
Blenderの3DペイントアドオンはPBR painterがお勧め(使い方も記載)
1.はじめに
BlenderにはBpainterという有名アドオンがある。
その陰に隠れてPBR Painterというアドオンも存在する。
これはどっちも3Dペイントを行うアドオンだ。
このPBR Painterが安くて高機能ですごい!
というお話と自分用にPBR Painterの使い方をまとめている。
※同系統でLayerPainterというものもあるがレビュー欄でバグ多すぎ!というクレームばかり目立つので試してない。
(追記)Ver2.3Betaについて
2022/4/1にVer2.3のBeta版が公開された。
公開された動画を見る限り更新箇所は以下の通り
・UIの改善(よく使う項目にアクセスしやすくなっている、重複する機能の削除)
・PBR Painterで作成したマテリアルをアセットとして登録できるように
・その他各種機能追加
特にUIが刷新されているので本Note に追記しておく
※現在2.3はBeta版のため予期せぬ不具合によりデータを破壊する可能性があるため、完全版が出るまで待つのも一つの手です。
Ver2.3Beta 参考動画(公式)
https://youtu.be/VmOvD9q8EZA
2.PBR Painterのここが凄い
Bpainterと比較して優れているところを簡単に描く
※PBR PainterのVerは2.2.9をベースにしている。4/13に2.3BetaでUIが変わっているので注意。とりあえず2.3Beta版をベースに使い方を各所に追記しておく。
・非破壊的
BpainterはBlender標準のペイント機能をレイヤー形式に仕立て上げたような感じだった。
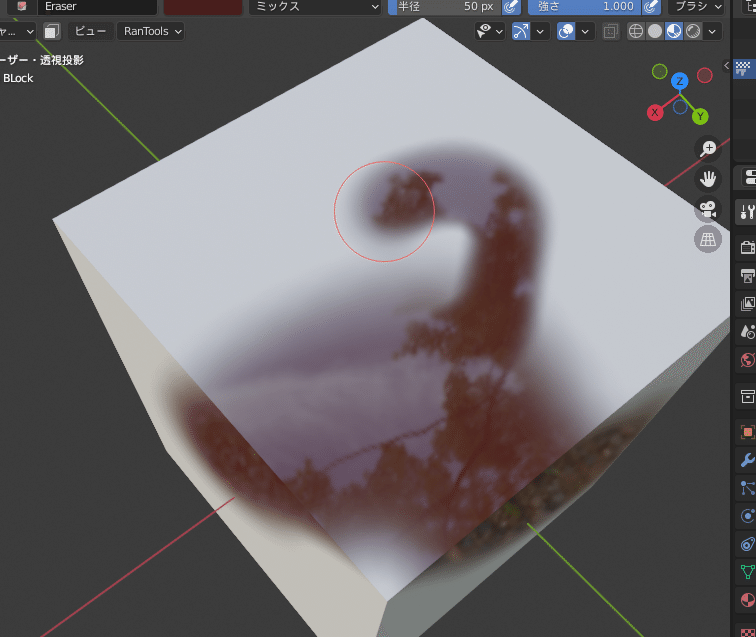
しかしこちらはあくまでもノードベースなので以下のように色やノイズの変更が自在にできる。
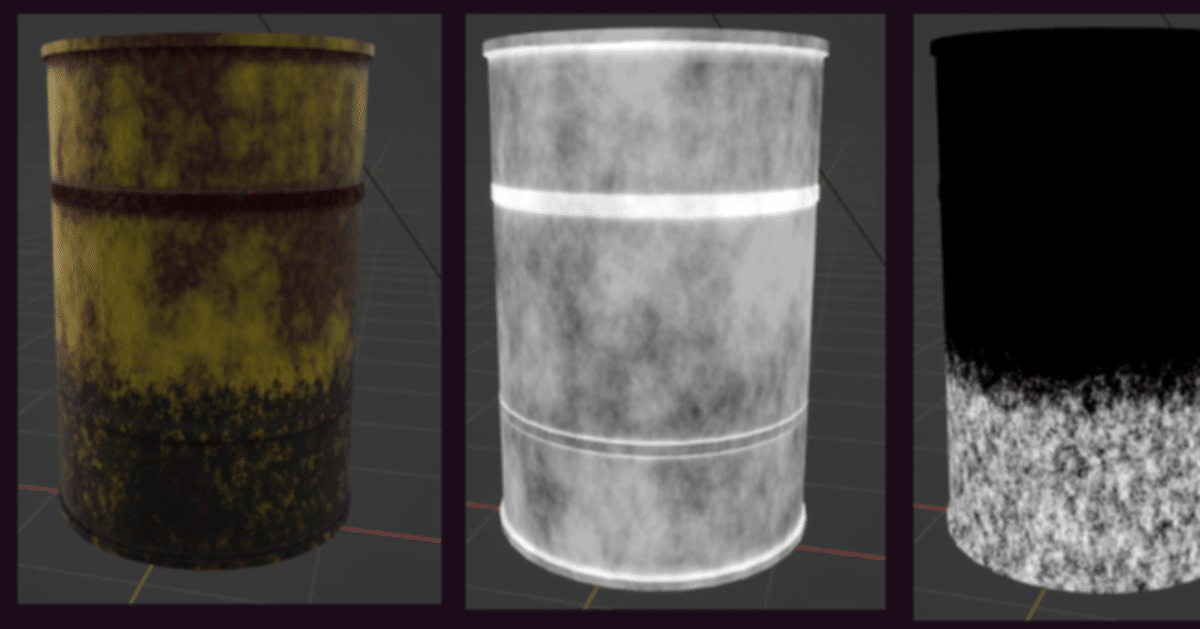
↓は適当に作ったドラム缶もどきのモデルにペイントした例。

・操作が簡単、安定性に優れる
多機能な割に操作性が簡単で比較的早く慣れる。
さらには全体の動作がアドオンの中でも安定している。
・自作したノードを元にレイヤーの一つとして組み込みペイント可能
最終的にプリンシパルBSDF形式で出力するというルールさえ守っていれば自作ノードを組み込んでペイントできる。
・価格が安い
22/2/18時点で$24
Bpainterは$39.99なのでかなり安い
・マテリアルでペイントできる
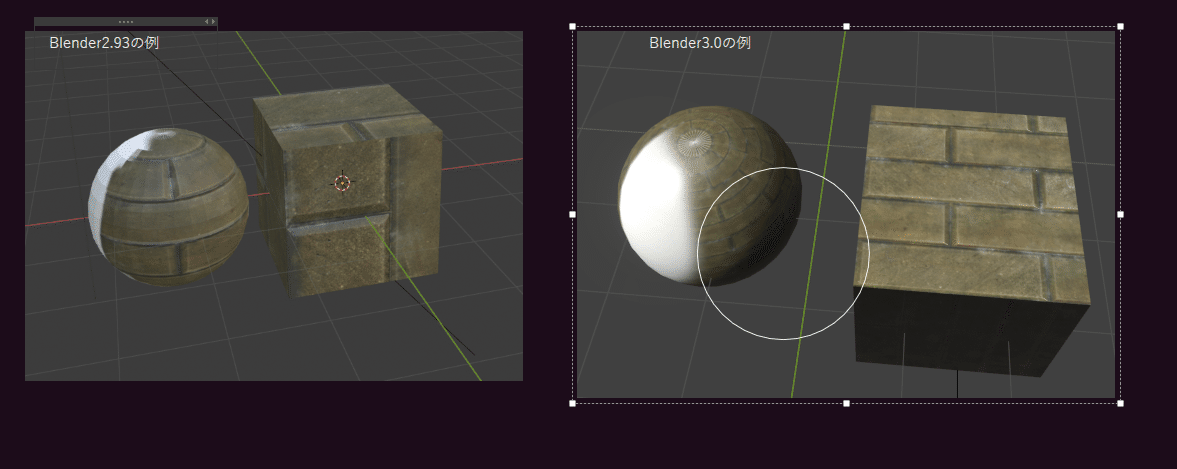
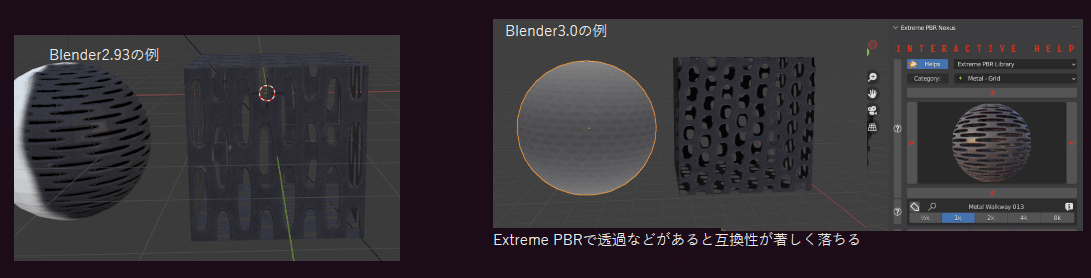
別の場所で使っているマテリアルを利用して、ペイントが可能※ただし2022/2/18現在、Ver2.2.9、Blender3.0での互換性は完璧ではない。PBR Painter2.3Betaにて事象解消、ただしBeta版確認のため注意


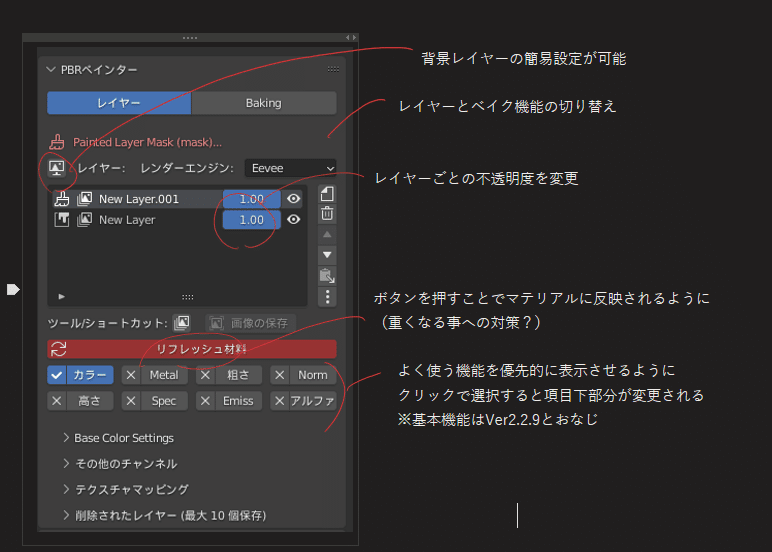
PBR PainterVer2.3Beta版の表示

・機能が追加され、UIも改良されている
Ver2.3Beta版であたらしい機能の追加及びUIが刷新された。
※PBR Painterは以下から購入できる
https://blendermarket.com/products/pbr-painter
3.使い方(基礎)
-1.前提条件
対象となるオブジェクトのUV展開をしておくこと。
UV展開していないと作成できない
-2.初期設定
※本資料は原則としてVer2.2.xでのUI説明になっている。Ver2.3からは大きくUIが変更されているので追記という形で補足説明する。
(Ver2.2.9)
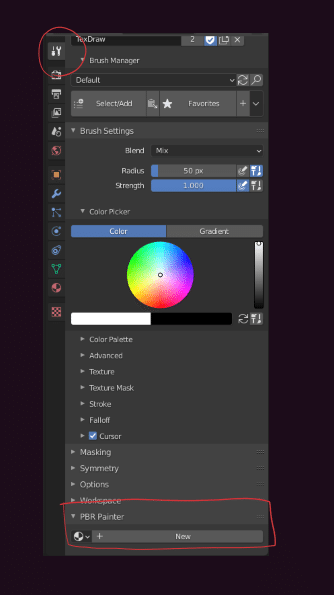
PBR painterをインストールすると、Texuture PaintにPBR painterという項目が作られる。
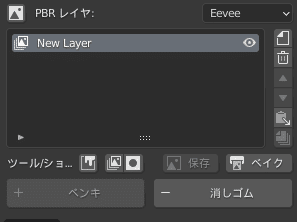
すると、↓の箇所にPBR Painterの項目が現れる。


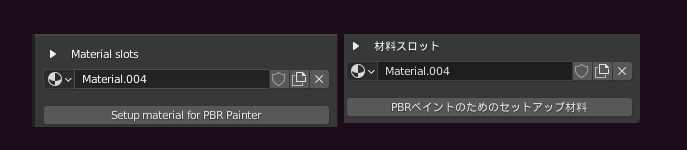
[New]を押すと次の画面になる
※ここからは説明が面倒なのでUser Transelateというアドオンで翻訳した結果と併記していく。

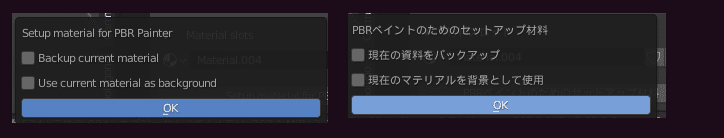
さらにボタンを押すと次の画面へ

お好みでチェックを入れてOK
※[現在のマテリアルを~]にチェックを入れるときはプリンシパルBSDFで出力されていないとうまくいかないので注意
[OK]を押すと準備完了。
(Ver2.3Beta)
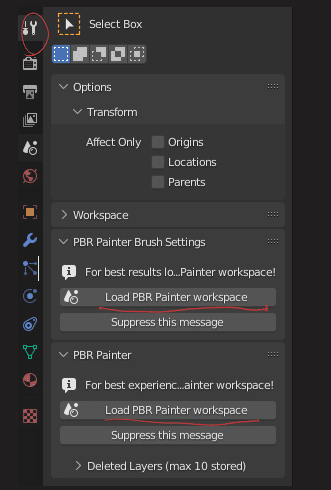
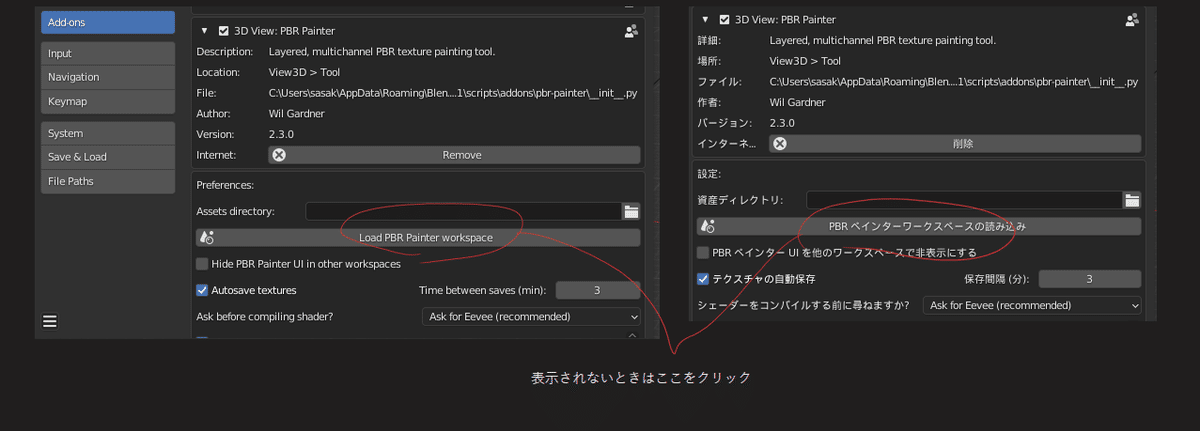
アドオンを有効にすると、以下の箇所でテクスチャ専用レイアウトに入るための項目が表示がされるのでLoad PBR Painter Workspaceを選択
※同じ名前の項目が二つあるがどちらでもよい。Beta版のためVerUPで改善される可能性あり

次に「実行後にデフォルトのスタートアップファイル保存するの忘れるなよ」的なメッセージがでるので「OK」を押す。
すると専用のタブが作られ、そこで作業することができる。
※Ver2.3ではTexturePaintのタブは使わない


もしもデフォルトでスタートアップファイルを保存しなかった場合、
プリファレンスのアドオン画面より↓のボタンをクリックする

これで初期設定は完了
もしも2.3でアセットを使用する場合は↑のプリファレンスにアセットのディレクトリを入力する項目があるので設定しておくとよいかも
-3.レイヤー作成
(Ver2.2.9)
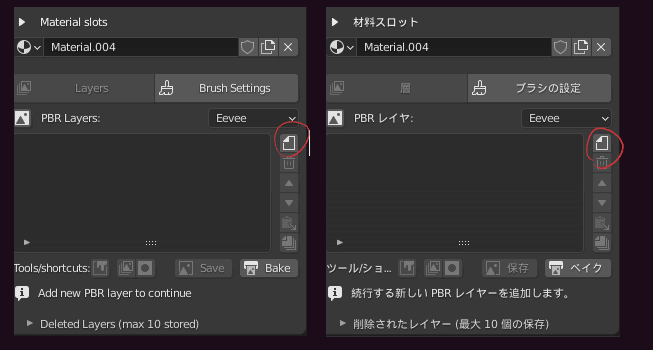
最初に↓の赤丸部分をクリック

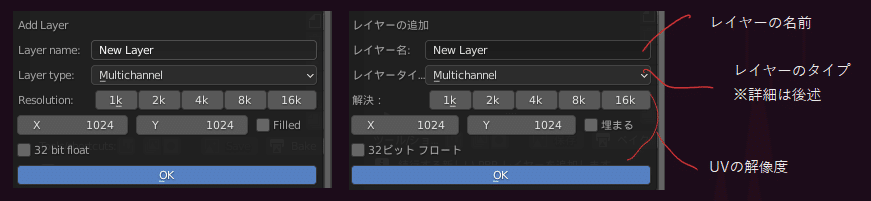
赤丸を押すと次の画面が出る。
レイヤーの名前

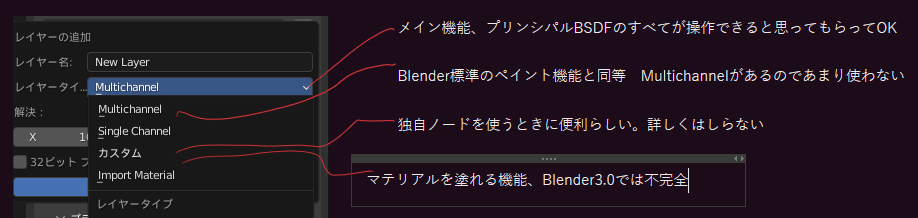
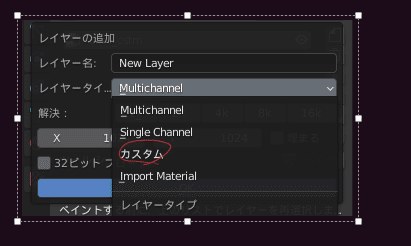
レイヤータイプについては↓のような感じ

※とりあえず普通に使う場合はMultichannelを選択しておけばOK
↓の状態になればレイヤーの準備が完成、同様の手順で複数作成できる。

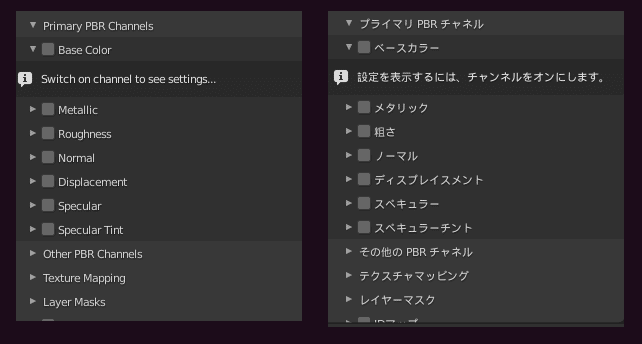
プライマリPBR チャネルをクリックすると次のようになっている。

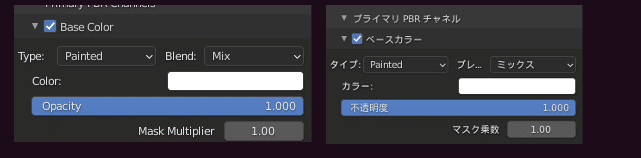
試しにベースカラーにチェックをつけてみると次のようになる。

各項目の概要を次に説明する。
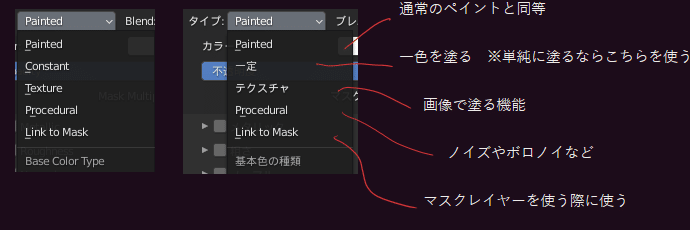
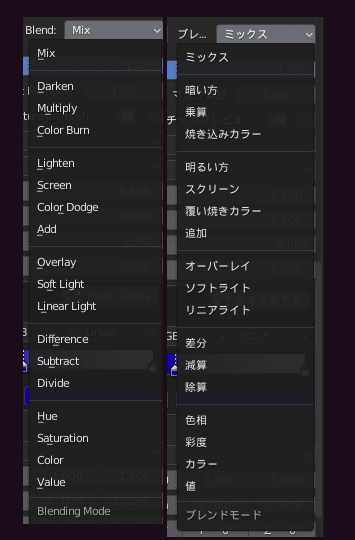
タイプは塗りの方法をきめる。

ブレンドはレイヤーを重ねる際の方式を決定する。
※これらの項目は各項目で共通

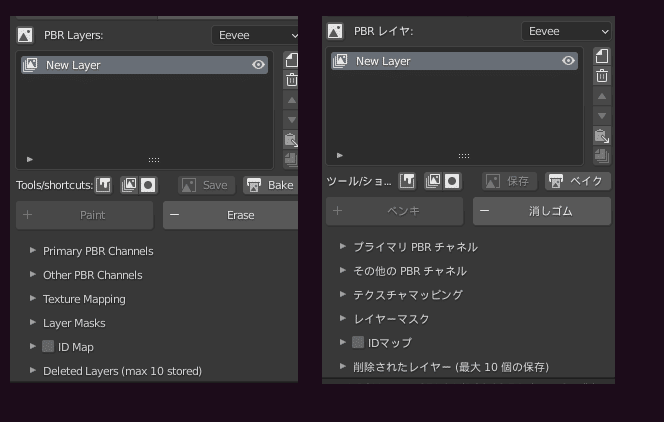
(Ver2.3Beta)
MultichannelとSingleChannelが統合、Standardという項目になった。さらに別途PBR Painterで作成したレイヤーをインポートできるように。

さらに初期設定時点で従来通り自分でペイントするか最初から塗りつぶされた状態かを選べるようになった。
※おそらく塗りつぶしてレイヤーマスクで処理するパターンが多かったため

2.3Betaでの表示は以下のようになる
機能の追加と操作性の向上が行われている。

その他、一部Normalの設定等でカラーランプを用いたより細かい設定ができるようになっている
-4.塗り
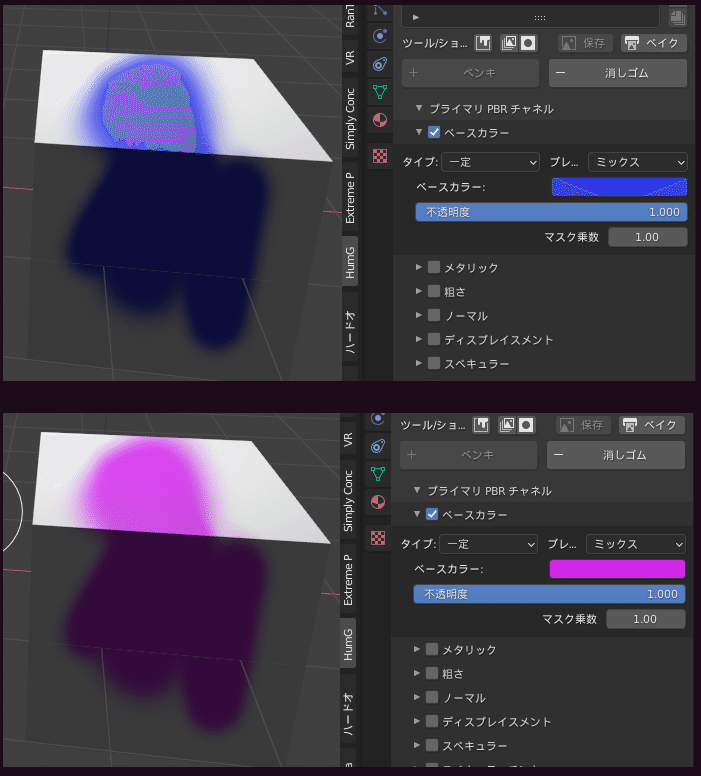
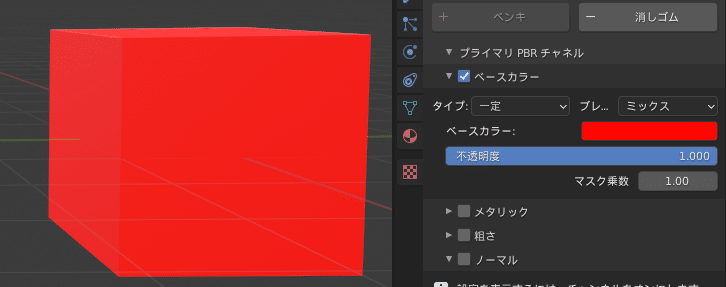
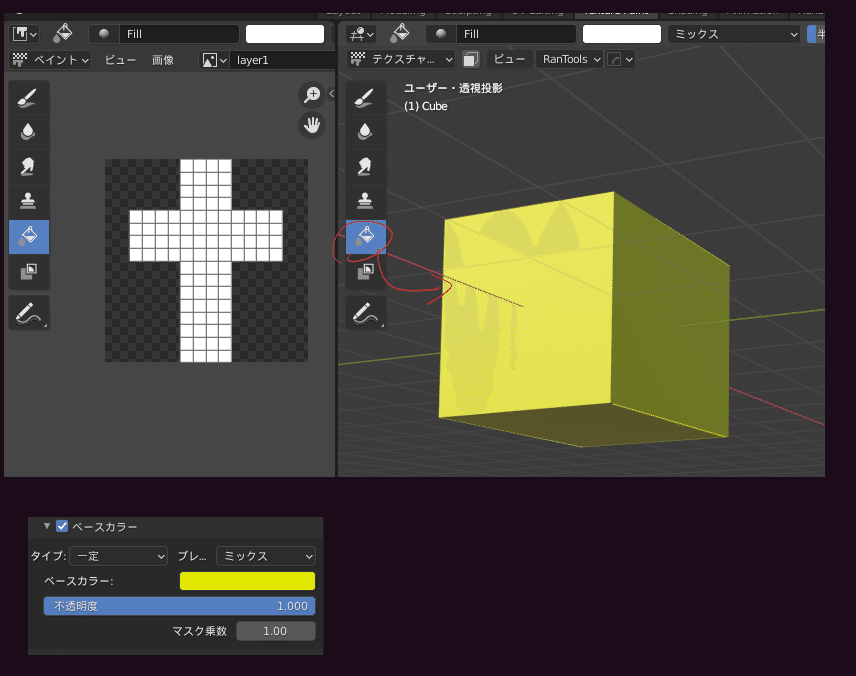
ベースカラーの「一定」で色を塗ると次のようになり、ベースカラーの変更で色が変えられる
※初期はPaintとなっているが、こちらはBlender 標準のペイント機能に近くあとから色を変更するとき不都合が生じるためそれ以外の項目を推奨する。

その他各種例
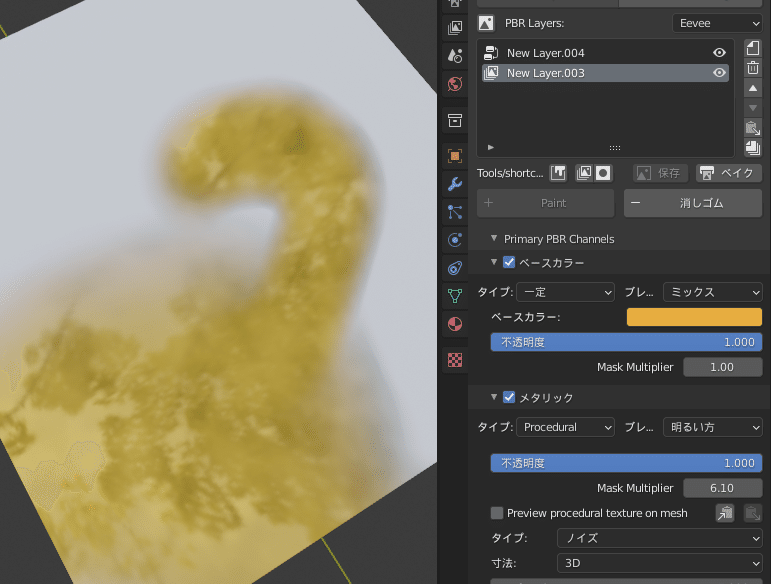
例)茶色をベースにメタリックを入れて粗さを0にした例

例)ベースカラーを黄色に変更してみた場合

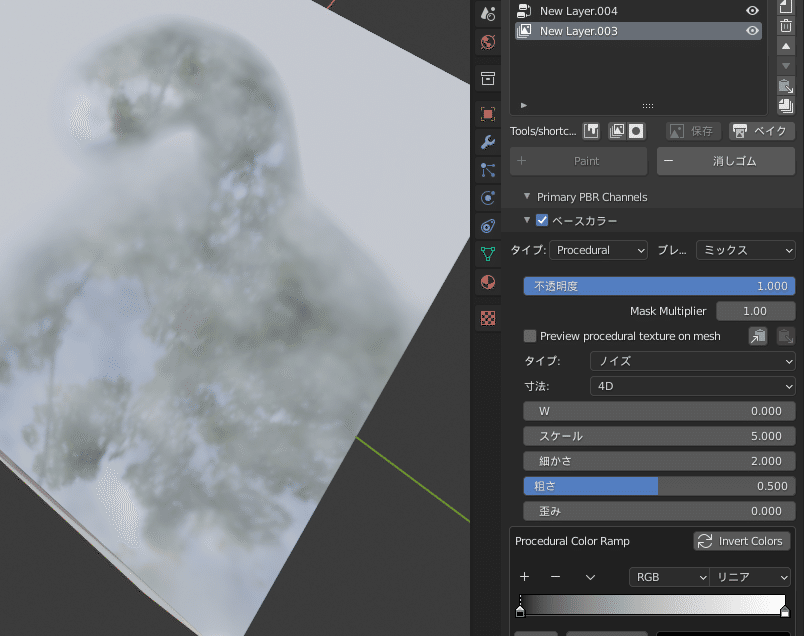
例)ベースカラーのタイプをProcedural、ノイズ、4Dに設定

塗りの基本はこの程度。
あとは実際に触ったほうが直感的にわかるので割愛。
※Ver2.3でPaint機能が廃止、ランダム機能が追加された。これは同じオブジェクトをコピーしたときなどに力を発揮する。

4.レイヤーマスク
最重要機能の一つ。
これを用いることで、任意の場所に、任意の形で塗るのが容易くなる。
レイヤーマスクを有効化するとペイントレイヤーと同じように複数のマスクを作れる画面が表示される。
こちらは機能が非常に多いため最低限の説明の後は実例をいくつか混ぜて説明する。
(Ver2.2.9)
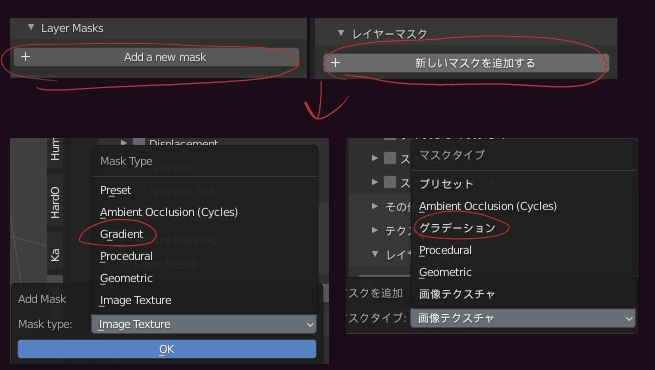
レイヤーマスクは以下の項目から実行する。

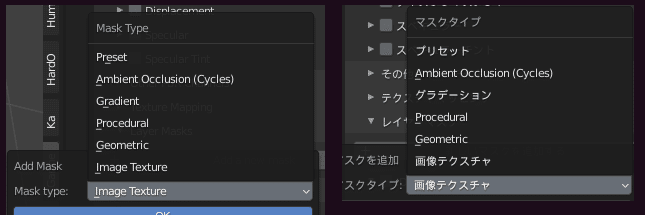
ボタンをクリックすると以下の項目が出る。

※例としてグラデーションを使選択。

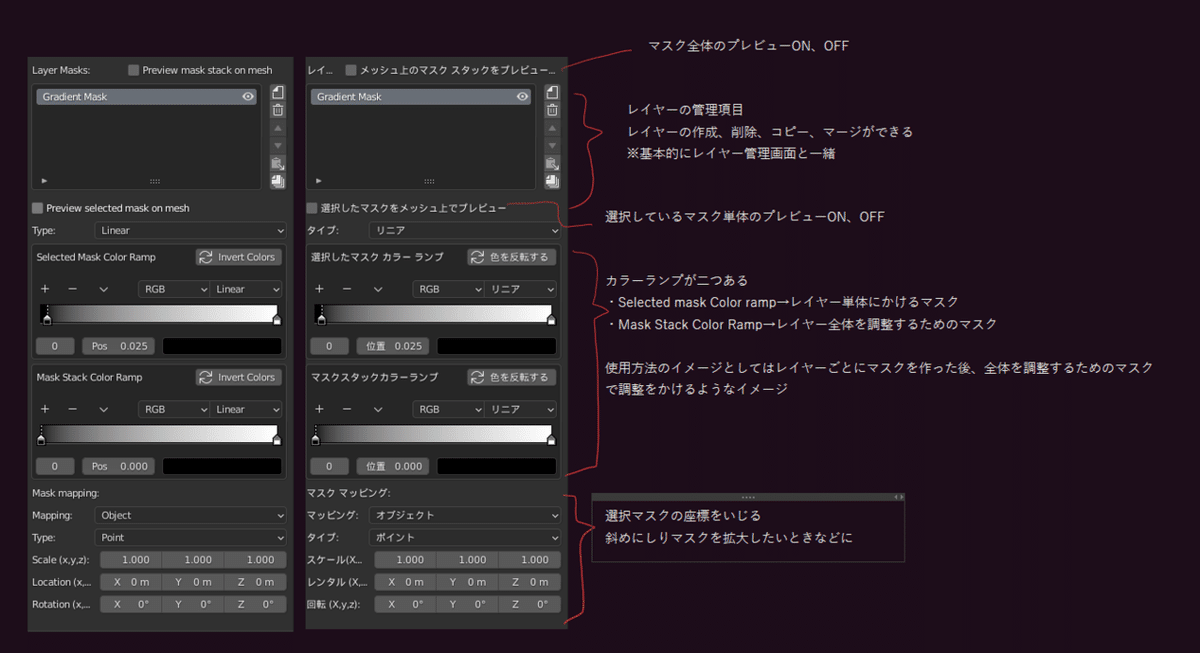
すると次のような項目が出る。
※項目が多岐にわたるが実際の操作は意外と簡単なため、文字での説明を読むより実際に触る方をお勧めする。

マスクレイヤーが作成されるので各種設定をしていく
※詳細は後の作例にて記載

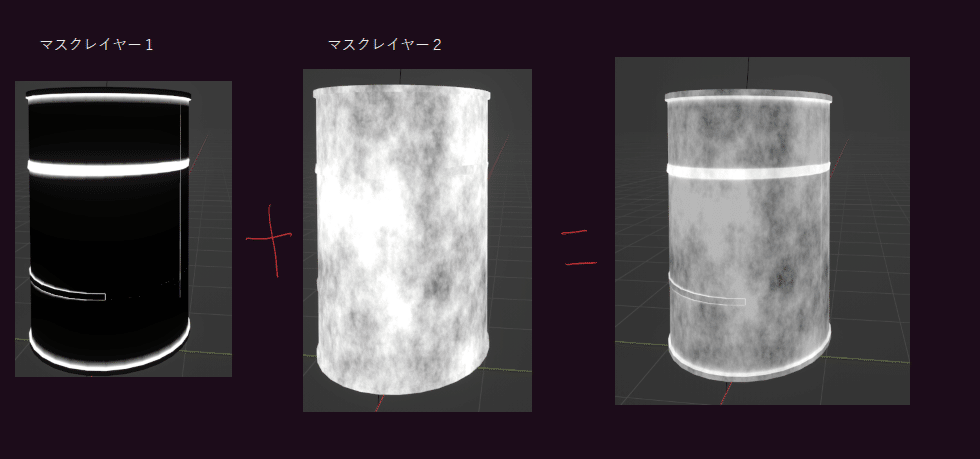
※複数のレイヤーを作成し、重ねることで以下のようになる。

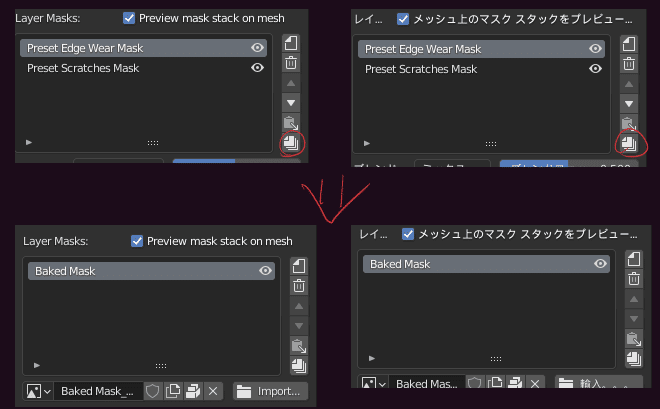
レイヤーをマージする場合は↓のボタンを押す。
※マスクをかけるための機能のいくつかの機能はCyclesでのみ動作する。Eeveeで使用する場合は以下のボタンを押すことで複数のマスクを統合できる。

(Ver2.3Beta)
レイヤーマスクはPBR Painterタブの右側に表示されるように変更されている

UIが大きく変更されているが基本は同じ

・レイヤーマスクを用いた作例
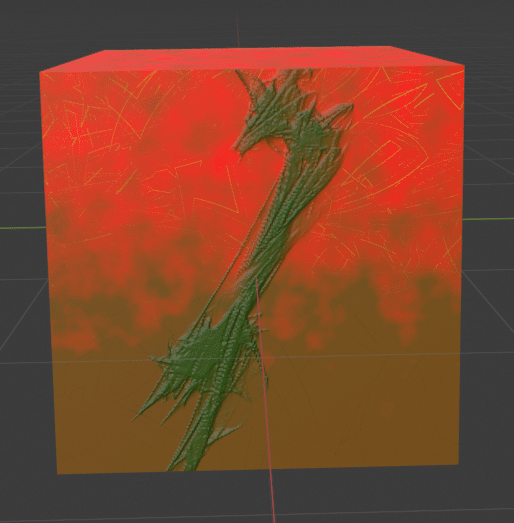
今回作った品はこちら

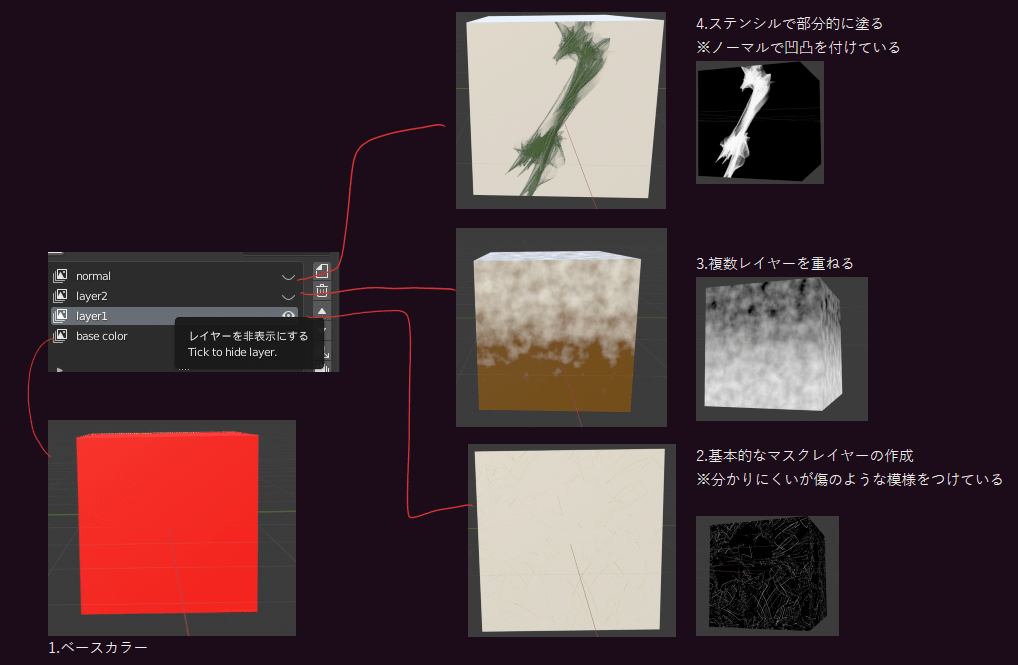
各種レイヤーは以下のように分解できる。
※今回は塗りにはほぼ言及せず、各種マスクレイヤーの作成方法を説明する

-1.基本色の作成
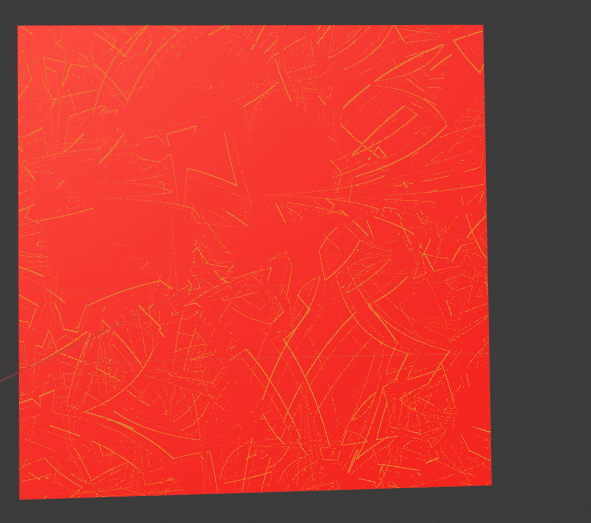
まずはマスクの効果をわかりやすくするため、下準備として赤色を塗った。

-2.基本的なマスクレイヤーの作成
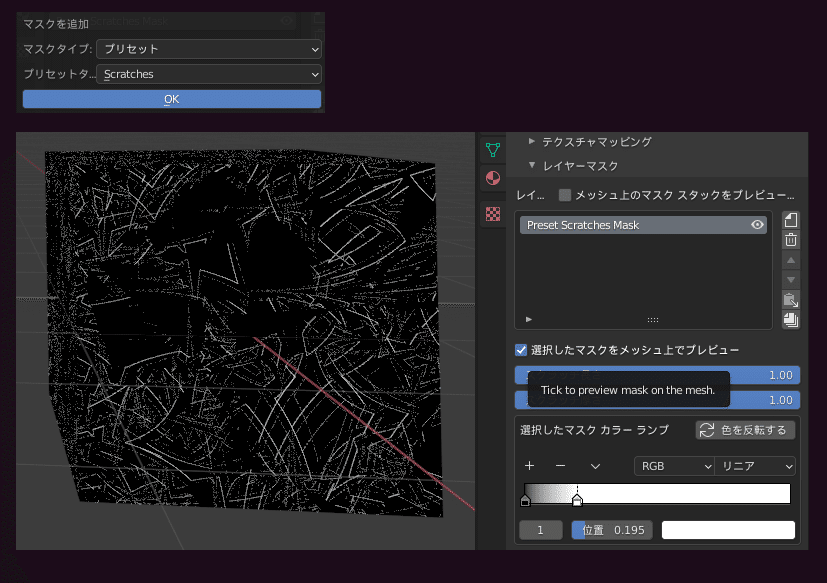
最初はマスクタイプ:プリセット、プリセットタイプ:Scratchesで傷のついたような形状を作成する。
全体にマスクをかける場合は、最初にオブジェクトを塗りつぶしておくとマスクをかけたときにわかりやすく、ミスが減るのでお勧め

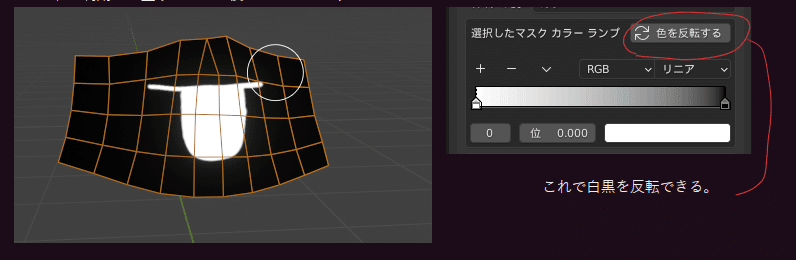
「マスクをメッシュ上でプレビュー」のチェックをONにすると↓のようにマスクのかかり具合がわかる。
※白色が表示され、黒色が非表示となる。

右側のバーでマスクを調整し、完成

-3.複数レイヤーを重ねた場合
今回も最初に色を塗っておくといい。

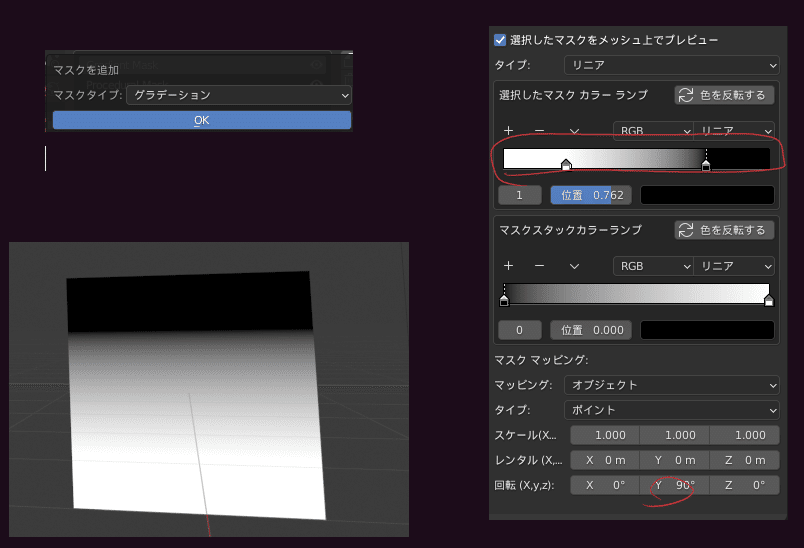
レイヤーマスクはまず、グラデーションで↓のように作成する。

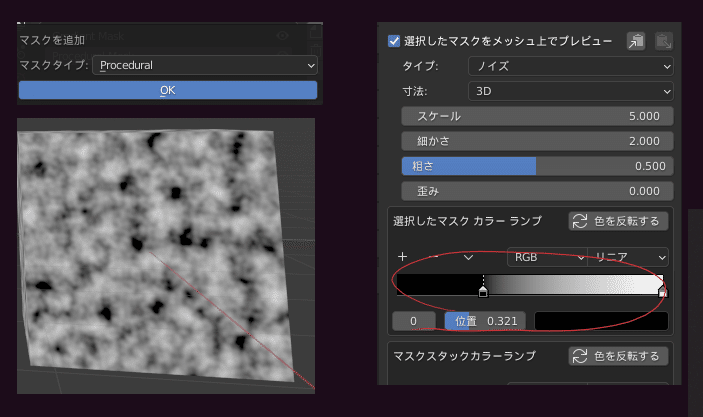
次に、Proceduralでノイズを選択し↓のように設定

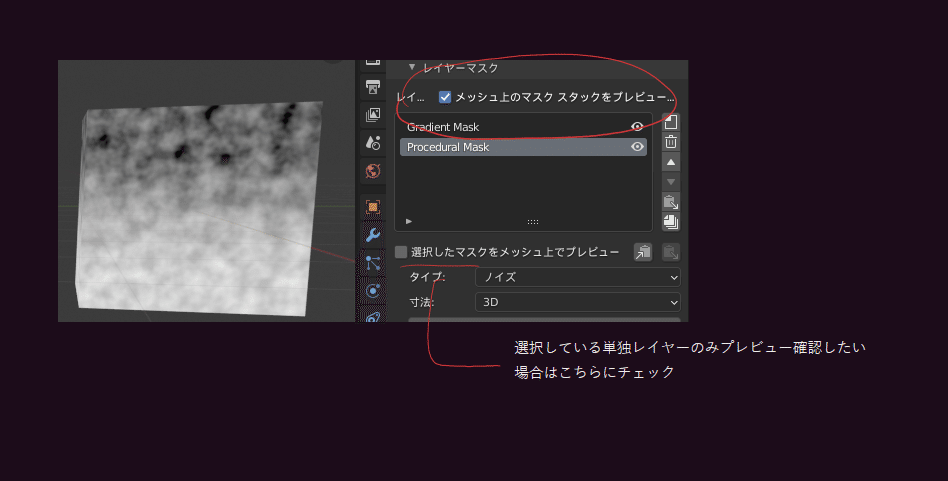
するとレイヤーが二つ作られた状態になる。
複数レイヤーが重なった状態でプレビューを確認したい場合は↓にチェックをつける

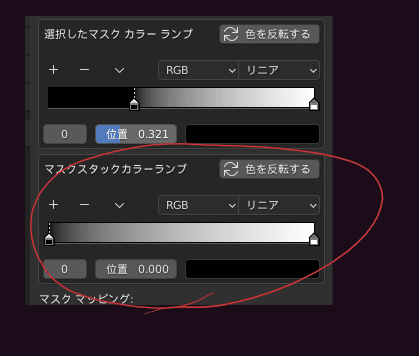
また、マスクレイヤーを全体でまとめて調整したい場合は、以下の項目で調整できる。

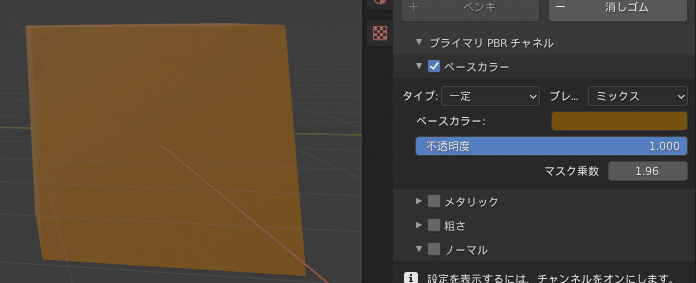
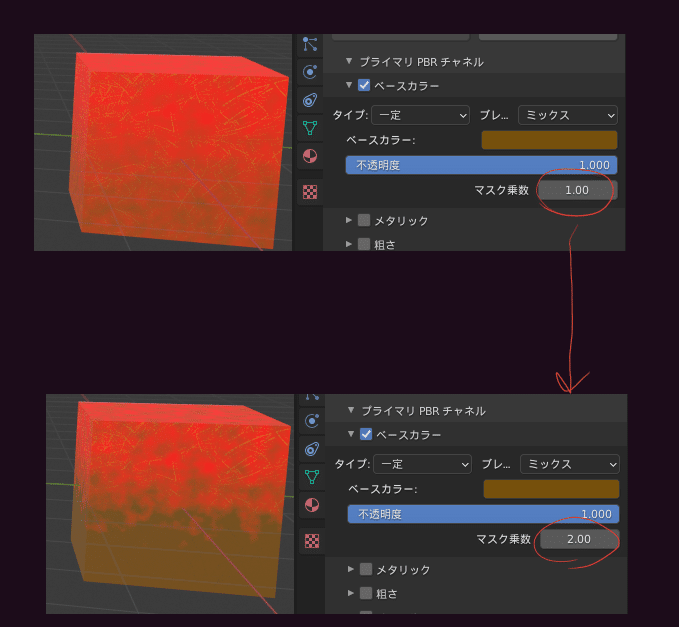
完成後、↓のように色が薄いと感じた場合はマスク乗数の値を変更することで濃さを調整することもできる

-4.ステンシル等で部分的にマスクする
一部分だけをマスクしたい場合など普通に塗るだけでも良いがステンシル機能を使って塗ることで的確に塗ることができる。
使い方が少々煩雑なので注意
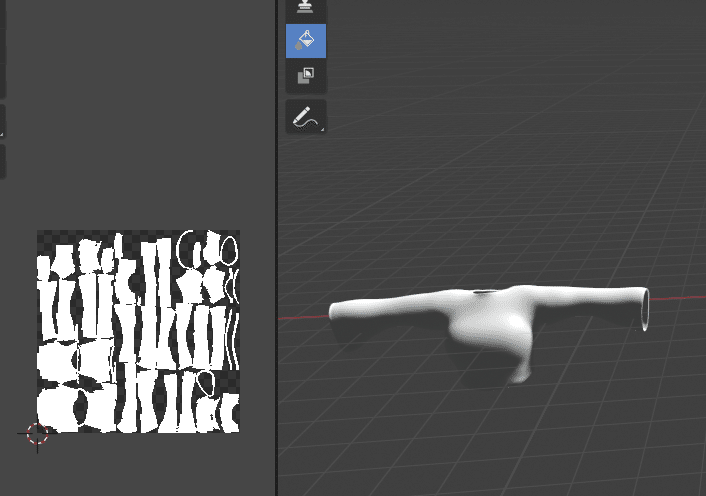
・事前準備:ステンシル用の画像を用意
黒がマスク、白が塗り部分にあたる画像
今回はこのような画像を適当に用意した。

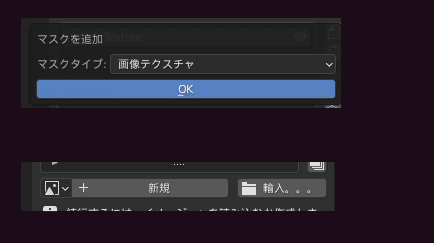
・レイヤーマスクにチェックをつけ、画像テクスチャを選択。

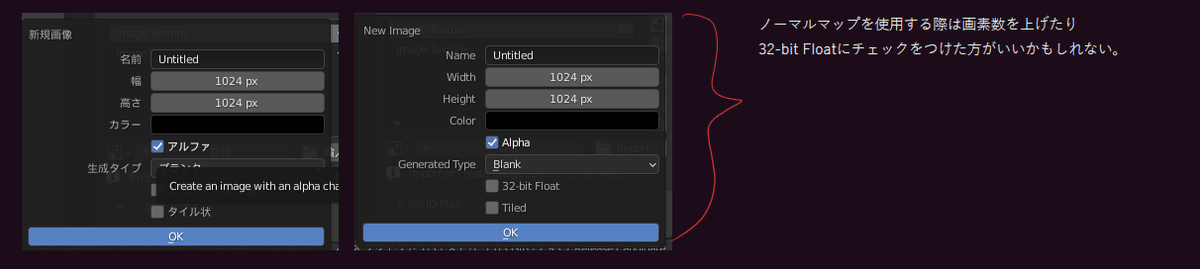
・以下のように画素数を求められるので任意の画素数を入力

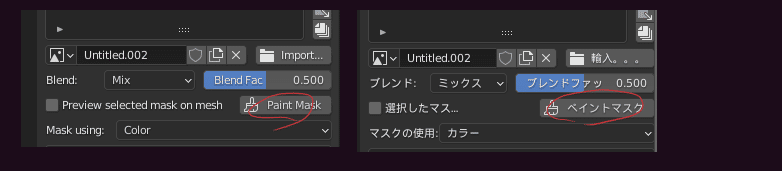
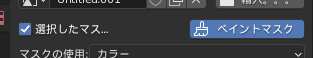
・以下の項目でペイントマスクを選択しておく

このようになっていればOK

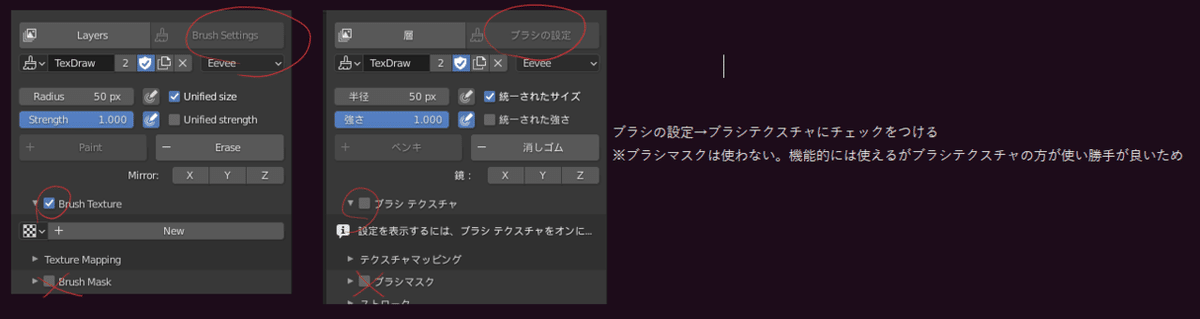
・次に、PBR Painterの項目を上にスクロールして、「ブラシの設定」を選択
項目が切り替わるので「ブラシテクスチャ」にチェックを入れる。

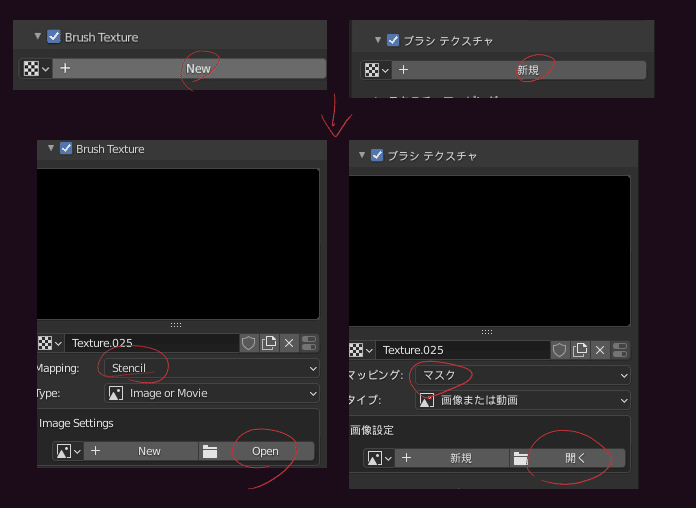
ブラシテクスチャから新規を選んで最初の画像を選択し、マッピングの項目を↓のようにする

このようになっていればOK

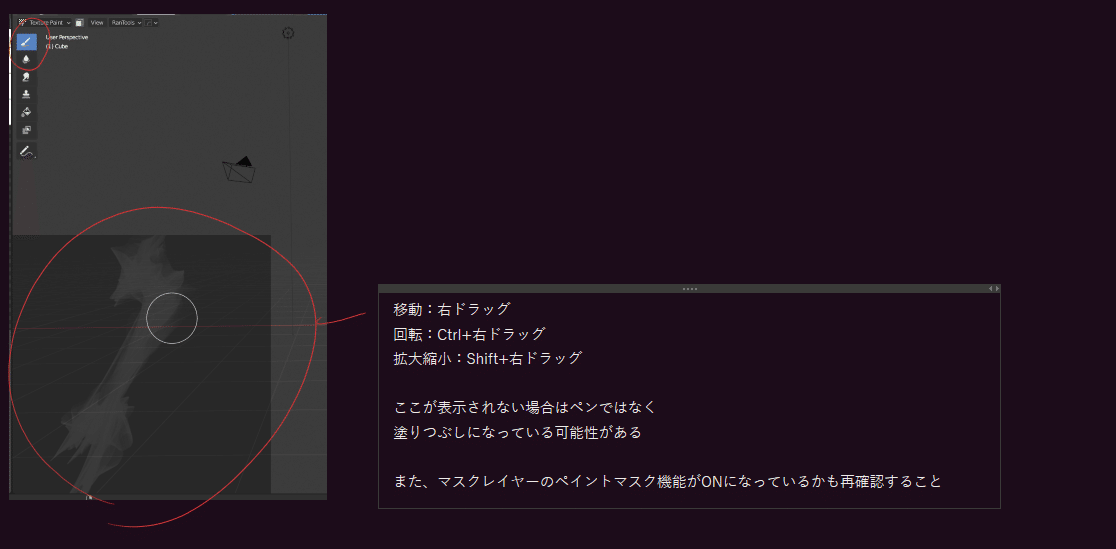
オブジェクトにカーソルを合わせる際、次のような画面が出てくればOK
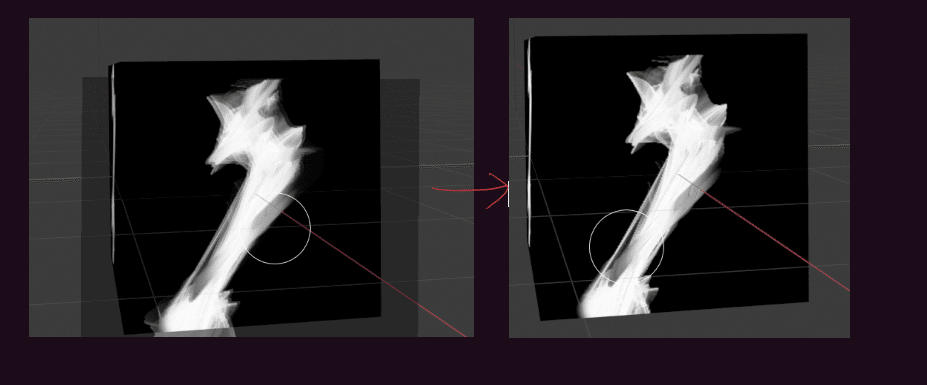
ステンシルの操作方法は↓参照

あとはステンシルを当てて塗っていくだけ。

終了する際はペイントマスクをクリックし完成


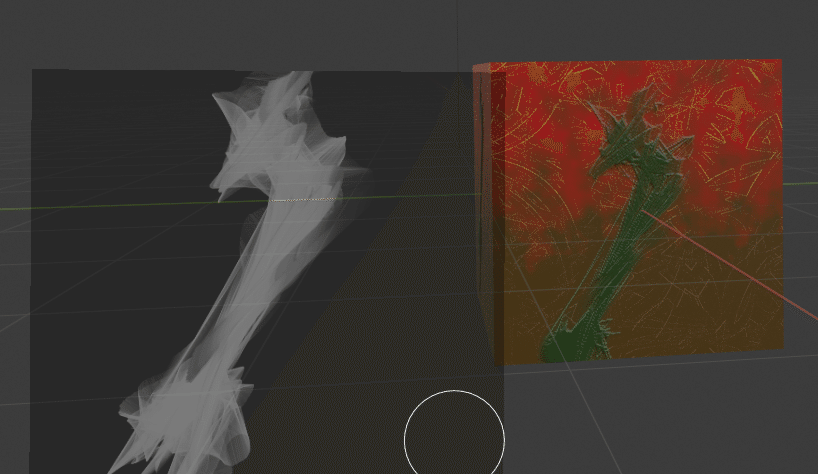
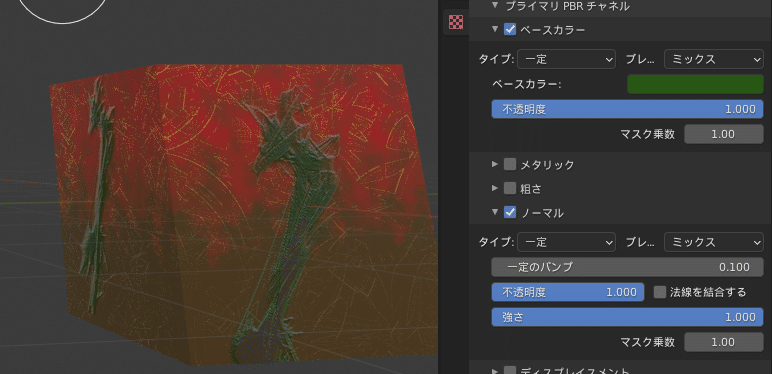
※今回はベースカラーのほか、ノーマルマップもチェックをつけている。

※ステンシルを消す場合はブラシの設定より「ブラシテクスチャ」のチェックを外せばOK
5.参考動画
参考にした動画は↓ 英語がわかればこれだけで事足りる。
この動画撮影者はほかの動画も参考になるのでお勧め
6.トゥーン調、セルルックでの塗り
トゥーン調はカスタムレイヤーを使用する。
カスタムレイヤーの使用方法と併せて説明する。
カスタムレイヤーとは独自ノードをつなぐことができる機能、最終的にプリンシパルBSDF形式で出力するというルールさえ守っていれば自作ノードを組み込める。
機能の関係上、検証が膨大になるため詳しくは試していないが最低限のトゥーン調の処理だけはわかったので記載する。
※検証VerはBlender2.93
使い方
レイヤーを作る際、カスタムを選択する

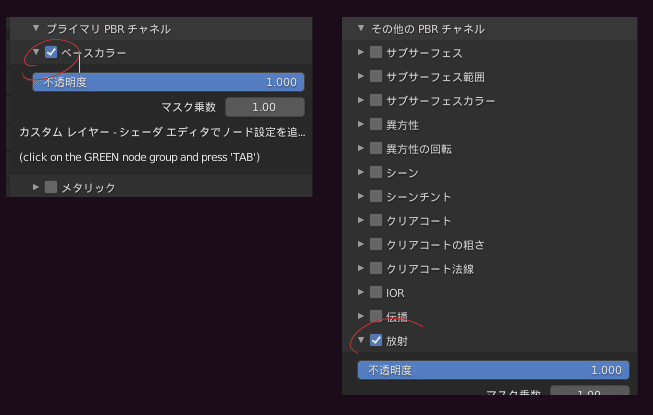
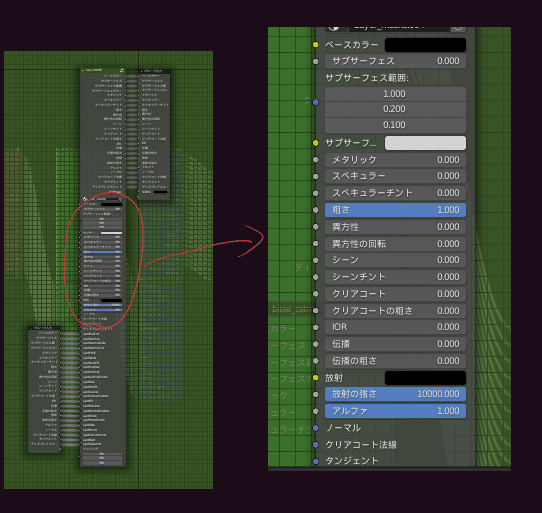
カスタムレイヤーを選択したら、適用させたい項目(今回はトゥーン調をやりたいので放射、あとはベースカラー)にチェックを入れる

※今回は、結果をわかりやすくするため先にテクスチャを塗っておく。

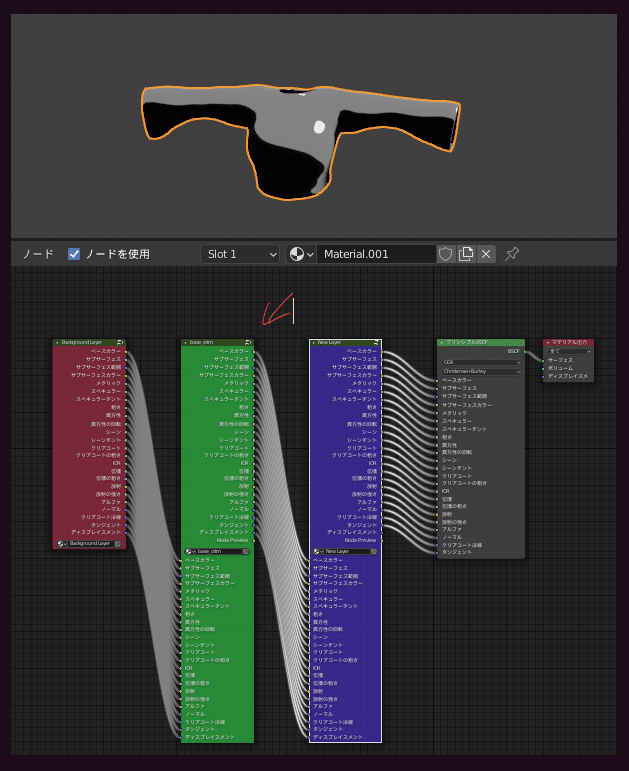
次に、Shadingの画面に遷移
すると、以下の画面になるのでカスタムレイヤーと同じ名前のグループタブ(カスタムレイヤーなら緑色)を選択し、TABキーで開く

すると、縦長のグループノードが表示されるのでその中央あたりにあるノードに注目する

ここにノードを挿すことで自由にノードを組むことができる。
※Eevee の場合、ノード数の制約が厳しく上限に達することがある。その場合はベイク機能などで焼く必要がある。
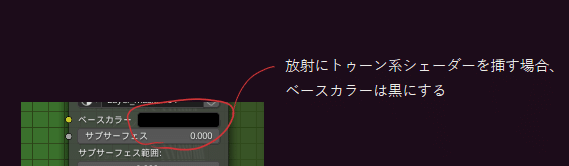
また、トゥーン調にする場合は以下の点に注意する

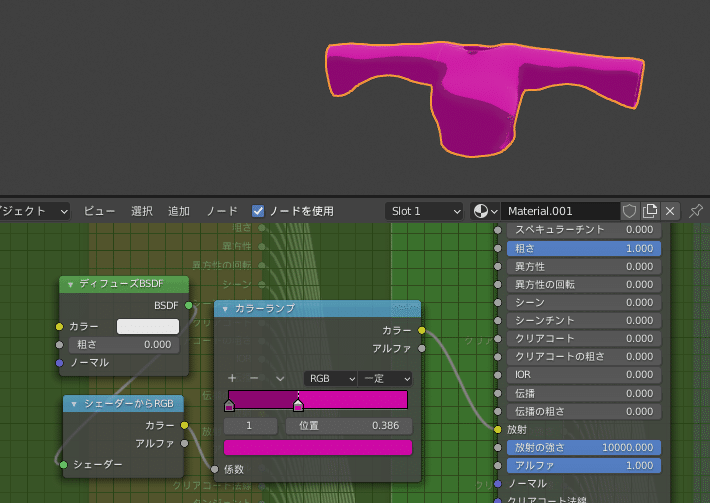
↓はトゥーン用にシンプルなノードを挿した例(Eevee)

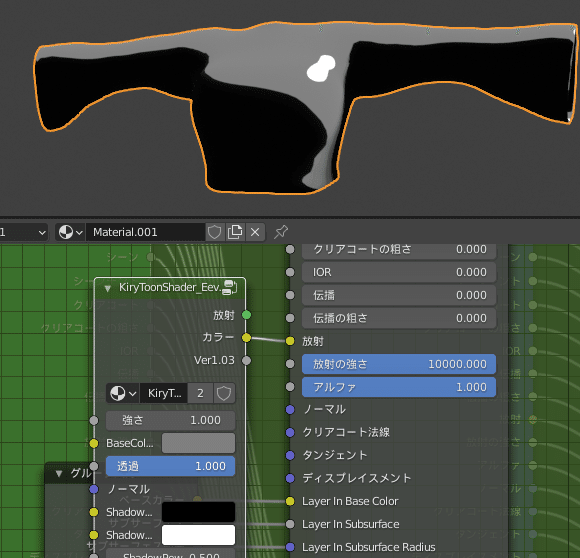
フリーで配布されているトゥーンシェーダー、KiryToonShaderを挿した場合と結果

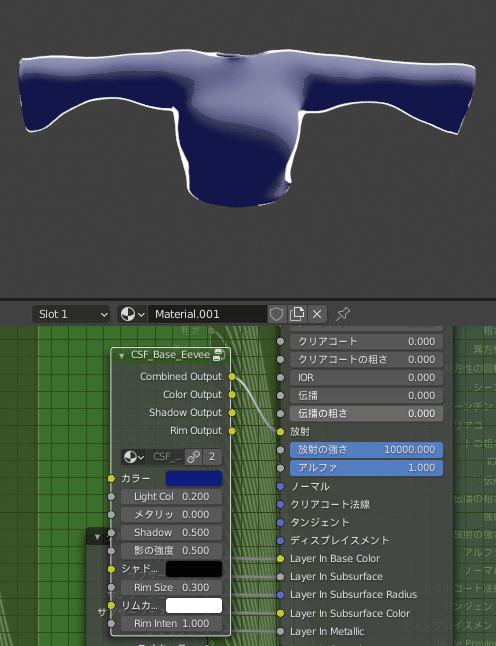
有料のComicshader for Blender4.0を挿した結果

KiryToonShaderはノード数が多いため使用するとやや重くなるが、どちらも問題なく表示できている。
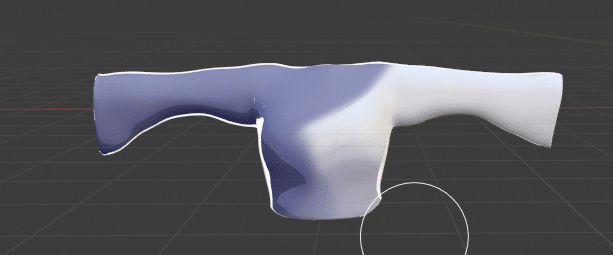
注意点としては、↓のように塗った箇所にノードの結果がそのまま出力されるので、ペイント時に工夫が必要になる。

7.アルファ抜きの方法(追記)
しばらく触っていなかったらやり方を忘れたのでここに書いておく。
※使用Blender Ver 3.1.2 PBR Painter Ver2.2.9 Eevee
・Blender のマテリアルプロパティよりブレンドモードを設定
今回はアルファクリップを選択

・PBR Painterに戻り「アルファ」を設定して値を0にする

・すると、塗りつぶしたところが透明になる。

・これを利用して、必要箇所だけ塗り潰す、もしくはマスクレイヤーにより制限をかけることでベースが出来上がる

あとは通常通り色塗りをすればOK
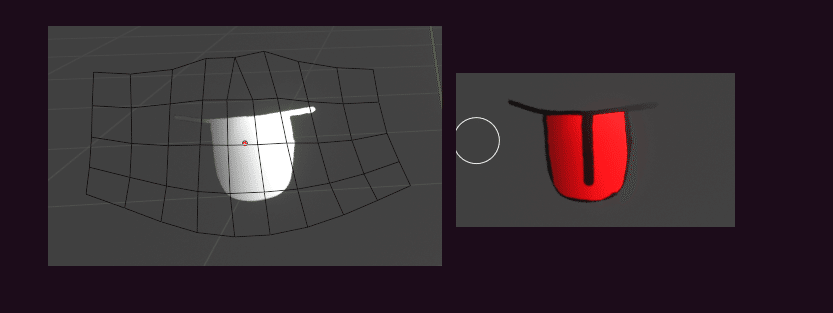
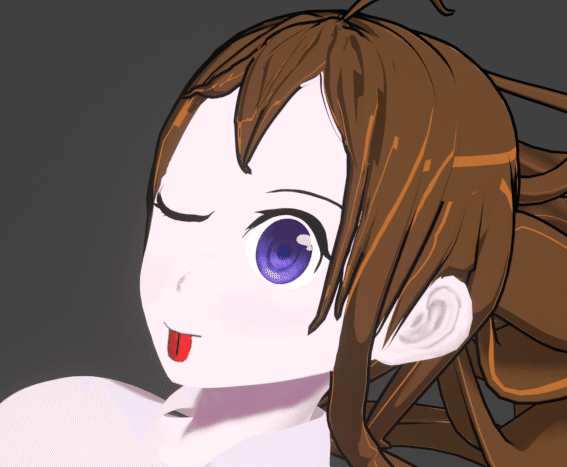
↓は適当に作ったベロ出しマーク

このように透けて表示される

まとめ、注意点
3Dペイントとノード特有の非破壊性を備える非常に強力なアドオン。
ほかにもIDマップなどの機能もあるようだが、そこまで調べきれてないので割愛。(Ver2.3.xでIDマップ機能が強化されるようなので公式チュートリアルが出たら追記するかも)
ペイント機能、マスクレイヤー機能で必要事項の8割はカバーできているはず。
マテリアルでの塗りなども省略しているが、前述したように不安定なことと、レイヤーを追加する際にImportMaterialで選択し操作するだけで何となく概要がわかる機能なので割愛
その他、Ver2.3はまだ機能の説明が不十分との事らしく公式よりチュートリアルが紹介され次第、順次追記しておく
注意点としては次
・Node Previewのようなシェーダーの途中経過を表示するようなアドオンはこのアドオンと相性が悪い。メモリを70GB以上バカ食いするので確実にフリーズする。
・BLendermarketのFAQよりEeveeで表示できるイメージテクスチャの数の制限にひっかる人もいる模様。その場合は表示レイヤーを 1 つのレイヤーにマージすることを推奨しているとのこと。
・2022/4/13現在、Ver2.3はBeta版のため予期せぬ不具合によりデータを破壊する可能性があるとの事。
注意点を考慮しても優秀なアドオンだといえる。
この記事が気に入ったらサポートをしてみませんか?
