
文化祭実行委員Webサイトができるまで 〜企画から完成までの記録〜
こんにちは!文化祭実行委員 広報 Webサイト班リーダーのちぇりばしです。
磁石祭(N高S高N中等部文化祭)では、実行委員による企画を主に紹介する「実行委員サイト」の制作を行いました。
🔽実行委員サイトはコチラから🔽
https://n-s-fes21.studio.site/
この記事では、企画のきっかけと制作の流れ・プロセスをまとめたいと思います。
Webサイト班について
この班は、他のSNS班と少し異なり、チームリーダーの「Webサイトを作りたい!」という想いからできた班です。
Webサイト制作はTwitterやInstagramと違って、ある程度のスキルや環境が必要となるため、当初の案にはありませんでした。しかし、私は「Webサイト制作スキルで文化祭に関わりたい」という想いから実行委員となったこともあり、自らWebサイトを提案し、リーダーに立候補しました。
Webサイト班のメンバーは、素敵なイラストのななさん、作業が爆速&丁寧なるるさん、そしてリーダーの私の三人です。
企画・技術選定
Webサイトの内容については「学内向け」ということになっていたので、学園生徒の皆さんにどう楽しんでもらうか、ということを考えながら、全員で企画案を出していきました。
技術については、全員がサイト制作に携われるよう、コーディングなしでWebサイトを制作できる「STUDIO」というツールを利用しました。
サイトのイメージ共有・配色
まずはサイトの見せ方についてのイメージを全員で合わせるため、「このサイトのこの雰囲気がすき!」「このサイトのここが使いやすかった!」「こんな色の雰囲気が近そう!」などを、Slackのスレッドに記録していくようにしました。
配色は、「広報全体のテーマカラーを決めたい!」と広報委員リーダーのゆりあさんから相談いただき、Web班が配色決定に関わることとなりました。
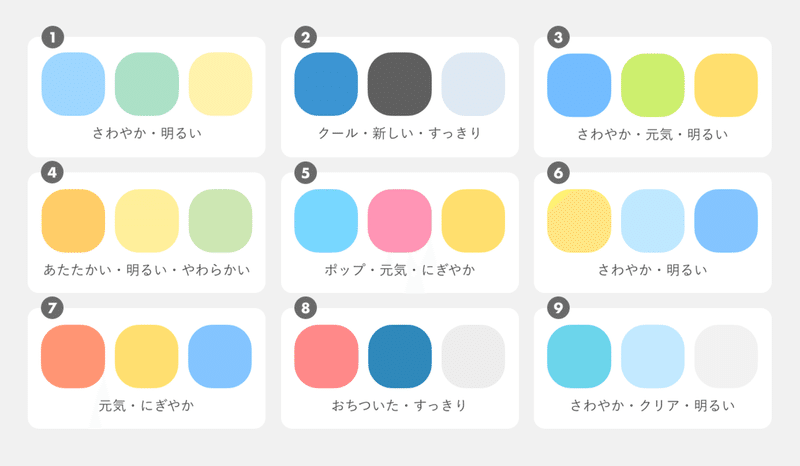
第一案は🔽の画像です。事前に聞いていたイメージ画像をもとに、いくつかの案をつくりました。

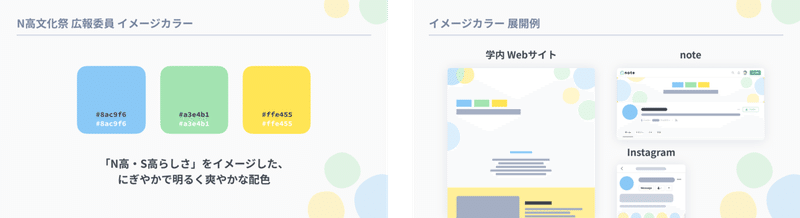
そして、選ばれた配色からさらにいくつかのパターンを作り、Web班・広報委員リーダーの投票により決めました。

Webサイト以外でも使ってもらえたので、広報委員全体のイメージの統一に役立つことができたかなと思っています。
イラスト(メインビジュアル・挿絵)
サイトを開くと目に飛び込んでくる爽やかなイラストは、あご太郎さんという美術部員の方に描いていただきました。このメインビジュアルは美術部で募集し、一週間ほどという短い期間で制作いただいたものです。
エントリーフォーム・募集投稿の文章はるるさん、美術部チャンネルへの投稿・応募受付はななさん、そしてWebサイトへの反映は私(ちぇりばし)と、それぞれの得意な分野を活かしていきました。
サイトのあしらいになっている挿絵は、Web班メンバーのななさんのイラストです。生徒をイメージしたキャラクターや、テーマパークらしいモチーフで、サイト全体が華やかに飾られています!
効率を重視し、描いてもらい次第サイトに追加するという流れで進めていきました。
サイトデザイン
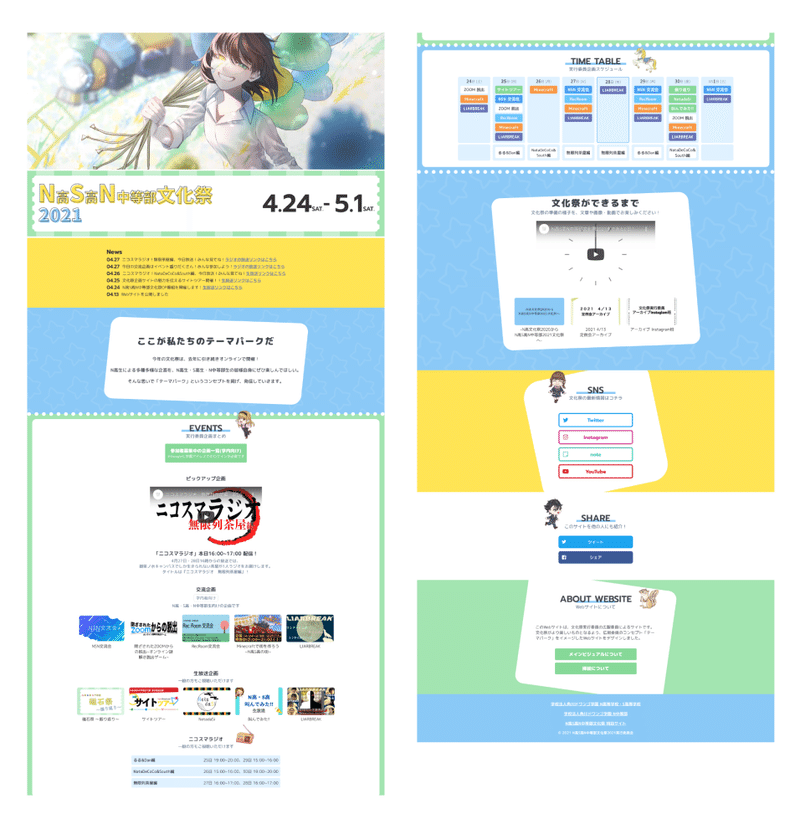
イラストや「テーマパーク」という広報委員のコンセプトをもとに、Webサイトを制作しました。メインターゲットである学園生徒にどう楽しんでもらえるかを意識し、企画情報、他のSNSへの導線などをまとめました。
また、テーマパークのチケットを連想させるような表現や、背景に薄く入れたポップな柄など、全体を通して統一した印象を与えられるよう工夫しました。

ロゴや公式サイトに掲載する画像、背景の柄などは、デザインツール「Figma」で作成しました。
情報の掲載・他チームとの連携
今回制作したWebは、他の実行委員の企画を主にまとめるためのサイトなので、実行委員リーダーや交流企画の方から受け取った情報を掲載しています。また、時間に合った情報を提供できるよう、ピックアップ企画やニュースを毎日更新しました。
コメント・感想
サイトの挿絵の募集に必要なものなどを用意させていただきました。Webサイトには初めて触れましたが、この機会に挑戦する経験ができてよかったです。ありがとうございました。
(るる)
Webサイトの挿絵を描かせていただきありがとうございました。自分の得意なことで文化祭に関わることができ、とても嬉しかったです。
(なな)
今回、メンバーの皆と文化祭づくりに関われて楽しかったです。一人で好きなものを作るのとは違い、それぞれの得意・好きなことを知って協力することの難しさと大切さを学びました。
最後までお読みいただき、ありがとうございました。
(ちぇりばし)
この記事が気に入ったらサポートをしてみませんか?
