
【Adalo】SheetDBを使いスプレッドシートにデータを追加した(その2_POST)
前回の記事(第1回)ではスプレッドシートのデータをAdaloで読み込むまでを説明しました。今回はスプレッドシートにデータを追加する手順を説明します。(全4回シリーズです)
(構成)
・第1回:スプレッドシートのデータをAdaloに読み込む(GET)
・第2回:スプレッドシートにデータを追加する(POST)※本編
・第3回:スプレッドシートのデータをUpdateする(PUT/PATCH)
・第4回:スプレッドシートのデータを削除する(Delete)
(API接続 関連ブログ)
・Adaloから直接airTableのデータを変更してみた
・Sheetsonを使ってAdaloからスプレッドシートのデータを変更した
(このページを読むと分かる事)
Create(POST)でデータ行を追加するやり方
UpdateとDeleteは別ページで説明します。
(手順)
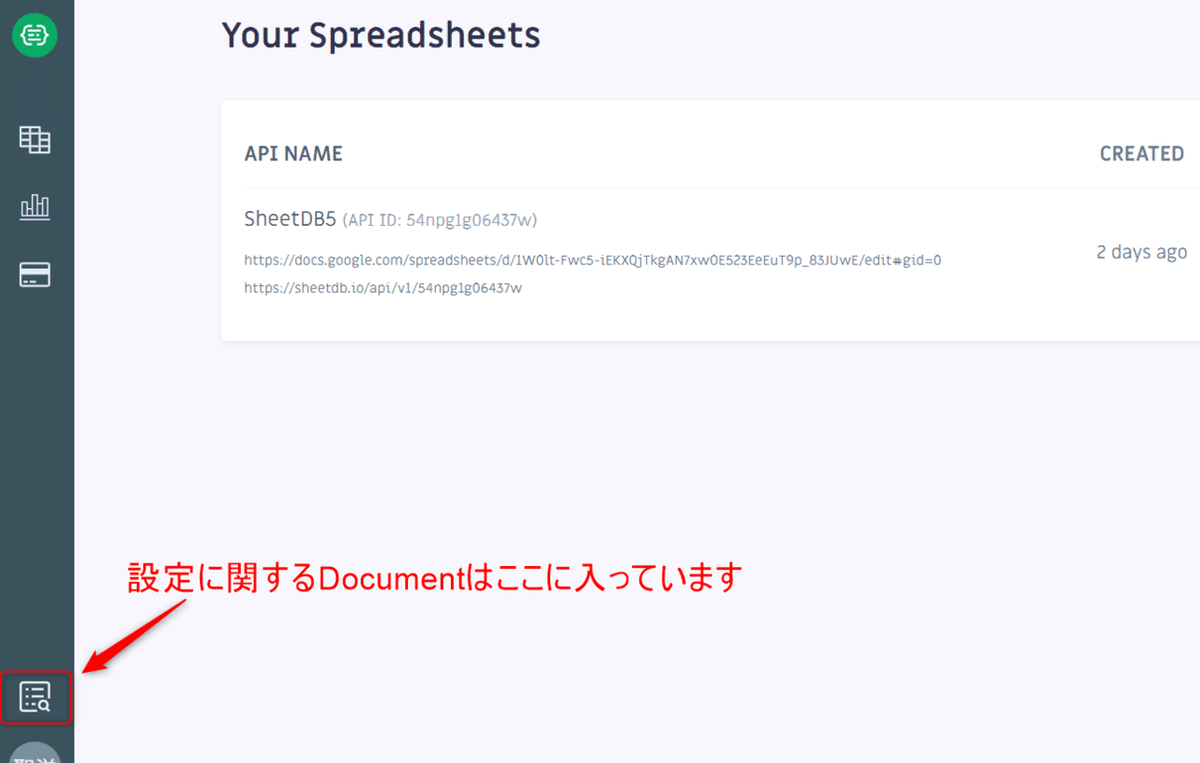
SheetDBのDocumentationに更新のやり方が詳細に記載されていますのでそのやり方に従って行っていきます。(画面左の下の方)

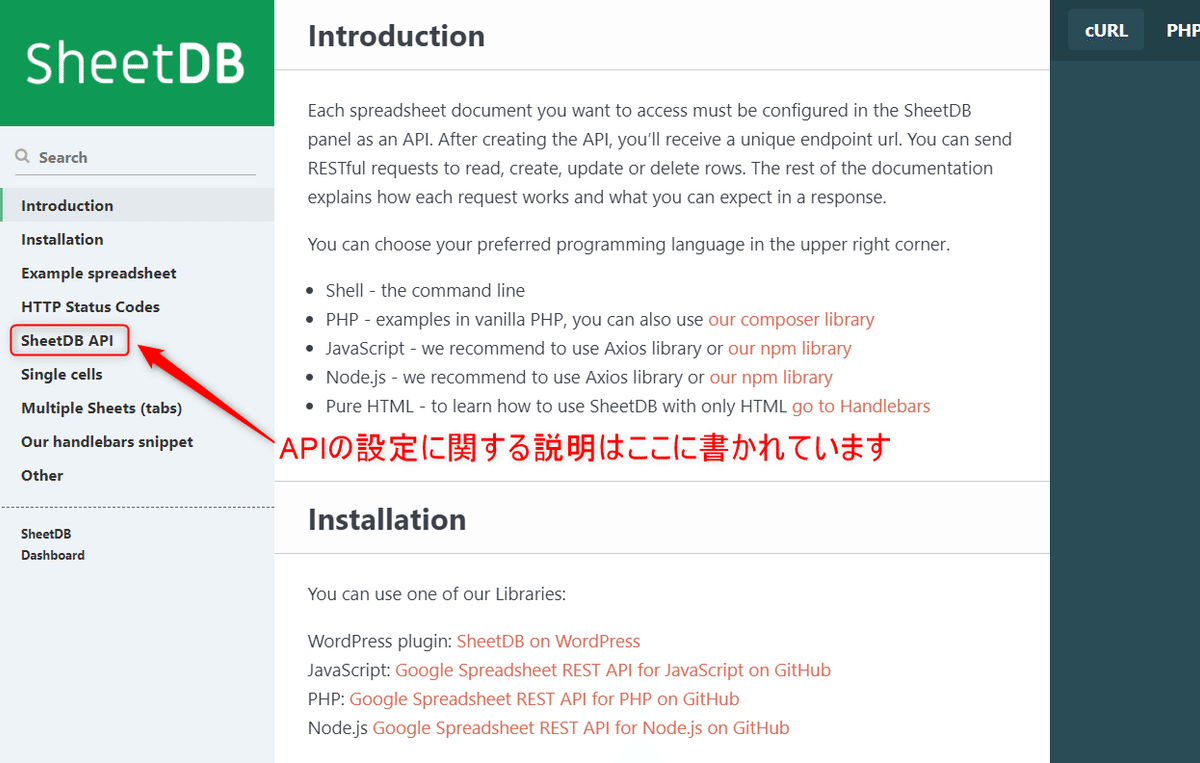
「SheetDB API」をクリックします

「SheetDB API」の使い方一覧が表示されます(画面左)

POST-Create Rowのやり方
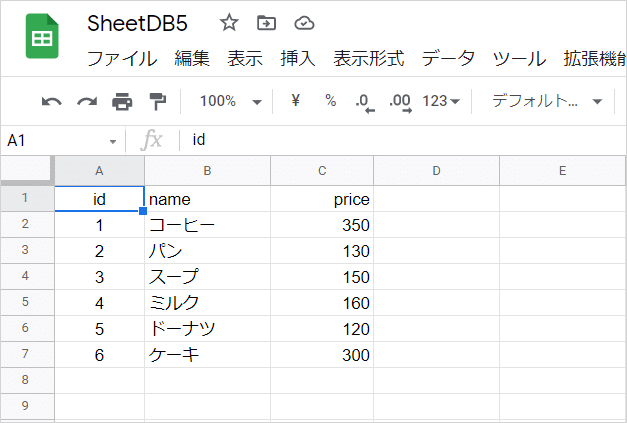
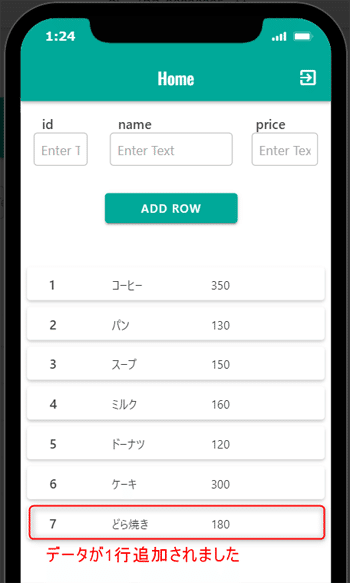
スプレッドシートをもう一度見てみましょう。idが6番まであるのでidを7として、どら焼き、180円というデータを追加してみましょう。

~Custom Actionの設定~
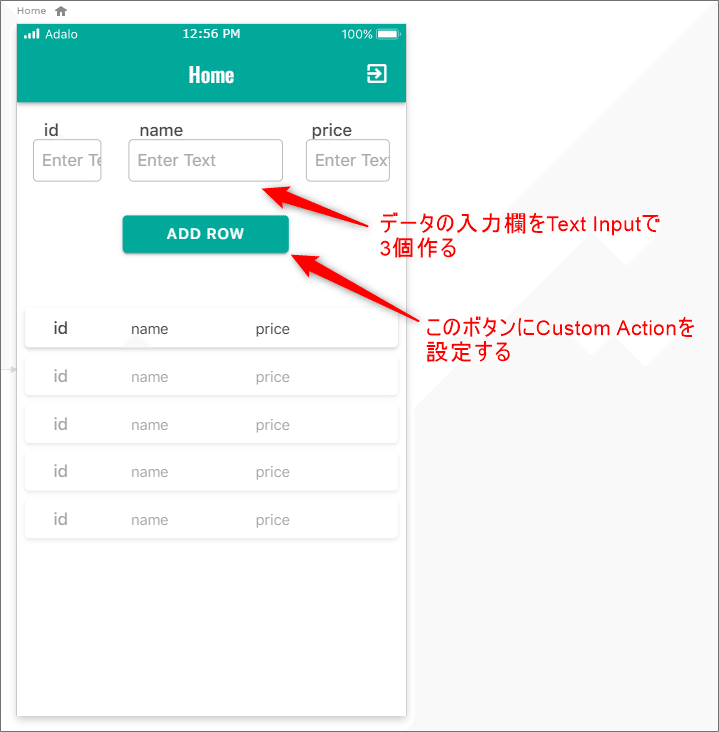
1.Text Inputとボタンを配置
Adaloに3種類のデータ(id,name,price)を追加するための記入欄をText inputで作り、その下にボタンを配置します。このボタンに行追加のためのCustom Actionを設定します。

ボタンを選択し、CustomActionを設定していきます。Custom Actionの設定画面の1枚目は以下のようです。
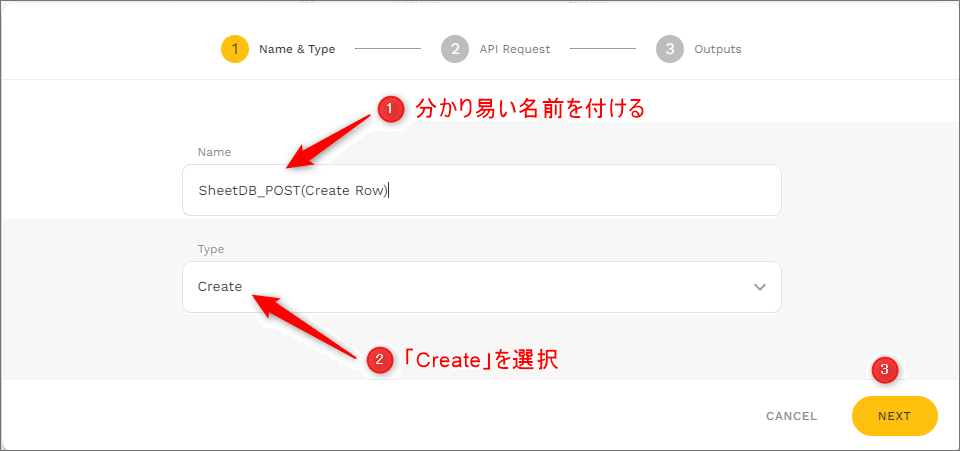
2.Custom Actionの設定画面(① Name&Type)
・Name: 分かり易い名前を付けておきます。
・Type: 「Create」を選択します。
→画面右下の「NEXT」ボタンをクリックします。

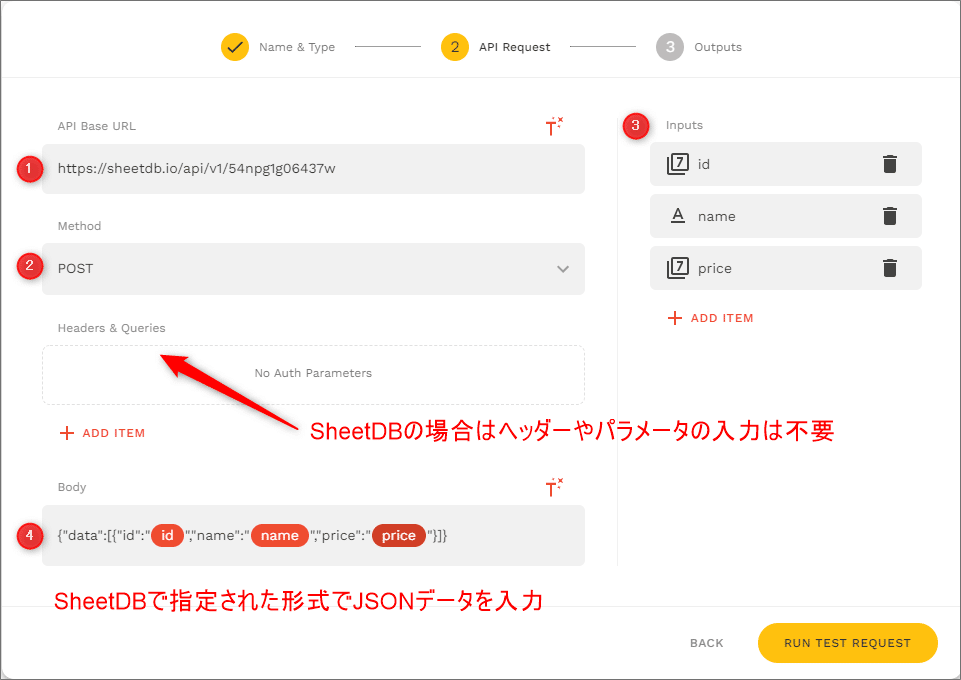
3.Custom Actionの設定画面(② API Request)
ここが一番重要かつ、(初心者にとって)難解な画面です。追加するデータをSheetDBが指定したJSON形式で入力します。
①API Base URL:SheetDBのダッシュボード画面で取得したURLを記入
https://sheetdb.io/api/v1/{API-Key}の形になります
②Method:データを送信するのでPOSTを選択
③送信するデータの変数を作ります(id,name,priceの3つ)
(注)私はデータの型を合わせて作るようにしています。idとpriceは数字(number)、nameはtextで設定しました。(全部textでやる人もいるようですが、一応合わせた方がいいと思います)
④送信データをJSON形式で入力します
今回は以下のように入れています
{"data":[{"id":"(id変数)","name":"(name変数)","price":"(price変数)"}]}
(注)
JSONでデータを入力するので配列の[ ](角かっこ)とオブジェクトの{ }(波かっこ)が混在しますので間違えやすいです。注意して入力して下さい。

多分、④のJSONの入力部分が一番の難所かと思います。(自分も最初は何が何だか分からなかった)なぜこの形式で入力するのか理解不能だったが、それはSheetDBが勝手にそう決めているからそうなのであって深い理由は無いです。
SheetDBの他にStein,Sheetson,Sheet.best等いろいろなスプレッドシートAPIを触っていると分かりますが、JSONデータの書き方はまちまちです。要は書き方はそのAPIアプリが指定したとおりに書かなければいけないのです。考えてもここは分からないのでマニュアルやドキュメントに必ず書き方の記載があるのでその通りにやればいいということです。
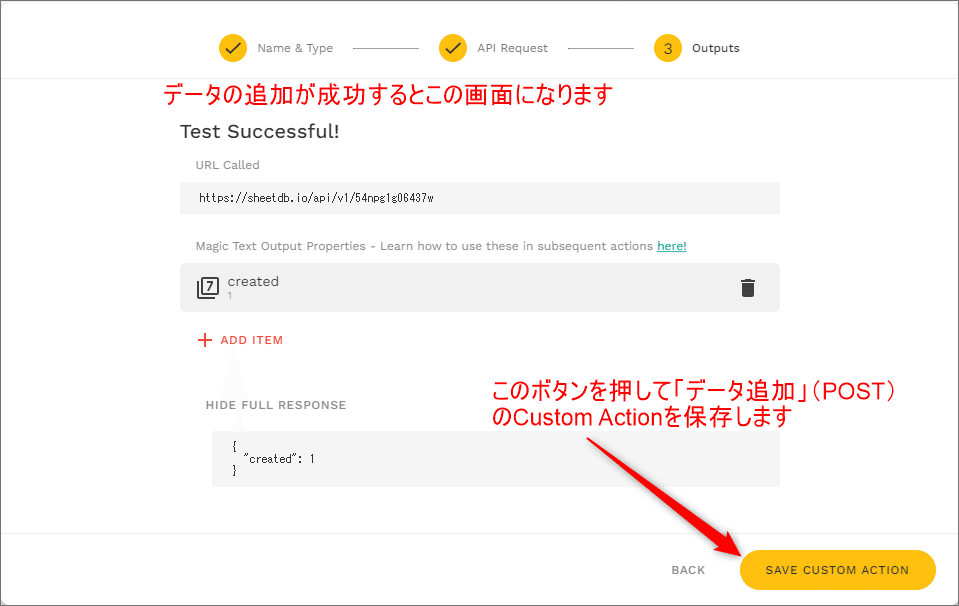
4.Custom Action の設定画面(③ OutPut)
データの追加が成功すると下記の画面になります。画面右下の「SAVE CUSTOM ACTION」ボタンをクリックしてAdaloに保存します。

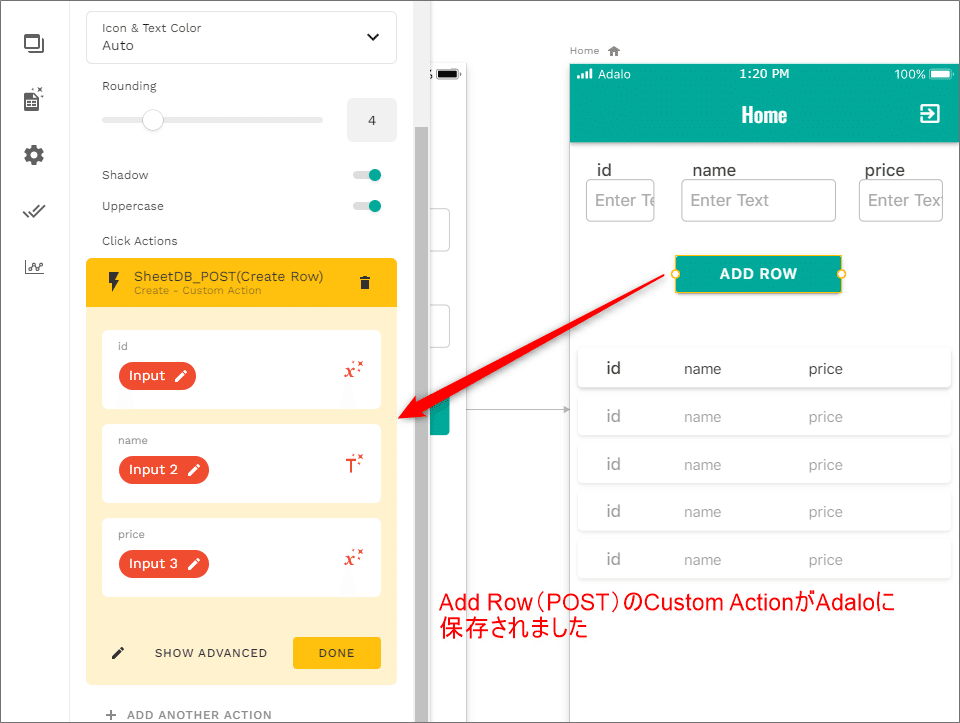
5.Custom Actionの設定画面
「ADD ROW」のボタンを選択して画面左のClick Actionを見ると下記のようになっています。変数として使うid,name,priceの3つのデータはText Inputを通じて入力するのでText Inputの番号を指定してやります。(Input,Input2,Input3というように)

6.Custom Actionの設定画面にデータ入力
Text Inputに実際にデータを入れてみましょう。idは7、nameは「どら焼き」、priceは180円として入力し、ボタンを押すと以下のように入力が出来ました。

一応、こんな手順でやれば行データは追加できます。UpdateやDeleteに関しても同じようにやれば出来ます。
繰り返しますが、JSONデータの入力が一番面倒かと思います。この部分はどういうふうに入力するかはマニュアルやドキュメントに書いてありますのでその通りにやって下さい。考えても無駄です。
(補足)
~JSONデータの記述方法(SheetDBの場合)~
SheetDBのドキュメントの中の「POST-Create Row」の項目を見ると以下のような説明が載っておりこの通りに設定すればデータを正しく送信できます。

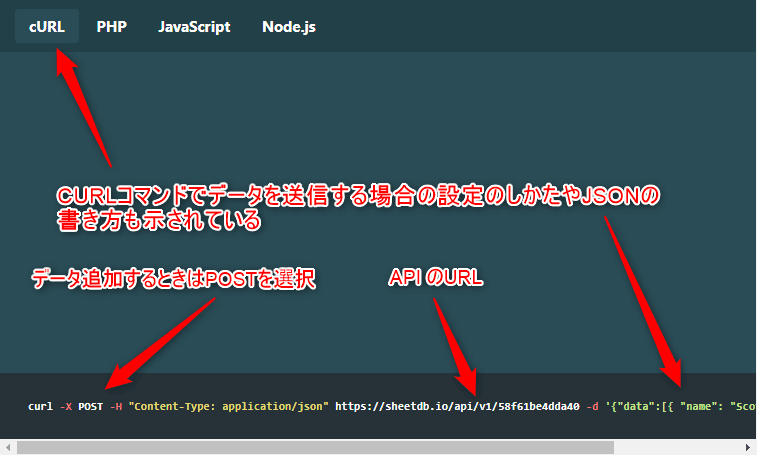
また画面右側にはCURLコマンドを使った記述も記載されており、ここにSheetDBが指定しているJSONの書き方が出ています。

JSONによるデータの記述方法は画面下の-dの部分に載っています。上記は画像なので途中で切れてしまっていますが、参考までにデータを下に載せておきます。(スライドバーを横方向に動かしてみて下さい。-d 以降の部分がJSONです)
(過去の投稿はこちら)
https://note.com/mucho3/n/n632515d056d1
curl -X POST -H "Content-Type: application/json" https://sheetdb.io/api/v1/58f61be4dda40 -d '{"data":[{ "name": "Scott", "age": "25" }]}'