
〜賃貸アプリのUIデザイン〜 UIトレーニング/BONO
こんにちわ、naaです🌸
デザインコミュニティBONOにて、『賃貸アプリで基本UIトレーニング』のお題を実践したのでまとめていきます。
お題:『賃貸アプリで基本UIトレーニング』
作成時に参考にしたアプリは、アットホーム/goodroom/SUUMO/Canary
完成がこちら🫶🏻



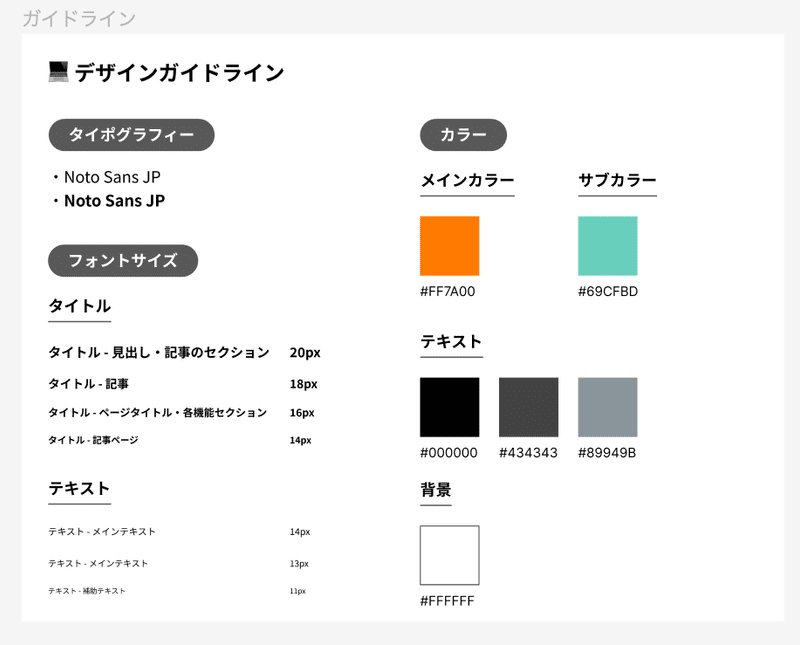
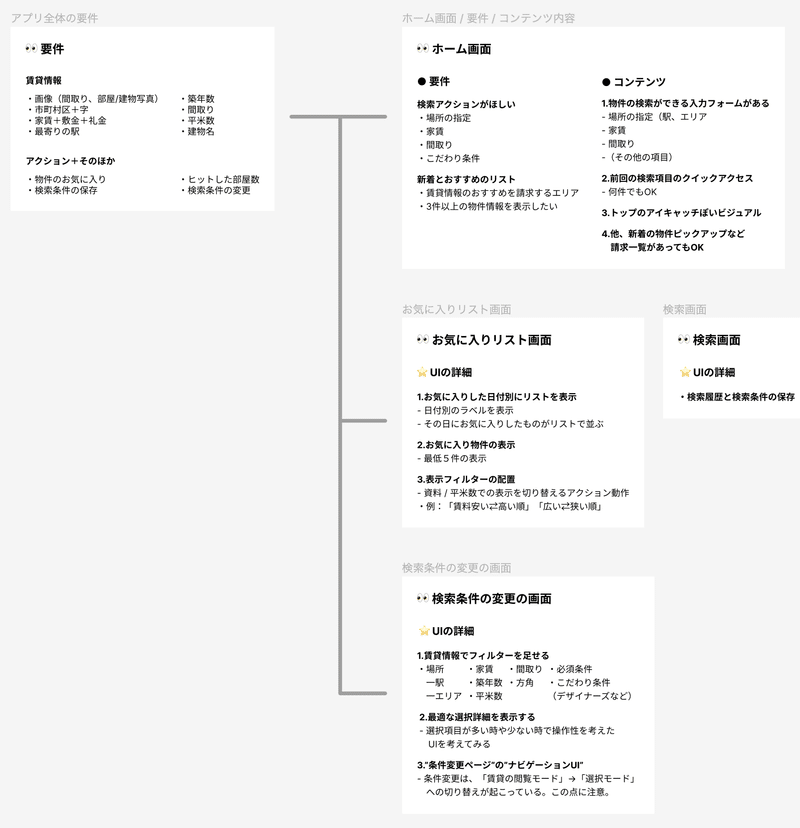
💻ガイドライン

✍🏼要件定義

お題のUI制作項目
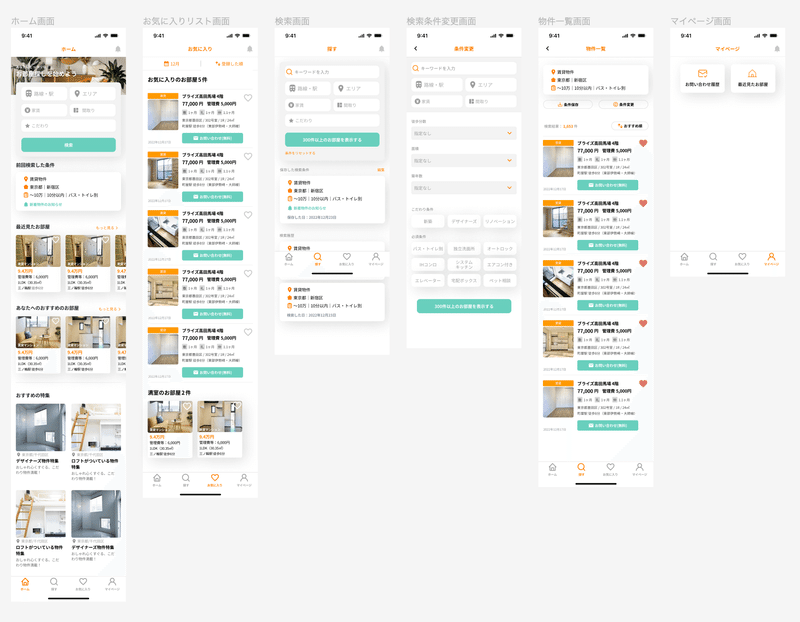
ホーム画面
物件検索結果画面
お気に入りリスト画面
条件変更画面
これらにプラスで、
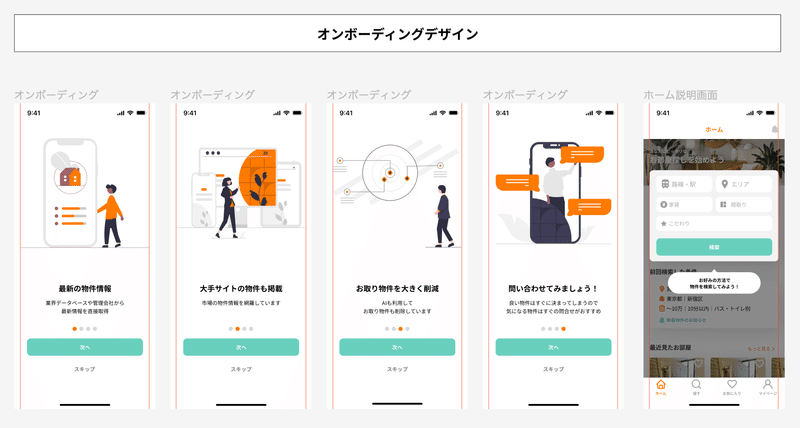
オンボーディング
検索画面
マイページ画面(簡易的)
の要素の追加をしたデザインを作成しました。
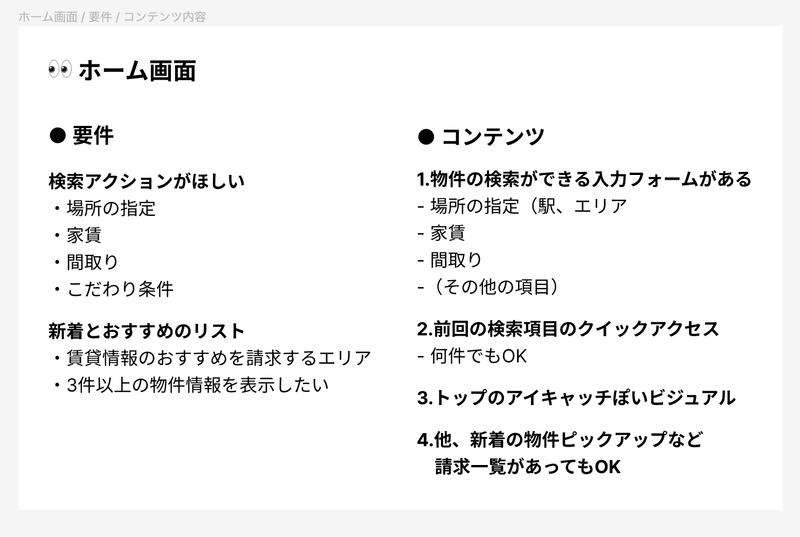
✔️ホーム画面UI


最近見たお部屋の項目とあなたへのおすすめのお部屋の項目は、カード型UIにスライダー機能がついたデザインにしました。最低10件以上は表示できるイメージです。
そして前回検索した条件を何件表示するか悩みました💧
後ほど出てきますが、今回のお題の項目にはなかった検索画面を作成しました。検索画面の検索履歴に推移させた方がいいのかな…とか
悩みましたがホーム画面での表示は1件のみのデザインにしました。
ユーザーは検索画面で、保存した検索条件や検索履歴が見れるので、履歴を見たい場合は検索画面に推移するだろうと考えました。
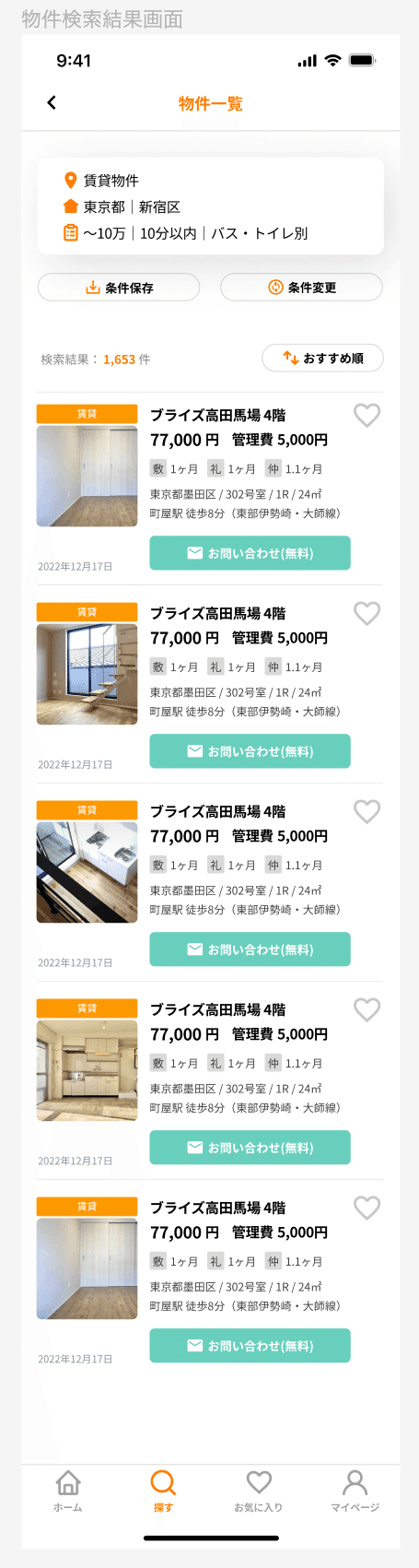
✔️物件検索結果画面

条件の保存・変更ができるボタンをトップに表示。
検索結果の件数の横にはボタンを配置しました。
このボタンではおすすめ順になっているけど、新着順や人気順、賃料が安い〜高い順など選べるイメージです。
検索結果にある賃貸画像の下の日付は、掲載日時を表しています。
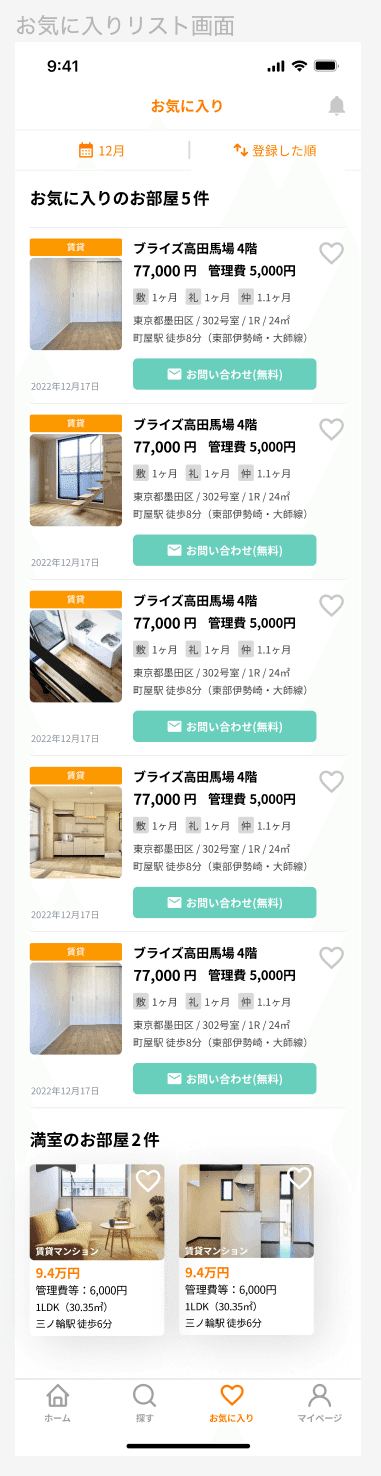
✔️お気に入りリスト画面


日付別のラベルの表示を月別に表示できるボタンにしてみました。
その隣のボタンもリストの表示を切り替えられるボタンです。
面積が広い〜狭い、賃料が安い〜高い順など選べるイメージです。
また私自身、賃貸アプリを利用していて満室か空室なのか気軽に知りたいことがあるので満室のお部屋のエリアを作りました。
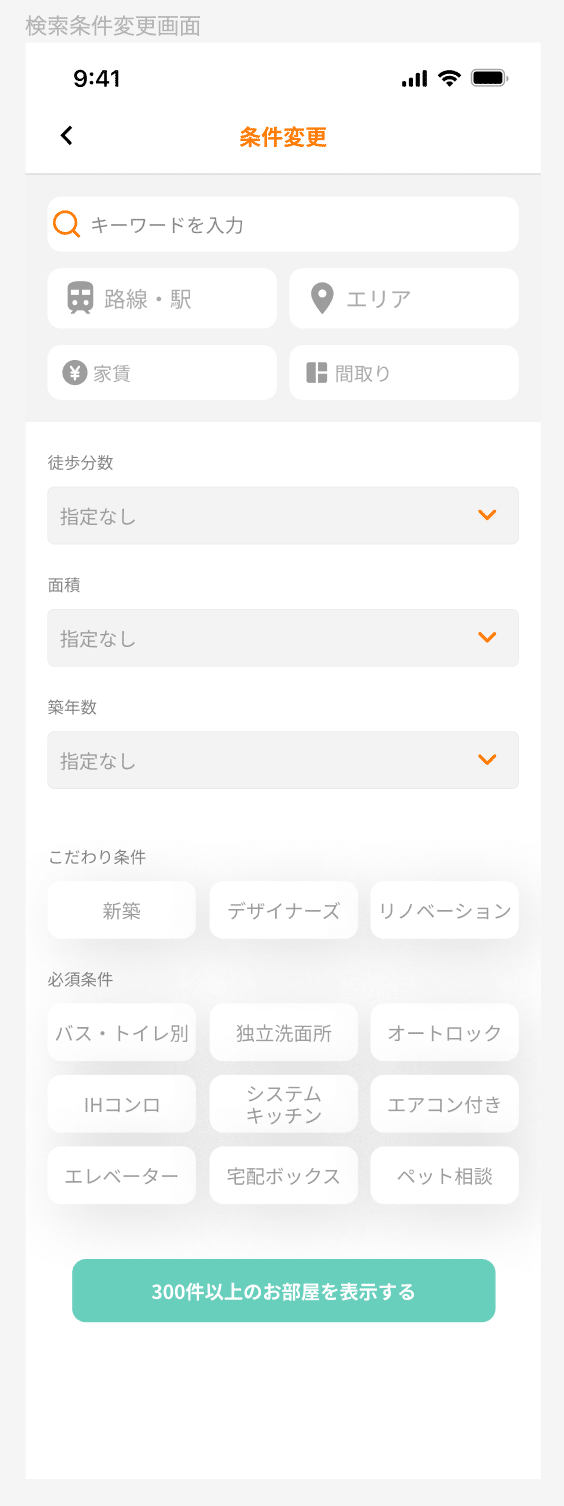
✔️検索条件変更画面


物件検索結果画面にて、条件変更ボタンを押すとこの画面に切り替わります。選択項目は多過ぎず少な過ぎずを意識しました。
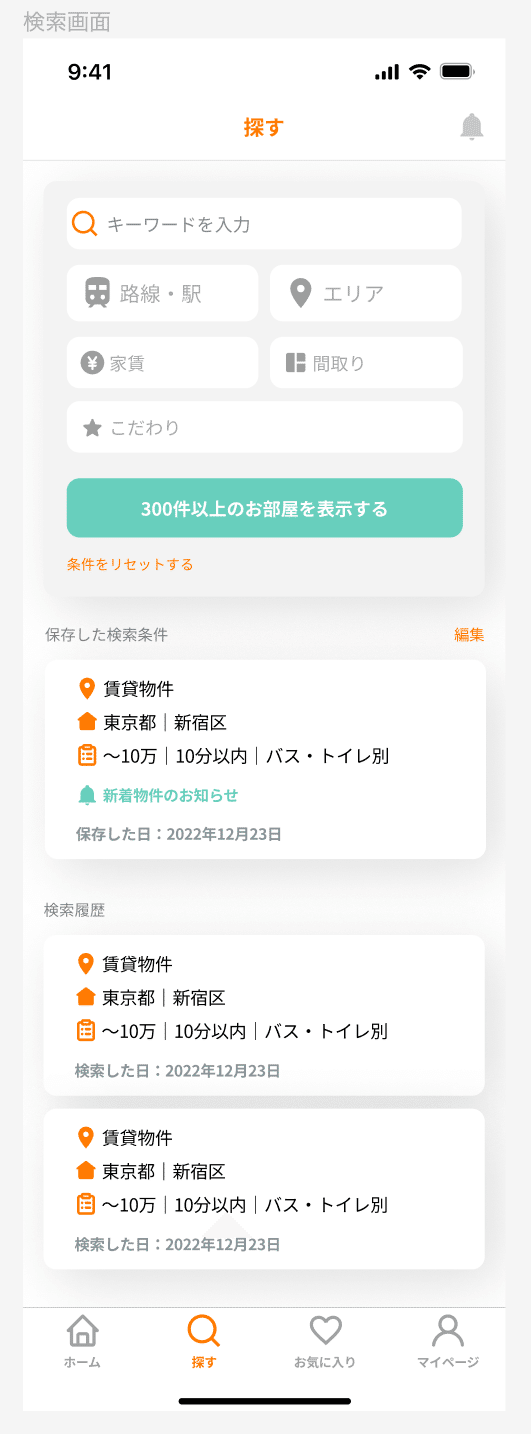
🪄検索画面
お題の項目にはありませんが追加で考えてみました。

物件検索結果画面で保存した検索条件をこの画面で閲覧することができます。検索履歴も表示し、ユーザーが物件探しやすくなるようにまとめてみました。
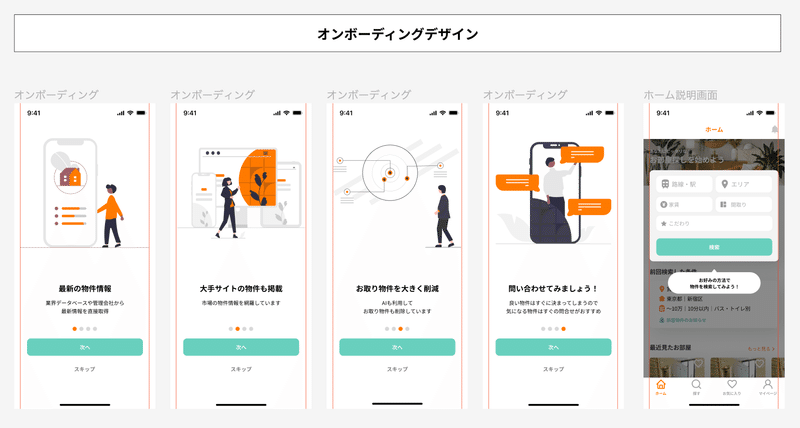
🪄オンボーディング
既存アプリを参考に見ていて思ったことの一つに、どのアプリもオンボーディングがありました。お題とは関係ありませんが作ってみたかったので作成しました😉

🎨まとめ
今回はUIのトレーニングということで、なるべくお題に沿ったデザインをしていきました。
既存アプリを参考に、ある程度形になったかなとは思っています。
UIパターンの知識、そして改めてデザインの言語化も重要だなと身にしみました😹もっと分かりやすい言葉で伝えていきたい…!
引き続きBONOにて学習していきます❤️🔥
ここまで見てくださりありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
