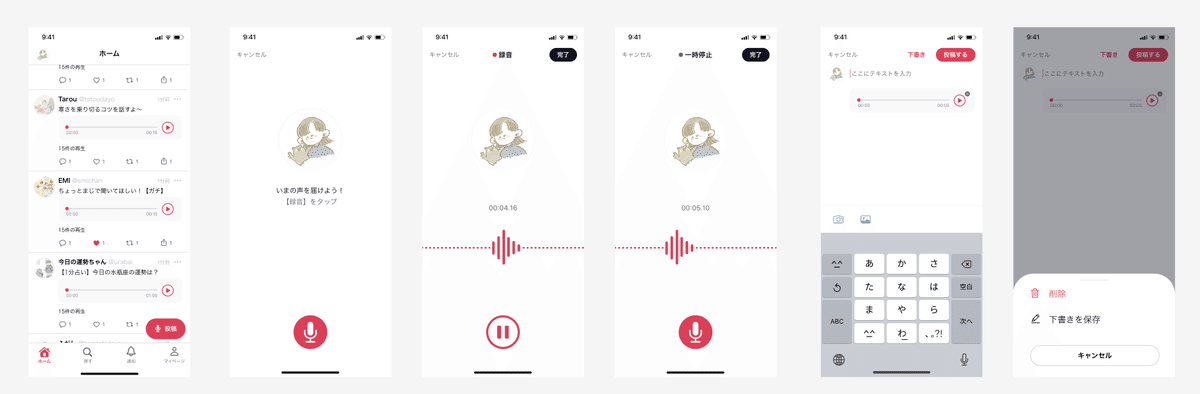
続いて投稿入力画面です。

作成して気づいたのが、「投稿」ボタンを押すと「録音画面」になってしまっているということです。いきなり録音画面になると、ユーザーが今どの場所にいるのかがわからなくなるのではと思い、「投稿」ボタン→「投稿画面」→「録音画面」→「投稿画面」になるように修正しました。
・「投稿画面→録音画面→投稿画面」
→ユーザーがどこで今何をしているのかがわかりやすくなった
・キーボード入力画面を追加(ページ3)
・ 余白感の微妙な調整
・ヘッダーの「戻る」「キャンセル」ボタン
→「アイコン+テキスト」でぱっと見でわかりやすく修正


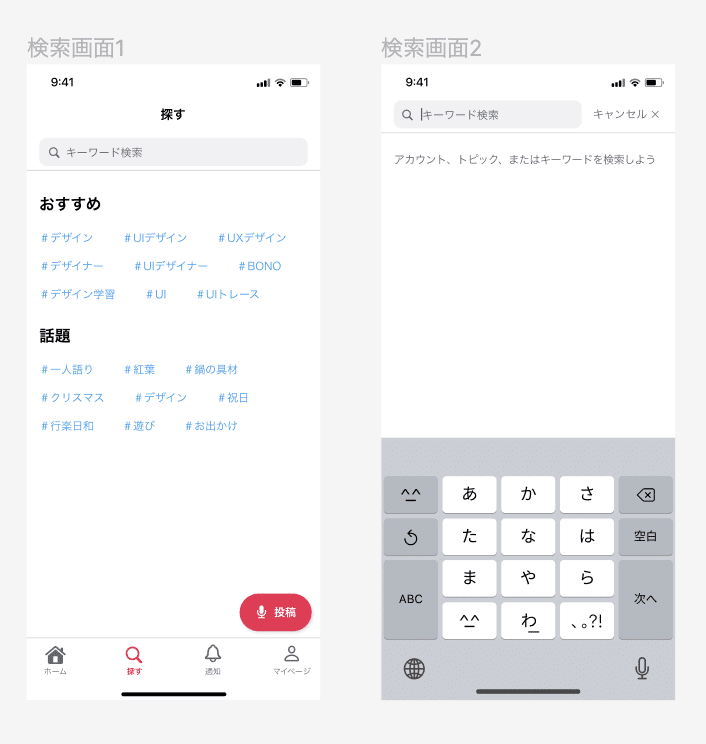
投稿検索画面
検索画面は、主にVoicyを参考に作成しました。が、ハッシュタグでトレンドだけでなく、おすすめユーザーや投稿などがわかるようになっていてもいいかも、と思いました。

検索画面の基本構成
・ 検索バー
・検索バーをタップするとキーボード&キャンセルボタンが出現する
サービスによって検索画面で表示される情報がさまざまなのは、他の画面との関係性の中で、訴求するポイントが異なるからということを学びました。
・ App Store : 全体が探す画面 自分の関連のものが出てくる
・ Spotify / YouTube : ジャンルやカテゴリーで分けられている
・ Twitter : ニュースが出てくる→情報収集ユーザーが多い
・ Instagram : 自分との関連投稿が出てくる
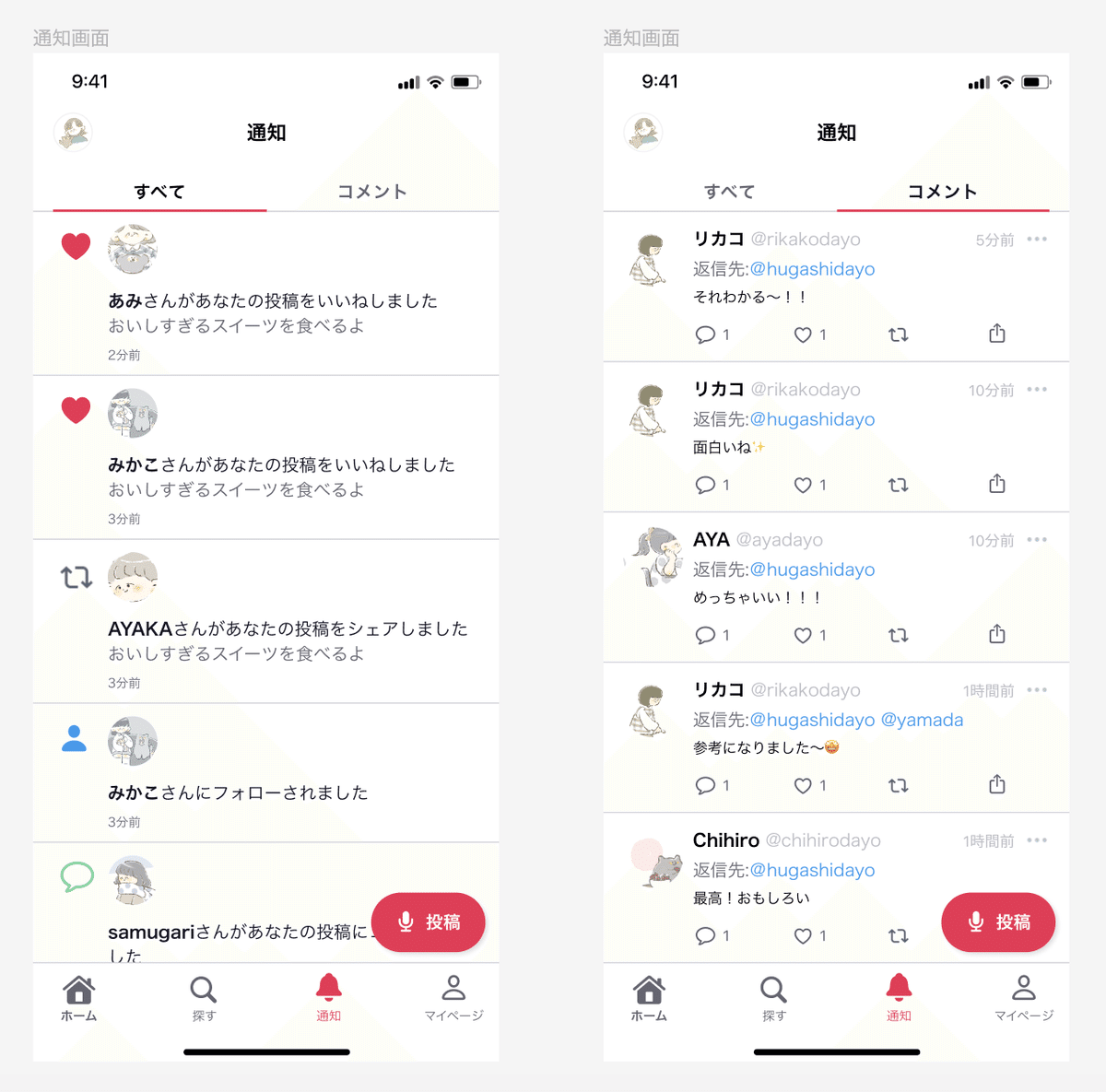
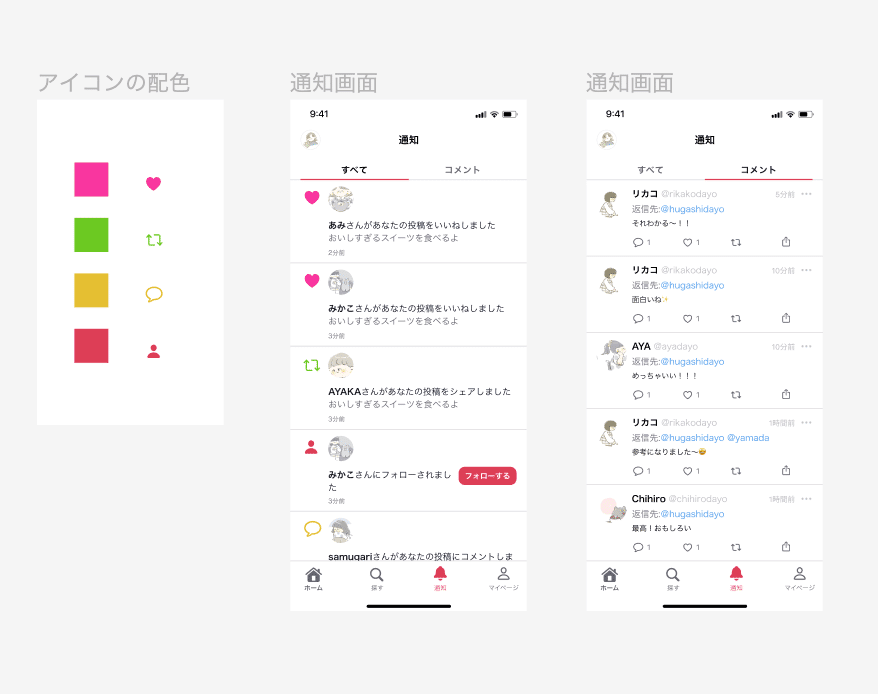
通知画面
続いては通知画面です、SNSのサービスの通知画面を参考に見てみました
。どのサービスも「誰が」「どの投稿に」「どんなアクションをしたか」が一目で分かるようになっていると感じました。(場合によってはコメントの内容も)
作成したのがこちらです。すべての通知とコメントの通知を分けて、コメントが分かりやすくなるようにしました。

リストUIで組みましたが、通知の色の定義ができていないとフォローのアクションエリアがない。。!ということで修正しました。

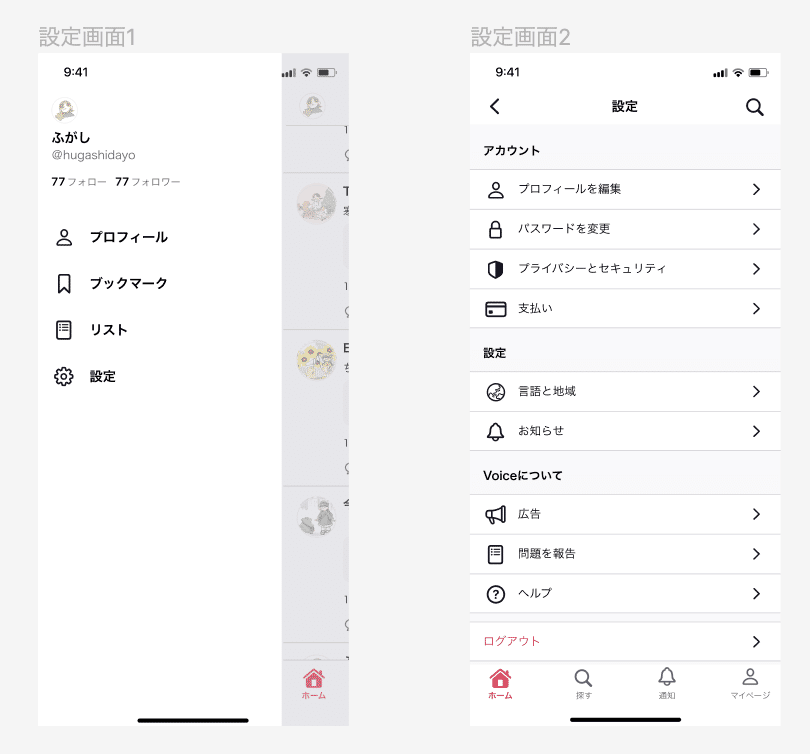
設定画面
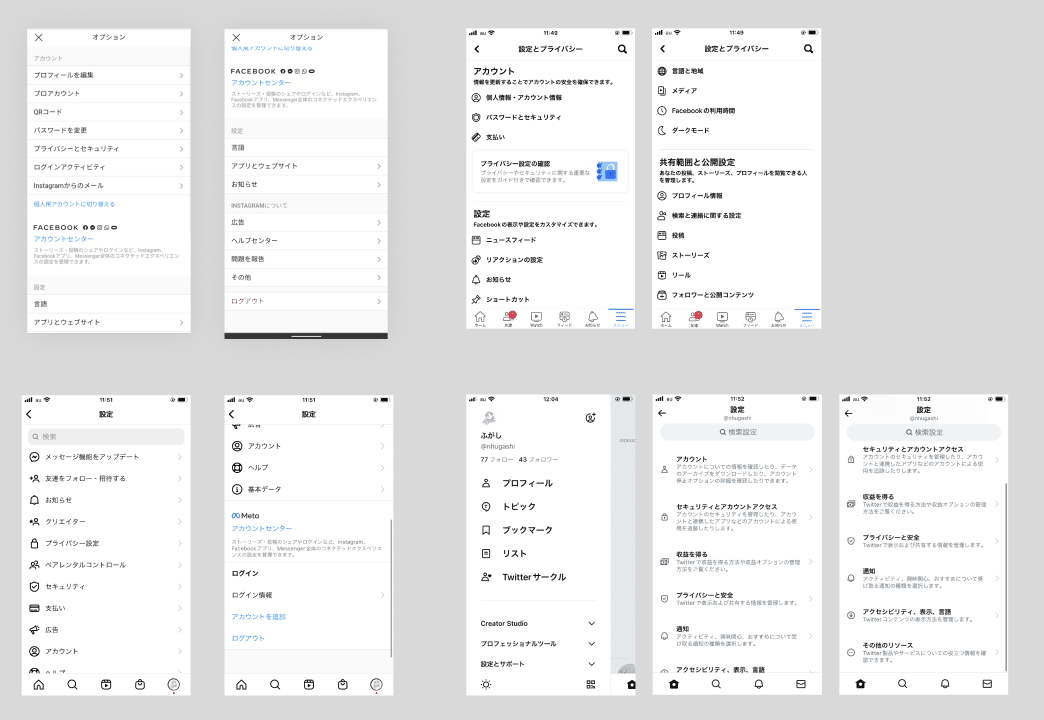
最後は設定画面です。参考を色々集めてみました。

カテゴリーごとに分かれていたり、アイコンとテキストで表示されているとわかりやすいと思ったので、それに則って作成しました。

まとめ
最後まで読んでくださってありがとうございます!
この課題でかなりFigmaの使い方(特にコンポーネント。。)や、リストUI、カードUIなどUIの基本をはじめ、階層構造や各画面における重要なポイントを学べました。
次からはユーザー中心デザインの基礎を学んでいきたいと思います〜!!!
2022年も残りわずかですね、寒さに負けず頑張っていきます!
Twitterやインスタやってます!よかったらみてみてくださいね。

よろしければサポートよろしくお願いいたします!創作活動の足しにいたします。
