
UIビジュアル基礎 TRY4 スマホの動画詳細UIをリデザイン!
お題

リデザインポイント
赤以外に使える色を決める
作った後に必ずリデザインする
どんなものを作った?


所感
UIビジュアル基礎 TRY4 完了
【作業時間】
動画視聴 70分
デザイン 35分(解説動画後リデザイン含む)
【所感】
・色のポイントを変えるところが、少なめだったので、比較的早く終わった。お題の中で難易度が易しいお題だった。
・プライマリカラーのアクションは基本的に1つにする
・配色の割合は、8:2にする。テーマカラーが2の割合。セカンダリカラーを追加しても全体的な割合は変化させない方が良いことを知った。
・YouTubeを参考にしたが、動画(サムネイル)に色があるため、YouTubeの文字やアクションには、色がほとんどついておらず無彩色ばかりだと気づいた。
・配色の割合を知って、ポスターなどを見るとプライマリカラーとセカンダリカラーの割合が8:2ぐらいになっている!と気付くことが増えた。
・解説動画を観るまでは、アクションは、アイコンとボタンだけとなんとなく意識はしていたが、動詞テキストもアクションで使われると認識できるようになった。
【反省点】
・解説動画視聴前のデザインでは、アクションする部分をほとんど1色にしてしまった。
→リデザインする際は、最重要アクションにプライマリカラーを活用して修正した。
・解説動画とほぼ変わらない見た目になってしまった。
→リデザインする際は、最重要アクションをボタンではなく、赤文字のみで作成してみた。

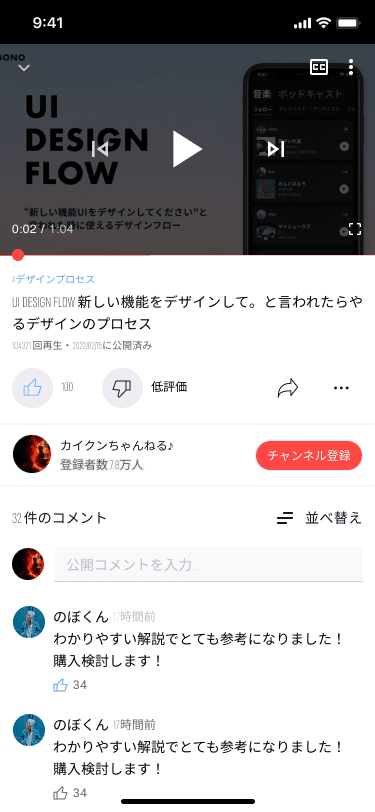
アクションボタンにグレーの丸い背景をつけてボタンであることをよりわかりやすい形に調整

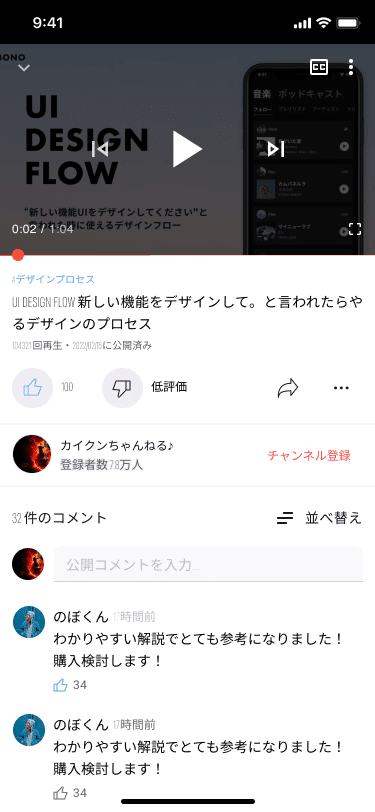
上記の画面と変えて、登録ボタンは、文字色のみにしてボタンの主張を下げて、いいねなどのアクションボタンの優先度を高めたパターン

ここからはじめる配色設計
配色の極意

メインカラー
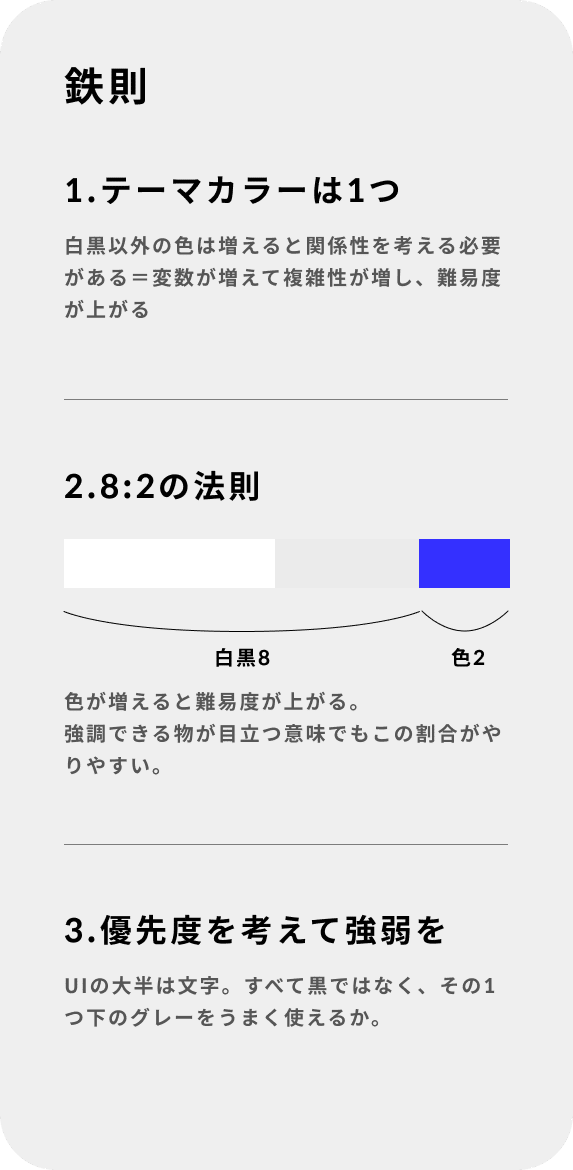
・テーマカラーは1つ
シンプルになる
他は無彩色(白/黒/グレー)
・色は変数になる
・考えることが増える=難しい/オススメしない
・色の組み合わせは、きっぱり決まっている
・色使いの配色は、8:2の法則
8=無彩色
2=メインカラー
アクセントカラーを使う場合も8:2のメインカラーの比率を守る
テキスト
・強弱で優先度を付けるための3色
黒・グレー・ライトグレー
濃い色から優先順位が高くなる
優先順位が高いものから視線が行く
ボーダー
・ヘッダーやボトムのボーダーは、はっきりした色にするとくっきり分ける
・線を引いて情報を区別するときは、淡いグレーにするとやんわり分けられる
BG
・グルーピングと強調に使える
・強調/補足で情報を分けられる
・薄いグレーを使うとフォーカスしやすくなる(グルーピング)
まとめ
・あくまでもテクニック!
テーマカラーの決め方
テーマカラーの決め方流れ
①コンセプト
②参考イメージ
③パターンを出す
④決める
①コンセプト
・BONOのコンセプト=『曙』
・サービスが表現するもの=コンセプト
・コンセプトをどう決める?
人の感情・ロゴのモチーフ・機械的に選ぶetc
・参考
グラフィック入門
UIビジュアルTRY①
②参考イメージを集める
・まずは定番イメージを探してみる
・類似の定番イメージを探してみる
・競合も見てみる
③パターンを出す
・参考から複数パターンを作る
・調整する
④決める
・コンセプトとの合致
・差別化できるか
・コントラストに注意する(AAあればOK)
アクセシビリティ+色などで検索する
配色はメインUIを引き立てよう
何に色を振るべきか?
配色の目的は”必要なものをしっかりと視認してもらう”ことがまず最低限あります。 雰囲気作りも必要ですが、UIにおいて機能性はグラフィックデザインより重要性が高いため、まずはそこを担保する必要があります。
ポイント
・背景に色を使いたい場合は、「文字が読みやすい色に止める」
・基本:メインカラーを決めてそれが引き立つようにする
・階層を色で表現して目立たせるテクニックもある
彩度
・背景に彩度があり過ぎるとメインコンテンツの邪魔になってしまう
・ユーザーは、コンテンツ(情報)が主役。色は、主役を引き立てるためにある
・背景色の黒は、真っ黒ではなく色味を混ぜるとよい
・初学者は、背景色は白色でOK
メインカラー
・コントラストを使って、UIのパーツとして独立させる
Twitterの投稿ボタンなど
・ページの重要なアクションに用いられる色
・まずはメインカラーを決める
階層
・階層を色で表現して区別する方法もある
・濃くなればなるほど奥/沈んでいるように見える
・ボトムナビは、コンテンツより階層が上になるためコンテンツより明るめに設定する
テーマカラー2つ以上の時の考え方
セカンダリカラーとは?
・サービスの表現上、2つ以上の色もサービスカラーとして用いたい場合
・サービスの機能上、2つ以上の色もサービスカラーとして用いたい場合
・基本的には役割を決めることが良い
・優先度を設定し、使い分けをすることでボタンにしても使い分けやすくなる(メルカリの例を参照)
ポイント
・背景色/アクション/ハイライト/ヘッダー 全てを同じカラーにすると役割がボケる
・アクションやヘッダーで、同じ色にするのはアリ
・ハイライトとアクションを同じ色にするとアクションが目立たなくなってしまう。
・ハイライトに色を使いすぎると、画面がチカチカする・役割を失ってしまうことも
・色にはすべて役割を持たせる
セカンダリカラー
・基本的にアクセントとして使うカラー
・使う場合は、役割を設定する
参考サイト
解答
配色の考え方を実践で知ろう
動画を見るとわかる通り、「何が強調されるべきか」の考え方で配色も変わります。
ただ基本的には、強調するものを絞る、テーマカラーはページ内の最上位の強調アクションに基本的には使用する、が基本です。
動画で話しているような「優先度1」「2」の概念も考えながら配色をデザインしていきましょう。
見どころ
・テーマカラーは最も必要なアクションに使おう
・カラーを使わないアクションは、タップできる感のヒントをつける
・セカンダリカラーを使って使用感の幅を広げるのもあり
①テーマカラーは全体の2割
・目立たせたいところにコントラストを設計する
・プライマリカラーとセカンダリカラーの役割を決めておく。
②色を使わないアクションの作り方
基本の3つ
・アイコン
・ボタン感(範囲)
・動詞テキスト
③セカンダリカラーの例
・メインカラー以外の色は利用方法を設計して使う
・例
プライマリー ページの最重要のみ。基本1つ。
セカンダリ プライマリ以外で重要
その他 それ以外のいろ
この記事が気に入ったらサポートをしてみませんか?
