
【Click/Adalo】Airtableをグラフ化しようとしてハマった話(QuickChart編)
(なぜこれを書いたか)
前回、QuickChartAPIを使ってGoogleスプレッドシートのデータをグラフ化する話を書きました。ClickやAdalo等のNoCodeアプリからスプレッドシートにデータを送り、そのデータに基づいて動的なグラフを作るという内容でした。(作ったグラフはWebViewでClickやAdaloに読み込みが出来ます。)
今回は動的なグラフ作成第2弾としてAirtableからデータを読み込んで同じように動的なグラフを作ってみたいと思います。
最初にお断りしておきますが、このAirtableデータを使ったグラフ作成は現在の所、暗礁に乗り上げてしまってうまく行っていません。
一応グラフは出来たんですが、横軸(X軸)のラベル(目盛り)の順番がバラバラになってしまってしまい、実用に堪えない状況です。現在対応を検討中で、解決したら続きを書きたいと思っています。
Airtableも有料会員になれば、Airtable自体の持っている作図機能でグラフが作れますが、無料で使っている方も多いと思うので何とかグラフも無料で作りたいですよね。
1.Airtableでこんなグラフを作ります
目標とするグラフを以下に示します。日々の血圧の変化を入力し、見える化したものです。これは前回、スプレッドシートのデータをQuickChartAPIで読み込んでグラフ化したものです。同じものをAirtableでも作ってみたいと思います。

グラフの作成手順としてはClickかAdaloでデータをAirTableに送り、そのデータをQuickChartで読み込んでグラフ化します。作成したグラフはpng形式の画像になり、一意のURLが与えられるのでそれをWebViewで読み込んでClick(またはAdalo)で表示するという流れです。
今回のブログはグラフ作成の部分に重点を置きたいのでデータの転送の部分などは省いています。(Airtableにデータを送るときはPOSTで送って下さい)
2.Airtableのデータからグラフを作成する手順
AirtableのデータをQuickChartで読み込んでグラフを作成する手順を説明します。手順を覚えてしまえば難しいことはありません。
①Airtableにデータを作成する
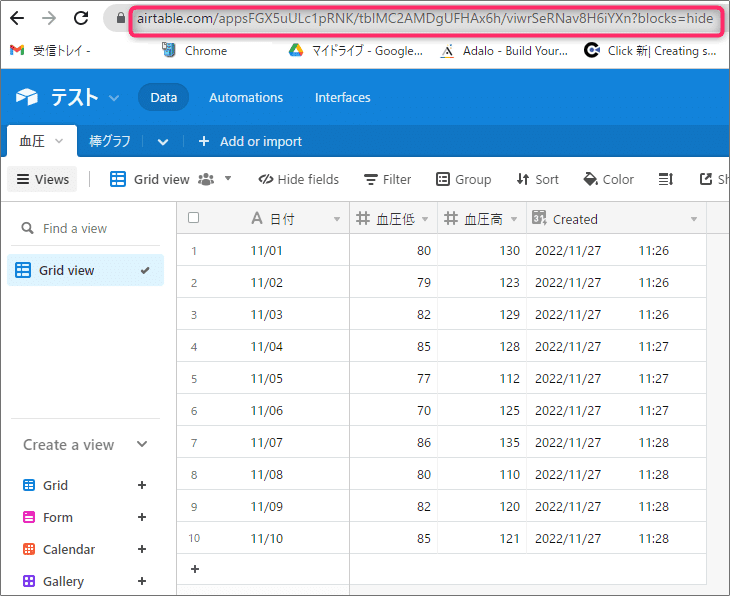
下記画像のようなデータ表を作りました。これは日々の血圧をグラフ化するためのデータです。(とりあえず11/01から11/10までの10日分を作成)
・ベース名: 「テスト」(Excelでいう「Book」です。)
・テーブル名:「血圧」(Excelでいう「シート(タブ)」です。)

このデータテーブルを表示している画面のURLが後で必要になってくるのでコピーしてメモ帳などに保存しておきます。
②API関連のデータを取得
API関連データを取得するために画面右下の「API Documentation」をクリックします。(この右側の表示は画面右上の「HELP」をクリックすると出てきます)

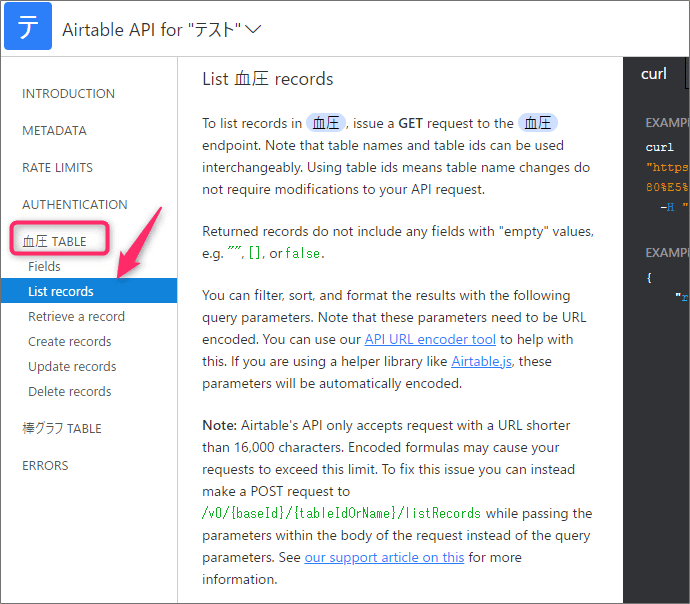
③作成したテーブルのList recordsをクリック
API関連の画面が開いたら画面左側から該当テーブルのList recordsを選択して下さい。(今は「血圧」というデータテーブルを作ったので「血圧」のList recordsを選ぶという事です)

④API-Keyを取得する
List recordsを選択した後で画面右側を見るとAPI関連の情報がずらりと並んでいます。画面右上の「show API Key」という部分をクリックするとAPI-Keyが表示されます。
(どこにAPI-Keyがあるのか?)
"Authorization: Bearer key・・・・・"のBearerの後のkeyから始まる文字列がAPI-Keyになります。

(注)
この画面にはAPI-KeyのURLも表示されていますが、これは今回QuickChartを使ったグラフ作成には関係ないです。データテーブルを表示していた画面のURLが必要になるのでこれをコピーしておいて下さい。
(整理します)
~Airtableから取得すべき情報~(以下の2つ)
・データテーブルを表示している画面のURL
・API-Key
3.QuickChartでグラフを作ります
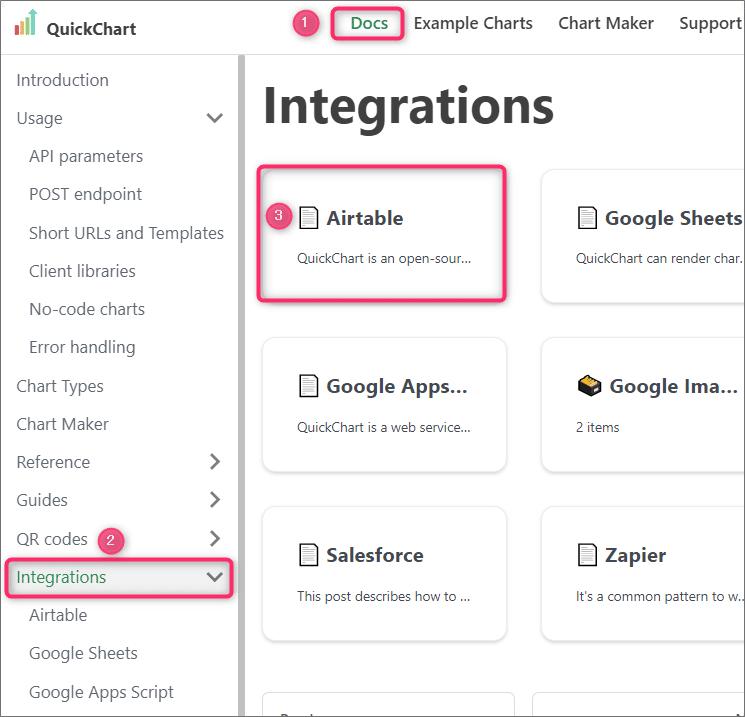
①Integrations(連携)にアクセスします
QuickChartのWebサイトから各種設定の説明資料「Docs」をクリックします。
・「Docs」というタブをクリック→
・Integrations(連携)を選択→
・Airtableを選択

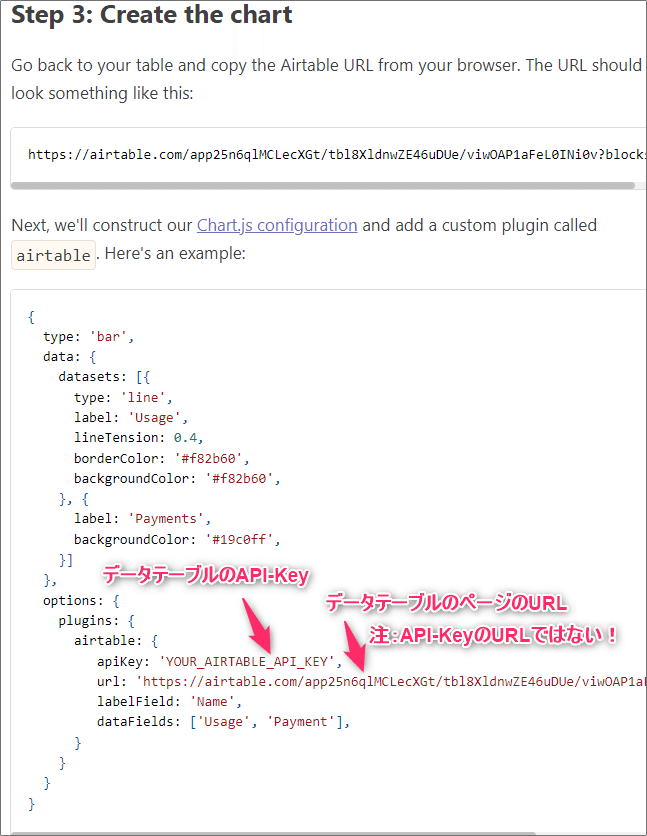
②Airtableの設定例を参照します
Airtableのデータをグラフ化する手順がサンプルで載っています。それを見てやり方を理解しましょう。
(データサンプル)

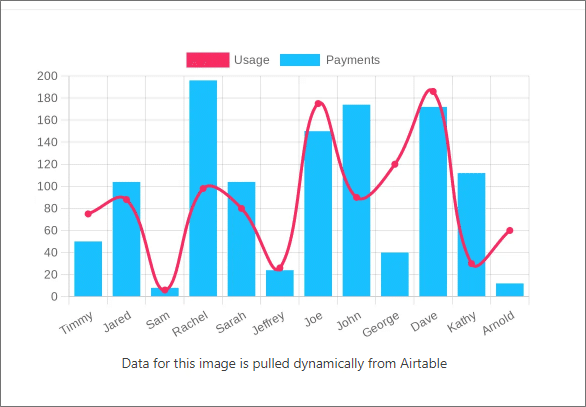
~データのグラフ化~
上記のデータをグラフ化したものが下記画像です。12人のメンバーがいて、各人の支払い(Payment)と使用率(Usage?)を棒グラフと線グラフで示しています。(私的には何を表現しているグラフかイマイチ分からないんですが・・・。)

③設定方法
Airtableのデータをグラフ化する場合の設定は定型化されていてChartEditというボタンを押すと以下の設定画面が出てきます。この画面で各パラメータを好きな数値や条件に変えながらグラフを作っていきます。Airtableから取得したAPI-KeyやテーブルのURLはここで使います。

⑤Chart Editorを開く
グラフのカスタマイズするためにChart Editorという機能が備わっています。サイトのChartEditorというボタンがあちこちにありますのでどこでもいいから押して自分のグラフを作りましょう。
(Quick Chartでは100種類以上の様々なグラフが例として載せてあります。各グラフにもChart Editorボタンがあるのでここを押しても設定画面に行くことが出来ます)

⑥血圧グラフを作る
上記②のグラフのChartEditorボタンを押して編集画面を表示します。次に今回の血圧グラフ作成に必要なデータを当て込んでいきます。

※後で使えるように(画像だけでなく)設定を書いておきます。
{
type: 'line',
data: {
datasets: [{
label: '血圧低',
borderColor: '#19c0ff',
backgroundColor: '#19c0ff',
},
{
label: '血圧高',
borderColor: '#f82b60',
backgroundColor: '#f82b60',
}
]
},
options: {
plugins: {
airtable: {
apiKey: 'Your-API-Key',
url: 'https://airtable.com/appsFGX5uULc1pRNK/tblMC2AMDgUFHAx6h/viwrSeRNav8H6iYXn?blocks=hide',
labelField: '日付',
dataFields: ['血圧低', '血圧高'],
}
}
}
}
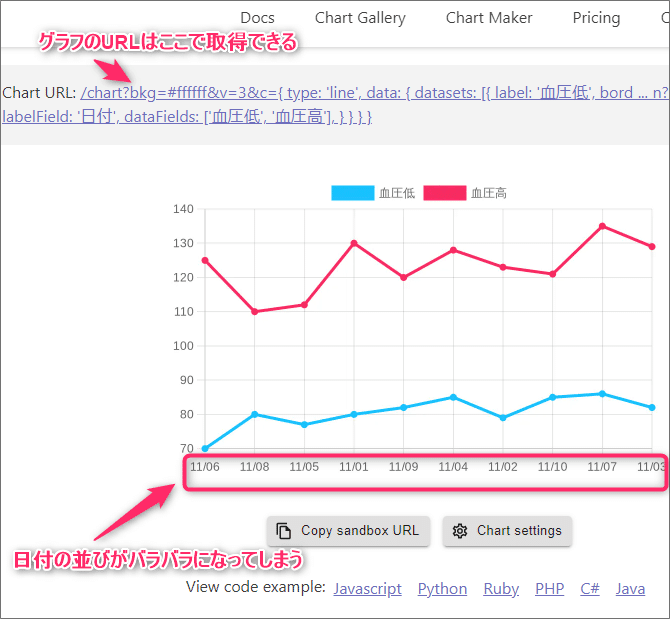
⑦グラフが表示されました(でもこれではダメ)
Chart Editor画面の右側には画面左の設定値に基づいたグラフが表示されます。(設定を変えればその都度変化するinteractiveなグラフです)
グラフのURLは画面上部のChart URLという部分に表示されていますのでそこをクリックするかコピーするかでURLが取得できます。

4.グラフのどこがダメなのか?
Airtableからデータをそのまま持って来てグラフ化すると横軸(X軸)の日付部分が時系列的に並んでいないのです。
AirTableでデータを作った時は日付は(上から順に)11/01,11/02・・・・11/09,11/10と並んでいました。しかしこれをグラフ化すると11/6,11/8,11/5と何の脈絡もない並びになってしまうのです。
血圧データグラフは時系列的にどう変化するかを見るグラフなので日付がバラバラだと困るわけです。
その他、グラフの縦軸(Y軸)の目盛りが0から始まってないという部分も最初あれっと?思いましたが、目盛りの最大最小、どこから始めるかなどは設定項目にあるのでここは特に問題になりません。
もう何日も考えているのですが、このX軸のデータの並びが解決出来ません。QuickChartを毎日なめるように細部まで読んでいるのですが、どこをどうすれば解決できるか見つからないです。
きっと出来るはずと信じて解決策を探しています。解決したら続きを書きます。結論の無いブログを最後まで読んで頂き有難うございました。もし、皆さんの中で解決方法をご存じの方がいらっしゃれば是非教えて下さい。
この記事が気に入ったらサポートをしてみませんか?
