OpenType Featuresについて(勉強中)
フォントを作っていると、字形が作るほかに、フォント周りのエンジニアリングについて興味が出てくる。というか、字形だけではどうしようもない部分が出てくる。
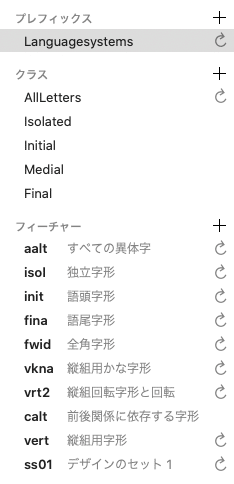
Glyphsでは、情報の「フィーチャー」のタブである程度自動生成してくれるのでよい。
例えば、「平野活版の4号続き仮名みたいなのがつくりたいなあ」などと思うと(大体の人は思わないだろうが)、ちょっとだけOpenType Featuresを書かないといけなくなる。
では、どう書けばよいのか。
人類の叡智として、まずは検索することになる。
そして、何が検索キーワードなのか、と考える。
もちろん、「Designing fonts(Thames&Hudson刊)」のp.155に参考資料がある、などと知っていれば良いが、都合よく色々な本を持っていない場合、そもそもどんなキーワードで検索をすればいいのか。
「OpenType Features」という単語は、そのまま検索しても英語のサイトに当たって、どれが自分の欲しい情報か時間がかかる。(読めばいいだけだが)
「オープンタイプ特性」という訳語もあるようだが、CSSでどう使うか、という記事が多く出てきて、どう設定するのか、という話は少ない。
この手のプログラムとかの周りの単語は、英語の単語で検索すると割りとダイレクトに色々な情報にアクセスでき、逆に中途半端に訳語の方を使うとぼやっとした情報しか出てこなくなる。
(Glyphs3の日本語版はありがたいのだが、そういう意味ではなんか半端な訳語が多い気がする。特にカスタムパラメータの訳語部分など検索しにくい)
発想からすると、欧文のScript系のものはつながる字形があるので、これをベースに検索キーワードの精度を上げていくことになる。
調べると、だいたいGlyphsのサイトのチュートリアルにたどり着く。
今回ならこれ↓。
さすがにいきなり「positional alternates」などと検索はできない。
あとは「基本的にそもそもどんなFeatureが定義されてるのん?」というときにはこういうのとか↓。
こういうのとか↓。
で、これはもちろん横組用のものなので、縦組みにしたい。
「.init」や「.fina」でターミナル字形を作るのはわかったが、「.vert」とかち合わないの?などと思うが、そのへんは取り組む人(取り組みたい人)がいないと情報も落ちていない。
ので、少しだけ落としておく。
すでにお気づきかと思うが、今回調べたサイトの備忘録をまとめている。
(たとえば「バリアブルフォント つくりかた」と検索すると、自分が昔書いた記事が出てきたりする。で、だいたい忘れた頃に調べているので「へえ、そうなんだ」と参考にさせていただく。)
今回は、
・「.vert」=縦組み用の中間の字形(ClassesのMedialにする)
・「.vert.init」=はじまりの字形
・「.vert.fina」=おわりの字形
・「.vert.isol」=前後に連続しない字形
を作成した。OpenType Featuresに関しては、Glyphsのチュートリアルのサンプルがほぼそのまま使える。

「Classes」で「Isolated」「Initial」「Medial」「Final」を定義。
「Features」では「calt」を作成。
他は自動。
縦組みに関しては、ちゃんとやろうとすると沼のようなことになりそうなので、今回は割愛。(ものかのさんがまとめてくださっている。)
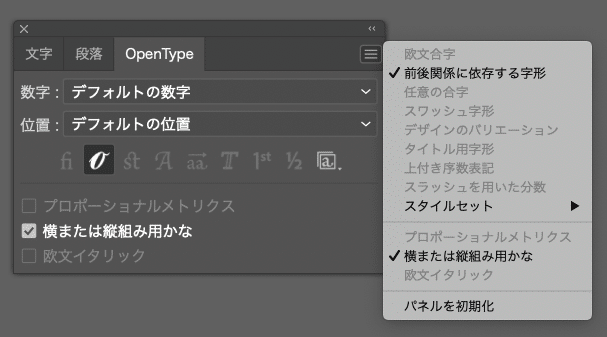
Adobe Illustratorでは、「OpenType」のパネルから「前後関係に依存する字形」にチェックを入れると使用可能。

この記事が気に入ったらサポートをしてみませんか?
