
新卒社会人がDaily UIに取り組んでみる記録 【Daily UI 021-030】
おはようございます、Nagomi-keです。
普段はガジェットやインテリア、ファッションに文房具など、暮らしのモノや工夫を中心に動画投稿を行なっています。
これまでに引き続き、新卒社会人がDaily UIというサービスを使ってデザインのトレーニングを行なっていく模様を記録していきます。
なぜデザインを学んでいるのか、どのように行なっているか、などについてはぜひ第1弾記事をご覧いただけると嬉しいです。
この記事では、21日目〜30日目の制作物についてご紹介。
制作にあたっての設定、会社の先輩方からのフィードバック、それを受けての自分の感想まで述べているので、ぜひ見ていただけると嬉しいです。
【自分に課した主なルール】
・UIを作るのではなく、体験を考える練習とする
・毎日やる、溜めない
・英語に頼って、楽にいい感じにしない
・前日のフィードバックを取り入れる
・苦手領域に取り組んで、できることを増やしていく
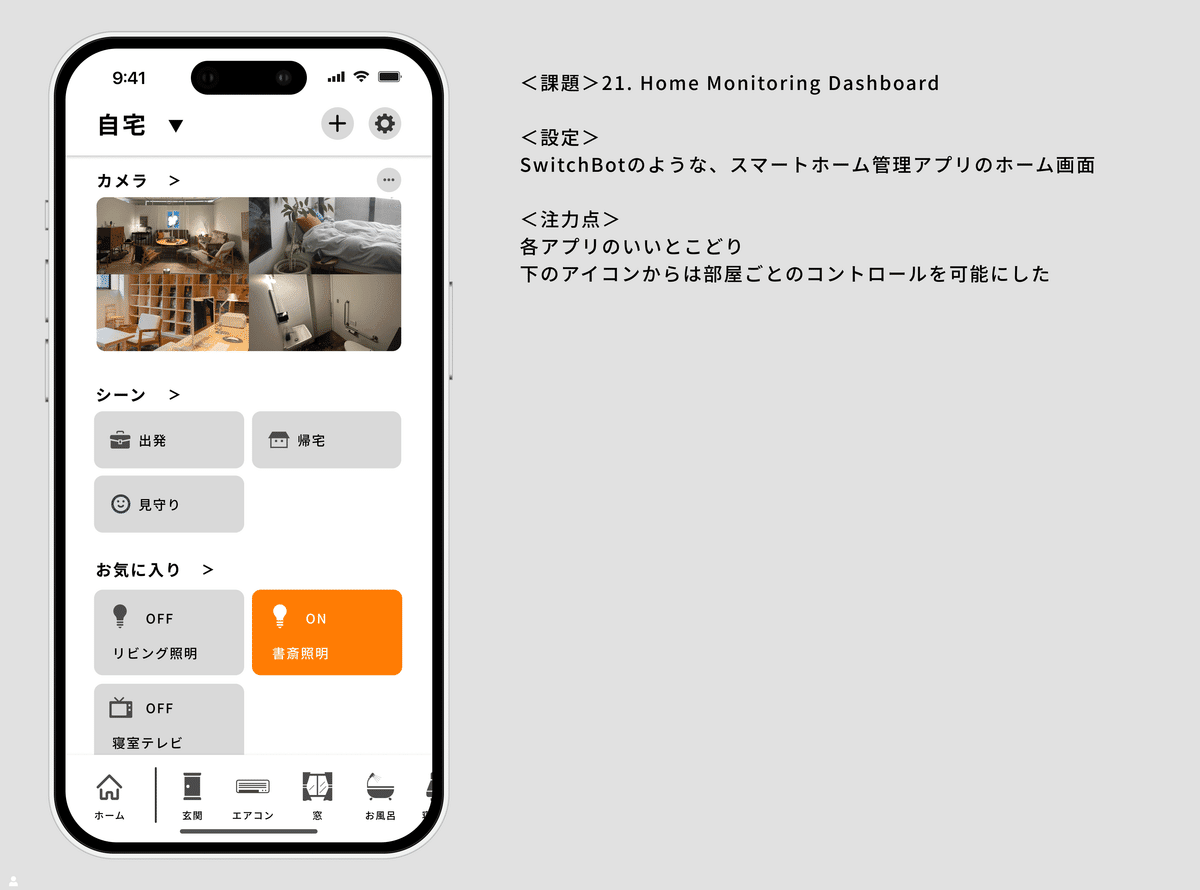
#021 Home Monitoring Dashboard


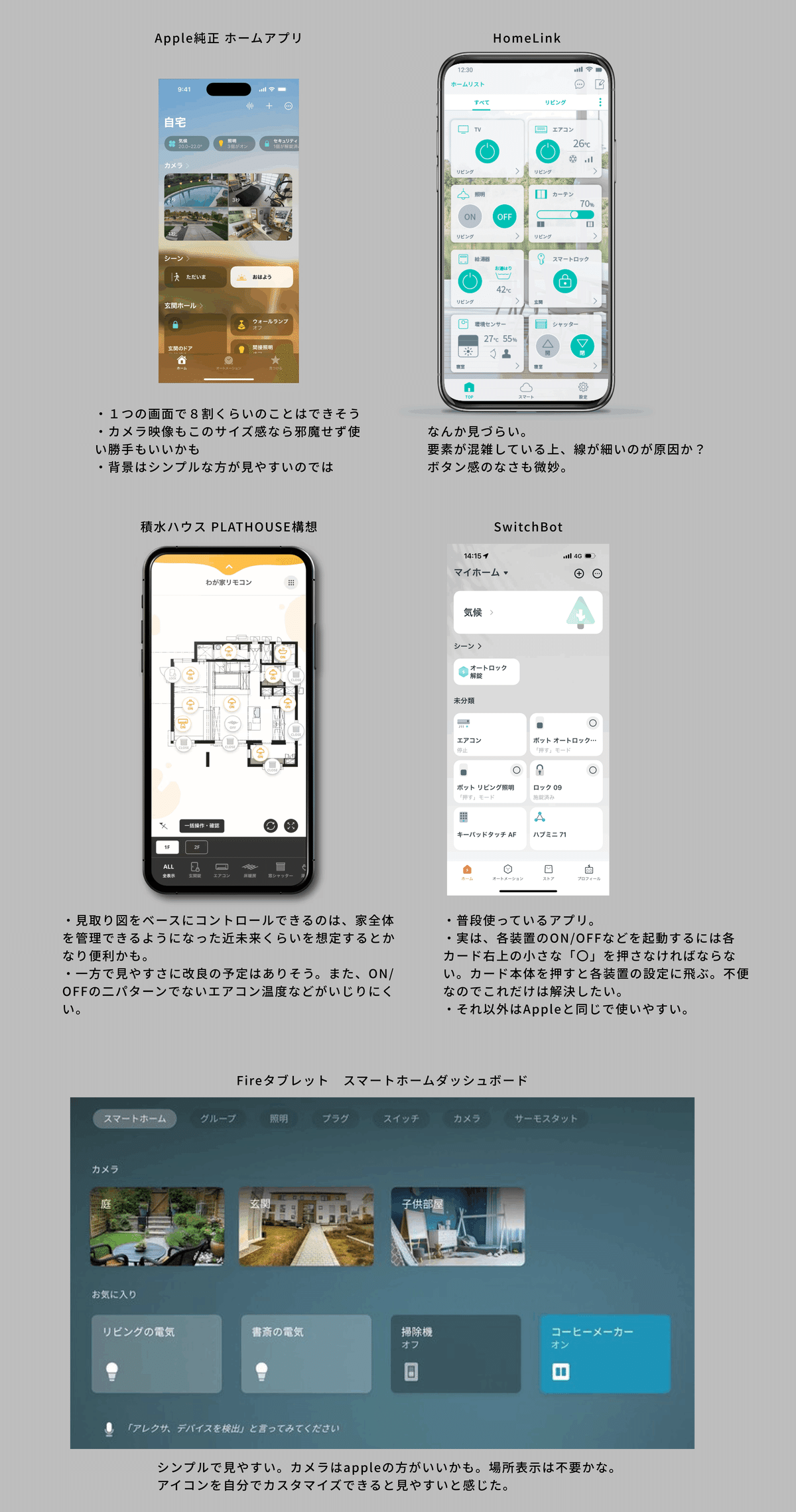
課題は「Home Monitoring Dashboard」。SwitchBotのデバイスコントロールアプリなどをイメージして、部屋ごとのコントロールもできるようにしました。
【フィードバック】
・iOSアプリの場合「タブの個数を最低限に絞ってね」というガイドラインが敷かれている。
アプリのデザインでは「このUIは実装できない」という事態がたまに起きるので、アプリのシステムやiOSなどの各OSのガイドラインを学ぶこと。
また、ガイドライン問題…。
使いやすい、使いにくいと勝手に評価している世に出たアプリも、Appleの審査基準によって最低限の使い勝手が保証されているのだなと感じます。
何も考えないと、開発側とこういう会話が起こるとのこと。
ガイドラインを単に叩き込む…のではなく、そのルールがなぜ必要なのか、そのルールがないとどんなことが起きるのか、などまで考えながら読み込んでいこうと思います。
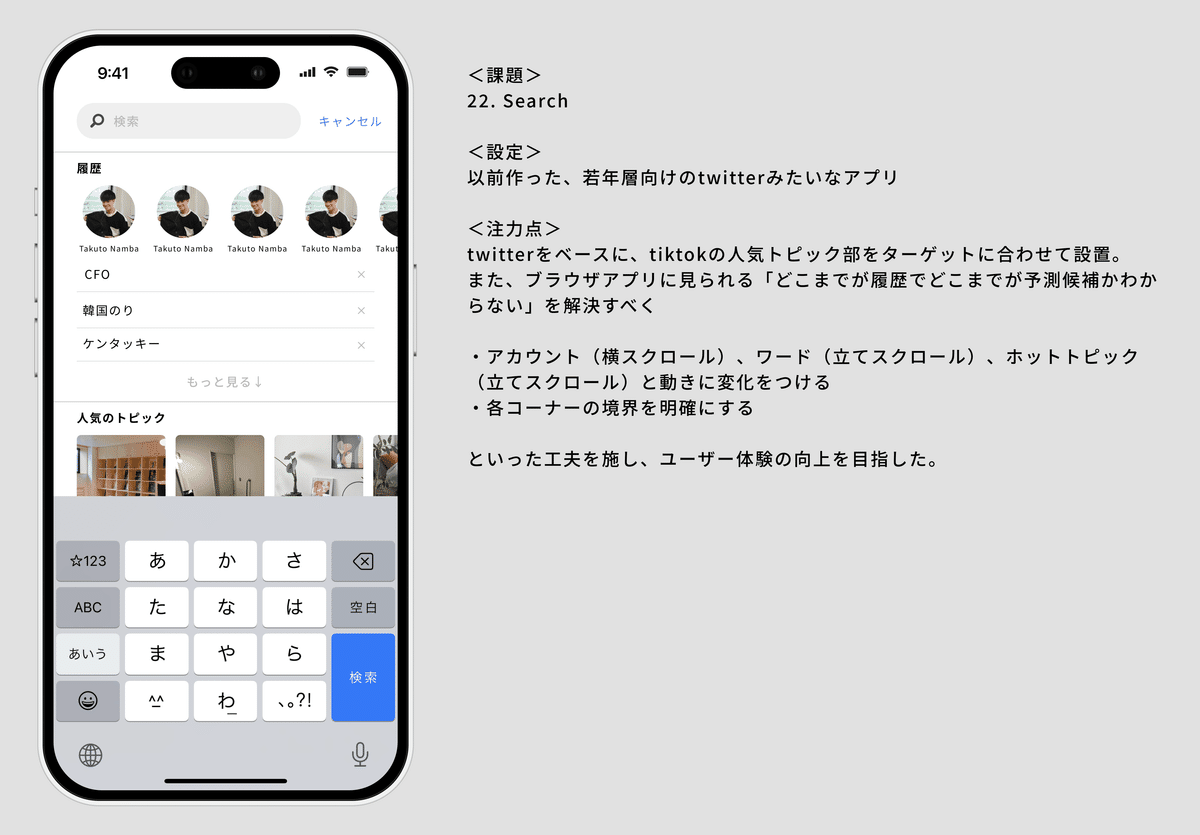
#022 Search


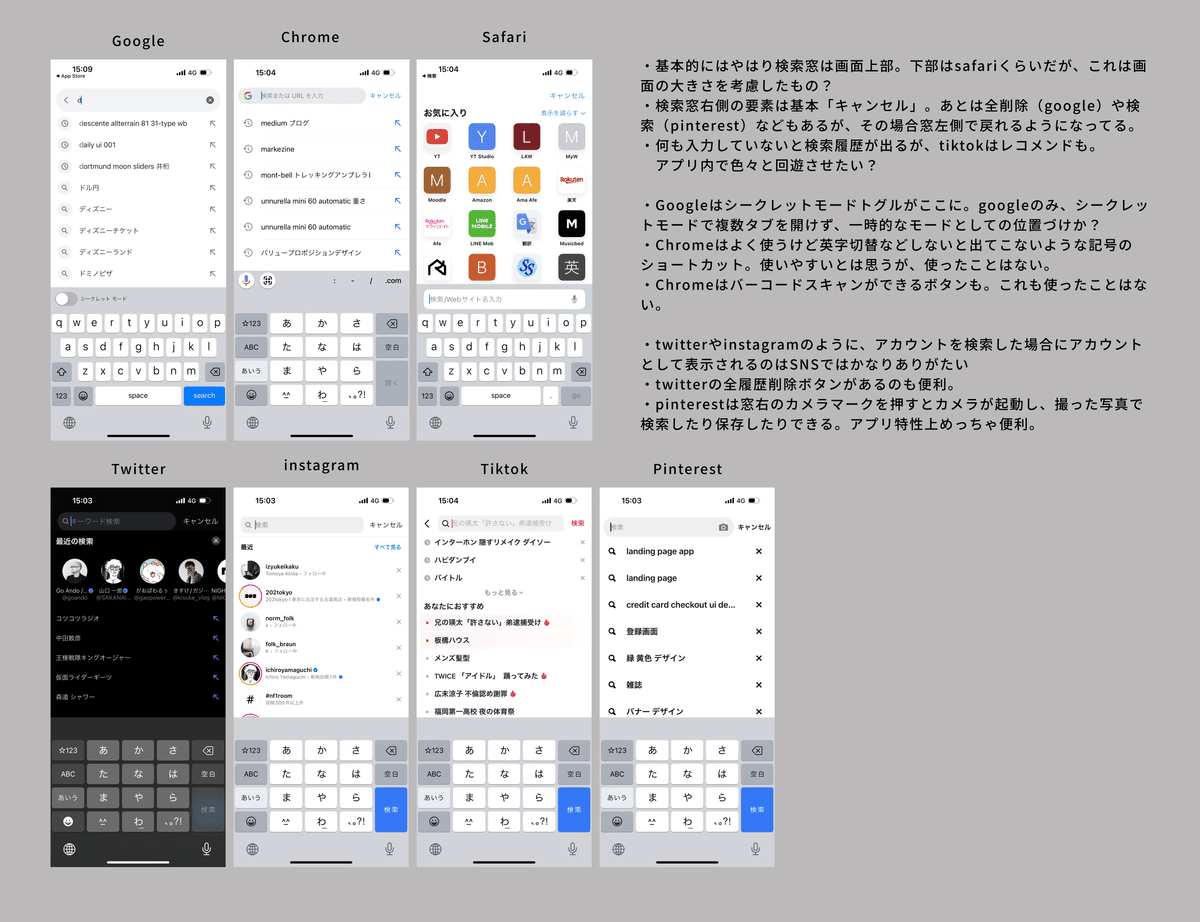
「Search」という課題。TwitterのようなSNSにおける検索画面という設定を作り、各種SNSの検索画面を比較しながら作成(Threadsローンチ前でした)。
【フィードバック】
スワイプ(履歴)→縦スクロール読み込み(もっとみる)→スワイプ(人気のトピック) の部分が、横・縦・横と挙動が渋滞していて気になる。
コンテンツごとにスワイプと縦スクロールの適切な方を切り替えるのは王道手法だが、1画面内でスワイプを2ヶ所設置されてしまうとユーザーの操作が難しくなるので避けた方が良い。
・2〜3スクロールさせて1画面内にスワイプが複数入らないようにする
・スワイプではなくカルーセルで対応する
ユーザー目線で作れるようになってきた!とか考えていたのですが、実際にこの検索画面を使うことを想像してみると、自分でも誤作動を起こしそう…。
機能が先行してしまっているような印象、それも画面だけでユーザーの動きまで考えられていないのだなーと痛感します。
ただ裏を返すと、画面作り自体はそれっぽいものを作れてきているのかも。何度も言っていますが、目に見えない動きから考えられるようになりたいですね。
#023 Onboarding


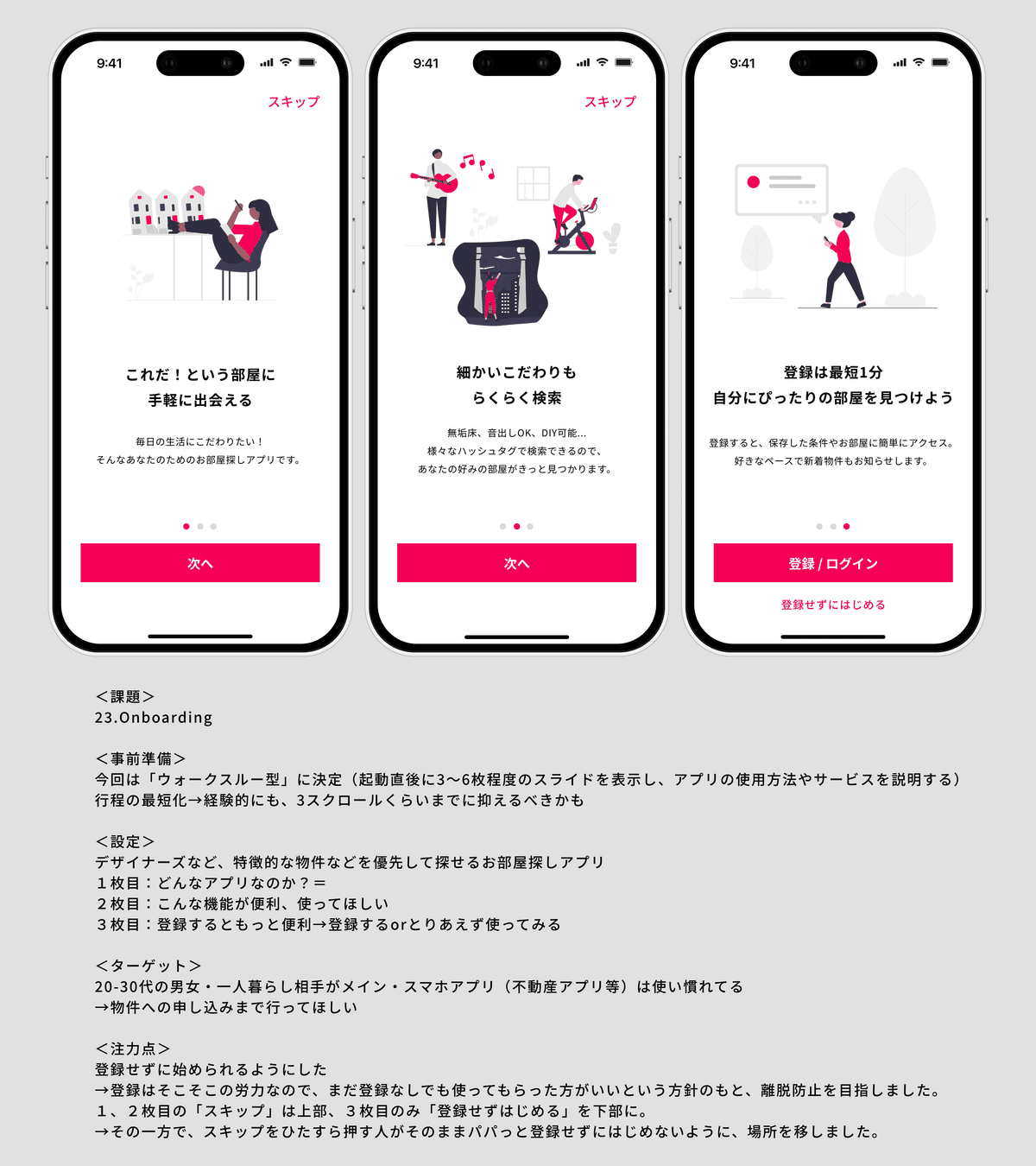
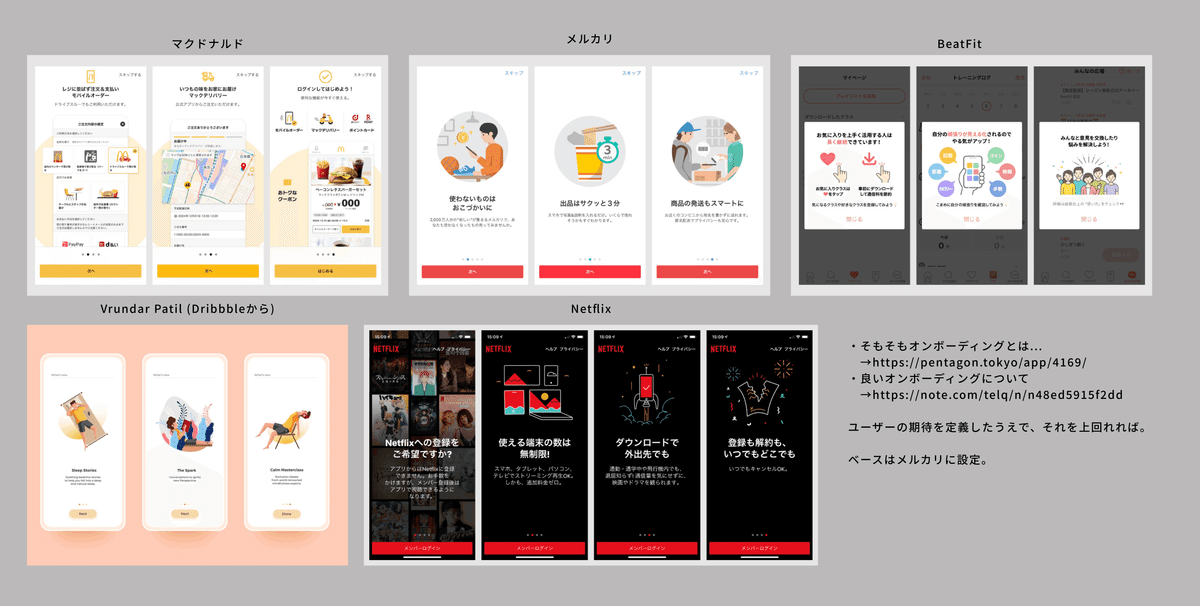
「Onboarding」とは、ユーザーにアプリの使い方を習得してもらうための「導入プロセス」のこと。お部屋探しをイメージして作成しました。シンプルな画面ですが、ビジュアル、導線設計の点ではこれを超えるクオリティはないくらいのものが作れた…と思いました。
イラストは、unDrawというサービスを利用。シーンに合ったイラストを好きなカラーで作ることができます。めっちゃ便利。
【フィードバック】
・こういった場面で「登録」というワードは使わない方が良い。
不動産系アプリでは、希望条件を入れてもらって早くいい部屋を見つけてもらいたいので、最初に会員登録を求めることはほぼない。
電話番号やメールの登録は「良い部屋が見つかった後の内勤申し込み時」で十分なので、ウォークスルーで離脱が起きそうな要素はなるべく記載しない形がベター。
・色使いに慣れてきたら、色数を増やしたり動きをつけたりできるようになると良いかも。
実際に良い感じの評価を多くいただいた今回の課題。そもそも、不動産アプリをつくるなら不動産アプリの事例をチェックしなければならないですよね。そりゃそうだ。
離脱されたら意味がないことは重々承知の上で、この画面でユーザーに最も達成して欲しいことを常に念頭に置かないと、サービスや事業側に寄り添わないUIになってしまいます。
#024 Boarding Pass


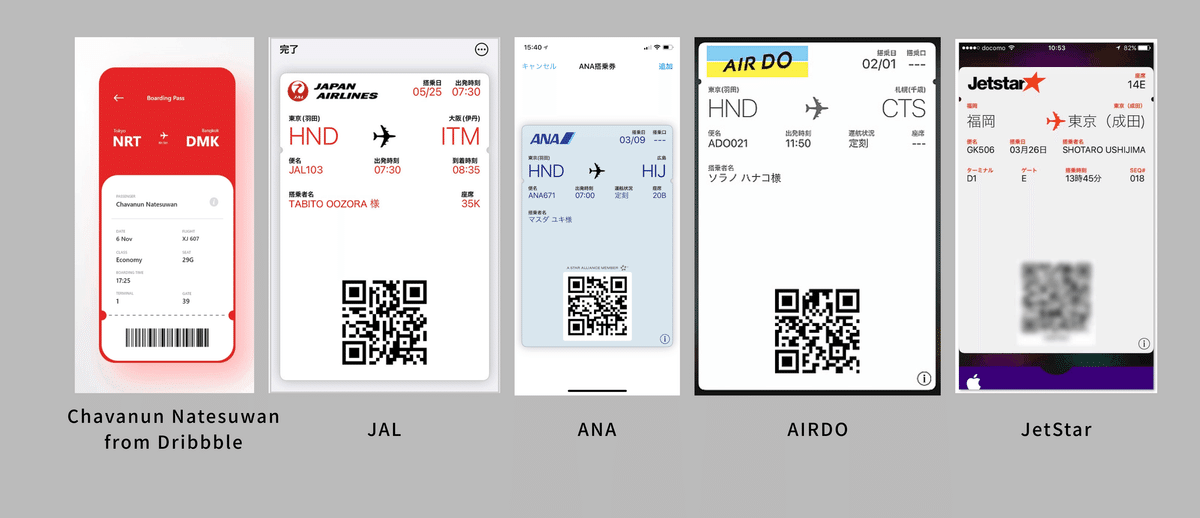
お題は「Boarding Pass」。搭乗券ですね。
Apple Payで表示した、飛行機の電子チケットを作成しました。
【フィードバック】
・一番重要な情報を目立たせる
「QRの場所を一番目線がいく部分に置く」「背景色を有効活用しQRコードの場所に特別感を出す」などの演出をする(もう少し遊び心を入れてもいいかも?)
・テキスト周りの優先度調整
シンプルなデザインほど微調整がクオリティを左右する。
例)タイトルテキスト(出発時刻、便名など)の優先度を下げてややグレーめの配色に落とすなどの微調整で、よりユーザーが見たい情報の視認性が上がる
これもまた何度も指摘されている、情報の優先度のはなし。
おそらく、一気に仕上げるDaily UIの作成スピード・方法だと、完成するころにはフラットな目線でUIを見られなくなっているのだろうなと思いました。
制作前の設計図やラフの重要性は、最初に持っていたユーザー目線を失わないように作るためでもありそう。
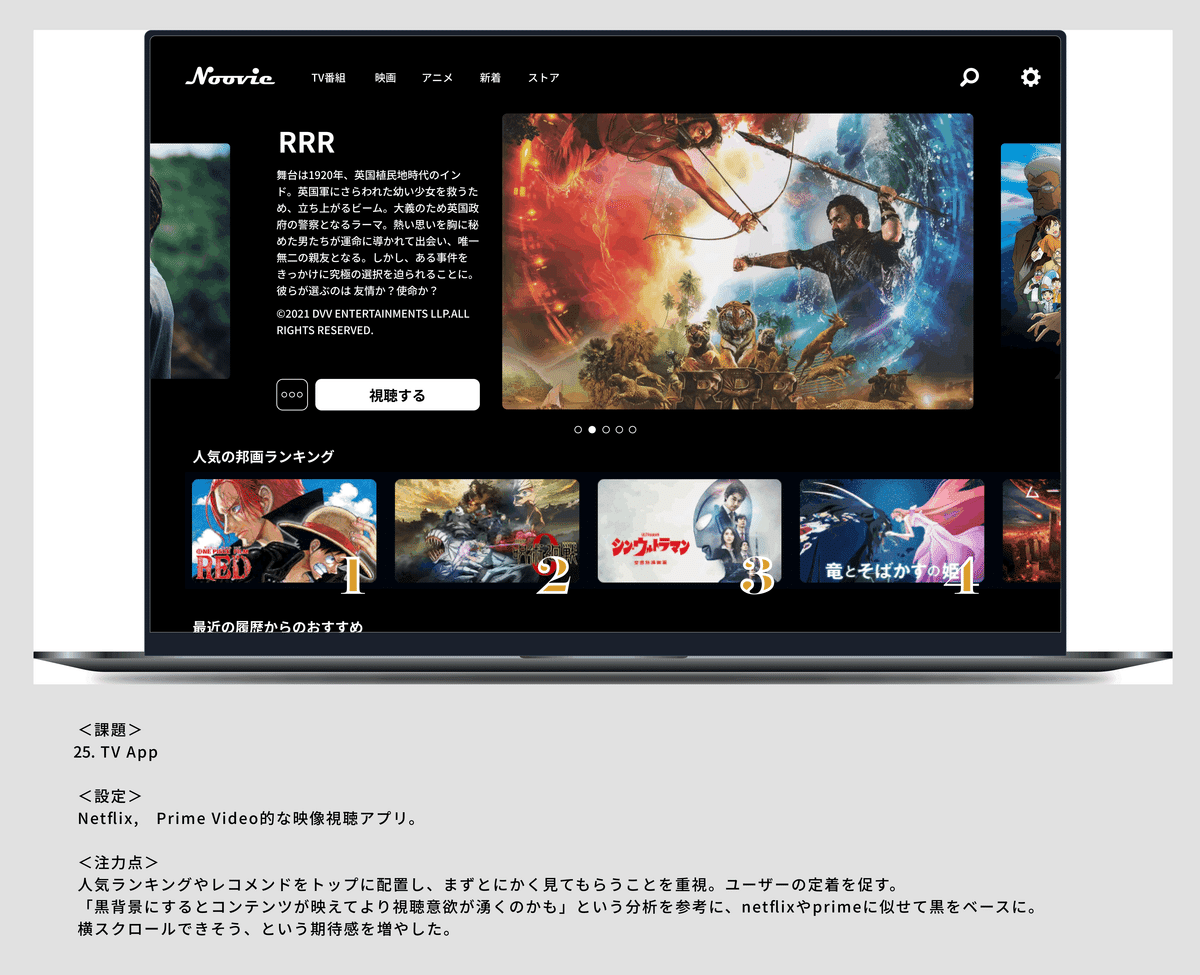
#025 TV App


お題は「TV App」。
こうした映像配信系のアプリUIで黒背景の理由が「明るさにコントラストがつき、コンテンツが目立つことで視聴意欲を掻き立てられるから」といった記事を読み、なるほどと思いつつ「じゃあどうやって差別化するんだ?」となった難しいお題でした。
「まず1つ見てもらう」ことを主目的に据えてUIを設計。
【フィードバック】
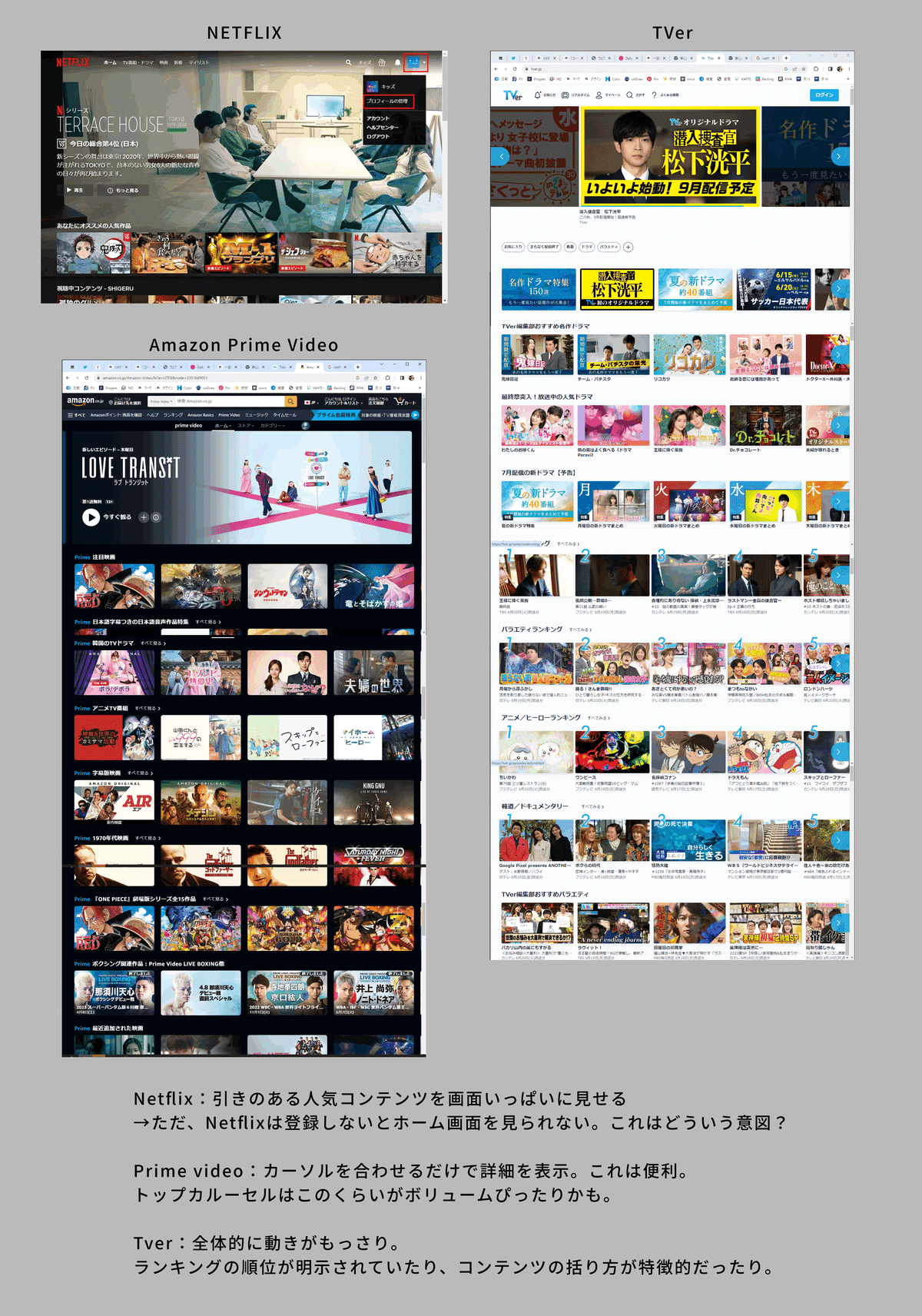
・機能的な差別化はしにくい。操作性も、ユーザーにとって「どのアプリも共通していた方が操作を覚えやすい」という点もあるので、機能やUIより前段階のブランディング観点から意識しないと差別化は難しそう。
・上部タブは、今どのタブが表示されているのか見やすくしたい
・画像だけでは内容がわからないので、あらすじを見せてくれるのは良さそう
・「視聴する」ボタンと、その横の「…」は、塗りつぶしかそうでないか統一したほうがいい
・「…」は右側のほうが自然かも?
・検索ボタン→観たいものが決まっているユーザーは、キーワード検索をしたいと思って入るので、最初からフォームっぽくしてもいいかも。
下記は、フィードバックと一緒に教えてもらった記事。差別化はAbemaも悩んでいるらしい。じゃあ自分が悩んでも当然か。
同じアプリが世に増えると同じような操作性・UIに統一されていくのはただのユーザーだった自分も認識していたのですが、こういうカラクリがあったのですね。
この記事では同時に、テレビ向けUIUXを考える話が紹介されていました。デバイスごとの利用シーンや体験レベルまで考えられていなかったので、かなり学びになります…。
検索画面に関するフィードバックも大いに納得…。誰がどんなつもりで各要素を求めるのか、まだまだ意識から外れがちです。。
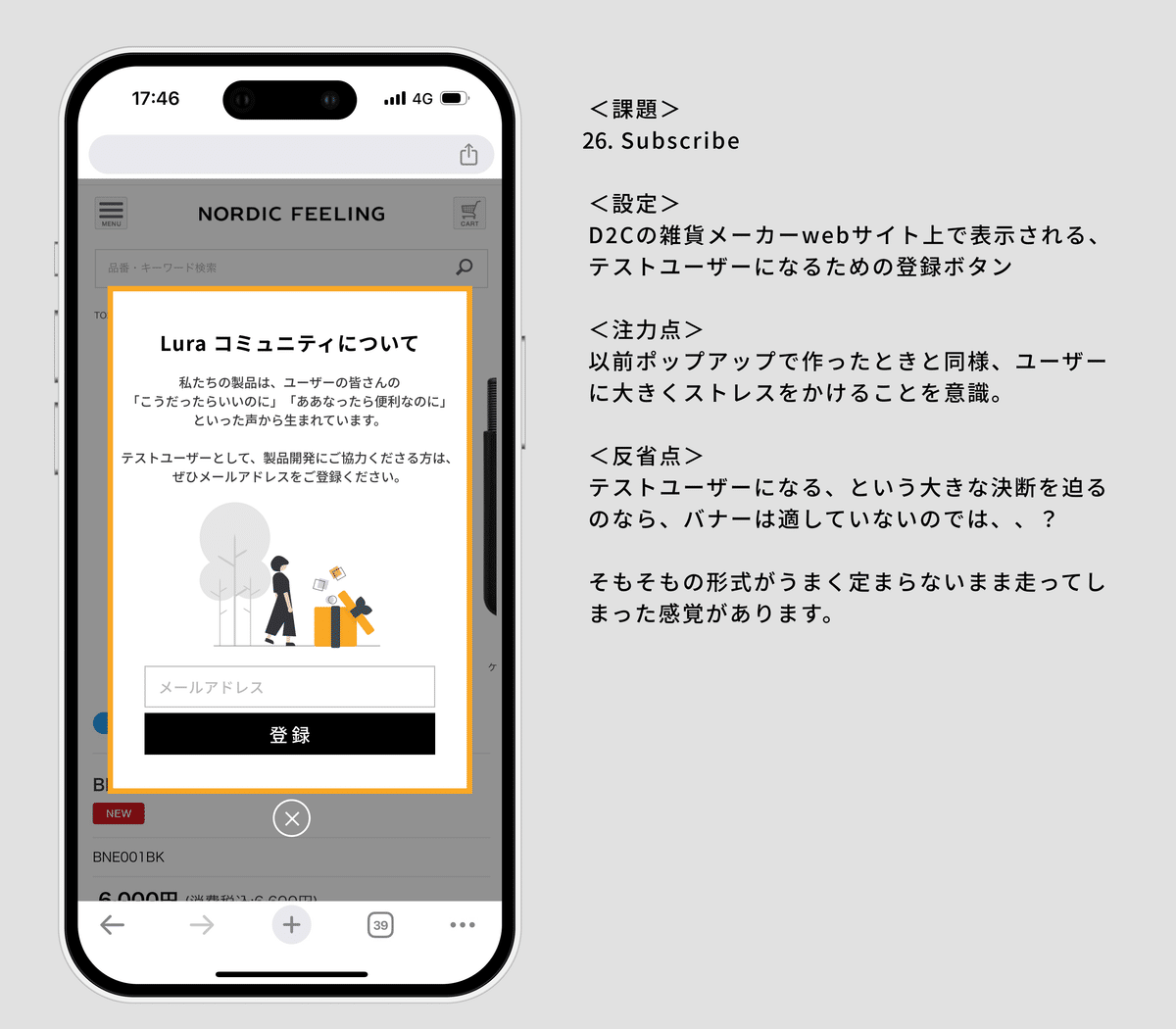
#026 Subscribe


お題は「Subscribe」。
登録させる
→相応に強い動機が必要
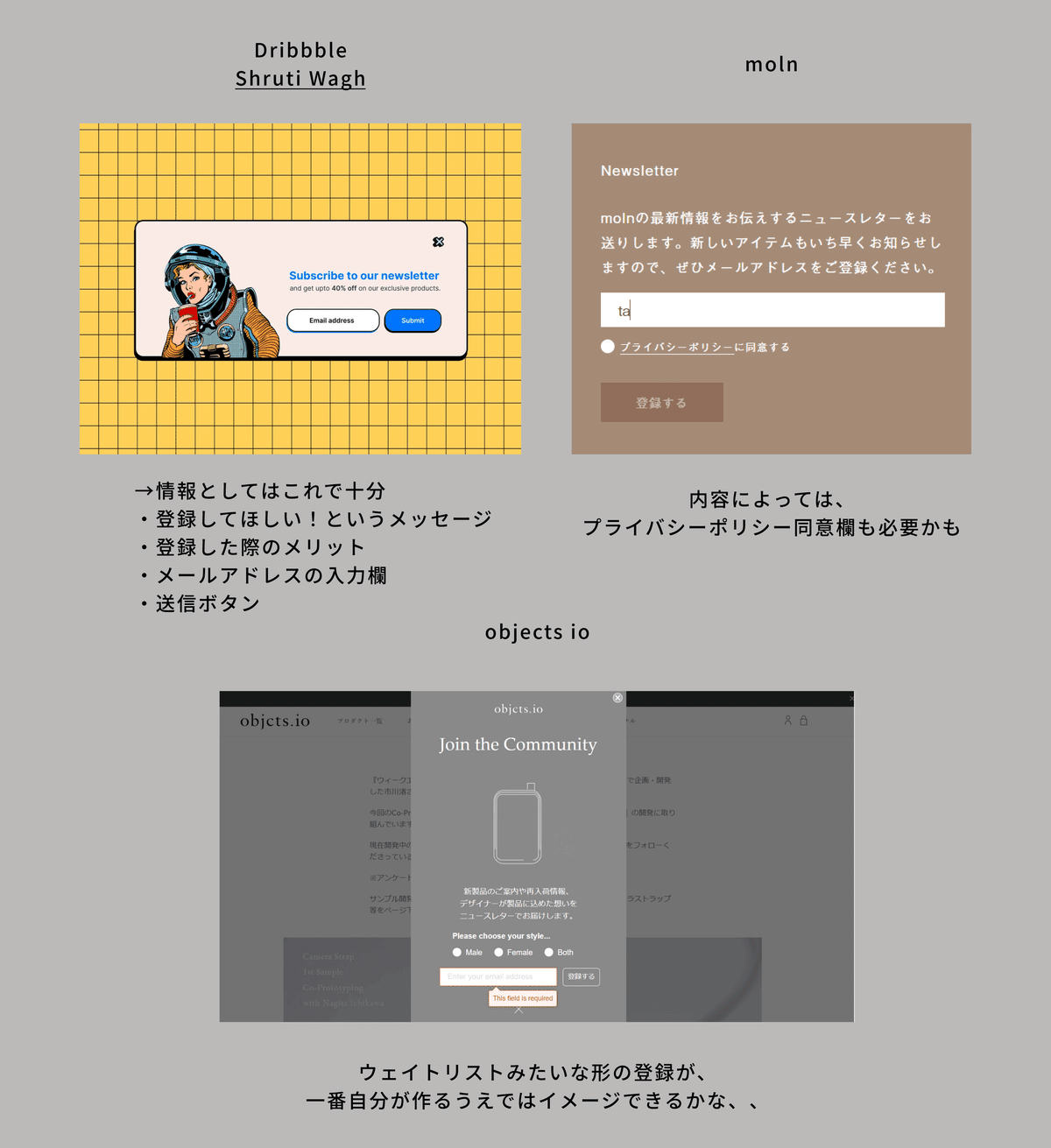
→情報量を絞りつつ、画面内で登録してもらうくらいに魅力を伝えなければ
と考えた一方で、そもそも何に登録させる?という点が固まり切っておらずに微妙な制作物になってしまった感があります。
また、ここ数回テーマに対して頭が凝り固まってしまっていて、また完成度に納得がいかない状態が続いています。スランプかも。
【フィードバック】
・今回の設定なら、
1. ユーザー参加コミュニティがある=コアなファンがいる
2. コミュニティ参加はハードルが高いので、コアに的を絞っても良いかも
3. コアファン対象なら、フレンドリー感を出した文章もあり
と想定でき、文章は堅くてマス向けだけど、内容はコア向けというズレた違和感を払拭できそう。
・文章の横の端を揃っているだけで、完成度が違って見える。「なんか違う…」と思ったら、一つ一つの要素がちゃんと整理整頓されているかを確認すべし。
・スランプは成長の証。目が肥えてきているけど、それに対する明確に解決できるための知識やスキルがまだ追いついていない状態なので、やることが大事。
たかだか26日でスランプなどと抜かした自分にも優しくアドバイスいただきました。ありがとうございます…。
想定する範囲から、自分と全く視座が異なり反省。確かに、なんか変という感覚はこの対象と文面が一致していない点から来ているのかなと感じました。
これは、他社事例の集め方から考えていく必要があるかもしれません。今振り返ってみると、やはり集めてきた事例の機能や外観だけ見ているのが伝わってきます。
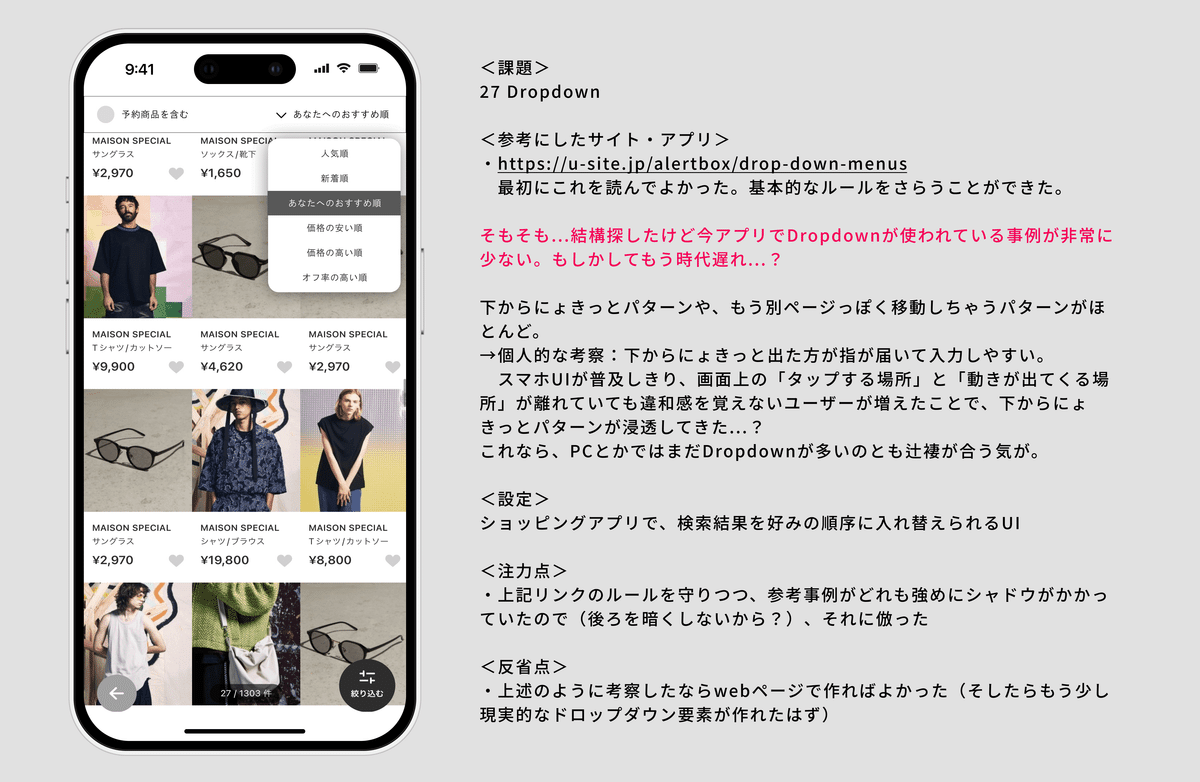
#027 Dropdown


「Drop down」とは、事例にあるような上に覆い被さってくるメニューセレクトの構造…とでも説明すべきでしょうか。ZOZOTOWNの画面をお借りして、ドロップダウンの要素だけを作ってみました。
基本知識をさらう上で、こちらのリンクが非常に参考になりました。
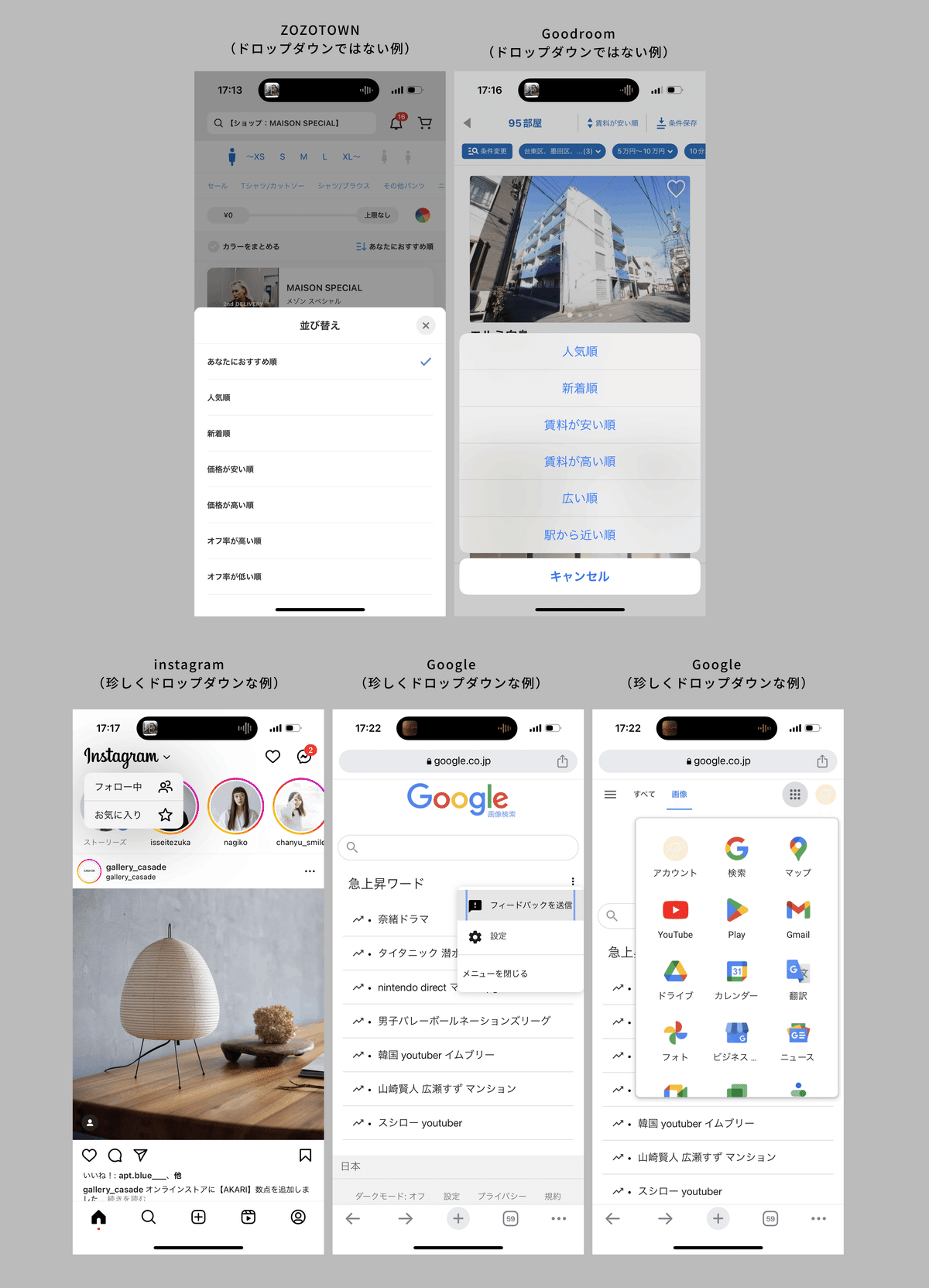
が、スマホを触っていてもなかなか出会えなかったこのギミック。下からニョキっと出てくるパターン(事例上部)が結構多かったのです。
スマホは確かに画面下のほうが操作しやすいので、廃れつつある構造なのでは…とも感じたのですが、だったら最初からスマホではなくPC画面で作ればよかったですね。
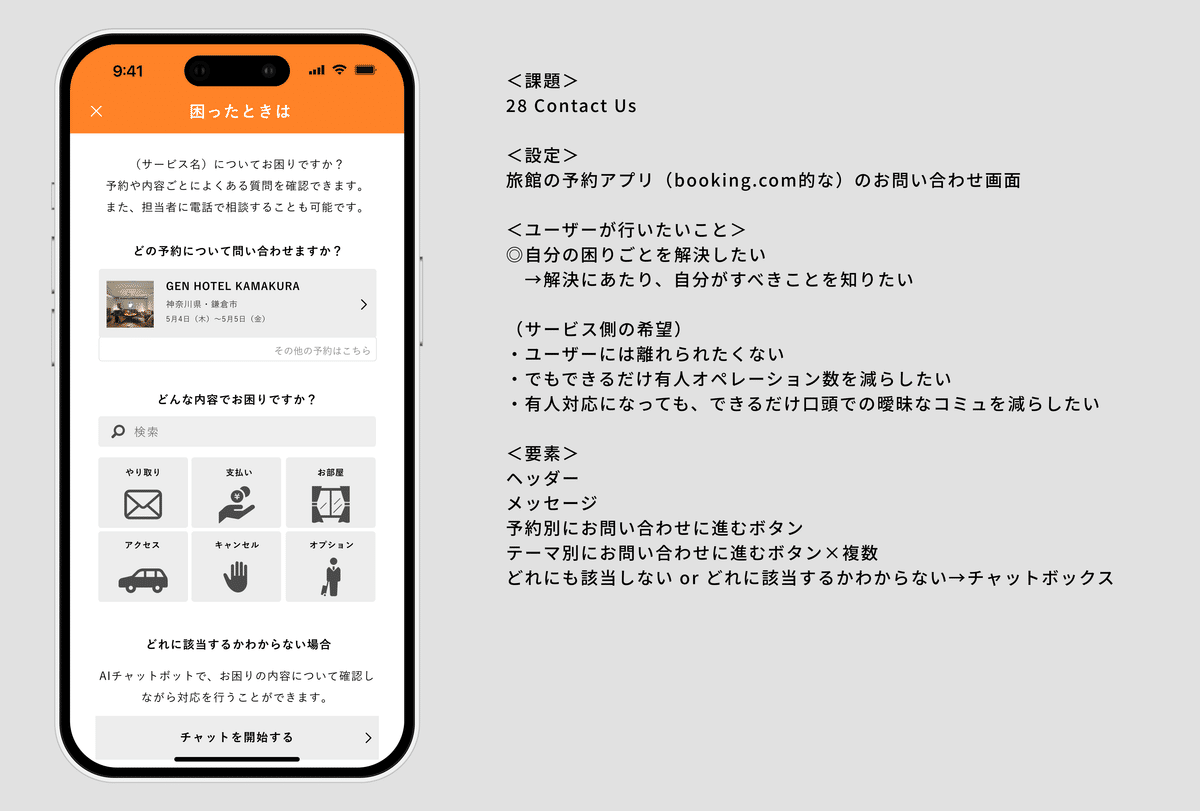
#028 Contact Us


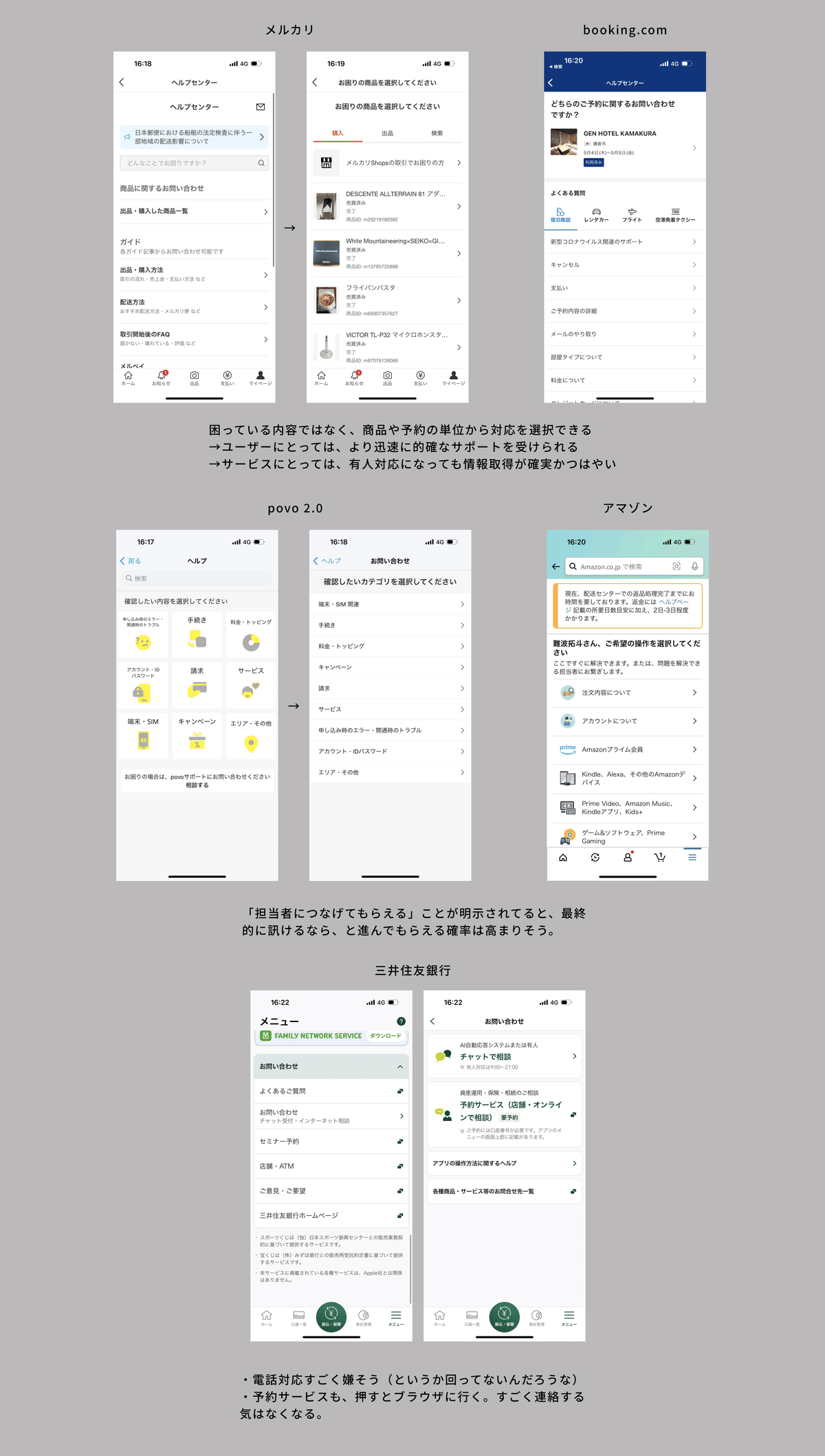
「Contact Us」というお題。旅館の予約アプリでのお問い合わせ画面をイメージしました。
行間などビジュアル面ではまだ改善の余地があるものの、#023 Onboardingのお題と同様に、導線設計などにはこだわり抜けたと感じているUIです。
【フィードバック】
重要要素がかなり整理されていて良い。
特に、自分の困りごとを解決したいユーザーに対して、各種誘導をわけている(カテゴリ別・予約別・チャット)のは、適切な順序立て方とユーザーへの導き方に感じられる。
徐々に、自分が良いと感じたときにフィードバックでも良いと感じていただけることが増えてきた気がします。多少は自分の目線が一般化されてきたのかも。
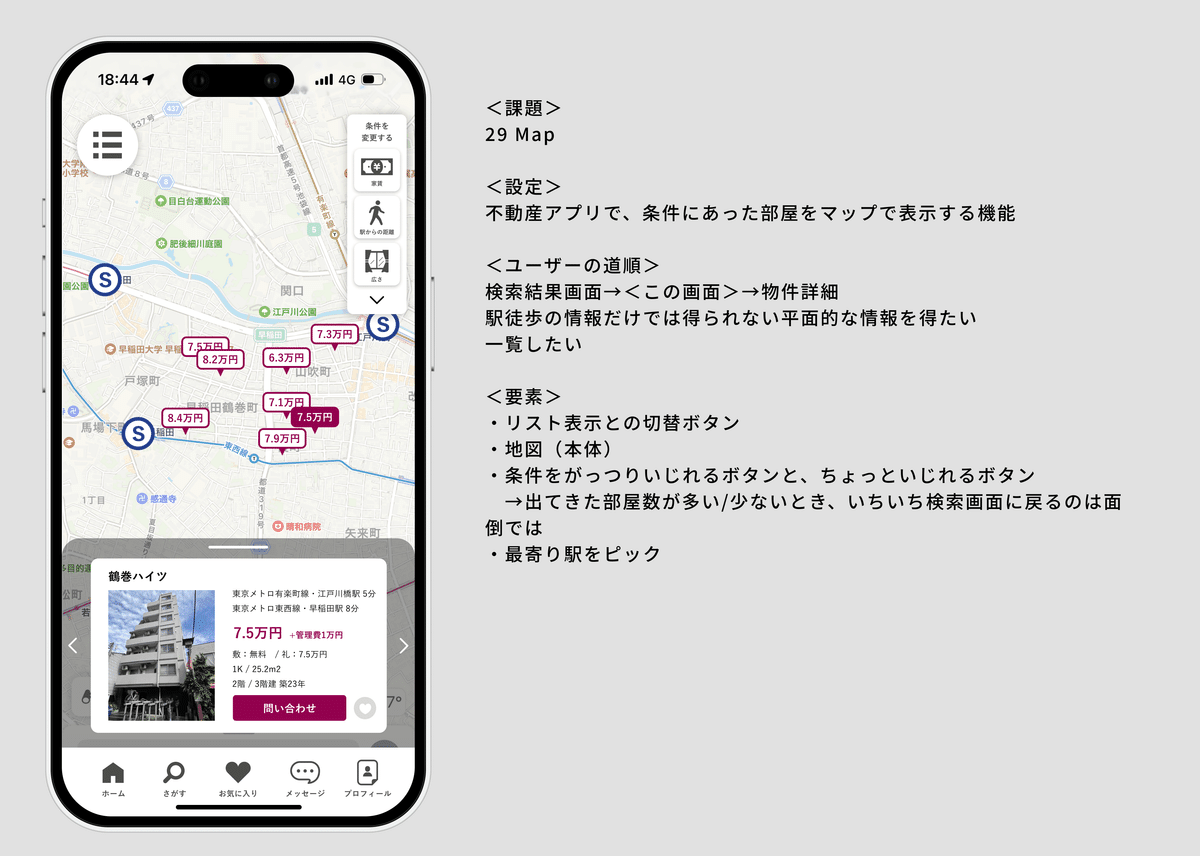
#029 Map


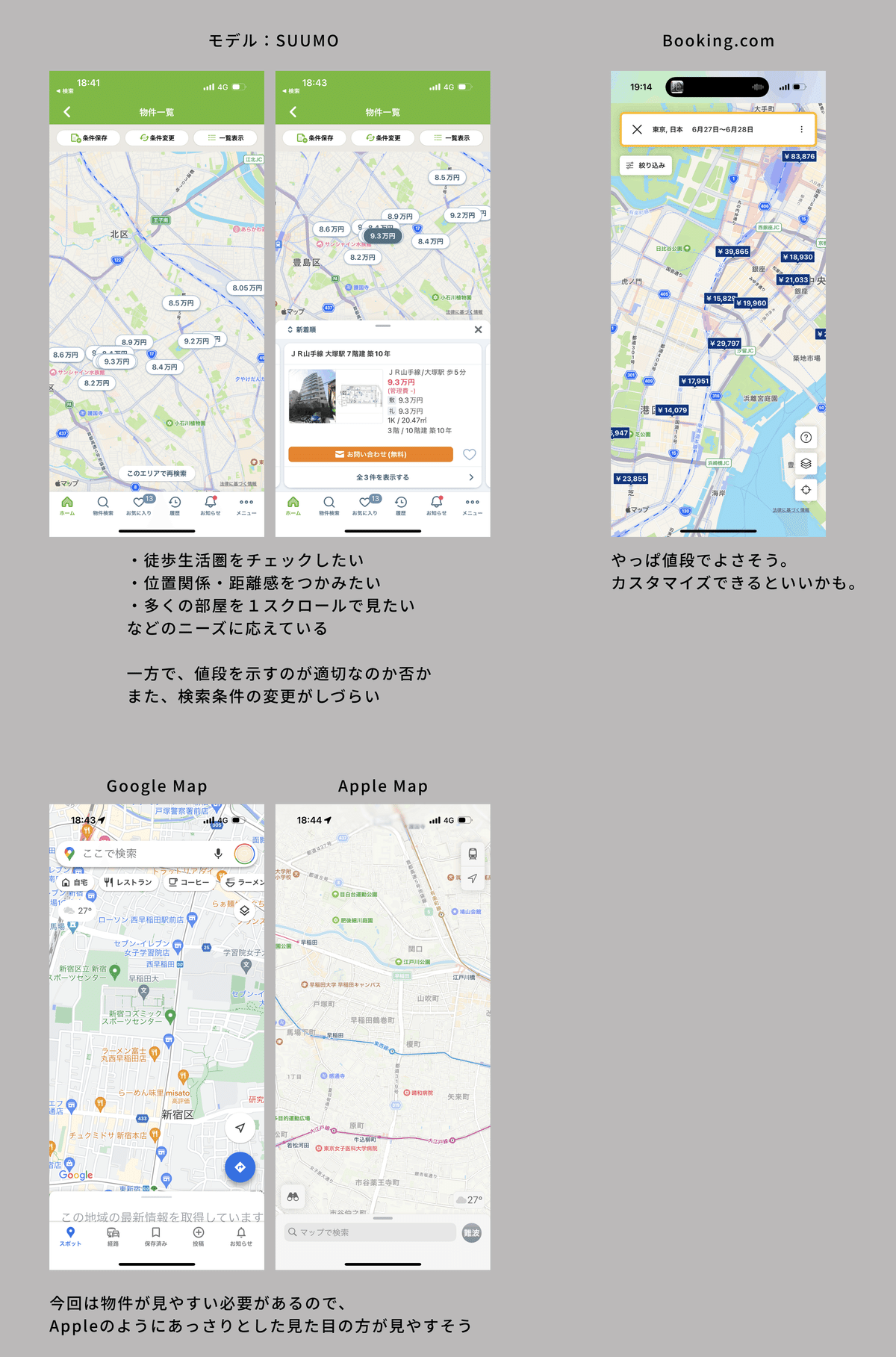
「Map」というシンプルなお題。SUUMOをモデルに、不動産アプリのマップ表示を作成しました。
あくまで地図がメインの中で他の要素を増やすと、地図が見えにくくなってしまいます。この要素選別は難しいですね…。
【フィードバック】
・ハーフモーダルは情報量が大事なので、表示情報量を操作したい。
・スーモは「×」があって、閉じれそうな感じがあって良い。
・「<」「>」ではなく、マップ表示とリスト表示の切り替えボタンをよりわかりやすくすると良いかも。切り替えたい欲求はユーザーによっては強そう。
今回のUI、外観だけでは機能を伝えきれていなかったようで、「ハーフモーダル(下からニョキっと顔を出してる物件情報部分)」について、
自分:現在開いている状態で、邪魔だったら下に押し込んで隠せる。
閲覧者:これをさらに上に引っ張り上げると、詳細が見られる
という誤認が起きていました。一目見たときの「こう動く」という期待通りに作れていないのは大きな問題です。
・要素が混んでいること
・リスト表示ができるギミックがわかりにくいこと
・モーダルではない表示形式を検討していなかったこと
このあたり、今後にも活きる反省ですね…。
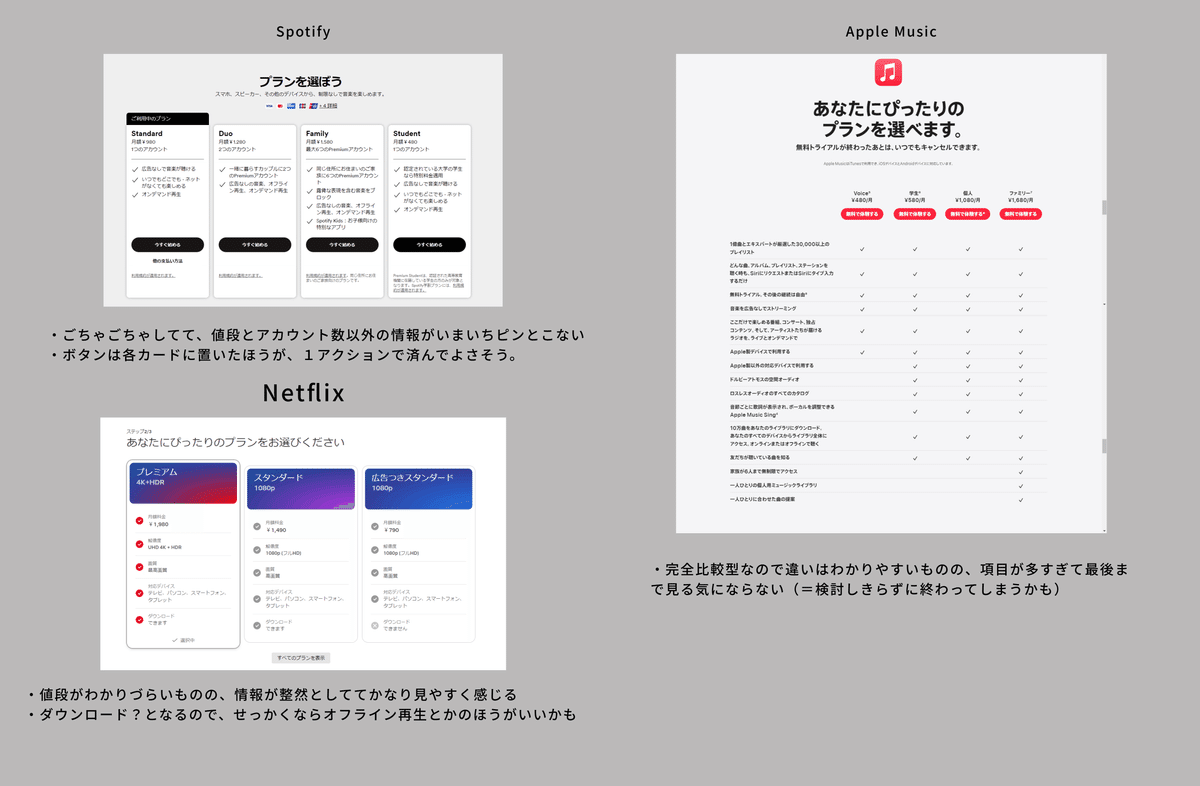
#030 Pricing


30日目は「Pricing」。
Spotifyのような個人向け音楽サービスのプラン選択画面をイメージしたのですが、どことなく漂うTo Bサービス感…。
こんな記事も参考になりました。
【フィードバック】
ToB感の払拭方法の検討
→遊び心を入れてもいいのでは?(王冠感)
→折角コピーがあるので、これをおしゃれに演出しても良い
→コースごとに色を塗る
→水色がいけないかも
→スマホアプリ版(spotify, netflixなど)を参考にすると、もう少し盛り上げられるかも
スタンダードだけ凹んでしまっている
→同じ階層の情報なのに、3プランのうち真ん中のスタンダードが凹んでしまっているのが気持ち悪い
スタンダードだけ凹んでしまっているのは、自分も認識しつつそこまでの違和感を感じていなかったというのが本音。当たり前ですが、自分はわかっている、というのは通用しません。目にみえるものが全てです。
そして、ToB感についていろんな方からアドバイスいただいた上で、そろそろ守破離の「破」に移っても良いのではないか、という意見をいただきました。
・自分の好きな雰囲気を取り入れていく(遊び心・装飾の観点)
・自分の苦手技術にトライしてみる
基礎はもうだいぶ固まってきているから、他社事例と見比べて酷似したUIを作るフェーズから、実践を意識したUI作りをしてみてもいいのでは、とのことでした。
確かに、最近のUIは何かをモデルにちょっとワンポイント加える、というような設計が増えてしまっています。基本に忠実に、ルールを守ろう守ろうという意識ばかりが高まっていたのかなとも振り返りました。
終わりに
ということで、総勢30個ほど作ってきたところで、そろそろ模写から離れていくフェーズに。
技術向上はもちろんのこと、実践編・応用編へと移っていきたいと思います。
引き続き、見ていただけると嬉しいです。
それではまた!
以上、Nagomi-keでした。

この記事が気に入ったらサポートをしてみませんか?
