
【Adalo】GoogleMapのマーカーの住所をユーザーが変更出来るようにする
(なぜこれを書いたか)
私はAdaloでアプリを作るときに今まであまりMapを使うことが無かったので、マーカーのデータの修正の方法をよく理解していませんでした。いつもAdaloの管理画面からデータベースを修正していたのですが、最近ユーザー画面からも簡単に修正できることを知り、備忘録としてまとめておくことにしました。
今回の内容は知っている人からすれば、今更ながらの話ばかりです。「そんなこと知らずにアプリ作っていたの?」と言われそうです。
要はユーザーがカスタムリストを修正するのと同じようなやり方でマーカーのデータも修正、削除できますよというのが今回の内容です。
1.都内のマップを作ってみた
サンプルとして東京都内4ヶ所のデータを入力してGoogleMapにマーカーを立ててみることにしました。(東京駅、東京都庁、東京スカイツリー、池袋駅の4ヶ所です。)
①今回作ったデータベース(「地図」というデータベースです)

②Mapの設定
・Google Map API Keyを入力します
・マーカーの数→複数なので「Multiple Markers」を選択
・地図のデータベース→今回作った「地図」DBを選択

③マーカーの設定
・Marker Address・・・マーカーを表示するためのデータを指定します
今回は下記の3種類でやってみました。昨年やった時は「緯度,経度」データでうまく表示されたのですが、何故か今回は表示に問題が発生しました。
・「住所」
・「施設名」
・「緯度,経度」データ

また、今回はマーカーのデータを修正(Update,Delete)したいのでマーカーをクリックすると編集画面「Edit」に遷移するように設定しました。
2.Marker Addressの設定を変えてみる
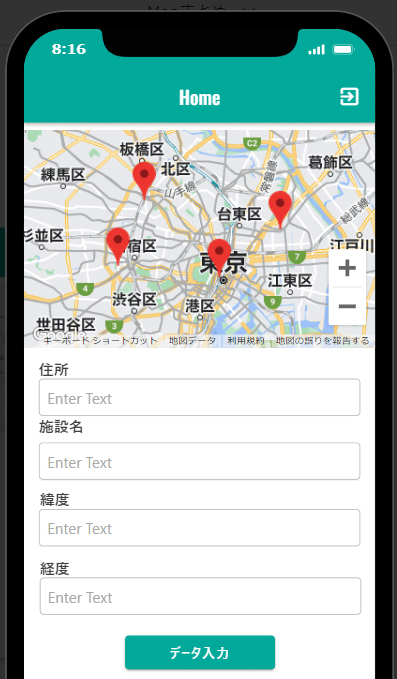
④ Marker Address:「住所」を選択
最もオーソドックスなやり方です。

マーカーが4カ所立っています。

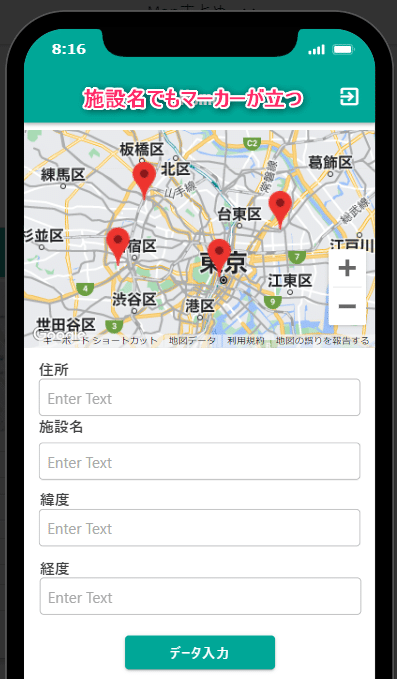
⑤Marker Address:「施設名」を選択
施設名だけでもマーカーを表示させることが出来ます。(あまりマイナーな場所だとマーカーが立たないこともあります)


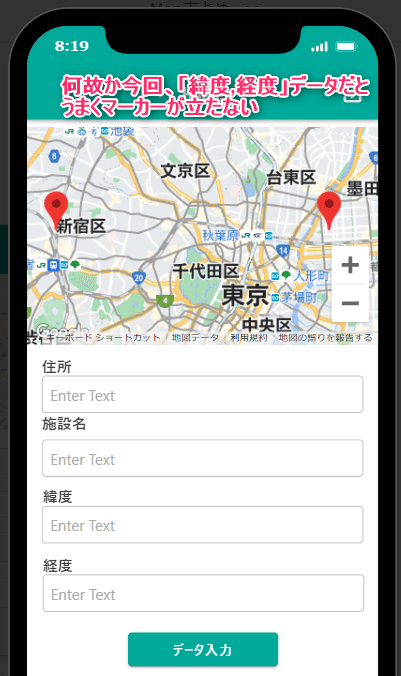
⑥Marker Address:「緯度,経度」を選択
どういうわけか今回はうまく表示されませんでした。4ヶ所のうち2か所しか表示されず、しかも表示された場所は実際の場所と大きくずれています。(池袋駅が新宿駅の近くに表示されている!)
昨年やった時は問題なく表示されていました。海外のAdalo Forumを見たら「Google mapのマーカーがバグっているんじゃねえ!?」という投稿がいくつもありました。一時的に表示がおかしいのかも知れません。


「緯度,経度」が今回おかしいですが、マーカーを立てるにはデータ入力方法は「住所」、「施設名」、「緯度,経度」の3通りがあります。
3.マーカーのデータを修正してみる
「Marker」のClick Actionの設定でマーカーをクリックすると編集画面「Edit」に遷移するように設定します。これはカスタムリストを編集する場合と全く同じです。
画面がEditに遷移するとマーカーのデータがインプットに表示されます。(というか、そういう表示になるように設定します)

マーカーがクリックされると編集画面「Edit」に遷移し、そのマーカーがDBに持っているデータが各インプットに転送されます。

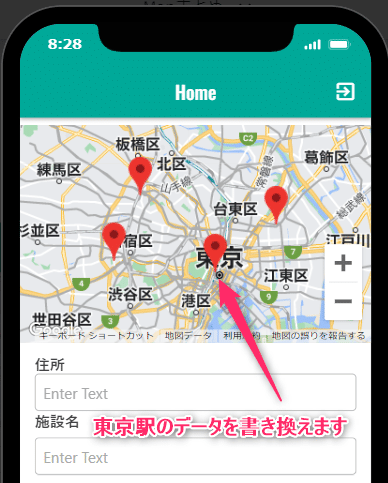
~データの修正例~東京駅→上野駅に変更します
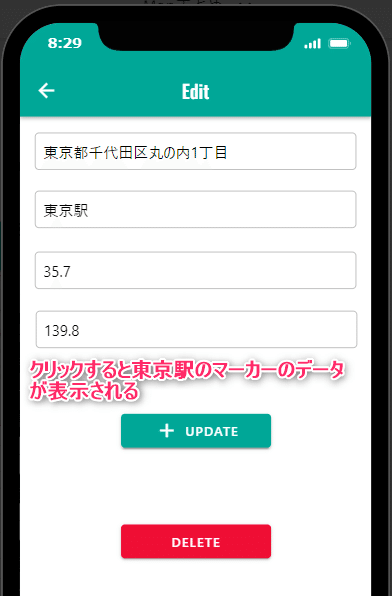
東京駅のマーカーをクリックすると編集画面「Edit」に画面遷移し、東京駅のデータがインプットに表示されます。これを上野駅データに書き換えます。(Updateします)
①東京駅のマーカーをクリックします

②編集画面「Edit」に画面遷移します。
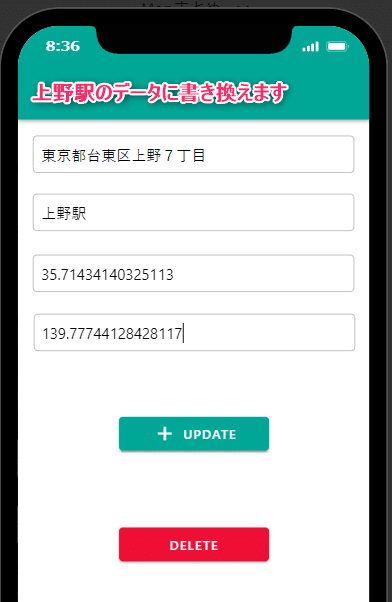
画面には東京駅のデータが表示されています。これを下記の上野駅のデータに書き換えて、「Update」のボタンを押します。

(上野駅のデータ)
施設名:上野駅
住所 :東京都台東区上野7丁目
緯度、経度:35.71438495895261, 139.77741982682824

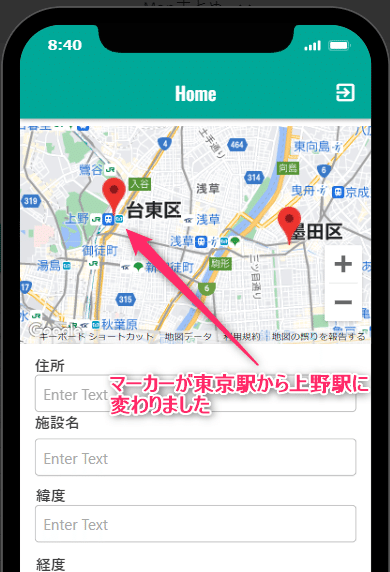
東京駅のデータが上野駅のデータに書き換わりました。(Updateされました)東京駅のマーカーが無くなり、上野駅のマーカーが現れました。

4.マーカーを削除してみる
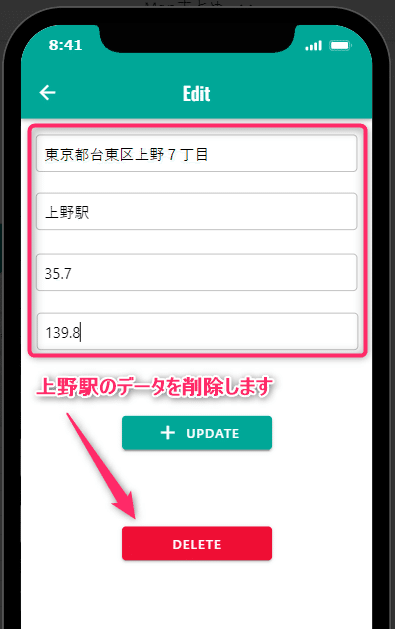
今度は上野駅のマーカーを削除してみます。上野駅のマーカーをクリックして編集画面Editに画面遷移します。Deleteボタンを押します。

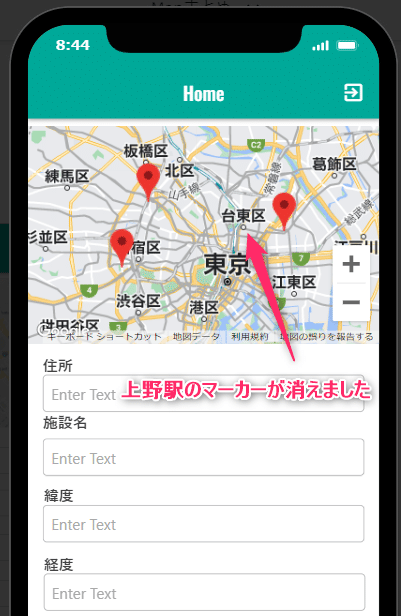
地図から上野駅のマーカーが削除されました。(下図)

マーカーをクリックすると編集画面に遷移し、そこでUpdateとDeleteが出来るという話でした。カスタムリストの編集と同じですね。やってみると意外と簡単でした。
(過去の投稿はこちら)
https://note.com/mucho3/n/n632515d056d1
この記事が気に入ったらサポートをしてみませんか?
