
PowerPointでkintoneスペースカバーGIFアニメ作成✨
先日参加させていただいたkintone cafe 東京 Vol.11でなかじ師匠が使われていたkintoneのスペースカバーが動いていて以来、全国のkintoneのスペースカバー画像が大量に動き始めたことだと思います。
ネットでオシャレGIFアニメも作れるらしいのですが、
ネットでQRコードを作成しウイルス感染して以来、できればインストール済みのアプリで作成したいのでPowerPointで作りました😀
※GIFアニメが作れるのはPowerPoint for Microsoft 365です!
kintone cafe東京Vol.11で動くスペースカバー目撃
先日参加させていただいたkintone cafe東京Vol.11でなかじ師匠が発表された際、kintoneスペースカバー動いており、その場がざわざわしました。
なかじ師匠はGIFアニメと回答して以来、即kintone界隈の皆様が仕様について検証して、Twitterでつぶやき始めました。
プロジェクト・アスノートの松田さんは翌日には作成方法動画を投稿していて、1週間後にはkintoneコミュニティ案内板にまとめ記事が載りました🎉
次々Twitterで流れてくる動くスペースカバーを見ていると
もちろん自分で作りたくなりました🔥
kintoneスペースカバー画像の仕様
kintoneヘルプによると
横965px X 縦200px
5MBまでの画像ファイル(BMP、GIF、JPG、PNG)
PowerPointでスライド作成
※GIFアニメが作れるのはPowerPoint for Microsoft 365です!

画面上部[デザイン]⇒[スライドのサイズ]⇒[ユーザー設定のスライドサイズ]でスライドのサイズダイアログが表示されます。
下記のように設定して[OK]ボタンをクリックします。
スライドのサイズ指定 ⇒ ユーザー設定
幅 ⇒ 965px と入力
高さ ⇒ 200px と入力
px入力しても、cm表記に自動で変換されますが、大丈夫です♪
画面上部の[挿入]⇒[図形]⇒[四角形|正方形長方形]をクリックし、画面に配置します。
挿入された四角形をクリックした状態で、画面上側の[図形の書式設定]⇒図形のサイズを下記に設定します。
高さ 200px
幅 200px

四角形を左端に配置して色・枠線等を変更します。
この部分がkintoneポータル画面で表示されるアイコン部分になります。

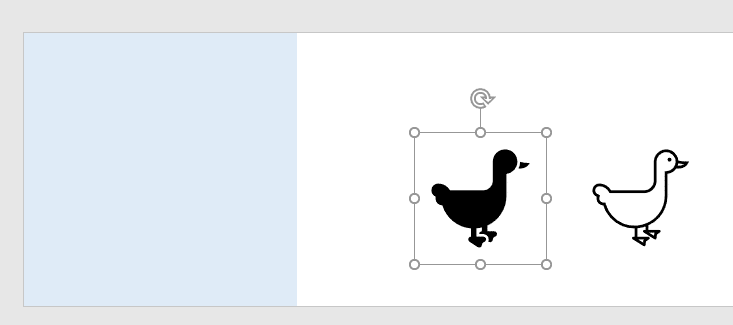
画面上部の[挿入]⇒[アイコン]⇒お好きなアイコンにチェックを入れ挿入します。今回はアヒルの黒いのと白いのを挿入しました。
アヒルの色を変更して左の四角の真ん中に重ねて配置しました。

黒アヒルをクリックした状態で
画面上部[グラフィックス形式]⇒[グラフィックスの塗りつぶし]⇒白
白アヒルをクリックした状態で
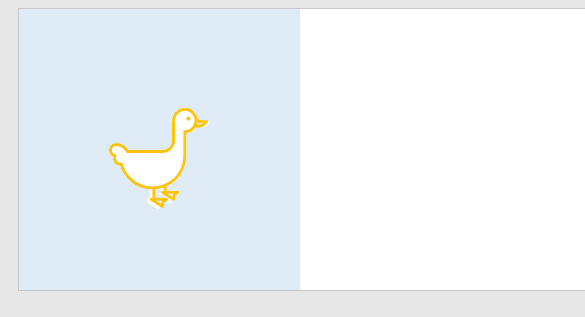
画面上部[グラフィックス形式]⇒[グラフィックスの塗りつぶし]⇒オレンジ
四角の真ん中にオレンジを一番上にして配置

右側の白い空間が寂しいので、画面上部[デザイン]⇒[背景の書式設定]で背景を設定します。
塗りつぶしパターン
パターン⇒切り込み
前景色⇒薄い緑
背景色⇒白

右の空間にスペース名を入れます。
画面上部の[挿入]⇒[図形]⇒テキストボックスでスペース名を登録します。
文字は上下かなり切れますので小さめで今回は28ptに設定しました。

PowerPointアニメーション設定
オレンジのアヒルを右に動かすアニメーション設定をします。
オレンジのアヒルをクリックした状態
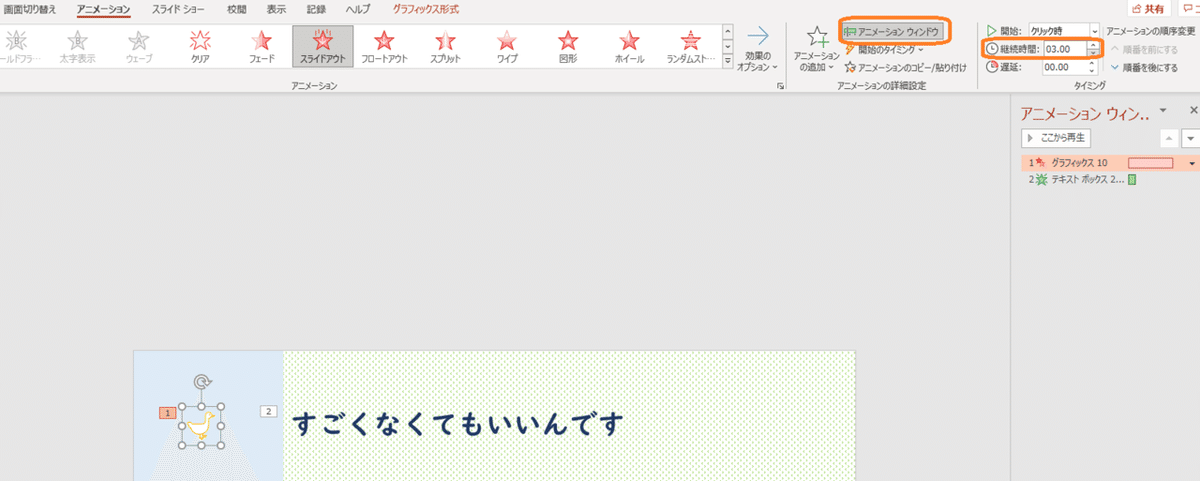
画面上部のアニメーション
終了⇒スライドアウト
効果のオプション⇒右
スペース名を表示します
スペース名をクリックした状態
画面上部のアニメーション
開始⇒フェード
画面上部の[アニメーションの設定]⇒[アニメーションウインドウ]をクリックし表示し、アニメーションの順番を変えたり、継続時間を設定します。
アヒルのアニメーション継続時間 ⇒ 03.00

PowerPonintからGIFアニメファイル出力

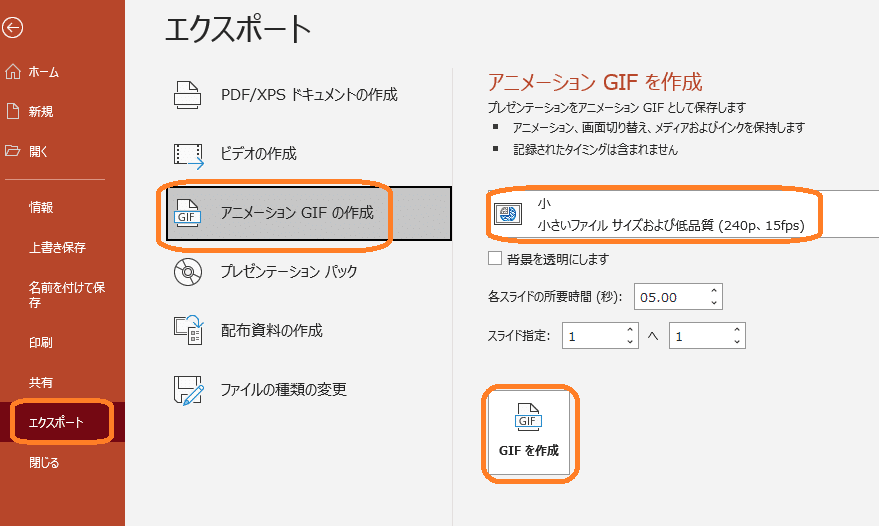
画面上部の[ファイル]⇒[エクスポート]⇒[ アニメーションGIFの作成] をクリックし設定し、[GIFを作成]ボタンをクリックします。
サイズ⇒小
各スライドの継続時間05.00
kintoneのファイルサイズの上限は5MBなので、出力後にファイルサイズをチェックして、ファイルサイズが大きくなっていたらアニメーションを減らしたりして調整します。
ちなみに今回のアヒルさんは345KBです。
kintoneにスペースカバー設定
自分がスペース管理者になっているスペースのポータル画面を表示し、右の[オプションボタン]⇒[スペースの管理]を表示し、
基本設定のカバー画像下の[参照]ボタンから先ほどのGIFアニメファイルを表示します。

まとめと感謝
今回のスペースカバーGIF動画作成方法は、なかじ師匠とプロジェクト・アスノートの松田さんの動画を見ながら設定しております。
kintoneを楽しくするアイデアを日々発信いただきありがとうございます。
あと社内の方々いつも仕事中に突然 フフフっ と突然笑いだしたりしてすみません。いつも楽しく仕事ができてうれしいです。
社内のkintoneユーザーはスペース作成の権限があります。
もしスペースを作成した場合は、ぜひスペースカバーを自作してください🎵
この記事が気に入ったらサポートをしてみませんか?
