
Postmanを使ってカラーミーショップAPIを叩いてみる(Postmanインストールからカラーミーのデベロッパー登録まで全部解説)
こんにちは。かにぱんをマウスパッドにしたい。
ディレクターといえど開発者とやりとりしているとどうしても避けられない技術の話がありますよね。そういう時は自分でも素直にその技術にさわってみるのがいちばん手っ取り早く理解ができる気がします。
そいうわけで今回は色々やっててカラーミーショップ(ネットショップが簡単に作れるASPカート)のAPIをさわっておきたいお気持ちが湧いたので試してみました。
とは言えエンジニアではないのでcurlでリクエスト投げたりするのはできなくはないけど、希望を言えばGUIがあってほしい。
そこで今回はAPI開発・テストツールの「Postman」を使ってみました。
ざっくり手順を紹介すると
1.カラーミー ショップのAPIを使えるようにカラーミーショップデベロッパー登録をする。
2. Postmanのインストール。
3. アプリの情報をPostmanをセットアップする。
4. APIを叩く。
上記の4ステップでできます。
カラーミーショップデベロッパーページに登録する
カラーミーショップはAPIを公開しており、誰でも自由に使うことができますが、利用には「デベロッパー登録」が必要です。
なのでカラーミーショップデベロッパーページでアカウント登録をします。
なおカラーミーショップのAPIは、OAuth 2.0の認可コード付与のフローに基づいています。
「は?オーオースってなに?野球部のあいさつ??」となった時は、「一番分かりやすい OAuth の説明」というQiitaの記事をご参照ください。

カラーミーショップデベロッパーペーにアクセスして、「デベロッパー登録」をクリックします。

メールアドレス、パスワードを登録してAPI利用規約に同意し、登録をクリックします。登録したメールアドレスまで仮登録メールが配信されるので、メール内に記載されている本登録URLをクリックして完了させます。

ログイン後、「アプリ管理画面」に遷移します。そこで「アプリを作成」をクリックします。

アプリ作成に必要な情報を入力する項目が出てくるので下記の通り入力します。
アプリ名:なんでもいいお好きな名前
リダイレクトURI:https://www.getpostman.com/oauth2/callback
リダイレクトURIは上記を設定してください。じゃないとアクセストークンが正しく受け取れなくなります。
*この辺の説明はカラーミーショップAPIの利用手順を参考のこと

こんな感じでOAuthの情報を取得できます。この「クライアントID」と「クラインアントシークレット」は後ほどPostmanに設定しますのでこの画面が開いたままにしておいてください。
テストショップを登録する
さて、アプリを登録したら改めてデベロッパーページを別タブで開き、テストショップの登録をします。テストショップはOAuthの認証・認可をするときに使います。

今度は「テストショップを登録」をクリックします

SMS認証を求められるので、電話番号を設定します。

登録後、認証コードが送信されるので入力して「確認」をクリックします。

これで本人確認完了です。テストショップのパスワードを設定します。(ログインIDは自動で付与されるので設定不要です)

これでテストショップが完了です。「ショップ管理画面へ」をクリックするとログイン画面に遷移するのでログインIDと先ほど設定したパスワードを使用してログインできるか確認してみましょう。
これでカラーミー のAPIを利用できるようにするための準備が整いました。
Postmanをインストールする
まずはPostmanにアクセスして、インストールします。

ここの「Download App」のところをクリック。

使用しているOSに合わせてダウンロードします。ZIPファイルがダウンロードされるので、展開してアプリを開きます。(Macの場合アプリケーションフォルダに移動するか聞かれるので、はいをクリックします)
その後、メールアドレスとアカウントを作成して簡単なアンケートに答えると利用開始になります。またチームメンバーも招待することができるので、誰かに見てもらいたい時はその人のメールアドレスを登録します。

こんな感じでLaunchpadが表示されます。これで準備OKです。
Postmanにアプリの情報を設定する

再びPostmanに戻り、「Start something new」の「Create a request」をクリックします。

図のような画面が開くので、今開かれている「Params」の隣の「Authorization」のタブを開きます。

リクエスト用のタブが表示されます。ここで左の「TYPE」は「AOuth2.0」を選択し、「Get New Accsess Token」をクリックします。

上記のようなモーダルが開くので、入れてある通り各項目を埋めていきます。
Token Name:任意の名前をつけてください
Grant Type:Authorization Code を選択
Callback URL:アプリ設定でも登録したリダイレクトURI( https://www.getpostman.com/oauth2/callback )を登録
Auth URL:https://api.shop-pro.jp/oauth/authorize を登録
Access Token URL:https://api.shop-pro.jp/oauth/token を登録
Client ID:カラーミーのデベロッパーページで払い出された「クライアントID」を登録
Client Secret:カラーミーのデベロッパーページで払い出された「クライアントシークレット」を登録
Scope:カラーミーショップAPIに記載されているscopeを登録(複数あるときはスペース区切り)
State:空欄でOK
Client Authentication:「Send as Basic Auth header」 を選択
そう、ここで入力した項目は本来であればカラーミーショップのドキュメントのAuthentication を見ながらせっせとURLをこさえたりcurlでコマンド投げたりするときに使う項目なのです…!しかしPostmanを使えばそんなことする必要なく、上記の項目を埋めただけで簡単にアクセストークンをGETできるのです…!しゅごい…
上記項目を入力したら「Request Token」をクリック。

カラーミーショップの認証画面が開くので、テストショップのログイン情報を入力して「ご利用内容確認へ」をクリック。

チェックマークにチェックを入れて、「アプリを連携」をクリック。
ちなみに「アプリが行う動作」にはPoatmanで設定したScopeの内容が反映されます。

Postman側でアクセストークンが発行されたのが表示されます。やったね!「Use Token」をクリックします。

「Access Token」の横に取得したトークンが入りました。これでAPI叩き放題です(嘘です。API の呼び出し回数は、1 アクセストークンあたり 120リクエスト/分を目安にしてください。)


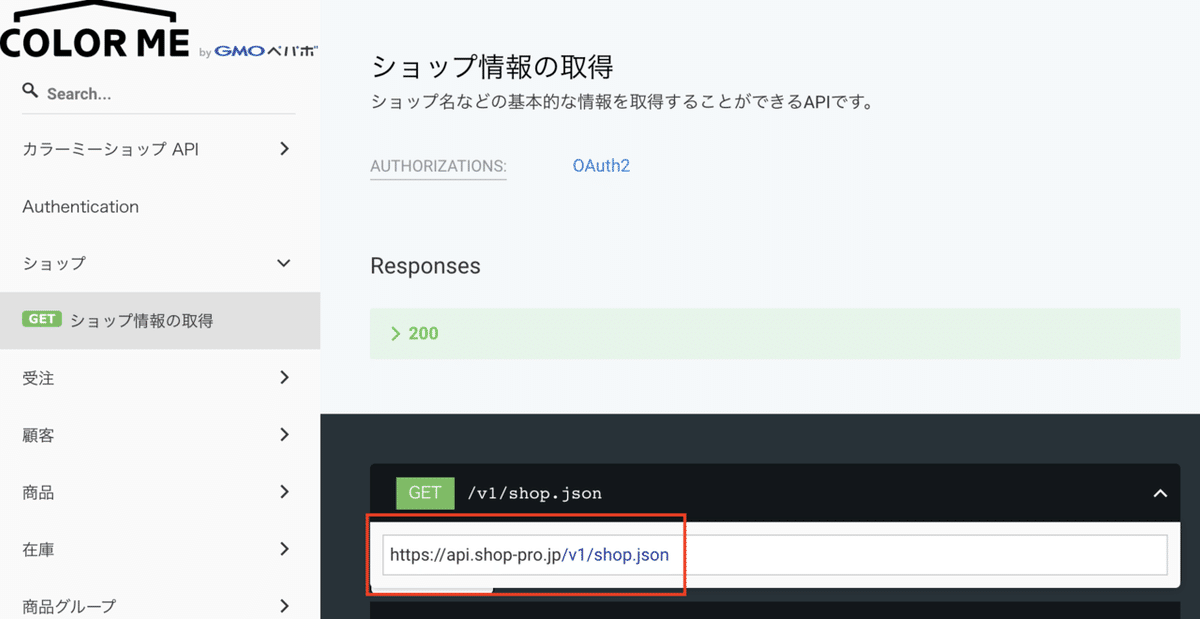
ためしにショップ情報の取得APIをリクエストしてみましょう。
ドキュメントに書かれているショップ情報取得のURLをPostmanのリクエストフォームにコピペします。
GETメソッドのAPIを使用するときは左のプルダウンから「GET」を選びましょう。ドキュメントに書かれてるメソッドと同じになるようにしようね。
「Send」ボタンを押すと…

できたああぁぁ!!!
モザイクガンガンにかかっていますが、無事ショップ情報を取得できました。
そんな感じで、最初の設定こそちょっと手間なもののPostmanを使えばサクサクOAuthの認証からAPIの利用までできました。
今回はかなり狭い用途で使用しましたが、Postmanを使えばAPIの開発からテスト、ドキュメント管理まで行えるそう。かなり直感的に操作できるのもありがたいですね。
あと個人的にすごくよかった点は、通常ならドキュメントみただけではちんぷんかんぷんな内容が、ツールを使うことで徐々に「ここはこうしてるんだな」「これはこういう技術を使ってるんだな」という理解の補助になるところでした。一個でもわかるところがあれば、他の資料とも照らし合わせてそれを足がかりにより技術の大枠を把握できるのは楽しみがありますね。
インターネットはいいぞ。
