
LINE着せ替えのカラースキン攻略法
LINE着せ替え、第3弾申請中です。

今作っているLINE着せ替えは、ベースがほぼ一緒でモチーフを変えるだけなので、すぐに作れると思っていましたが、そんな甘くはありませんでした笑
1つ作るのに3時間以上はかかってしまいます。
下書きは可愛く描けたと思っても、実際データにしてみると可愛くなかったり、縮小してみると可愛くなくなったり。(まかふしぎ)
LINE着せ替え、奥が深いです。
さて、今日はLINE着せ替えを作りにあたって切っても切り離せない「カラースキン」についてお話したいと思います。
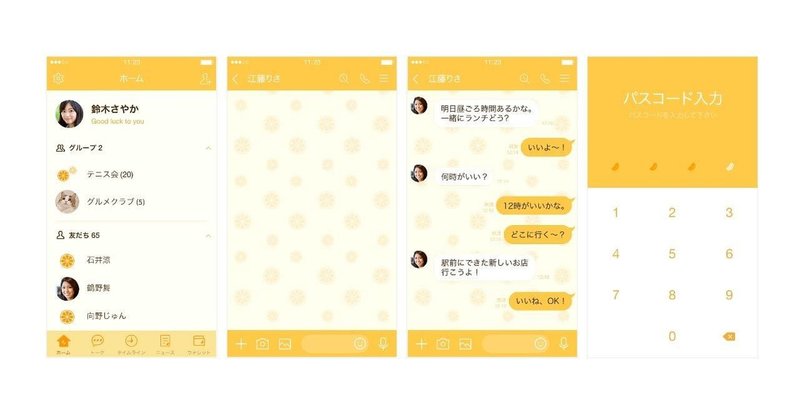
LINE着せ替えにはあらかじめ「カラースキン」と呼ばれるカラーのセットが用意されています。
こんな感じ。

2020年8月現在、この組み合わせで50パターンあります。
カラースキンは、トークルームの背景・メニューボタンの背景・トークの吹き出し部分、パスワード画面の背景等の色の組み合わせセットのことでLINE様の方で予め用意されています。
自分の作ったLINE着せ替え画像とカラースキンを組み合わせて、LINE着せ替えが完成します。
しかしこのカラースキン、前もって選ぶことができません。
これが地味に痛いです。
画像を全部作ってアップロードしたのちに、カラースキンの選択画面へと移ることができます。
それまでどんなカラースキンがあるのかも分からないし、プレビュー表示もできません。
極端な例で言うと、白でメニューボタンを作ったとして、カラースキンのメニューボタン背景が白だと、同化して見えなくなってしまう。
前もって知っていれば、白では作ってないのに!現象が勃発します。
私の場合、とても細かい性格なので、自分が気に入らないと画像を何度もアップロードしなおし、何度も色のバランスを見ます。
この作業がめちゃくちゃ手間で時間がかかる!
illustratorを使っていれば、色の変更は簡単に出来ますが、スマホのペイントアプリだと色を変更することができなくて、全て作り直しなんてことも。。。それかカラースキンを妥協するか。
どっちにしてもとても非効率です。
もっと端的に編集できればいいのになって思います。
がこの手間こそ、ライバルが少ない要因でもあるのかなと思うので、早く要領をつかんで上手に付き合っていこうと思います。
すごくわがままを言うとカラースキンも自分で設定したかったな!
1つ注意ですが、やっとできた!と思い審査に出してしまうと、またカラースキンが見られなくなるので、続けてLINE着せ替えを作る時は気をつけましょう。
対策としてはLINE着せ替えを1つだけ、リクエストせずに編集中のままにしておくとよいかもしれません。
編集中の画面から何度でもカラースキンを確認できますので。
カラースキンを見る用に、ダミーの画像を入れておいてもいいかもしれませんね。
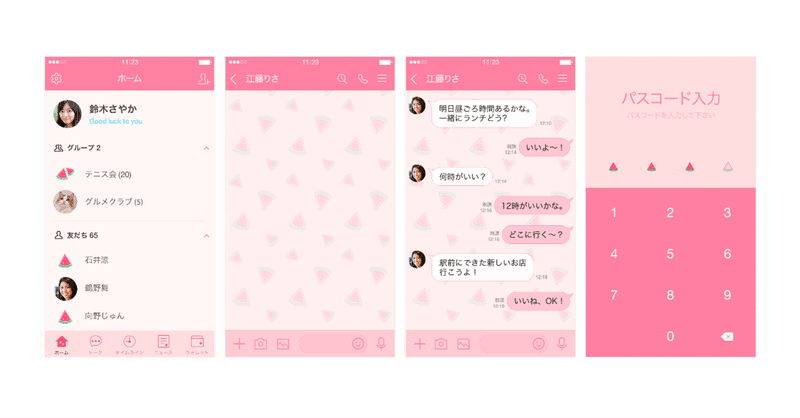
昨日リリースしました!

https://line.me/S/shop/theme/detail?id=10533bc2-6842-49e3-a0de-05c88a6986f6
スイカモチーフの夏らしい爽やかな仕上がりになっています♪
この記事が気に入ったらサポートをしてみませんか?
