
未経験でウェブ業界に転職する為に僕がやった事
初めましてM氏といいます。
僕の記事を見にきて頂いてありがとうございます。
この記事ではウェブ業界未経験だった僕が転職する為にやってきた事をご紹介します。
僕の事例がウェブ業界に転職を希望する方にとって何かしらヒントになれば嬉しいです!
自己紹介
この記事がnote初投稿になるのできっと「そもそもあなた誰ですか?」という方もいらっしゃるかと思うので簡単に自己紹介をさせてください。
僕は高校生の頃にバンドを組んだ事をきっかけに音楽にのめり込み、
29歳までシンガーソングライターとして活動していました。

しかし30歳を目前にして当時3年半ほどお付き合いしていた彼女との将来を考えこのままでは結婚は難しいと思い、ウェブ制作を学びSEO会社にデザイナーとしてアルバイト入社をしました。
なぜウェブ業界に興味を持ったかというと、
先輩ミュージシャンから、ウェブサイトがうまく作れず集客に困っているという悩みを聞き、「いいものなのに、情報がなかなか出ていかない」、「世に出るべきものを出していく良い方法はないだろうか」という思いが出てきて「ウェブサイトを作る」という事に着目したからです。
※余談ですが3年半ほどお付き合いしていた彼女は転職に向けてウェブ制作を学んでいる時に別れてしまいました。。

30歳からウェブデザイナーとしてキャリアをスタートし、そこから大手広告代理店に転職しウェブディレクターとして大手航空会社(青)のサイト運用案件に関わり、今はフリーランスとしてウェブサイト制作依頼の案件も受けながら大手広告代理店に業務委託契約を頂き国産自動車メーカーのデジタルマーケティングに関するお仕事をしています。
ウェブ制作を学ぶまでのPCスキルについて
元々PCスキルが高かったからウェブ制作を学ぶのが苦にならず転職までできたのではないかと思う方もいらっしゃるかと思いますが、本当にそんな事はなく僕のPCスキルはめちゃめちゃ低かったです。。
どれくらい低かったかというとバイト先のPCでYahooメールを確認する必要があり、Yahooメールの開き方がわからず後輩の子に質問しにいったら「PC全く使えないんですね・・」と冷たい視線を向けられるぐらいPCスキルが低かったです。
なのでこのnoteの記事にたどり着いているあなたは、
確実に当時の僕よりもPCスキルやネットのリテラシーが高い筈です!
PCでYahooメールが開けなかった僕も今はウェブサイトを作れるようになり、ウェブ業界でお仕事ができるようになったので、例え今は苦手でも努力でなんとかなると思いますので安心してください。
ウェブ業界への転職をする為に僕がやった事
前置きがだいぶ長くなってしまいましたが、、、
ウェブ業界に転職する為に僕がやった事をご紹介します。
ウェブ業界には下記の通り色々な職種があり、なにを目指すかで学ぶべき事が変わってきます。

僕は当初ウェブサイトが作れる人になりたかったのでデザイナーを目指し、Photoshopを使用した画像加工とDreamweaverを使用したコーディング(HTML,CSS,JavaScript)を学びました。
どうやって学んだかというとウェブ系のスクールでは結構有名な教室に約半年間くらい通いました。
スクールに通いながらPhotoshopやDreamweaver等の使い方を勉強し、学んだ事のアウトプットとしてホームページを求めていた知り合いのミュージシャンのウェブサイトを作りました。
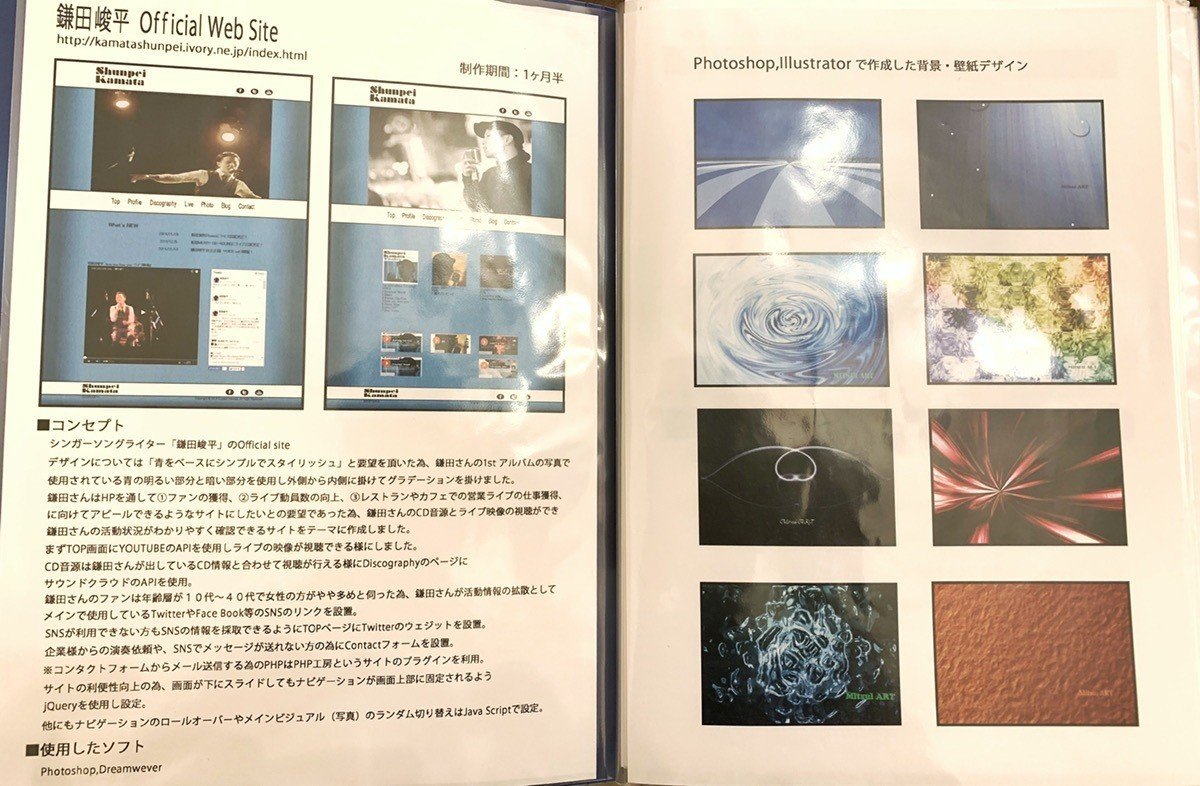
作ったホームページとPhotoshopの練習で作成した画像をポートフォリオにまとめて転職活動をしました。
※当時のポートフォリオが下記になります。

転職活動をはじめたものの「年齢」と「未経験」のハンデはやはり大きく、
いくつかの会社は書類選考で落ちていたので正社員からスタートは諦めて、アルバイトを募集している会社で正社員登用制度を導入している企業を探し、
あるSEO会社にアルバイトとして入社をしました。
※SEO会社に入社後も色々な事があり、ある事がきっかけで転職やフリーランスを始めることになるのですがそれはまた別で記事にします。
これからウェブ業界を目指す方々には独学をお勧めします
もし僕と同じ道筋でウェブ業界(デザイナー志望)を目指すのであればスクールに通う事をお勧めしたいところなのですが、、、
いきなりスクールに通う事をお勧めしません。
なぜなら約80万くらいの多額の費用が発生するからです。
スクールの先生方には本当にお世話になりましたし、スクールに通ったからこそ半年という短期間(未経験からスタート)で知人のホームページを作成できたのですが、100万(自分はこのくらいの金額を使いました)くらいの金額に見合った内容を習得できたかと言えばそれはまた別の話です。
今は低価格で独学でウェブ制作を学べるツールがたくさんあります。
例えばプログラミングなら「Progate」

無料で会員登録をしてHTML,CSS,JavaScriptなどをゲーム感覚で無料で学べます。
そしてPhotoshopに関しても画像加工のやり方は検索すれば色々出てきますし、Photoshopに備わっているチュートリアルで基本のツール操作は身につきます。

こういった無料で学習できるツールを使って独学し、
本屋さんなどでウェブ制作の書籍を読んでみて
それでもウェブサイトを作り方や各ツールの使い方を学ぶ事が難しいのであればスクールに通う事を検討してもいいかもしれません。
※HTMLやCSSなどのマークアップ言語やPhotoshopを使った画像作りなどクリエイティブな作業ばかりにフォーカスが当たりがちですが、ExcelやPowerPointを使った資料作りの勉強も必要です。
(僕はスクールでここを一切習わなかったのでウェブ業界に入社してからめちゃめちゃ苦労しました。。)
また独学でウェブデザイナーを目指す方の為に、
下記の事をご案内するセミナーを実施しています。
「独学でなにを学んだらいいか」
「独学でどうやって勉強をしたらいいか」
「ポートフォリオはどうやって作ったらいいか」
「どの媒体で未経験OKの転職先を探すのがいいか」
「面接に向けて準備すると好印象を与える事ができるテクニック」
最後は完全に宣伝になってしまっていますが、、、
自分のセミナーでもウェブ業界への転職をするための方法についてご案内をしていますので、ぜひ僕に相談してください。
初回から長くなってしまいましたが、、、
今回の記事はこれで終わろうと思います。
ここまで読んでいただき本当にありがとうございました!
今後ともどうぞよろしくお願いいたします。
※追記
2020/4/12にこちらの記事の続きとなる「未経験でウェブ業界に転職したお話 アルバイト編」を公開しました。
よろしければこちらの記事もぜひご覧になってください。
※画像のタップorクリックで記事ページに飛びます。
この記事が気に入ったらサポートをしてみませんか?


