
noteの「ストア機能」を検証
noteには、ECサイト(STORES等)の商品一覧ページを表示する機能があります。
弊社ライトンでも、決済手段にクレジットカードを導入していますが、その端末がSTORES製ターミナルの為、店頭決済とオンライン決済の連携が可能か、検証を進めております。

先ごろ始めた「オリジナルTシャツ」の分野は、オンライン上では競争率が非常に高く、大手のショップサイトには到底敵いません。
それでも、私たちのような「店舗型販売」は、お客様の要望にきめ細かく対応出来るのが強みですが、コロナ禍による「ディスタンス」の影響により、店舗 → オンラインの流れに飲み込まれているのが実状です。
まだまだ続く、ビジネス・ディスタンス...
そこで思い出したのが、noteを始めた動機。
印刷業を「情報価値創造業」として拡張すること。
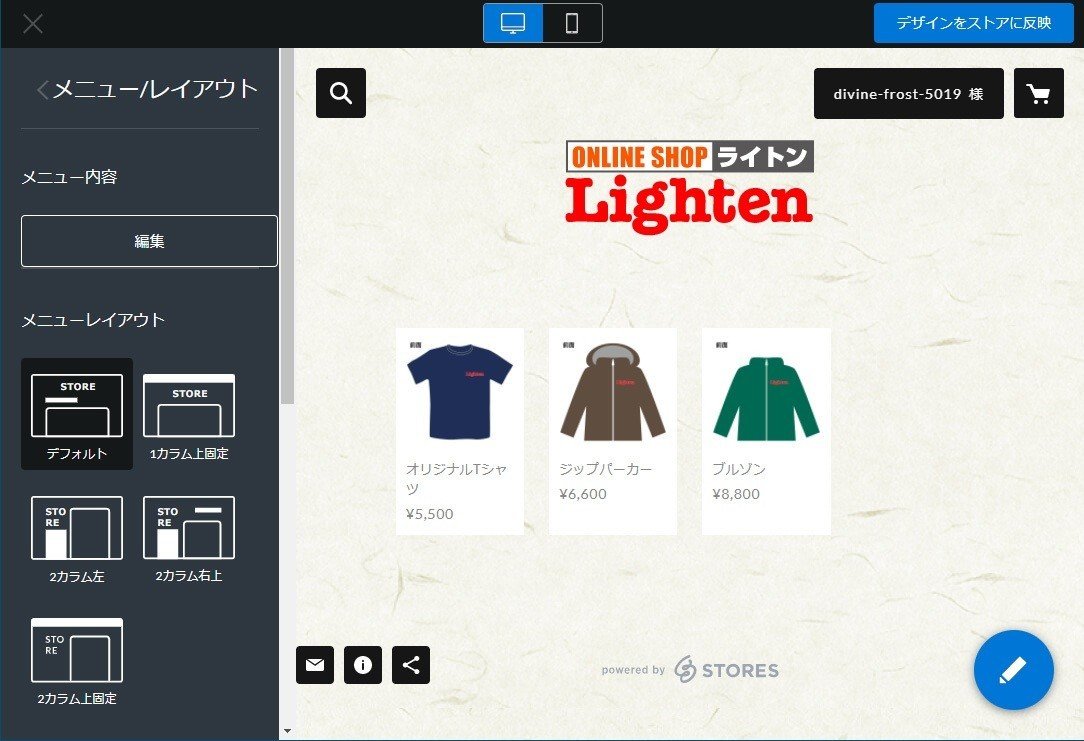
静岡人の「やらまいか」精神で、まずはデモサイトを立ち上げてみました。
以下に「noteとストアを連携する手順」をまとめました。オンラインショップに興味のある方は、ご参考にしてください。
1)STORESのサイトを開き「ショップ開設」を申込む
独自ドメイン等が必要なければ、無料でアカウントが作成できます。

2)ショップサイトをデザインする
販売するアイテムの画像を用意して、商品ページ等を制作します。

3)決済方法の申請を行う
運営会社のSTORESに、クレジット決済等の審査申し込みを行います。(※約2週間程度)

4)noteとSTORESの連携を申し込む
STORESから発行されたURL等の情報を送信します。(※約1日程度)

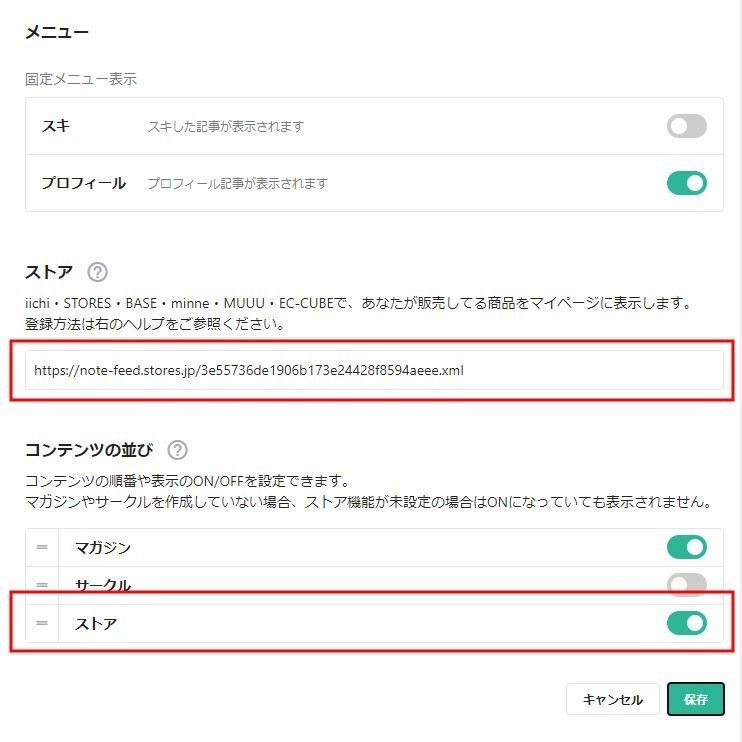
5)noteのストア機能を設定する
機能連携が受理されると「連携用URL」が発行されるので、マイページの〔設定〕→〔ストア〕の項目にURLを入力します。

上記設定が完了すると、マイページのメニューに「ストア」の項目が追加されます。(↓クリックすると拙者のストアページが開きます)
注)デモサイトの為、実際には販売していません。
6)その他の機能
また、イラストや動画など「デジタル化」できる物であれば、商品として販売することもできます。(↓ダウンロード販売の例)

■参考
この記事が気に入ったらサポートをしてみませんか?
